spring MVC 后端 接收 前端 批量添加的数据(简单示例)
第一种方式:(使用ajax的方式)
前端代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<script src="${pageScope.request.ContextPath}/js/jquery-3.3.1.min.js"></script>
<table>
<thead>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>学历</th>
<th>增加</th>
<th>移除</th>
</thead>
<tbody id="data1">
<tr>
<td><input type="text" name="empId"></td>
<td><input type="text" name="empName"></td>
<td>
<select name="empSex">
<option value="男">男</option>
<option value="女">女</option>
</select>
</td>
<td>
<select name="eduEducation">
<option value="本科">本科</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
</select>
</td>
<td><input type="button" onclick="addElement(this);" value="+"></td>
<td><input type="button" value="-" onclick="delElement(this)"></td>
</tr>
</tbody>
</table>
<p><input type="button" id="btn_add" value="批量添加"></p>
</body>
<script> //批量添加
$("#btn_add").click(function () {
var data=[];
//循环tbody里面所有的tr,并取出每行相对的值,填充到数组中
$("#data1 tr").each(function (index,obj) {
data.push({
empId:$("input[name='empId']",obj).val(),
empName:$("input[name='empName']",obj).val(),
empSexual:$("select[name='empSexual'] option:selected",obj).val(),
eduEducation:$("select[name='eduEducation'] option:selected",obj).val()
})
})
//发起post请求
$.post({
url:"",
contentType:"application/json",
data:JSON.stringify(data),//将对象转为字符
success:function (text) {
alert(text.msg);
}
}); })
//复制tr节点的内容
function addElement(x){
$(x).parents("tr").clone().appendTo($("#data1"));
}
//移除tr节点
function delElement(x){
$(x).parents("tr").remove();
} </script>
</html>
后端代码:
//访问test页面
@RequestMapping(path="/c",method = RequestMethod.GET)
public String test1(){
return "test1";
} //接收test页面的字符数组
@RequestMapping(path = "/c",method = RequestMethod.POST,produces = "application/json;charset=utf-8")
@ResponseBody
public String Receive(@RequestBody List<Employee> list){ //Employee可以改为Object
for (Employee employee : list) {
System.out.println(employee);
}
return "{\"msg\":\"添加成功\"}";
}
实体类
package com.oukele.model;
import java.math.BigDecimal;
public class Employee {
private String empId;
private String empName;
private String empSexual;
private String eduEducation;
public String getEmpId() {
return empId;
}
public void setEmpId(String empId) {
this.empId = empId == null ? null : empId.trim();
}
public String getEmpName() {
return empName;
}
public void setEmpName(String empName) {
this.empName = empName == null ? null : empName.trim();
}
public String getEmpSexual() {
return empSexual;
}
public void setEmpSexual(String empSexual) {
this.empSexual = empSexual == null ? null : empSexual.trim();
}
public String getEduEducation() {
return eduEducation;
}
public void setEduEducation(String eduEducation) {
this.eduEducation = eduEducation == null ? null : eduEducation.trim();
}
@Override
public String toString() {
return "Employee{" +
"empId='" + empId + '\'' +
", empName='" + empName + '\'' +
", empSexual='" + empSexual + '\'' +
", eduEducation='" + eduEducation + '\'' +
'}';
}
}
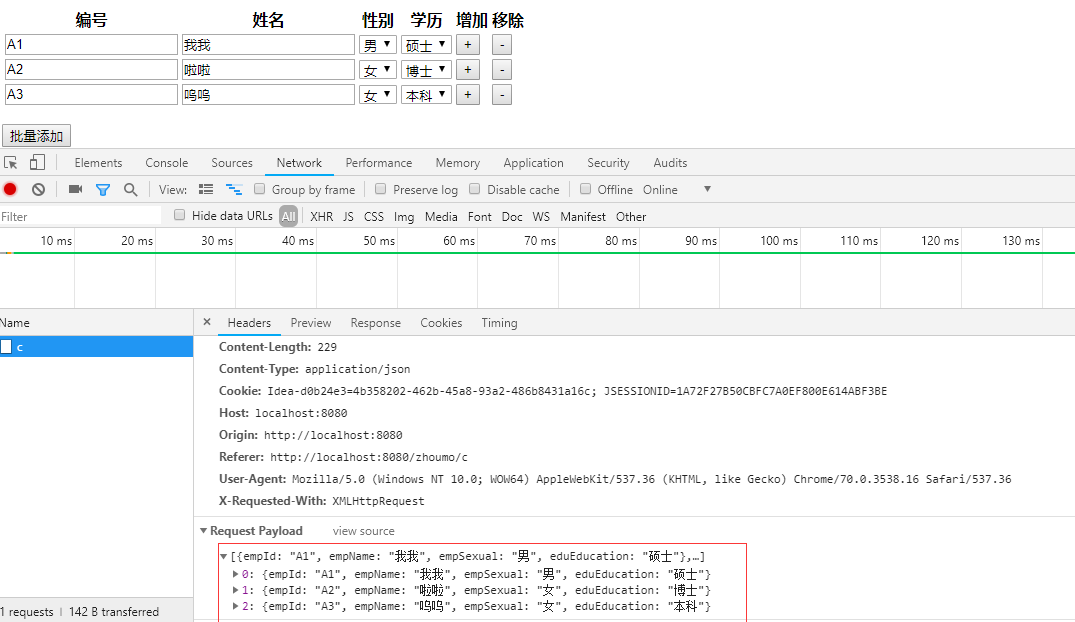
演示:

后台接收后打印的值:

第二种方式:(使用form表单)
创建一个实体类 将Employee封装起来
FormBean
package com.oukele.model;
import java.util.List;
public class FormBean {
private List<Employee> employeeList;
public List<Employee> getEmployeeList() {
return employeeList;
}
public void setEmployeeList(List<Employee> employeeList) {
this.employeeList = employeeList;
}
}
前端代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<script src="${pageScope.request.ContextPath}/js/jquery-3.3.1.min.js"></script>
<form action="/zhoumo/c" method="post" id="myform">
<table>
<thead>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>学历</th>
<th>增加</th>
<th>移除</th>
</thead>
<tbody id="data1">
<tr>
<td><input type="text" name="empId"></td>
<td><input type="text" name="empName"></td>
<td>
<select name="empSexual">
<option value="男">男</option>
<option value="女">女</option>
</select>
</td>
<td>
<select name="eduEducation">
<option value="本科">本科</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
</select>
</td>
<td><input type="button" onclick="addElement(this);" value="+"></td>
<td><input type="button" value="-" onclick="delElement(this)"></td>
</tr>
</tbody>
</table>
</form>
<p><input type="button" id="btn_add" value="批量添加"></p>
</body>
<script> $("#btn_add").click(function () {
//获取行
var rows = $("#data1 tr");
//循环每一行
$(rows).each(function (index,obj) {
//将每一行中的 input[type='text'],select的对象取出,再进行一次循环
$("input[type='text'],select",obj).each(function (i,o) {
//当前对象 添加 name 属性值 name =employeeList[索引].对应的属性值
$(o).attr("name","employeeList["+index+"]."+$(o).attr("name"));
})
});
//提交
$("#myform").submit(); }) //复制tr节点的内容
function addElement(x){
$(x).parents("tr").clone().appendTo($("#data1"));
}
//移除tr节点
function delElement(x){
$(x).parents("tr").remove();
} </script>
</html>
后台代码:
//访问test页面
@RequestMapping(path="/c",method = RequestMethod.GET)
public String test1(){
return "test1";
}//接收test页面的form传递过来的值
@RequestMapping(path = "/c",method = RequestMethod.POST)
public String Receive1(FormBean formBean){
for (Employee employee : formBean.getEmployeeList()) {
System.out.println(employee);
}
//重定向
return "redirect:/zhoumo/c";
}
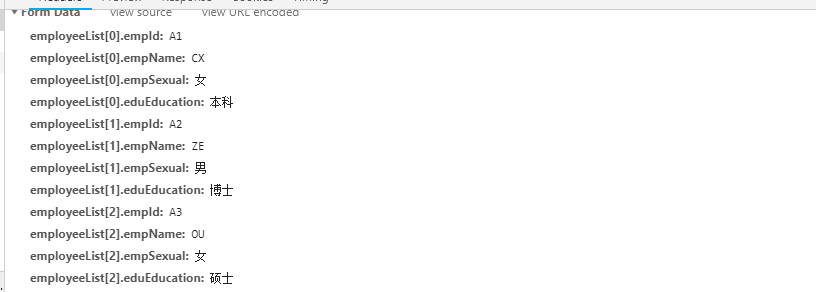
演示:
前端 form表单 提交

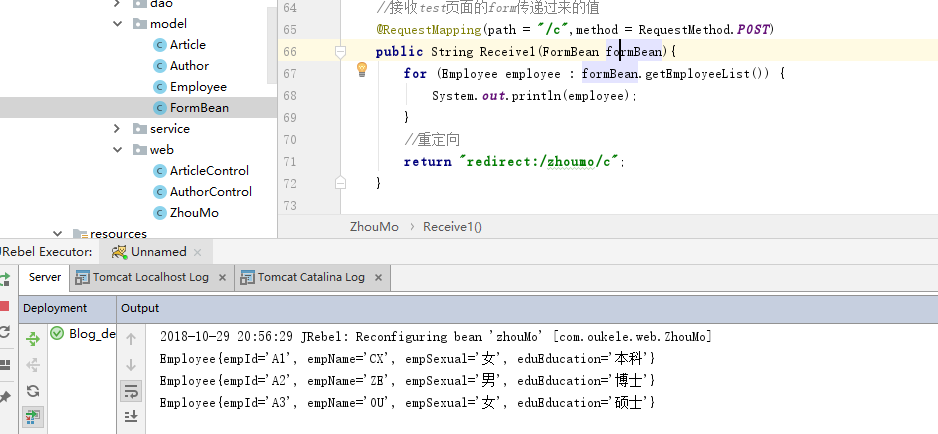
后端:

后台还有Map接收的方式,不过我忘了。有点尴尬了。希望路过的大佬有想法能贴出来一下,一起学习(本人菜鸟一枚)>..<
spring MVC 后端 接收 前端 批量添加的数据(简单示例)的更多相关文章
- Spring MVC 后端获取前端提交的json格式字符串并直接转换成control方法对应的参数对象
场景: 在web应用开发中,spring mvc凭借出现的性能和良好的可扩展性,导致使用日渐增多,成为事实标准,在日常的开发过程中,有一个很常见的场景:即前端通过ajax提交方式,提交参数为一个jso ...
- spring mvc 后端获得前端传递过来的参数的方法
1.通过HttpServletRequest 获得 HttpServletRequest.getParameter(参数名),可以获得form表单中传递的参数,或ajax或url中传递过来的参数,如果 ...
- 【转载】spring mvc 后端获得前端传递过来的参数的方法
1.通过HttpServletRequest 获得 HttpServletRequest.getParameter(参数名),可以获得form表单中传递的参数,或ajax或url中传递过来的参数,如果 ...
- C#后端接收前端的各种类型数据
前端往后端提交数据的方式常用的就这么三种:1.form提交:2.url参数提交:3.json提交 1.针对表单form方式的提交 在后端使用Request.Form的方式接收,比如 前端代码片段: v ...
- Spring MVC同时接收一个对象与List集合对象
原:https://blog.csdn.net/u011781521/article/details/77586688/ Spring MVC同时接收一个对象与List集合对象 2017年08月25日 ...
- Spring MVC在接收复杂集合参数
Spring MVC在接收集合请求参数时,需要在Controller方法的集合参数里前添加@RequestBody,而@RequestBody默认接收的enctype (MIME编码)是applica ...
- ASP.NET MVC用存储过程批量添加修改数据
用Entity Framework 进行数据库交互,在代码里直接用lamda表达式和linq对数据库操作,中间为程序员省去了数据库访问的代码时间,程序员直接可以专注业务逻辑层的编写.但是对于比较复杂的 ...
- Spring MVC如何接收浏览器传递来的请求参数--request--形参--实体类封装
阅读目录 1. 通过HttpServletRequest获得请求参数和数据 2. 处理方法形参名==请求参数名 3. 如果形参名跟请求参数名不一样怎么办呢?用@RequestParam注解 4. 用实 ...
- 0056 Spring MVC如何接收浏览器传递来的请求参数--request--形参--实体类封装
浏览器总会向服务器传递一些参数,那么Spring MVC如何接收这些参数? 先写个简单的html,向服务器传递一些书籍信息,如下: <!DOCTYPE html> <html> ...
随机推荐
- Python:Django 项目中可用的各种装备和辅助
1 Redis 数据库 2 MySQL 数据库 3 前端服务器 live-server 4 定时任务 django-crontab扩展 5 Docker 容器 --用来运行 FastDFS 分布式文件 ...
- 如何搭建本地yum源,阿里yum源以及自己的网络yum源?
环境:CentOS7 一.本地源的yum源的搭建 (一)添加新的yum源配置文件iso.repo(名字可以自己命名,但是后缀必须是repo结尾) 注意:目录 /etc/yum.repos.d 下的 . ...
- HCL试验七
在静态路由的基础上实行动态路由 对每台路由器的直连ip编写动态路由命令 路由器1 rip 1 network 192.168.1.0 network 10.1.1.0 undo summary und ...
- java去除数组中的空值
public String[] deleteArrayNull(String []string) { String []array = string; // 声明一个list List<Stri ...
- 【Python开发】查看数据类型
import types aaa = 0 print type(aaa) if type(aaa) is types.IntType: print "the type of aaa is i ...
- C学习笔记-枚举
枚举定义 可以使用枚举(enumerated type)声明代表整数常量的符号名称,关键字enum创建一个新的枚举类型 实际上,enum常量是int类型的 枚举的本质就是int型的常量 enum sp ...
- Flume 概念、模型和特点
Flume Event - Flume 事件 - 被定义为一个具有有效荷载的字节数据流和可选的字符串属性集. Flume Agent- Flume - 代理 - 是一个进程承载从外部源事件流到下一个目 ...
- [HAOI2016]字符合并
Luogu3736 很容易想到直接DP,关键是枚举顺序. \(1.\)设后一段构成最后一个点,前一段构成前面的点,那么能得到\(1\)个点的数量要求 : \(1,k,2k-1...\)相差\(k-1\ ...
- Kick Start 2019 Round F Teach Me
题目链接 题目大意 有 $N$ 个人,$S$ 项技能,这些技能用 $1, 2, 3, \dots, S$ 表示 .第 $i$ 个人会 $c_i$ 项技能($ 1 \le c_i \le 5 $).对于 ...
- EBS自动行号,行金额自动汇总到头,金额根据币种编号总结
一.自动行号实现 1.方法一: 只需要将“序号”定义成公式,并将公式设置为:get_block_property('block_name',current_record)就可以实现了,或者把这行语句放 ...
