Nginx的启动、停止与重启---linux
一、选定安装文件目录
可以选择任何目录
cd /usr/local/src
二、安装PCRE库
ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/ 下载最新的 PCRE 源码包,使用下面命令下载编译和安装 PCRE 包

cd /usr/local/src
wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.39.tar.gz
tar -zxvf pcre-8.37.tar.gz
cd pcre-8.34
./configure
make
make install

三、安装zlib库
http://zlib.net/zlib-1.2.11.tar.gz 下载最新的 zlib 源码包,使用下面命令下载编译和安装 zlib包

cd /usr/local/src wget http://zlib.net/zlib-1.2.11.tar.gz
tar -zxvf zlib-1.2.11.tar.gz
cd zlib-1.2.11
./configure
make
make install

四、安装openssl
cd /usr/local/src
wget https://www.openssl.org/source/openssl-1.0.1t.tar.gz
tar -zxvf openssl-1.0.1t.tar.gz
五、安装nginx
Nginx 一般有两个版本,分别是稳定版和开发版,您可以根据您的目的来选择这两个版本的其中一个,下面是把 Nginx 安装到 /usr/local/nginx 目录下的详细步骤:

cd /usr/local/src
wget http://nginx.org/download/nginx-1.1.10.tar.gz
tar -zxvf nginx-1.1.10.tar.gz
cd nginx-1.1.10
./configure
make
make install

六、启动nginx
因为可能apeache占用80端口,apeache端口尽量不要修改,我们选择修改nginx端口。
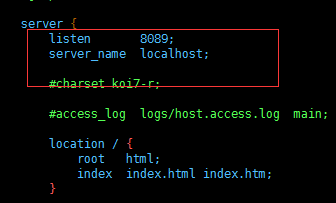
linux 修改路径/usr/local/nginx/conf/nginx.conf,Windows 下 安装目录\conf\nginx.conf。
修改端口为8090,localhost修改为你服务器ip地址。(成功就在眼前!!)

启动nginx
etstat -ano|grep 80
如果查不到执行结果,则忽略上一步(ubuntu下必须用sudo启动,不然只能在前台运行)
sudo /usr/local/nginx/nginx
七、nginx重启、关闭、启动
启动
启动代码格式:nginx安装目录地址 -c nginx配置文件地址
sbin]# /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
停止
nginx的停止有三种方式:
从容停止
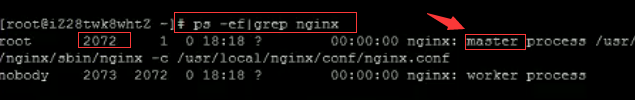
1、查看进程号
~]# ps -ef|grep nginx

2、杀死进程
[root@LinuxServer ~]# kill -QUIT 2072
快速停止
1、查看进程号
~]# ps -ef|grep nginx
2、杀死进程
[root@LinuxServer ~]# kill -TERM 2132 或 [root@LinuxServer ~]# kill -INT 2132
强制停止
[root@LinuxServer ~]# pkill -9 nginx
重启
1、验证nginx配置文件是否正确
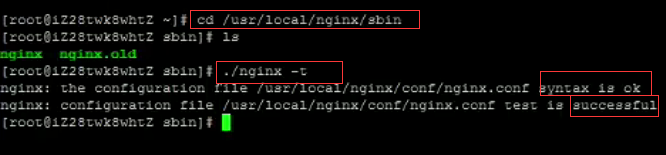
方法一:进入nginx安装目录sbin下,输入命令./nginx -t
看到如下显示nginx.conf syntax is ok
nginx.conf test is successful
说明配置文件正确!
.
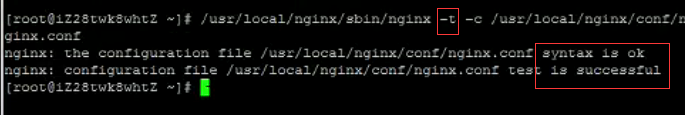
方法二:在启动命令-c前加-t

2、重启Nginx服务
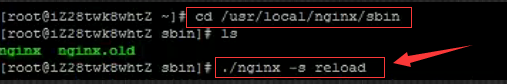
方法一:进入nginx可执行目录sbin下,输入命令./nginx -s reload 即可

方法二:查找当前nginx进程号,然后输入命令:kill -HUP 进程号 实现重启nginx服务

Nginx的启动、停止与重启---linux的更多相关文章
- 3)nginx的启动与停止、重启,linux配置对外端口
[启动] 启动代码格式:nginx安装目录地址 -c nginx配置文件地址例如: [root@LinuxServer sbin]# /usr/local/nginx/sbin/nginx -c /u ...
- nginx命令:启动,停止及命令参数详解
nginx命令:启动nginx 在Windows上安装好nginx后,我们需要启动nginx服务,启动nginx服务的命令行操作主要有两种方式,即 1 C:/nginx-0.8.53>nginx ...
- ubuntu 14.04(desktop amd 64) nginx 安装启动停止
sudo apt-get install nginx 关闭: sudo service nginx stop 启动: sudo nginx
- windows 下 nginx 的启动 停止 关闭
停止 nginx -s stop 重新加载配置文件(改动了参数无需重启,只有执行重新加载即可)nginx -s reload 退出 停止 关闭nginx -s quit
- Nginx学习——Nginx启动、停止、重启和信号控制以及平滑升级
1.Nginx 启动与停止 (1)启动方式 启动格式:Nginx可执行文件地址 -c Nginx配置文件地址 /etc/local/nginx/sbin/nginx -c /root/dufy/ngi ...
- nginx已经启动 无法访问页面
通过IP访问,可以看到 welcome nginx 的提示 下面我重启linux服务器,重启后通过ip访问,死活连接不上了?没办法了,只有在百度和google 最后发现问题不是出在nginx上,而是 ...
- Linux下启动,停止,重启Nginx、Mysql、PHP
LINUX启动Nginx的命令: 一.查询是否启动 [root@jiang php-fpm.d]# ps -ef | grep nginx root 25225 1 0 19:26 ? 00:00:0 ...
- Linux下Nginx安装/启动/重启/停止
Nginx是高性能的web服务器也是非常好用反向代理服务器,可以实现负载均衡,动静分离等策略,在linux下用的非常多.下面是下载地址 http://nginx.org/en/download.h ...
- Linux(CentOS6.5)下Nginx注册系统服务(启动、停止、重启、重载等)&设置开机自启
本文地址http://comexchan.cnblogs.com/ ,作者Comex Chan,尊重知识产权,转载请注明出处,谢谢! 完成了Nginx的编译安装后,仅仅是能支持Nginx最基本的功能, ...
随机推荐
- debian 配置静态ip
1. 查看虚拟机上本机ipcmd→ipconfig 2. 配置网卡2.1 备份原有配置文件配置文件cp /etc/network/interfaces /etc/network/interfacesb ...
- Parcel在binder通信readStrongBinder和writeStrongBinder
Binder IPC通信中,Binder是通信的媒介,Parcel是通信的內容.远程调用过程中,其参数都被打包成Parcel的形式来传递. 在IPC通信的Proxy端,我们经常可以看到下面类似的代码, ...
- 【Unity】给物品添加力
给物体添加力 两个方法: Rigidbody.AddForce(Vector3,ForceMode):给刚体添加一个力,让刚体按世界坐标系进行运动 Rigidbody.AddRelativeForce ...
- js 一道题目引发的正则的学习
正则表达式中的特殊字符 字符 含意 \ 做为转意,即通常在"\"后面的字符不按原来意义解释,如/b/匹配字符"b",当b前面加了反斜杆后/\b/,转意为匹配一个 ...
- [Git] 002 初识 Git 与 GitHub 之加入文件 第一弹
在 GitHub 的 UI 界面使用 Git 往仓库里加文件 第一弹 1. 点击右上方的 Create new file 2. 在左上方填入文件名,若有后缀,记得加上 3. 页面跳转,此时已有两个文件 ...
- [19/05/17-星期五] HTML_body标签(内嵌标签)和框架标签
一.内嵌标签 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!- ...
- js 判断是不是数字||判断字符串是不是数字(正则表达式)
js使用正则表达式判断对象是不是数字,或者字符串是不是数字,或者是不是数字类型 //判断是不是一个数字 或者 一个字符串里全是数字 isNumber (value) { if (value === u ...
- HDU-1394 Minimum Inversion Number (逆序数,线段树或树状数组)
The inversion number of a given number sequence a1, a2, ..., an is the number of pairs (ai, aj) that ...
- python的cls,self,classmethod,staticmethod
python类里会出现这三个单词,self和cls都可以用别的单词代替,类的方法有三种, 一是通过def定义的 普通的一般的,需要至少传递一个参数,一般用self,这样的方法必须通过一个类的实例去访问 ...
- Elasticsearch7.X 入门学习第三课笔记----search api学习(URI Search)
原文:Elasticsearch7.X 入门学习第三课笔记----search api学习(URI Search) 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出 ...
