【HTML5】页面点击按钮添加一行 删除一行 全选 反选 全不选
页面点击按钮添加一行 删除一行 全选 反选 全不选
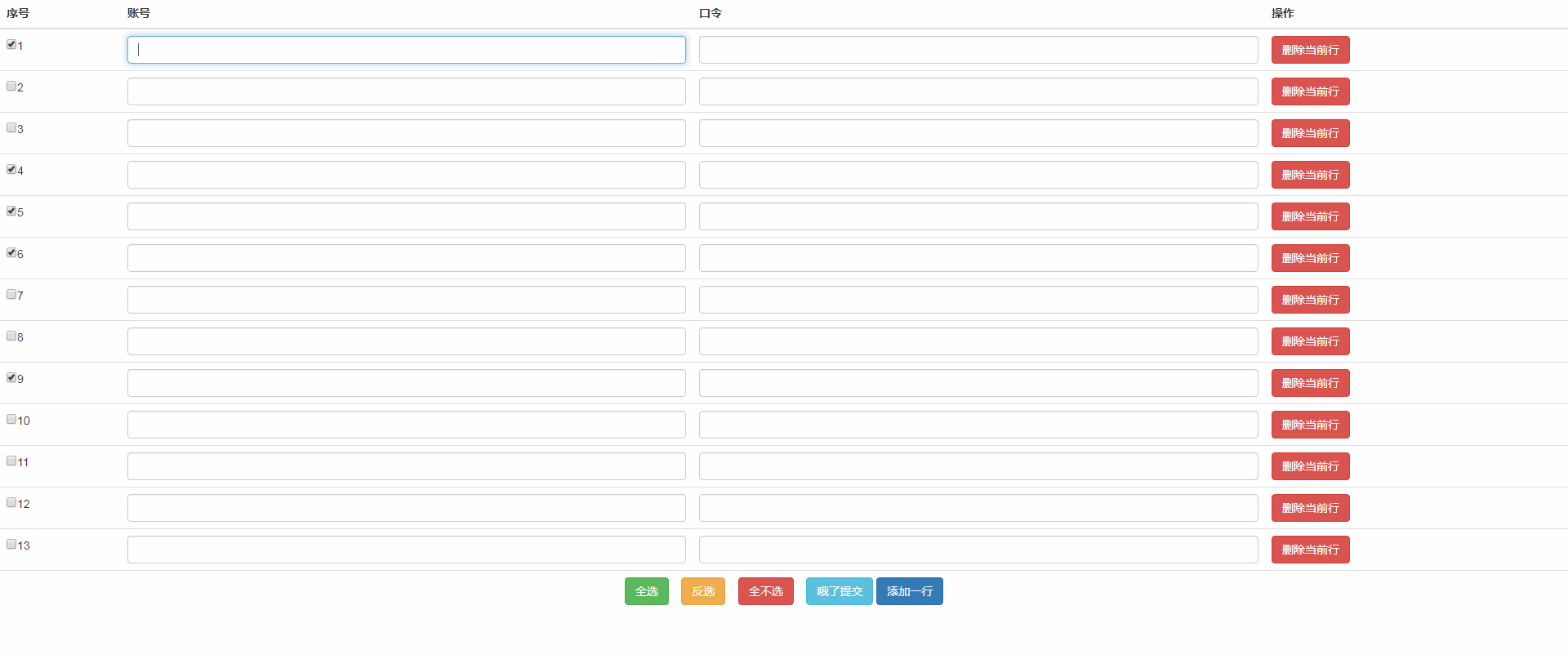
页面效果图如下

html页面代码
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css" />
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<title></title>
<script>
var rows = 1;
function addrows() {
var trElement = document.createElement("tr");
var td1Element = document.createElement("td");
var td2Element = document.createElement("td");
var td3Element = document.createElement("td");
var td4Element = document.createElement("td");
td1Element.innerHTML="<input type='checkbox' value='1' name='chk'>"+rows;
td2Element.innerHTML="<input type='text' value='' required name='account' class='form-control'>";
td3Element.innerHTML="<input type='password' value='' required name='password' class='form-control'>";
td4Element.innerHTML="<input type='button' value='删除当前行' class='btn btn-danger' onclick='delrow(this)'>"; trElement.appendChild(td1Element);
trElement.appendChild(td2Element);
trElement.appendChild(td3Element);
trElement.appendChild(td4Element); var tbody = document.getElementById("tb");
tbody.appendChild(trElement);
rows++;
}
function delrow(obj){
//获取按钮所在的行
btnTrElement = obj.parentNode.parentNode;
//alert(btnTrElement.nodeName);
//获取按钮所在的行的上一级也就是TBODY
tbodyElemement = btnTrElement.parentNode;
//通过tobody干掉tr
tbodyElemement.removeChild(btnTrElement);
}
</script>
</head> <body>
<form>
<table class="table table-responsive table-striped" id="table"> <thead>
<th>序号</th>
<th>账号</th>
<th>口令</th>
<th>操作</th>
</thead>
<tbody id="tb">
<!--
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>-->
</tbody>
<tfoot>
<tr>
<td align="center" colspan="4">
<button class="btn btn-success" onclick="qx()">全选</button>
<button class="btn btn-warning" onclick="fx()">反选</button>
<button class="btn btn-danger" onclick="qbx()">全不选</button>
<input class="btn btn-info" type="submit" value="哦了提交">
<button class="btn btn-primary" onclick="addrows()">添加一行</button>
</td>
</tr>
</tfoot>
</table>
</form>
<script>
function qx(){
//获取所有的checkbox
var checkbox = document.getElementsByName("chk");
//遍历所有的checkbox
for (var i=0;i<checkbox.length;i++) {
checkbox[i].checked=true;
}
}
function fx(){
//获取所有的checkbox
var checkbox = document.getElementsByName("chk");
//遍历所有的checkbox
for (var i=0;i<checkbox.length;i++) {
checkbox[i].checked=!checkbox[i].checked;
}
}
function qbx(){
//获取所有的checkbox
var checkbox = document.getElementsByName("chk");
//遍历所有的checkbox
for (var i=0;i<checkbox.length;i++) {
checkbox[i].checked=false;
}
}
</script>
</body> </html>
【HTML5】页面点击按钮添加一行 删除一行 全选 反选 全不选的更多相关文章
- 页面点击按钮下载excel(原生js)
let els = document.getElementsByTagName('iframe'); if(els.length > 0){ for(let i = 0;i < els.l ...
- 移动端开发H5页面点击按钮后出现闪烁或黑色背景的解决办法
H5页面在IOS端测试的时候发现,点击按钮会闪动,出现一个黑色的背景一闪而过,影响用户体验.最后通过度娘,找到解决方法: 就是给点击的元素添加一个CSS属性或者全局添加一个css. -webkit-t ...
- response 后刷新页面,点击按钮后,禁用该按钮
一,正常的点击按钮后,将其灰显,全部执行完毕再正常显示. this.btnSave.Attributes.Add("onclick", "if (typeof(Page_ ...
- js 实现页面点击按钮复制内容
前言: 我们平时在页面中是按照长按来实现复制相关的内容,那么怎么用js实现点击按钮实现复制相关的内容呢?请看如下方法: 实现步骤: 1.引入相关的js(ClipboardJS插件) <scrip ...
- 点击按钮添加一行,和本行的删除功能,序号变动,name属性更改
<!--html结构--> <div> <input type="button" value="添加一行" onclick=&qu ...
- GrideVlew提供点击按钮添加新数据,单击项目修改,长按删除功能
package com.example.wang.myapplication; import android.app.AlertDialog; import android.content.Dialo ...
- dwz中弹出的窗口页面如何获取前页面(点击按钮的页面)的元素???
在页面A.jsp中点击一个按钮,使用$.pdialog.open()方法弹出b.jsp页面(对话框窗口),我要在b.jsp中选中值然后关闭窗口(b.jsp)返回值给A.jsp~ =========== ...
- HTML页面中点击按钮关闭页面几种方式与取消
1.不带任何提示关闭窗口的js代码 <input type="button" name="close" value="关闭" oncl ...
- iframe子页面点击按钮,执行父页面的点击事件
iframe 子页面点击.parent 父页面 的id(auth-link-btn)的事件 <a href="javascript:void(0);" onclick=&q ...
随机推荐
- 批处理清除svn版本信息
for /r . %%a in (.) do @if exist "%%a\.svn" rd /s /q "%%a\.svn"
- python生成器并行实例
生成器并行实例: send发送值被yield接受到赋值给baozi变量 #yield作用只是在这里保存这个值的当前状态然后返回之后在调用next,又回到yield #单纯调用next不会给yield传 ...
- Http请求Response Code含义
http状态返回代码 1xx(临时响应) 表示临时响应并需要请求者继续执行操作的状态代码.100 (继续) 请求者应当继续提出请求. 服务器返回此代码表示已收到请求的第一部分,正在等待其余部分.101 ...
- 微信小程序--详情页的推荐位置继续打开详情页;返回之后分享等数据不正确问题
问题背景 -- 分享的数据来源 当前在维护的小程序项目使用wepy开发:分享的数据都是通过接口请求后台的形式获得:然后存在了数据data的对象中:类似 定义分享数据 data = { shareDat ...
- repo 回退当前分支下所有仓库到指定日期前的最新代码版本
回退命令: repo forall -c 'commitID=git log --before "2019-11-24 23:59" -1 --pretty=format:&quo ...
- TCP下的套接字服务端实现并发 作业题
# 服务端 import socket from threading import Thread """ 服务端 1.要有固定的IP和PORT 2.24小时不间断提供服务 ...
- buuctf@reverse1
flag{hell0_w0rld}
- 微信小程序没找到构建npm或者没找到node_modules目录以及如何在小程序中引入vant weapp组件
微信小程序没找到构建npm或者没找到node_modules目录解决方法如下: 按照微信小程序提供的文档npm install是不行的,直接提示没找到可构建的npm包. 1.直接安装:npm init ...
- springboot pdf模板打印
1.下载Adobe Acrobat DC工具来制作pdf的模板 打开一个pdf 2.制作pdf模板 把自动生成的文本框删除 然后 拖入文本框并自定义键 导入maven 依赖 <dependenc ...
- Flask之请求上下文流程图
整理一下Flask请求上下文流程导思流程图,如果错误,请指出.
