react-native window下创建Hello(解决创建一路的坑)
今天真的颇为激动,1年没有玩RN,竟然被最新的RN版本0.55.4创建Hello折腾了半天,想当年刚玩RN创建环境用了3天,
想想现在也是不容易啊半天就搞定了,目测以后创建的话也就1-2个小时就搞定了吧,哈哈 ,好了,先说说创建RN需要
那些工具:

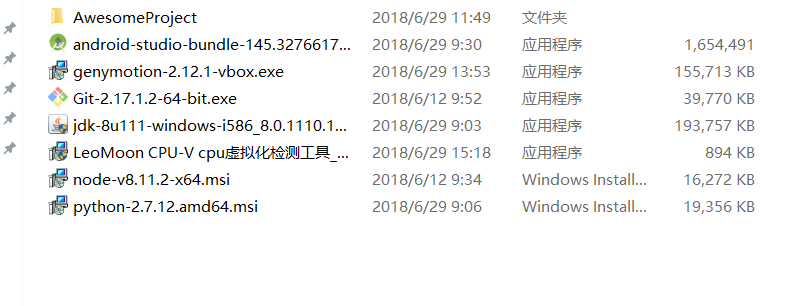
其实不需要装python,先安装node,Git,JDK,都是傻瓜式地安装,jdk需要安装然后在环境变量里添加参数
(我是翻墙了,所以所以会快很多)
变量名 :1.JAVA_HOME,变量值:你的java所在路径,如这是我的安装路径:C:\Java\jdk1.8.0_111
2.Path–>双击–>在添加%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
3.CLASSPATH 变量值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar 最前面有个点,代表的是当前路径
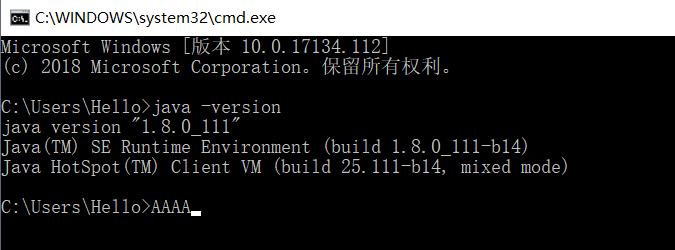
然后CMD 运行 java -version

下面就是安装 android-stuido 这个就按照,react-native官网的来创建,
我的项目就是AwesomeProject 也是安装官网的,
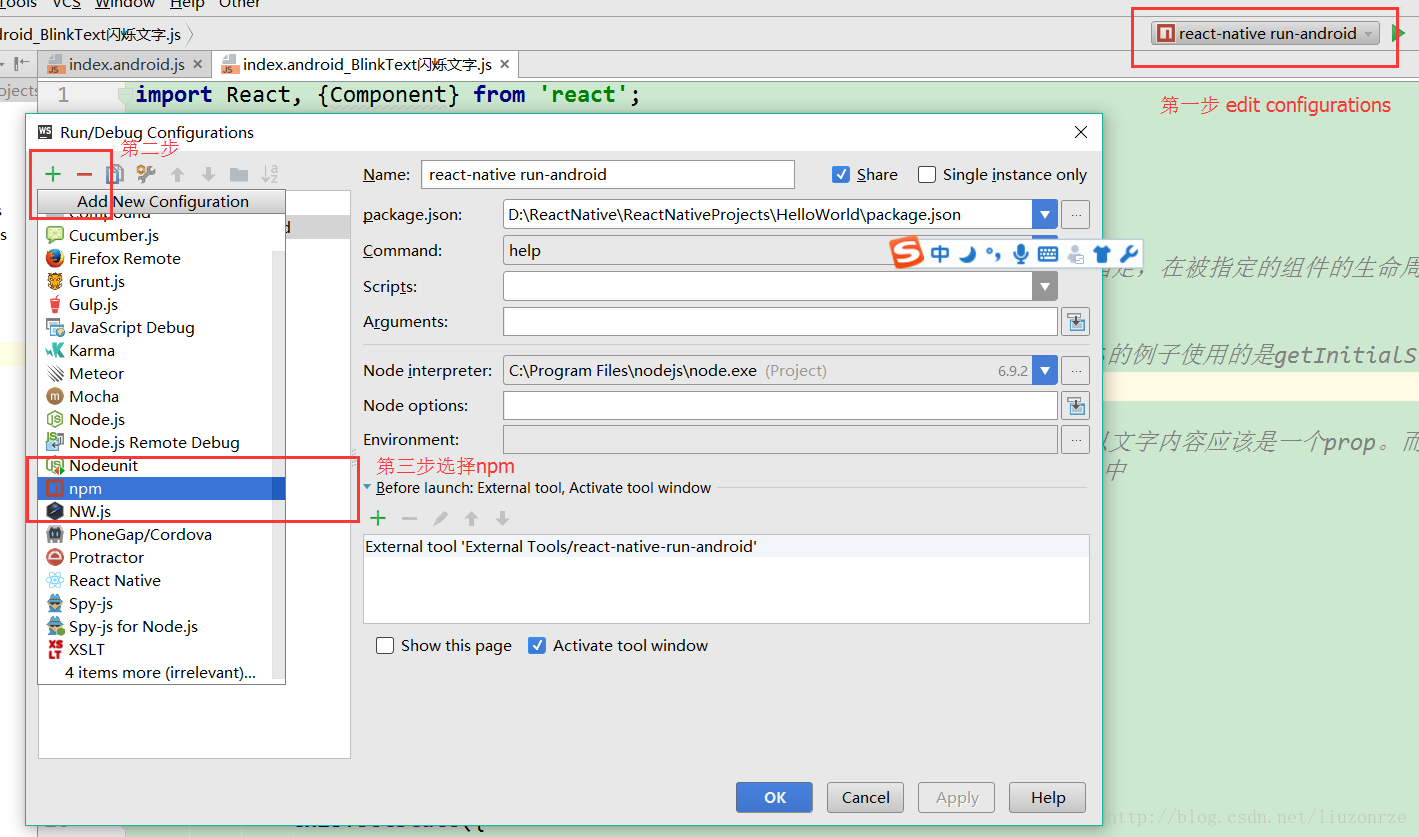
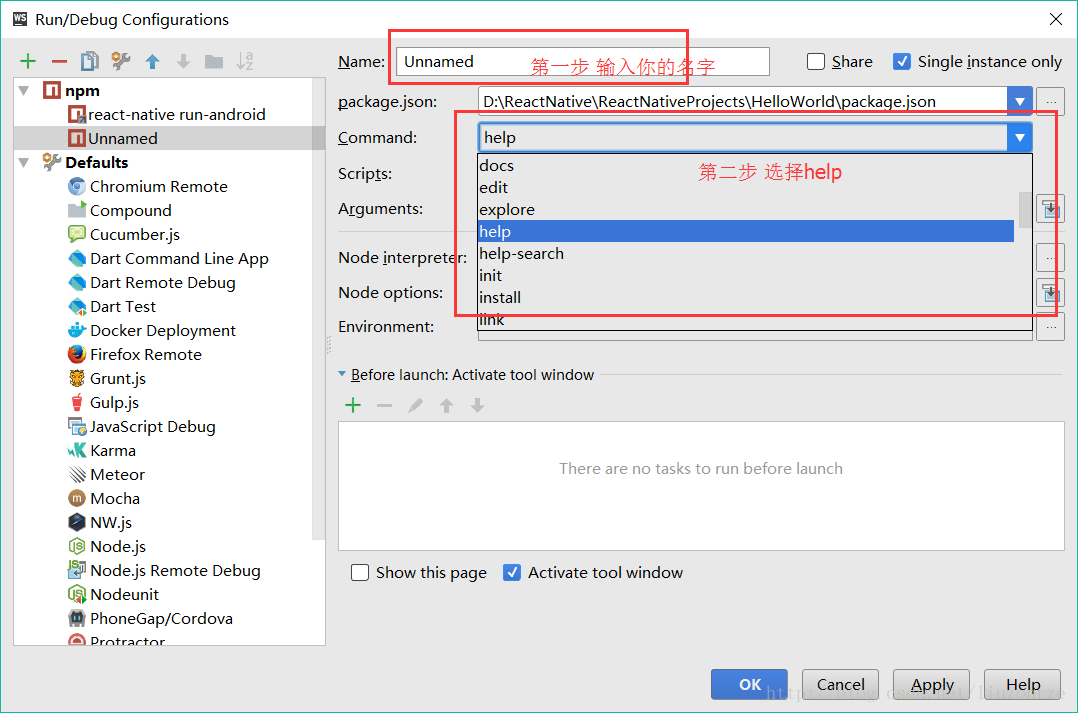
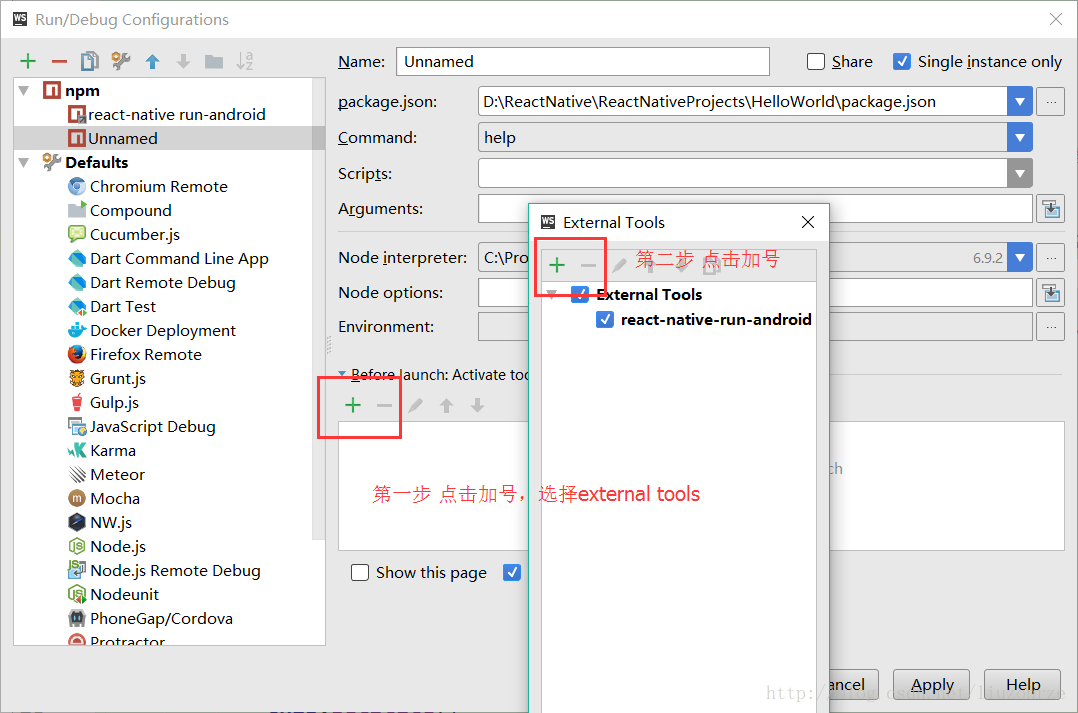
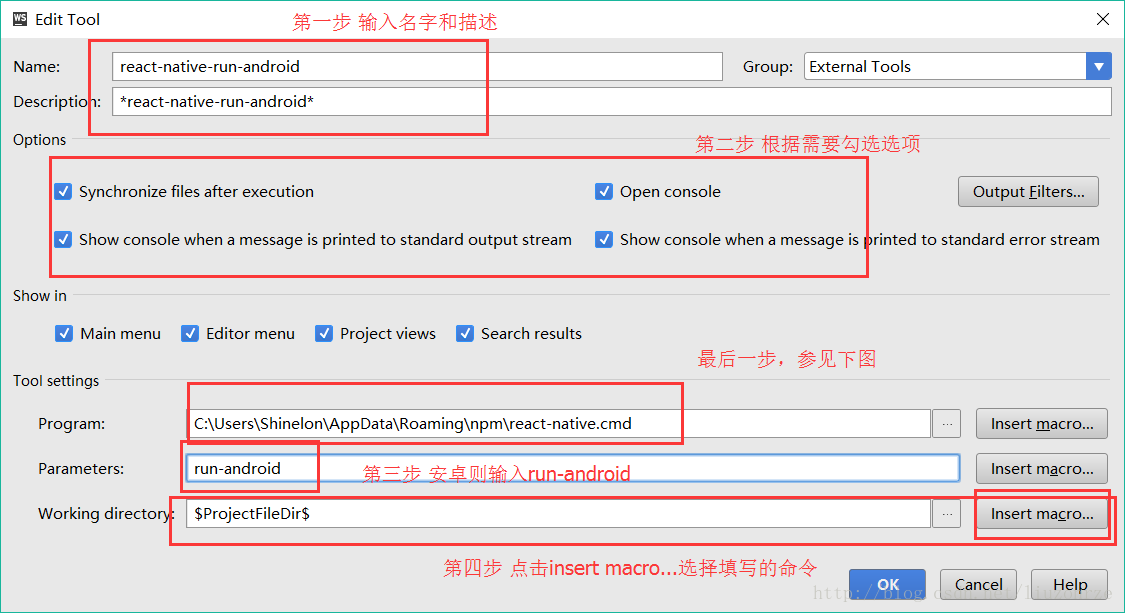
接着 我是在webStrom 配置RN
第一步:把项目打开
第二步:

第三步:

第四步:

第五步:

然后
用 which react-native 可以看到你 react-native安装的路径
第6步 就有这个 run ,当然你没有开启虚拟机 是会报错的,哈哈哈

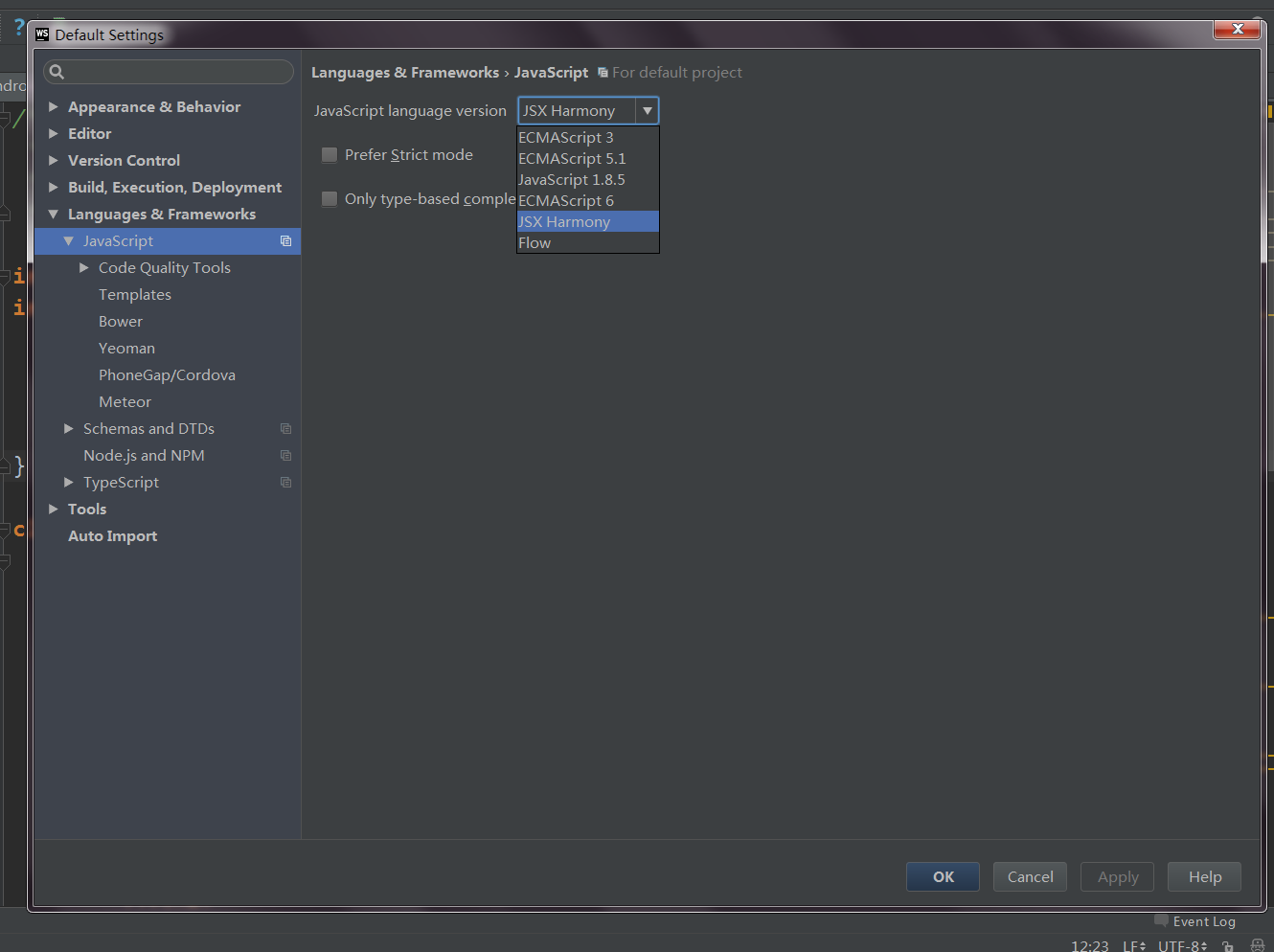
第7步:你如果嫌弃没有高亮的语法 看着不舒服会报错,那就是你没有配置react和react-native
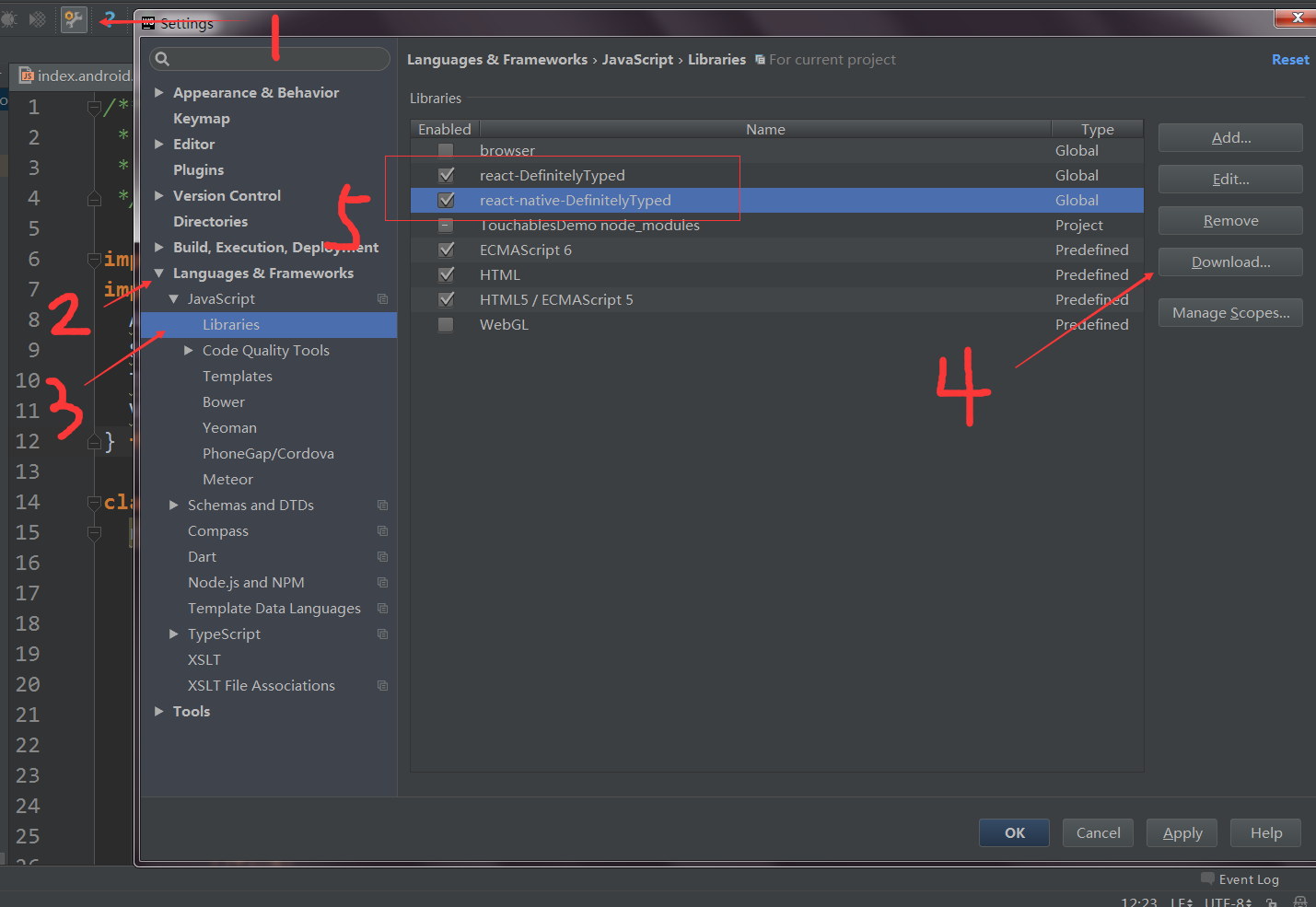
打开 WebStorm,在Preferences -> Language&FrameWorks -> JavaScript -> Libraries 中点击Download ,找到React和ReactNative下载,
然后选中新添加的两项执行Apply->OK 。


这样webstrom 里面的RN就配置好了:
截下来就是配置
genymotion 虚拟机了,哈哈这个确实挺坑的,这边就帮你少走弯路了哈哈
也是傻瓜式的安装 ,去官网需要注册并下载https://www.genymotion.com/,需要注册登录再下载的。注意下载with virtualBox版本,然后安装完成后需要登录,
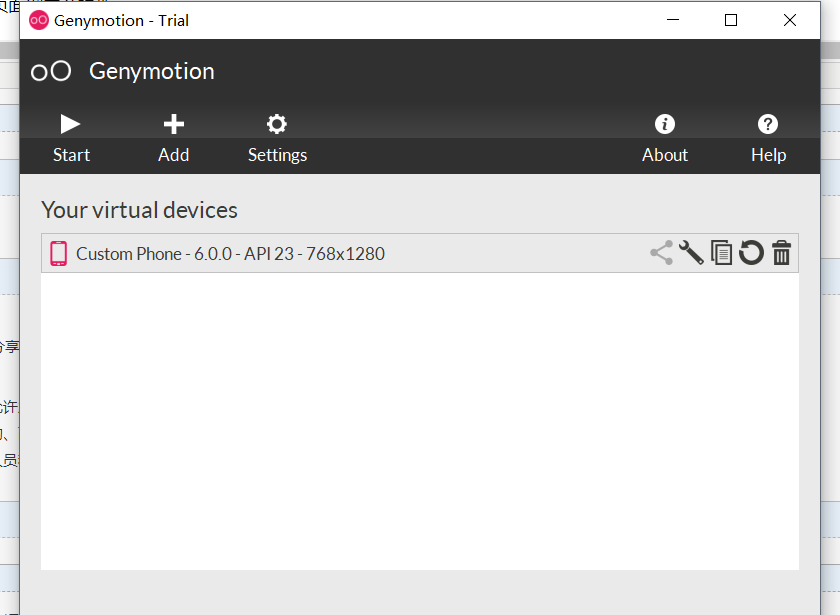
就是刚才注册的账号。登录后进入这个页面做两个操作

点击那个ADD 然后有各样的虚拟机可以选择,我当然还是喜欢 iphone6 的了哈哈
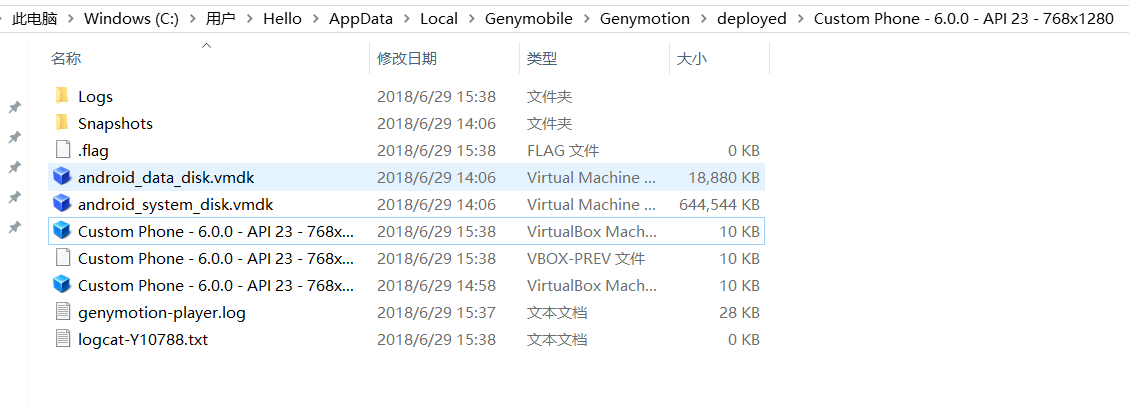
然后运行 virtualBox 这个需要把我刚生成的这个文件夹下

双击打开然后就可以运行了 virtualBox ,然后双击点击start,就可以了,但是出现了

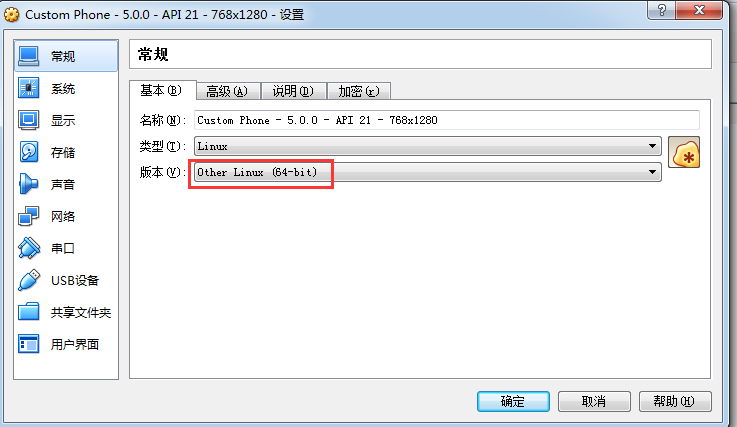
这个只要配置这个
已经勾选好了VT-x/AMD-V项,然后再选择配置把32-bit改成64-bit

在运行 start,然后又保存了,哈哈

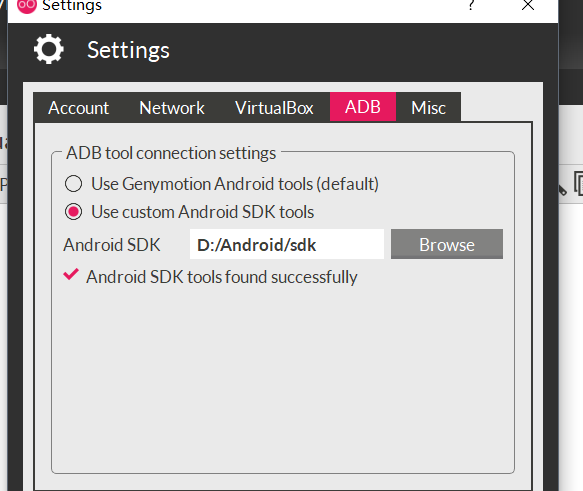
这个就需要你配置SDK了,然后 就重新start下

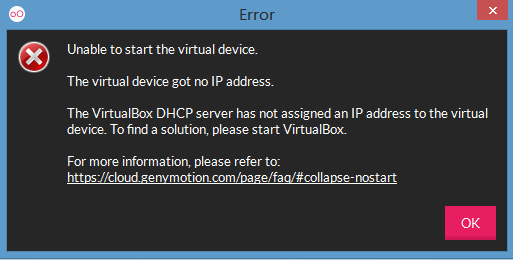
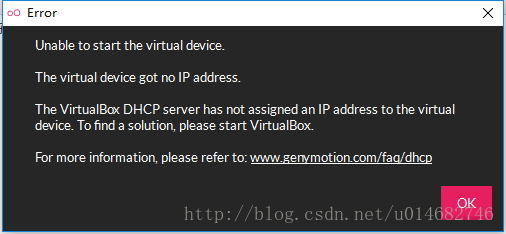
然后又来了 这个在你的改虚拟机 没有开启 ,需要你在把你的电脑开启F2,bios 设置允许
推荐一个软件 LeoMoon CPU-V cpu 这个很强

如果下面2个√ 都是红色的 ,那么就是你的电脑不支持虚拟机,只有换咯,如果 只有最后一个是X
那么就需要你在开启开启BIOS 里面的VT了 ,
然后在双击 模拟机的 iphone 6 然后 然后有报错了,我也是醉了
报错:unable to load script from assets ‘index.android bundle’ ,make sure your bundle is packaged correctly or youu’re runing a packager server
查了相关资料说是:初始化运行红屏错误 unable to load script from asset/index.android.bundle
解决报错的方法:
第一步:在Android/app/src/main目录下创建一个空的assets文件夹,
第二步:进入项目根目录执行下面代码
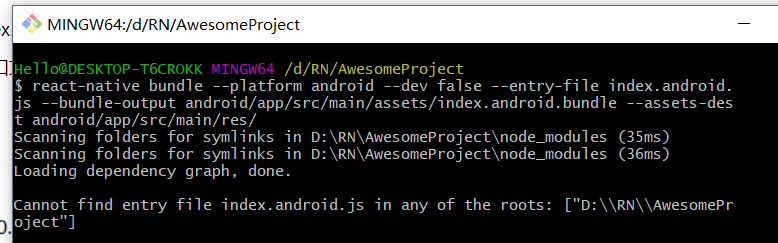
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res

然后 又华丽丽的报错了.......哈哈哈 感觉以前并没有这么错的呀,
然后找了些方法,哈哈
注:由于0.49版本以后的react-native没有index.android.js和index.ios.js文件,而统一合并成了index.js,
所以使用0.49及以后版本的请将第2步中的入口文件改为 index.android.js 改为 index.js,
第三步:再次执行 react-native run-android
然后在双击 模拟机的 iphone 6 哈哈,这次 等了一会 ,终于出现我想要的页面

完美 哈哈哈,以为舍不得买MAC,其实MAC下配置环境比window下更简单,真的,没有这么复杂,
有机会写一篇mac环境的创建吧。哈哈
所以也只是在window下玩玩RN,毕竟新公司不用RN,
但是我真的好喜欢RN,下半年就入手一台MAC,毕竟以前也玩过RN,相比VUE,配置环境也可以看出你能有多折腾
我真的真的是喜欢react,我不知道为什么 ,哈哈哈,好啦,
最后一句:人生还是需要折腾,不折腾就米不知道有啥惊喜给我们,
献给一起在大前端 奋斗的孩子,加油!加油!
react-native window下创建Hello(解决创建一路的坑)的更多相关文章
- react native window下的环境搭建和调试方案
这几天使用react native开发app,遇到一些坑,先记录下来,以后再继续补充 环境搭建 打开react native中文网,发现环境搭建特么也太复杂了,安装各种插件/软件,对于我们 编辑器+浏 ...
- window下安装cross-env解决NODE_ENV ts-node 不是内部或外部命令,也不是可运行的程序 或批处理文件 问题
window下安装cross-env解决NODE_ENV ts-node 不是内部或外部命令,也不是可运行的程序 或批处理文件 问题 在git bash上启动无法进行调试,采用cross-env后可以 ...
- React Native Windows下环境安装(一)
1.安装chocolatey 以管理员权限运行命令提示符(cmd.exe) @powershell -NoProfile -ExecutionPolicy Bypass -Command " ...
- React Native在开发过程中遇到的一些问题(俗称:坑)
4900 服务器地址错误 运行时产生以下错误:Could not connect to development server. 1.URL地址设置 问题: Could not connect to d ...
- 📝 没 2 年 React Native 开发经验,你都遇不到这些坑
如果你喜欢我的文章,希望点赞 收藏 评论 三连支持一下,谢谢你,这对我真的很重要! React Native 开发时,如果只是写些简单的页面,基本上按着官方文档 reactnative.dev就能写出 ...
- Window下,利用Anaconda2创建jupyter-notebook的python3环境方法
随着深度学习的火热,越来越多的人去学习和了解这门技术.而做算法的同学为了能够更快,更高效的写出相关的深度学习算法出来,需要比较方便的开发环境.今天主要介绍一下在jupyter notebook中,新增 ...
- React Native运行安卓报错解决记录
1>Error:Configuration with name ‘default’ not found. 解决链接: http://blog.csdn.net/u011240877/articl ...
- Mac运行React Native安卓项目报错解决
传送门参考: 下面的这个链接很详细了,一步一步就好.... https://github.com/NARUTOyuyang/React-Native 然而在运行react-native run-and ...
- 如何用 React Native 创建一个iOS APP?
诚然,React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用.在 JavaScript 中用 Reac ...
- React Native 入门到原理(详解)
抛砖引玉(帮你更好的去理解怎么产生的 能做什么) 砖一.动态配置 由于 AppStore 审核周期的限制,如何动态的更改 app 成为了永恒的话题.无论采用何种方式,我们的流程总是可以归结为以下三部曲 ...
随机推荐
- linux LVM分区查看dm设备
linux LVM分区查看dm设备 在linux中iostat -d查看磁盘状态时,有的会有如下dm-0,dm-1的条目. Device: tps kB_read/s ...
- Toad oracle
CJ2PFCQ6P49Q4WHQT2D03GNTVX2AN5DG6FWD04YL4QW625KT391J9YF38VKB92SNBWNW-RU-BOARD-BD cr2384
- java:LeakFilling(Spring)
1.配置文件总结: bean节点: id:用户自定义名称,用于标识当前对象,可以通过getBean(String id)从容器中获取该对象. class:要交给spring容器创建的对象的全类名(包名 ...
- 转 Java的各种打包方式(JAR/WAR/EAR/CAR)
JAR (Java Archive file) 包含内容:class.properties文件,是文件封装的最小单元:包含Java类的普通库.资源(resources).辅助文件(auxiliary ...
- NFA转换为等价的DFA
在编译系统中,词法分析阶段是整个编译系统的基础.对于单词的识别,有限自动机FA是一种十分有效的工具.有限自动机由其映射f是否为单值而分为确定的有限自动机DFA和非确定的有限自动机NFA.在非确定的有限 ...
- windows上使用curl删除和查看ES索引
首先使用curl获取集群中可用的Elasticsearch索引列表: $ curl http://<node-ip|hostname>:9200/_cat/indices <node ...
- 自动部署脚本-bash
from here !/bin/bash Check if user is root if [ $(id -u) != "0" ]; then Echo_Red "Err ...
- LeetCode.989-数组形式的整数做加法(Add to Array-Form of Integer)
这是悦乐书的第371次更新,第399篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第233题(顺位题号是989).对于非负整数X,X的数组形式是从左到右顺序的数字数组.例 ...
- jquery validate 自定义校验方法
1.引入JS jquery.min.js jquery.validate.min.js messages_zh.min.js 2.添加验证方法,第一个参数为验证方法的名称,第二个参数为验证方法. $. ...
- [转帖]Chrome 错误代码:ERR_UNSAFE_PORT
Chrome 错误代码:ERR_UNSAFE_PORT 2018年07月18日 09:07:50 孤舟听雨 阅读数 182 https://blog.csdn.net/u013043762/artic ...
