gitlab+gitlab-ci+docker自动化部署
导言
本次测试用的是gitlab-ci,单纯与gitlab搭配而言,gitlab-ci较jenkins更加一体,顺畅。
主机1:192.168.100.151 gitlab
主机2:192.168.100.156 gitlab-ci
步骤
主机1,2都安装docker
主机1安装gitlab并启动服务,并且新建一个group,再新建一个project,从这个地址复制过来一个简单的测试python程序
主机2安装gitlab runner并启动
主机2注册gitlab runner并生成tags
主机1python项目主目录添加.gitlab-ci.yml文件,并且添加tags(及上一个步骤生成runner的tags)
修改python程序,测试ci部署
主机1,2安装docker
https://yeasy.gitbooks.io/docker_practice/install/centos.html
主机1安装gitlab
https://www.cnblogs.com/soymilk2019/p/11192832.html
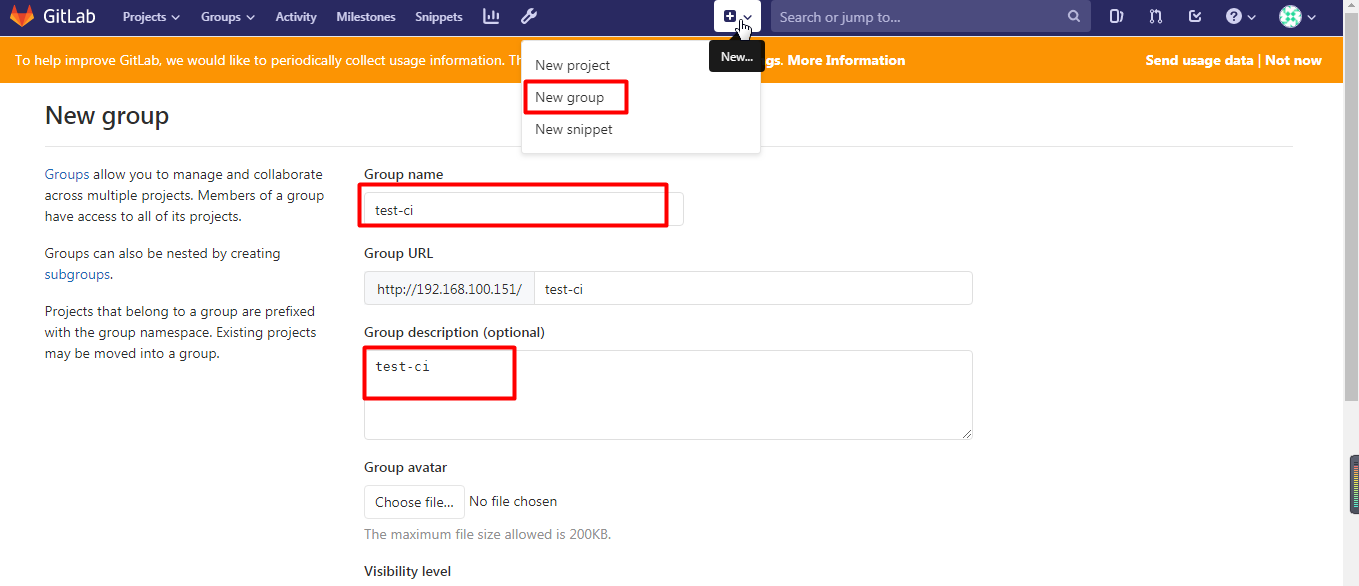
新建一个group

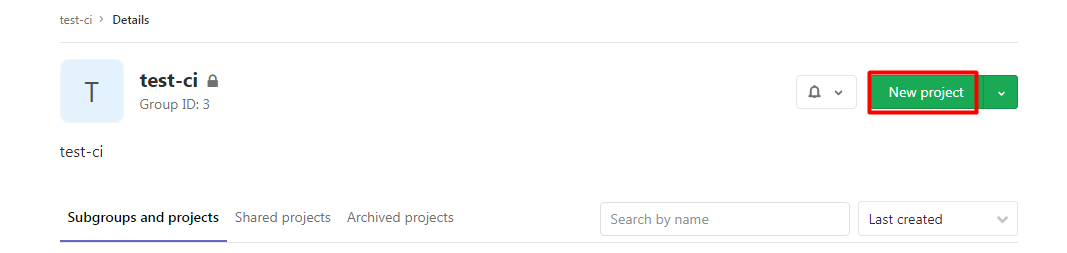
并新建一个projeck

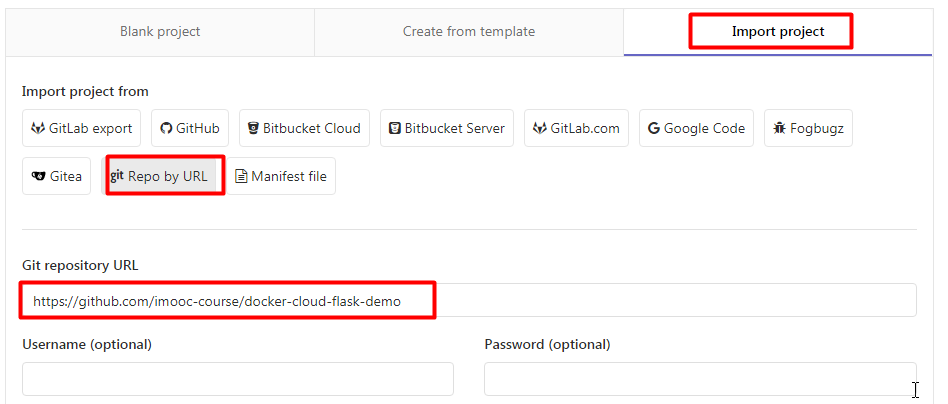
复制github上的一个项目(https://github.com/imooc-course/docker-cloud-flask-demo)

等一会就会复制过来

主机2:安装gitlab runner
https://juejin.im/post/5c8ef610f265da67e93c105c
python项目主目录添加.gitlab-ci.yml文件(tags为demo)
.gitlab-ci.yml文件
stages:
- test test-python2: stage: test
tags:
- demo
随便改一下项目文件测试即可
gitlab+gitlab-ci+docker自动化部署的更多相关文章
- gitlab与jenkins的自动化部署(通过webhook与ansilble)
gitlab与jenkins的自动化部署(通过webhook与ansilble) 1.部署介绍 gitlab服务器:192.168.1.49:80jenkins服务器:192.168.1.49:818 ...
- 【Hexo】使用Hexo+github pages+travis ci 实现自动化部署
目录 一.说明 二.成品展示 三.前期准备 本地安装 node.js 本地安装 git github 账号 创建仓库 travis ci 账号 四.安装 Hexo 五.使用 hexo 搭建博客 六.部 ...
- 微服务项目的docker自动化部署流程
目录 微服务的Docker自动化部署 制作JDK1.8的Docker镜像 Docker常用命令介绍 制作image的一般流程 将本地的image上传至私人仓库 使用Maven插件实现自动化docker ...
- docker自动化部署前端项目实战一
docker自动化部署前端项目实战一 本文适用于个人项目,如博客.静态文档,不涉及后台数据交互,以部署文档为例. 思路 利用服务器node脚本,监听github仓库webhook push事件触发po ...
- GitLab CI/CD 自动化部署入门
前言:因为找了B站内推,测试开发,正好知道内部使用GitLab做自动化测试,所以简单学了一下,有错误的地方请指正. 入门 初始化 cp: 无法获取'/root/node-v12.9.0-linux-x ...
- Gitlab Runner实现CI/CD自动化部署asp.net core应用
环境说明 一台git服务器(192.168.169.7),安装gitlab,docker. 一台web服务器(192.168.169.6),安装git,gitlab runner,docker,dot ...
- CentOS 7 Gitlab+Jenkins持续集成+自动化部署
基于上次的环境<部署Gitlab+Jenkins持续集成环境> 来实现自动化部署 系统管理–>插件管理–>安装以下插件: Credentials Plugin(默认已经安装) ...
- Gitlab配置webhooks实现自动化部署
Gitlab 自动化部署 原理介绍 配置gitlab当push动作的时候,访问服务器上的一个链接比如www.shenke.group/hook.php hook.php里面写着一行代码,会让服务器gi ...
- 品尝阿里云容器服务:初步尝试ASP.NET Core Web API站点的Docker自动化部署
部署场景是这样的,我们基于 ASP.NET Core 2.0 Preview 1 开发了一个用于管理缓存的 Web API ,想通过阿里云容器服务基于 Docker 部署为内网服务. 在这篇博文中分享 ...
- Linux文档整理之【Jenkins+Docker自动化部署.Net Core】
这次整理的文档是Jenkins+Docker实现自动化部署,很早之前就写的,今天有时间就搬到博客园做个记录. Jenkins是基于Java开发的一种持续集成工具,主要用于持续.自动的构建/测试软件等相 ...
随机推荐
- vue-router 传递参数的几种方式
本文转载自:https://blog.csdn.net/crazywoniu/article/details/80942642 vue-router传递参数分为两大类 编程式的导航 router.pu ...
- vue2.0 项目小总结
最近做了一个vue的PC端的项目,不大,真正用到vue的东西也不是太多,逻辑处理用到了不少原生js东西. 1.图片渲染 后台返回base64格式数据,一开始绑定src,提示pic字段未定义,懵逼了好久 ...
- 为什么学python
一.什么是Python Python [1](英国发音:/ˈpaɪθən/ 美国发音:/ˈpaɪθɑːn/), 是一种面向对象的解释型计算机程序设计语言,由荷兰人Guido van Rossum发明. ...
- SetViewportOrgEx和SetWindowOrgEx
在MM_TEXT映射模式下使用这两个函数. 对于 BOOL SetViewportOrgEx( HDC hdc, // 设备内容HANDLE int X, // 新Viewport的x坐标 int Y ...
- vue证明题X,vue设置集
1.开发中的控制台tab格式警告隐藏 出现情况如图: 解决方案:找到此代码,注释掉 2.控制台error报告 出现情况如图 解决方案:找到此代码,替换,对浏览器中的警告进行隐藏 遇到就更
- DNS安装配置主从
准备环境 关闭防火墙 挂载一下 更改配置文件 安装dns服务 更改配置文件 先复制保存一份
- js手机端图片弹出方法
1 $("img").click(function(){ //获取窗口可视大小 var width=$(window).width(); var height=$(window). ...
- Vue学习笔记【27】——Vue路由(设置路由)
设置路由高亮 css: .router-link-active, /* vue-router*/ .myactive { color: red; font-weigh ...
- djangorestframework-jwt产生对方token
第一步是 通过jwt组件获得当前用户的token 第二步是 进行加密规则 需要用到base64模块进行加密 第三步 进行解密 按照规定的header payload signature 这种方式解密 ...
- PHP disk_total_space() 函数
定义和用法 disk_total_space() 函数返回指定目录的磁盘总容量,以字节为单位. 语法 disk_total_space(directory) 参数 描述 directory 必需.规定 ...
