CSS定位机制之浮动定位float


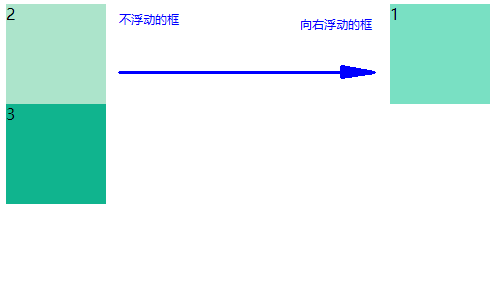
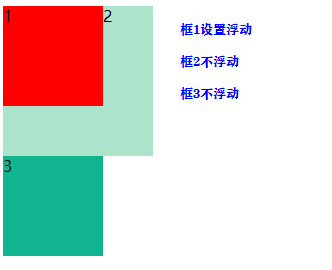
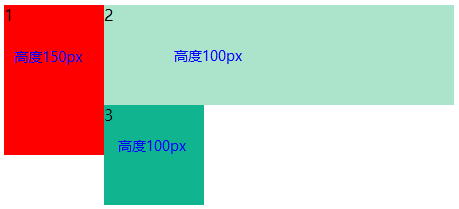
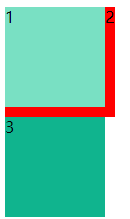
(二)、 当设置了浮动定位后(float属性非none的值),元素会立即左上或右上浮动,而浮动元素会盖住文档流元素。如图一所示,框1设置浮动之后脱离文档流,会盖住顶上来的文档流元素框2。
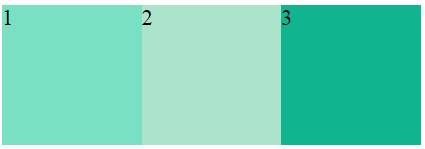
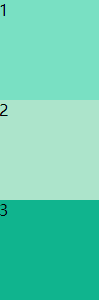
而且浮动元素并不是无限上浮,当遇到父元素的边框或者其他浮动元素的时候就会停止上浮。如图二所示,同时给三个盒子设置向左浮动时,后面的浮动盒子就会因为遇到前面的浮动元素而停下,达到水平排列的效果。
 图一
图一  图二
图二


float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注意:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
float属性(实现浮动定位)
- left 元素脱离文档流, 向页面左侧浮动
- right 元素脱离文档流,向页面 右侧浮动
- none 默认值,不浮动元素默认在文档流中排列。
三、clear属性清除浮动定位
clear属性(清除浮动)clear还可以用以解决高度塌陷问题
- 全部清除浮动 both 清除对当前元素影响最大的浮动元素(不允许出现向左浮动也不允许出现向右浮动的情况,所以盒子会单独占据一行。)
- 单侧清除浮动 left 清除左侧浮动对元素的影响;right 清除右侧浮动对元素的影响;(清除,并不是把浮动元素去掉,而是它的左侧或右侧不会有浮动元素,所以意味着要另起一行来显示了)
- 默认值none 不清除。
实例:
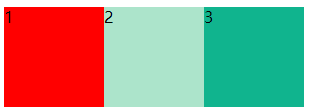
设置三个div盒子分别为1、2、3,当为三个盒子都设置向左浮动时,排成水平一行。

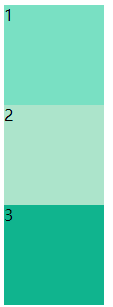
1、为盒子2设置clear:left时,可以发现2盒子左侧没有了浮动定位盒子,从而另起一行,盒子3也会另起一行尽量向左浮动。

1.2为盒子3设置clear:left时,3盒子左侧没有浮动。

2、为盒子2设置clear:right,盒子2文档流元素,所以被盒子1遮住,盒子3另起一行。

3、为盒子2设置清除两侧浮动clear:both时,清除左右浮动的影响。

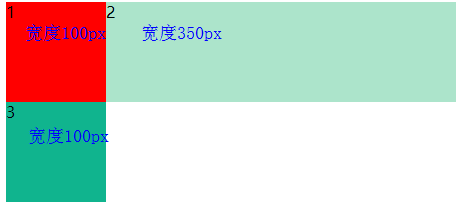
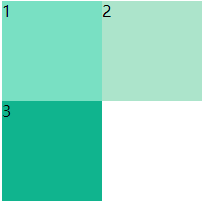
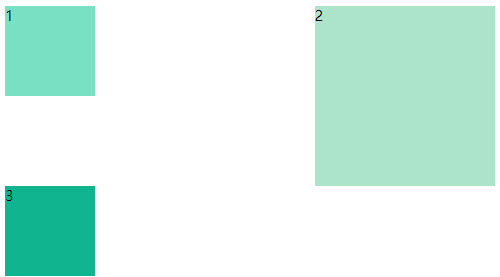
4、更加准确的来说both是清除影响最大的浮动,盒子1和3的宽高均为100px,盒子2的宽高为200px,盒子1、2分别进行左右浮动,盒子3设置clear:both,效果如下:

四、浮动定位的应用
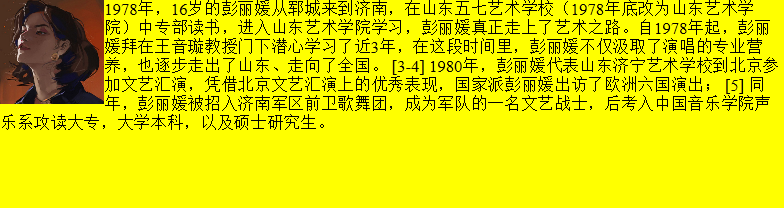
(一)通过设置浮动定位来实现文字环绕图片效果
注意:浮动的元素不会盖住元素,文字会自动环绕在浮动元素的周围,所以我们可以通过浮动设置文字环绕图片效果。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动定位</title>
<style>
*{
margin:0;
padding:0
}
#box1{
width: 100px;
height: 100px;
background-color: #bfa;
/*浮动的元素不会盖住元素,文字会自动环绕在浮动元素的周围,所以我们可以通过浮动设置文字环绕图片效果。*/
float:left;
}
.p1{
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div id="box1"><img width="100px"
height="100px" src="t1.jpg" alt="图片"></div>
<p class="p1">1978年,16岁的彭丽媛从郓城来到济南,在山东五七艺术学校(1978年底改为山东艺术学院)中专部读书,进入山东艺术学院学习,彭丽媛真正走上了艺术之路。自1978年起,彭丽媛拜在王音璇教授门下潜心学习了近3年,在这段时间里,彭丽媛不仅汲取了演唱的专业营养,也逐步走出了山东、走向了全国。 [3-4] 1980年,彭丽媛代表山东济宁艺术学校到北京参加文艺汇演,凭借北京文艺汇演上的优秀表现,国家派彭丽媛出访了欧洲六国演出; [5] 同年,彭丽媛被招入济南军区前卫歌舞团,成为军队的一名文艺战士,后考入中国音乐学院声乐系攻读大专,大学本科,以及硕士研究生。</p>
</body>
</html>
实现效果

(二)利用浮动定位进行页面布局
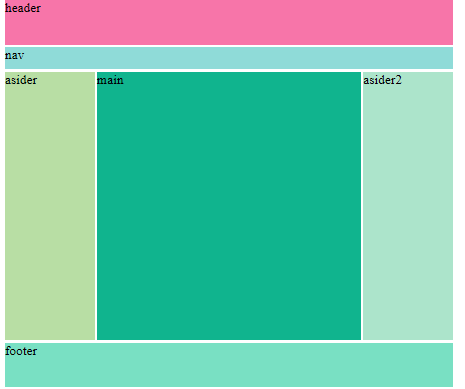
1、四行三列布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>四行三列</title>
<style>
*{
padding:0;
margin:0;
}
body{
font-size:30px;
}
#container{
width:1000px;
height:500px;
margin:auto;
}
.header{
width:1000px;
height:100px;
background: #f775a9;
margin-bottom: 5px;
}
.nav{
width: 1000px;
height:50px;
background: #8fdbd8;
margin-bottom: 5px;
}
.content{
width:1000px;
height: 600px;
margin-bottom:5px;
}
.asider{
width: 200px;
height:600px;
float:left;
margin-right:5px;
background:#b8dea4;
}
.main{
width:590px;
height:600px;
float:left;
margin-right: 5px;
background:#10b48e;
}
.asider2{
width:200px;
height:600px;
float: left;
background: #ace4cb;
}
.footer{
width: 1000px;
height:100px;
background: #79e0c3;
margin-bottom: 50px;
}
</style>
</head>
<body>
<div id="container">
<div class="box header">header</div>
<div class="nav">nav</div>
<div class="box content">
<div class="asider">asider</div>
<div class="main">main</div>
<div class="asider2">asider2</div>
</div>
<div class="box footer">footer</div>
</div>
</body>
</html>
使用浮动定位进行页面布局的时候,不可滥用浮动。
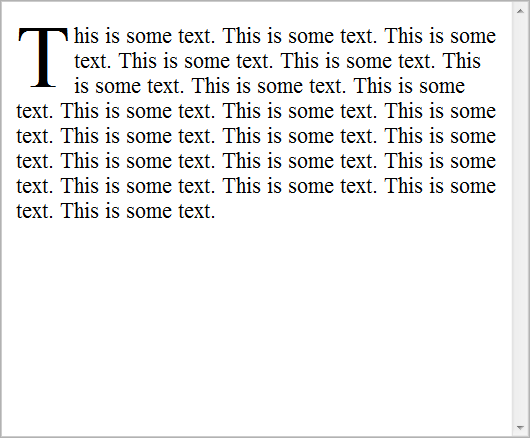
(三)使段落首字母浮动于左侧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首字母浮于左侧</title>
<style>
span{
float:left;
font-size:400%;
font-family:algerian,courier;
line-height:80%;
}
</style>
</head>
<body>
<span>T</span>his is some text.
This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text. </body>
</html>
表现效果

CSS定位机制之浮动定位float的更多相关文章
- CSS彻底研究(3) - 浮动,定位
Github pages 博文 CSS彻底研究(3)-浮动,定位 一 . 浮动float I . 定义及规则 float默认为none,对应标准流的情况.当float : left;时,元素就会向其父 ...
- CSS定位机制:浮动 float及清除浮动的常用方法
CSS的定位机制 1.普通流(标准流) 默认状态,元素自动从左往右,从上往下排列 块元素的特征: 独占一行 可以设置宽高 如果不设置宽度,宽度默认为容器的100% 常见的块元素:div p h1-h6 ...
- CSS入门(定位之浮动定位、伪类之鼠标悬停、光标修改和透明度修改和列表样式)
一.定位 所为定位,实际上就是定义元素框相对于其正常位置,应该出现在哪儿 定位就是改变元素在页面上的默认位置 分类: 普通流定位(元素默认的定位方式) 浮动定位 相对定位 绝对定位 固定定位 1.普通 ...
- CSS浮动(Float)
定义 浮动会使元素向左或向右移动,其周围的元素也会重新排列: 浮动直到它的外边缘碰到包含框或者另一个浮动框才停止: 浮动之后的元素将围绕它,浮动之前的元素不变: 由于浮动框不在文档的普通流中,所以文档 ...
- 【css笔记】css中的盒模型和三种定位机制(固定定位,绝对定位,浮动)
html页面上的元素都可以看成是框组成的,框通过三种定位机制排列在一起就过程了我们看到的页面.而框就是盒模型. 盒模型 1.页面上的每个元素可以看成一个矩形框,每个框由元素的内容,内边距,边框和外边距 ...
- CSS中的三种基本的定位机制(普通流、定位、浮动)
一.普通流 普通流中元素框的位置由元素在XHTML中的位置决定.块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到.行内元素在一行中水平布置. 普通流就是html文档中的元素如块 ...
- web前端css定位position和浮动float
最近做了几个项目:配资公司,ecmal商城等,客户对前台要求都很高.所以,今天来谈谈css的基础,以及核心,定位问题. div.h1或p元素常常被称为块级元素.这意味着这些元素显示为一块内容,即“块框 ...
- CSS有三种基本的定位机制
CSS有三种基本的定位机制:普通流,浮动和绝对定位. 普通流:在普通流中元素框的位置由元素在html中的位置决定, 1.元素position属性为static或继承来的static时就会按照普通流定位 ...
- CSS中的三种基本的定位机制
CSS 定位机制 CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 一.普通流 除非专门指定,否则所有框都在普通流中定位.普通流中元素框的位置由元素在(X)HTML中的位置决定.块级元素从上到下 ...
随机推荐
- yield(),sleep()以及wait()的区别
往往混淆了这三个函数的使用. 从操作系统的角度讲,os会维护一个ready queue(就绪的线程队列).并且在某一时刻cpu只为ready queue中位于队列头部的线程服务. 但是当前正在被服务的 ...
- TCP/IP笔记——UDP
OSI模型中最下面的两层用来解决两个硬件设备在物理上的通信问题(如规定怎么将电平信号转换为数字信号),相对应的TCP/IP模型中,这部分代表将会将机器封装为一个MAC地址来实现通讯.网络层是关于,具体 ...
- xmake入门,构建项目原来可以如此简单
前言 在开发xmake之前,我一直在使用gnumake/makefile来维护个人C/C++项目,一开始还好,然而等项目越来越庞大后,维护起来就非常吃力了,后续也用过一阵子automake系列工具,并 ...
- APIView的流程分析
APIView的流程分析 1.入口,因为视图类的继承APIView()的 as_view()是一个绑定类的方法 2.进入as_view(),正好这个as_view()有个返回值 返回的是dispat ...
- 第六周课程总结&实验报告
一.实验目的 (1)掌握类的继承 (2)变量的继承和覆盖,方法的继承,重载和覆盖的实现: 二.实验的内容 (1)根据下面的要求实现圆类Circle. 1.圆类Circle的成员变量:radius表示圆 ...
- C++ 统计输入的句子有多少英文字母
// ConsoleApplication1.cpp: 定义控制台应用程序的入口点.//#include "stdafx.h"#include <iostream>#i ...
- Scrapy 教程(九)-日志系统
最新版本的 scrapy 已经废弃了 scrapy.log 的使用,赞成显示调用python标准日志记录. Python 内建日志系统 import logging ### python 内建 log ...
- 搜索专题: HDU2102 A计划
这不知道是公主被抓走了第几次了,反正我们的骑士救就对了(别说了,我都救我都救...);这次的迷宫有些特别,双层,带电梯(?),而且这个电梯还有生命危险,可能会撞死(一层是电梯,一层是墙),或者永远困在 ...
- django后台集成富文本编辑器Tinymce的使用
富文本编辑器Tinymce是使用步骤: 1.首先去python的模块包的网站下载一个django-tinymce的包 2.下载上图的安装包,然后解压,进入文件夹,执行: (pychrm直接运行命令pi ...
- oracle在没
db_user表中数据: name age nub 张三 13 13 张三 12 12 张三 12 13 张三 12 13 李四 12 12 李四 12 12 查询重复数据(一条) sql:selec ...
