结合webpack使用vue-router
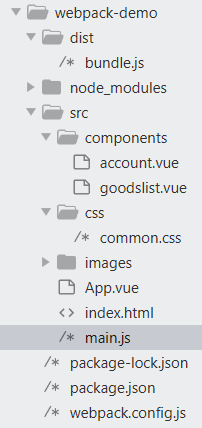
demo结构

webpack.config.js
var path = require('path');
// const { VueLoaderPlugin } = require('vue-loader');
// 通过node的模块操作,向外暴露一个配置对象
module.exports = {
entry: path.join(__dirname, './src/main.js'), // 入口,表示要使用webpack打包哪个文件
output: { // 出口
path: path.join(__dirname, './dist'),
filename: 'bundle.js'
},
module: { //用于配置所有第三方模块加载器
rules: [ //所有第三方模块的匹配规则
// 首先安装loader: npm i style-loader css-loader -D, 然后配置
{ test:/\.css$/, use: ['style-loader','css-loader'] },
// 首先安装loader: npm i url-loader file-loader -D, 然后配置
{
test:/\.(jpg|png|gif|bmp|jpeg)$/,
use: ['url-loader']
// limit单位byte,如果图片大于等于limit给定值,则不会被转为base64格式字符串
// name=[name].[ext]:打包的图片原名相同
// use: ['url-loader?limit=1000&name=[name].[ext]']
},
// 首先安装loader: npm i vue-loader vue-template-compiler -D, 然后配置
{ test: /\.vue$/, use: 'vue-loader' }
]
},
plugins: [
// new VueLoaderPlugin()
],
};
package.json
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
"devDependencies": {
"css-loader": "^0.28.0",
"file-loader": "^1.1.4",
"style-loader": "^0.21.0",
"url-loader": "^1.0.1",
"vue-loader": "^13.3.0",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0"
}
}
main.js
// 这是项目的入口js文件
// import $ from 'jquery';
import './css/common.css'; // 注意:在webpack中,使用下面这句导入vue,功能不完整,只提供runtime-only的方式,并没没有提供向网页中那样的使用方式
// import Vue from 'vue';
// 导入完整的vue
import Vue from '../node_modules/vue/dist/vue.js';
import VueRouter from 'vue-router';
Vue.use(VueRouter); // 导入App组件
import App from './App.vue';
// 默认webpack无法处理.vue文件,第一步安装第三方loader: npm i vue-loader vue-template-compiler -D
// 第二步:webpack.config.js配置 { test: /\.vue$/, use: 'vue-loader' }
import account from './components/account.vue';
import goodslist from './components/goodslist.vue'; var router = new VueRouter({
routes: [
{path: '/account', component: account},
{path: '/goodslist', component: goodslist}
]
}); var vm = new Vue({
el: '#app',
data: {
msg: 'hello vue'
},
// render:将App组件渲染到el指定的div#app中(div#app中其他内容被覆盖)
render: c => c(App),
router
});
index.html
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
<meta charset="utf-8">
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="../dist/bundle.js"></script>
</body>
</html>
App.vue
<template>
<div>
<h1>App组件</h1> <router-link to="/account">Account</router-link>
<router-link to="/goodslist">GoodsList</router-link> <router-view></router-view>
</div>
</template> <script></script>
<style></style>
结合webpack使用vue-router的更多相关文章
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
- 使用Webpack加速Vue.js应用的4种方式
Webpack是开发Vue.js单页应用程序的重要工具. 通过管理复杂的构建步骤,你可以更轻松地开发工作流程,并优化应用程序的大小和性能. 其中介绍下面四种方式: 单个文件组件 优化Vue构建 浏览器 ...
- 一个基于ES6+webpack的vue小demo
上一篇文章<一个基于ES5的vue小demo>我们讲了如何用ES5,vue-router做一个小demo,接下来我们来把它变成基于ES6+webpack的demo. 一.环境搭建及代码转换 ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
随机推荐
- python基础-并发编程之I/O模型基础
1. I/O模型介绍 1.1 I/O模型基础 更好的理解I/O模型,需要先回顾:同步.异步.阻塞.非阻塞 同步:执行完代码后,原地等待,直至出现结果 异步:执行完代码后,不等待,继续执行其他事务(常与 ...
- CMDB 理论
TIL即IT基础架构库(Information Technology Infrastructure Library, ITIL,信息技术基础架构库)由英国政府部门CCTA(Central Comput ...
- Luogu P2612 [ZJOI2012]波浪
题目 我们考虑从\(1\)到\(n\)把每个数放到序列里面去,以消掉绝对值. 在最后的序列中,如果\(i\)的某一边是序列的边界,那么\(i\)会产生\(0\)的贡献.如果\(i\)的某一边是一个比\ ...
- Python time strptime()方法 时间操作
描述 Python time strptime() 函数根据指定的格式把一个时间字符串解析为时间元组. 语法 strptime()方法语法: time.strptime(string[, format ...
- HDU 1052 Tian Ji -- The Horse Racing (贪心)(转载有修改)
Tian Ji -- The Horse Racing Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (J ...
- 如何解决 u盘 错误0x80071AC3:请运行chkdsk并重试
windows: 一.win+R 打开 cmd 二.确认好U盘在电脑上显示的盘符,输入代码:chkdsk G:/f (G为U盘所在盘符) Bonus:U盘一般会有文件系统,主要有NTFS.FAT16. ...
- Python 描述符 (descriptor)
1.什么是描述符? 描述符是Python新式类的关键点之一,它为对象属性提供强大的API,你可以认为描述符是表示对象属性的一个代理.当需要属性时,可根据你遇到的情况,通过描述符进行访问他(摘自Pyth ...
- CRF++的使用(待更新)
1.下载CRF++(Windows和Linux两个版本) 2.目录如下: 主要用到crf_learn.exe ,crf_test.exe和libcrfpp.dll三个文件 doc文件夹:官方主页 ex ...
- Java 计算两点间的全部路径(一)
算法要求: 在一个无向连通图中求出两个给定点之间的所有路径: 在所得路径上不能含有环路或重复的点: 算法思想描述: 整理节点间的关系,为每个节点建立一个集合,该集合中保存所有与该节点直接相连的节点(不 ...
- 关于时间:UTC时间、GMT时间、本地时间、Unix时间戳
1.UTC时间 与 GMT时间我们可以认为格林威治时间就是时间协调时间(GMT=UTC),格林威治时间和UTC时间均用秒数来计算的. 2.UTC时间 与 本地时UTC + 时区差 = 本地时间时区差东 ...
