深入理解CSS盒子模型
在CSS中浮动、定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下......
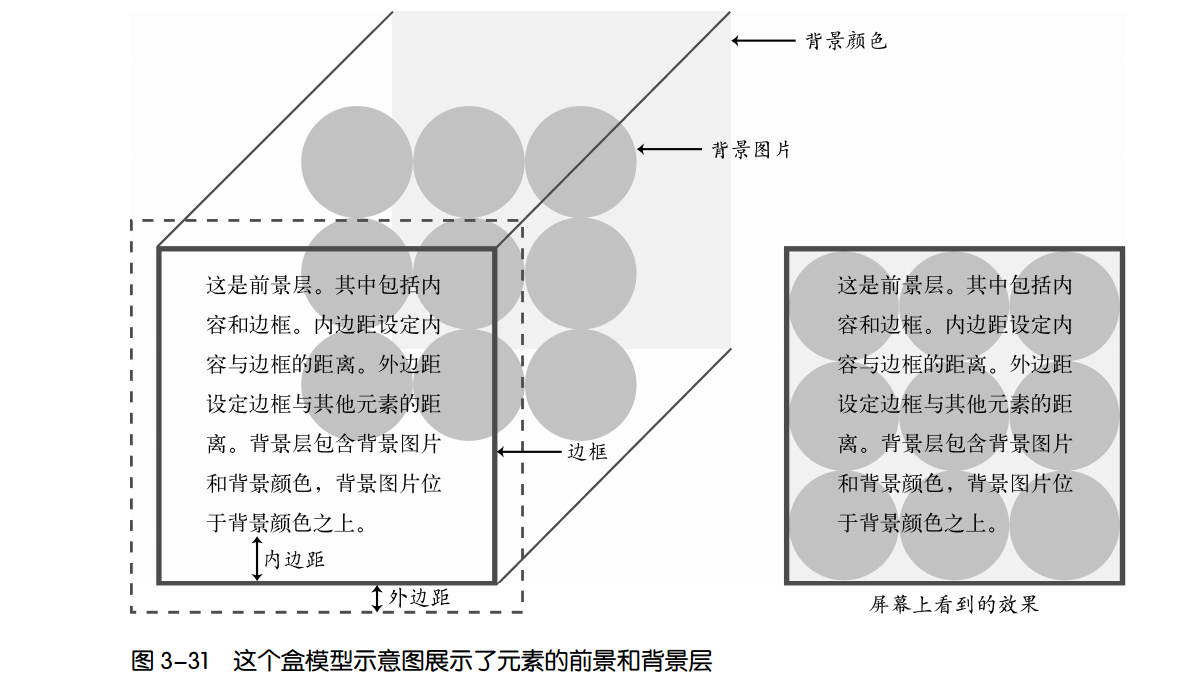
CSS盒子模型<BoxModel>示意图


通过CSS盒子模型示意图所示,我们知道由内到外内容<content>、填充<padding>、边框<border>、外边距<margin>组成盒子模型
CSS盒子模型宽度
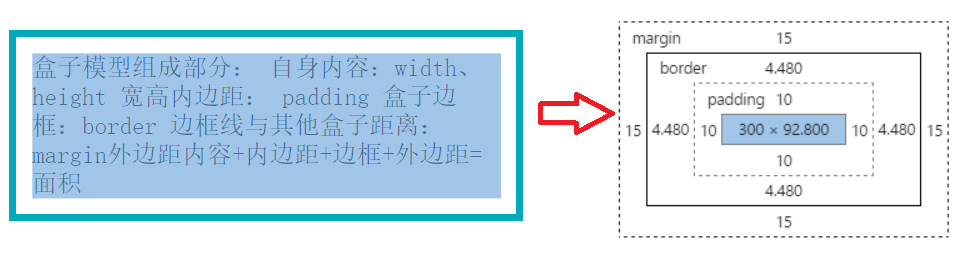
a.设置固定宽度的情况下,在盒子模型中,在没有使用box-sizing情况下,设置的宽度都是内容宽度,不是整个盒子的宽度。看例子如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body {
margin: 0;
padding: 0;
}
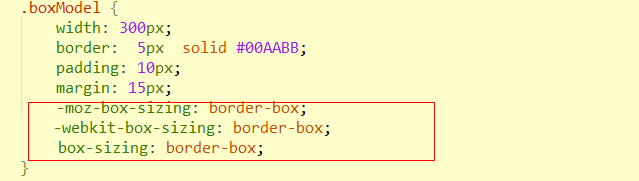
.boxModel {
width: 300px;
border: 5px solid #00AABB;
padding: 10px;
margin: 15px;
}
</style>
</head>
<body>
<div class="boxModel">盒子模型组成部分:
自身内容:width、height
宽高内边距: padding
盒子边框:border
边框线与其他盒子距离:margin外边距内容+内边距+边框+外边距=面积</div>
</body>
</html>
F12打开浏览器控制台,此时我们设置的宽度都是内容宽度,不是整个盒子的宽度。区分这一点是很重要的!!!

而整个盒子模型宽度面积计算是(内容宽度 + border宽度*2 + padding宽度*2 )之和.
即: 盒子模型宽度 = 内容的宽度 + 内边距*2 + 边框*2
说明浏览器对盒子模型解析存在不一致情况(ie盒子模型与为w3c盒子模型)
在上述案例中为boxModel类名使用使用属性名box-sizing属性值border-box(有关box-sizing请点击box-sizing重置盒子模型计算规则)

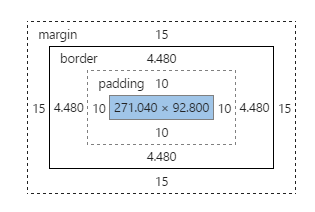
这样就使得设置的width值,变成整个盒子模型宽度,使得在盒子模型宽度面积保持不变的情况下,改变padding内边距/border边框值时,内容宽度自动缩小

盒子模型宽度 = 内容的宽度 + 内边距*2 + 边框*2 (不包括margin)
CSS盒子模型外边距叠加
对于css盒子模型在垂直方向上两个盒子外边距相遇时,形成一个外边距,这个外边距的高度等于两个发生叠加外边距的高度中的取最大值.
情景一.垂直方向单纯段落<p>标签并列情况
重置<p>标签默认外边距margin值为16px.这里<p>标签叠加后的外边距是16px而不是32px

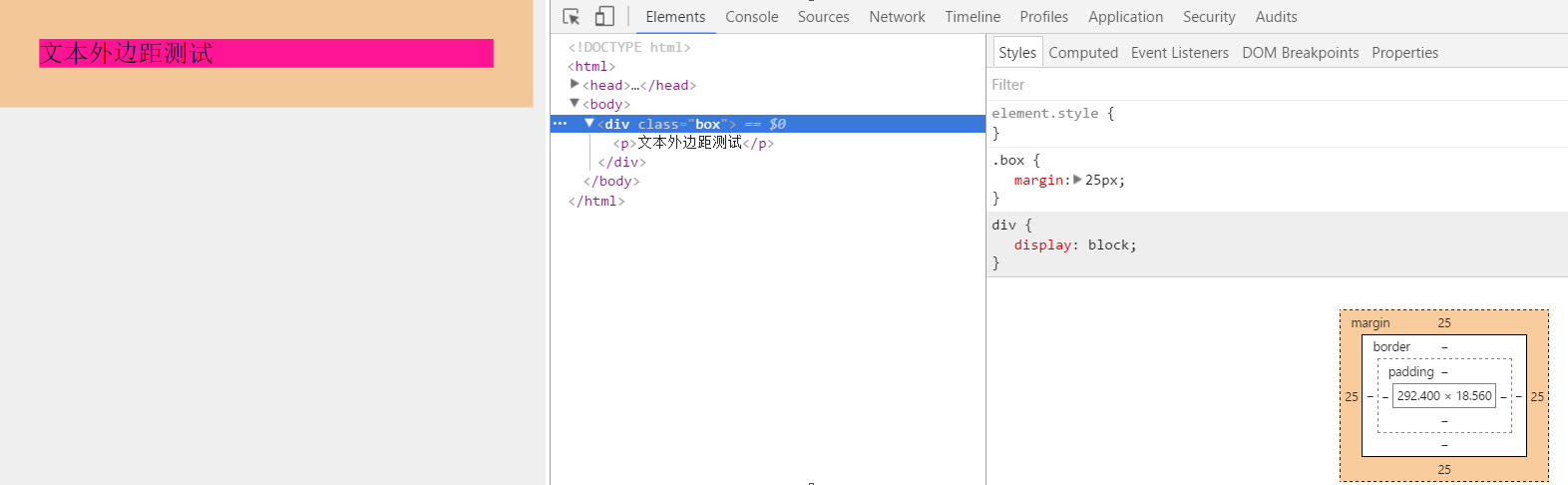
情景二.垂直方向标签之间嵌套情况
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body {
background-color: #efefef;
}
.box {
margin: 25px;
}
p {
background-color: #FF1493;
margin: 16px;
}
</style>
</head>
<body>
<div class="box">
<p>文本外边距测试</p>
</div>
</body>
</html>

(body浏览器默认外边距margin是8px )

这里垂直外边距取最大25px,而不是49px哦!!! 当然在水平方向外边距上是49px
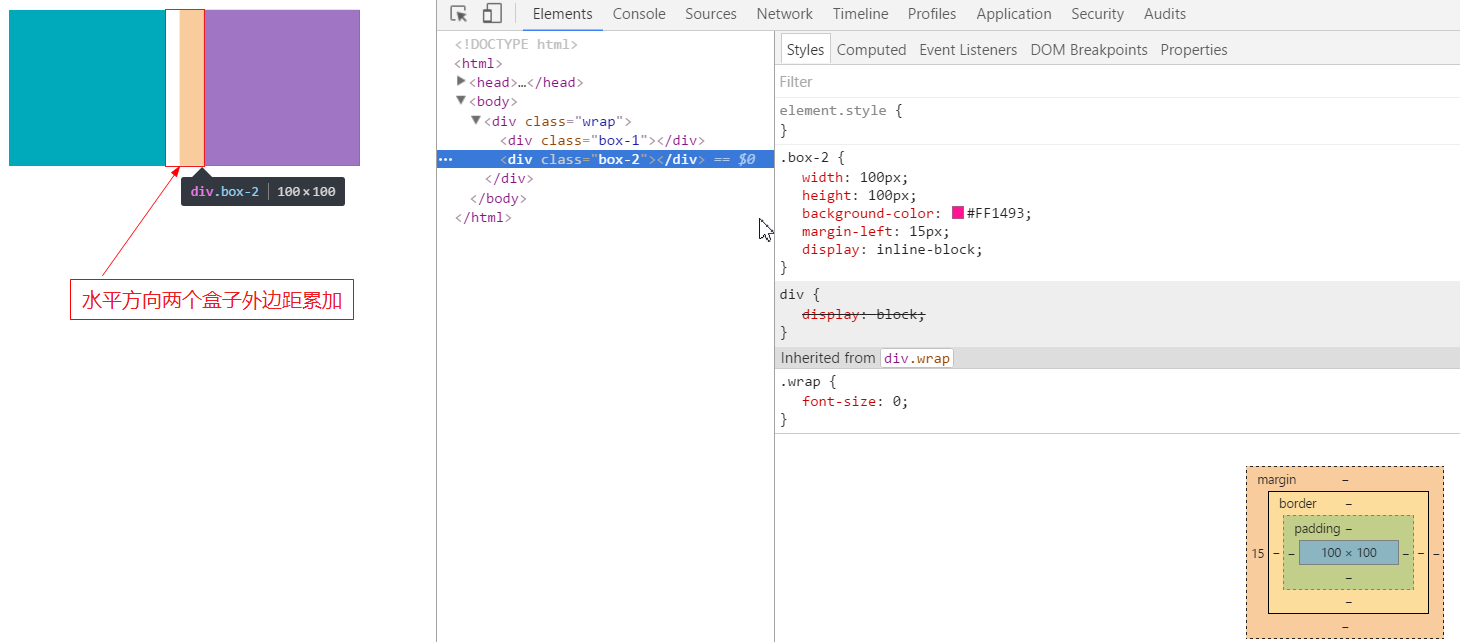
在水平方向上,两个盒子外边距是两盒子外边距之和
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型水平方向外边距</title>
<style>
.wrap {
font-size: 0;
}
.box-1 {
width: 100px;
height: 100px;
background-color: #00AABB;
margin-right: 10px;
display: inline-block;
}
.box-2 {
width: 100px;
height: 100px;
background-color: #FF1493;
margin-left: 15px;
display: inline-block;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box-1"></div>
<div class="box-2"></div>
</div>
</body>
</html>

归纳总结 margin外边距在水平方向外边距累加; margin垂直方向合并,合并规则大吃小(外边距大的值吃掉外边距小的值)
2种盒子模型说明
a.W3C标准盒子模型

标准盒子模型 = 内容的宽度(不包含border+padding)
b.IE盒子模型

IE盒子模型width = padding+border+内容
2种盒子模型说明
- 假如不用
doctype声明,那么各个浏览器会根据自己的标准去解析网页,即ie浏览器会采用ie盒子模型去解析盒子模型,而 Chrome浏览器会采用标准w3c盒子模型解析盒子,所以网页在不同的浏览器中就显示的不一样了。 - 反之,使用
doctype声明,那么所有浏览器都会采用标准w3c盒子模型解析盒子,网页就能在各个浏览器统一显示。 - 在使用
doctype声明情况下,设置属性box-sizing:border-box就可以定义使用ie盒模型
【参考资料】
《精通CSS高级Web标准解决方案》(第2版)
《CSS设计指南》(第三版)
http://www.cnblogs.com/cchyao/archive/2010/07/12/1775846.html
深入理解CSS盒子模型的更多相关文章
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- CSS盒子模型的理解
标准的CSS盒子模型包括:内容(content).填充(padding).边框(border).边界(margin) 这些属性,可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子 ...
- css 盒子模型理解
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用. 一.css盒子模型概念 CSS ...
- css盒子模型的深入理解,在块级、行内元素的区别和特性
css盒子模型用于处理元素的内容.内边距.边框和外边距的方式简称.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘是边框.边框以外是外边距,外边距默认是透明的 ...
- 几个容易出错的css盒子模型细节
css是前端必须掌握的技能之一.其中的box模型,如图所示: 大体就是border.margin.padding和content,概念挺好理解.但当盒子模型与其他属性一块使用时产生的现象,或许您还难以 ...
- CSS盒子模型之详解
前言: 盒子模型是css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.一.css盒子模型概念 CSS盒子模型 又称框模型 (Box Model) ,包含了元 ...
- 前端面试必备的css盒子模型
今天同学发给了我一份前端基础的面试题,第一道便是对css盒子模型的理解,我看到的第一眼想到的是div,然后就...懵逼了,知其然不知其所以然.所以打算写一写盒子模型的概念理解啥的,如有写的不当的地方, ...
随机推荐
- salesforce 零基础学习(四十四)实现checkbox列表简单过滤功能
现在做的项目代码是原来其他公司做的,要在原来基础上业务进行适当调整加上一些CR,其中有一个需要调整的需求如下: 原来使用apex:selectCheckboxes封装了一个checkbox列表,因为数 ...
- KnockoutJS 3.X API 第七章 其他技术(1) 加载和保存JSON数据
Knockout允许您实现复杂的客户端交互性,但几乎所有Web应用程序还需要与服务器交换数据,或至少将本地存储的数据序列化. 最方便的交换或存储数据的方式是JSON格式 - 大多数Ajax应用程序今天 ...
- 数据结构与算法JavaScript (三) 链表
我们可以看到在javascript概念中的队列与栈都是一种特殊的线性表的结构,也是一种比较简单的基于数组的顺序存储结构.由于javascript的解释器针对数组都做了直接的优化,不会存在在很多编程语言 ...
- SQL 截取字符串
以下代码演示的是除去字符串后四位 ,) 下面是SUBSTRING的解释 SUBSTRING ( expression ,start , length ) 第一个参数是字符串,第二个是起始位置,第三个是 ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
上次做了显示文章列表,再实现修改和删除文章这部分内容就结束了,这次内容比较简单,由于做过了添加文章,修改文章非常类似,就是多了一个TryUpdateModel部分更新模型数据. 目录: ASP.N ...
- 掌握 Cinder 的设计思想 - 每天5分钟玩转 OpenStack(46)
上一节介绍了 Cinder 的架构,这节讨论 Cinder 个组件如何协同工作及其设计思想. 从 volume 创建流程看 cinder-* 子服务如何协同工作 对于 Cinder 学习来说,Volu ...
- jquery EasyUI的formatter格式化函数代码
要格式化数据表格列,需要设置formatter属性,该属性是一个函数,它包含两个参数: value: 对应字段的当前列的值 record: 当前行的记录数据 复制代码 代码如下: $('#tt' ...
- 2014年百度之星程序设计大赛 - 初赛(第二轮)JZP Set
题目描述:一个{1, ..., n}的子集S被称为JZP集,当且仅当对于任意S中的两个数x,y,若(x+y)/2为整数,那么(x+y)/2也属于S.例如,n=3,S={1,3}不是JZP集,因为(1+ ...
- 构建自己的PHP框架--实现Model类(3)
在之前的博客中,我们实现并完善了Model类的findOne方法,下面我们来实现其中的其他方法. 先来看findAll方法,这个方法和findOne很相似. public static functio ...
- Netty介绍
Netty是由JBOSS开发的高性能.异步事件驱动的NIO框架,它提供了对TCP.UDP和文件传输等协议的支持,作为一个异步NIO框架,Netty的所有IO操作都是异步非阻塞的,通过Future-Li ...
