vue 3.0 vue-cli项目搭建要点
一、使用vue-cli搭建项目(可使用vue ui图形化界面搭建项目,配置dist时,将名称设为项目名称)
二、项目搭建后
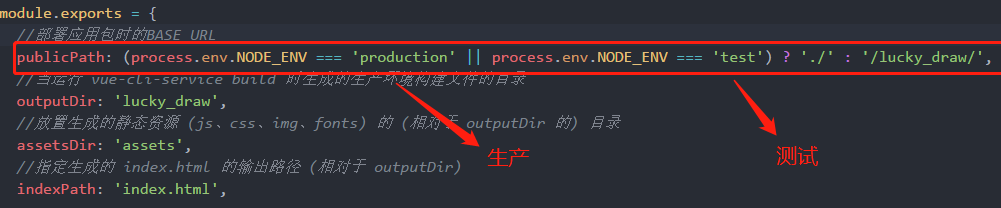
1、配置vue.config.js
// 翻阅文档https://cli.vuejs.org/zh/config/#vue-config-js
配置publicPath

设置反向代理,用于本地跨域使用,仅使用于开发环境

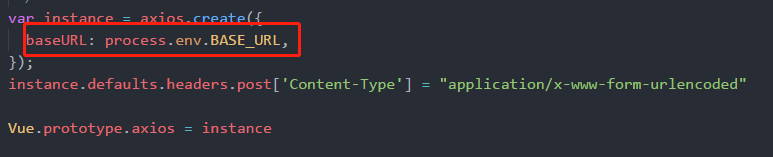
2、在main.js中配置axios
(主要是为了配置baseURL,让其值设置为process.env.BASE_URL)

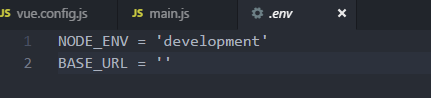
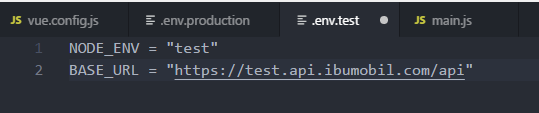
3、添加.env文件(默认是开发环境)

.env文件里面包含两部分:
a、配置NODE_ENV告诉我们这是什么环境(开发、测试、生产等环境)
b、配置不同环境下的BASE_URL(开发,测试,生产等环境)
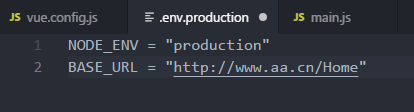
添加.env.production文件(生产环境)

添加.env.test文件(测试环境)

4、配置package.json文件
项目搭建最初的package.json文件(打包时使用npm run build命令)

配置以后的package.json

npm run build:test打包命令,打包以后使用.env.test文件, process.env.BASE_URL = .env.test(测试环境)中的BASE_URL
npm run build:prod打包命令,打包以后使用.env.production文件,process.env.BASE_URL = .env.production(生产环境)中的BASE_URL
生产环境和测试环境,只需要通过不同的命令即可打包成不同环境下需要的项目,无需再配置其他东西
vue 3.0 vue-cli项目搭建要点的更多相关文章
- vue开发(开发环境+项目搭建)
Vue.js是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vu ...
- vue.js的手脚架vue-cli项目搭建的步骤
手脚架是什么? 众所周知,现在的前端项目发展得越渐越大,我们前端程序员要从0开始去搭建一套完整的项目很费时,所以这时候前端工程的手脚架就出现了. 我用得vue-cli也是其中之一,还有其他的我也说不清 ...
- vue 2.0创建新项目
参考链接 https://segmentfault.com/a/1190000011275993 背景在安装完node的基础上,机器什么都没安装参考上述链接 一.下载vue $ cnpm insta ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- webpack 4 :从0配置到项目搭建
webpack4发布以来,我写项目都是用脚手架,即使再简单的项目,真的是really shame..虽然道听途说了很多 webpack4 的特性,却没有尝试过,因为它给人的感觉就是,em...很难.但 ...
- vue2.0 安装及项目搭建(一)
基本环境安装 1.安装node:从node.js官网下载并安装node.测试:win+R(打开命令行)-------输入cmd-------敲入node -v.如果出现相应版本号,即安装成功: 2.测 ...
- spring5.0源码项目搭建
一.准备相应环境以及下载spring项目 Ps:此处只讲解安装gradle 1.JDK安装 2.Idea安装 3.gradle安装 Gradle下载路径:https://services.gradle ...
- Win10中Vue.js的安装和项目搭建
一. 提前准备工作 1.Node.js环境 2.Windows10 3.npm(前端包管理工具) 4.webpack(前端资源加载/打包工具) 二. 开始安装 1..下载并安装Node.js 下载地址 ...
- vue学习(一)项目搭建
首先需要配置node和npm,如果没有安装的话,百度一下安装教程. 如果感觉npm下载速度慢,可以使用淘宝镜像cnpm,链接地址: http://npm.taobao.org/ 安装cnpm npm ...
随机推荐
- GIt 工作区与暂存区
转载:https://www.liaoxuefeng.com/wiki/896043488029600/897271968352576 工作区与暂存区 工作区(Working Directory) 就 ...
- C#扩展方法 DataTable.ToEntitys
类A需要添加功能,我们想到的就是在类A中添加公共方法,这个显而易见肯定可以,但是由于某种原因,你不能修改类A本身的代码,但是确实又需要增加功能到类A中去,怎么办? 这个时候扩展方法(Extension ...
- c++静态成员变量初始化时不受访问权限控制
1.要在类外初始化,const 成员变量才能在类内初始化 2.初始化在类外,而不在main函数内 class A{ private: string name; A(){ name = "a& ...
- Matlab入门基础
matlab入门篇,一些基础用法记一下~ M语言是解释型语言 who:查看当前变量 whoes:查看当前变量及其维数.所占字节数等. clear: 清除所有变量 clear + 变量名 ...
- [SDOI2016]征途 —— 斜率优化DP
时隔多年没有碰斜率优化了... 想当年被斜率优化虐的死去活来,现在看看...也就那样吧. Pine开始了从S地到T地的征途. 从S地到T地的路可以划分成n段,相邻两段路的分界点设有休息站. Pine计 ...
- yolov--7--解决报错:/bin/sh: 1: nvcc: not found make: *** [obj/convolutional_kernels.o] Error 127
1.配置darknet配置darknet出现错误: qhy@qhy-desktop:~/darknet$ make cleanqhy@qhy-desktop:~/darknet$ make……gcc ...
- Maven-maven插件(1)添加主类信息到MANIFEST.MF
1.以前面的HelloWorld项目为例,在pom.xml中添加如下代码,指定插件 <build> <plugins> <plugin> <groupId&g ...
- ES6新数据类型Symbol
Symbol 需计算字面量属性时使用 const benz = Symbol('benz'); const car = { [benz]: 'benz car' }; const info = Sym ...
- Redis 和 MongoDB 的优缺点??
MongoDB 和 Redis 都是 NoSQL,采用结构型数据存储.二者在使用场景中,存在一定的区别, 这也主要由于二者在内存映射的处理过程,持久化的处理方法不同.MongoDB 建议集群部署,更多 ...
- nodejs、npm、 typescript、angular-cli安装
一.node.js环境安装 1.从Node.js官网下载对应平台的安装程序,进行安装,在Windows上安装时务必选择全部组件,包括勾选Add to Path. 2.安装完成后,打开window命令行 ...
