cocos2dx[3.2](7) 核心类Director/Scene/Layer/Sprite
【核心类】
导演Director、场景Scene、布景层Layer、精灵Sprite的概念请移步: cocos2dx基础篇(2) 第一个程序
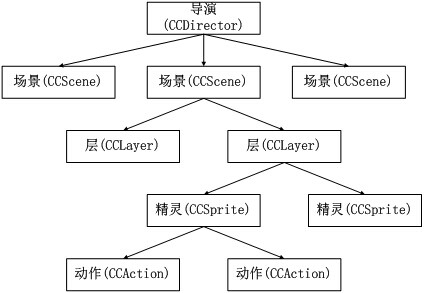
导演控制场景,场景控制图层,图层控制精灵,精灵控制动作。
相互之间的关系框架如下图所示:

由此看出:
(1)整个游戏一般只有一个导演。
(2)一个游戏可以由多个场景组成(菜单界面、游戏界面、游戏结束界面等),但是每次导演只能指导一个场景的运作。
(3)一个场景可以由多个图层组成(背景层、道具层、英雄层、怪物层等,每个图层都可以由多个精灵元素组成(标签、按钮、菜单等)。
(4)对于图层上的每个精灵元素,一般都附带相应的动作,可以带多个动作。如挥刀、使用魔法、跑、跳,以及放大、缩小、旋转等动作。
【导演Director】
就和现实中的导演一样,这里的导演也是起到指导的作用的。导演在这里负责的就是让不同的场景切换,控制整个游戏的流程,包括开始,继续,暂停等。以及设置、获取系统信息,比如调整OpenGL相关的设置,获取屏幕的大小等。
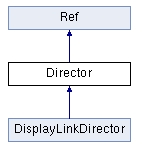
和Scene、Layer、Sprite等不同的是,导演类Director是直接继承Ref类的,而不是Node类。
继承关系如下:

主要函数如下:
//
/**
导演类Director主要是用来:
- 创建一个主窗口
- 管理场景Scene
Director 也负责以下:
- 初始化 OpenGL 内容
- 设置 OpenGL 像素格式 (默认值时 RGB565)
- 设置 OpenGL 缓存大小 (默认是 0-bit)
- 设置 投影 (默认是一个 3D)
- 设置 方向 (默认是竖屏Portrait)
Director 是一个单例对象, 标准的调用方法是:
- Director::getInstance()->methodName();
*/
class CC_DLL Director : public Ref
{
/**
* 获取单例对象
*/
//获取全局唯一的Director实例 , 替代 sharedDirector
//使用方法:Director::getInstance()->replaceScene(scene);
static Director* getInstance();
/**
* 场景管理相关
* - runWithScene
* - pushScene
* - popScene , popToRootScene , popToSceneStackLevel
* - replaceScene
* - pause , resume , end
* - getRunningScene , isPaused
*/
//指定进入Director的主循环运行的场景.
//ps:仅在运行第一个场景时调用,如果已经存在运行中的场景,不能调用本方法.
//本方法调用后将调用pushScene方法,然后调用startAnimation.
void runWithScene(Scene *scene);
//将运行中的场景暂停,并push到场景堆栈中,运行新的场景.
void pushScene(Scene *scene);
//从场景堆栈中pop出一个场景,替换现在正运行的场景,而运行中的场景将被删除.
void popScene();
//从场景堆栈中pop出所有场景,最后一个栈底的场景将替换现在正运行的场景,而运行中的场景将被删除.
void popToRootScene();
//弹出从队列中的所有场景,直到它到达 level.
//如果 level 是 0,它将结束 director.
//如果 level 是 1, 从队列中弹出所有的场景,直到只有根场景在队列中.
//如果 level <= 当前的堆栈水平,它不会做任何事情。
void popToSceneStackLevel(int level);
//使用新场景替换当前场景,而运行中的场景将被删除.
//PS:旧场景不压入堆栈,而是直接删除.
void replaceScene(Scene *scene);
void pause(void); //暂停场景
void resume(void); //恢复被暂停的场景
void end(void); //终止执行,释放运行中的场景. GL view需手动移除.
inline Scene* getRunningScene(); //获取当前运行的场景
inline bool isPaused(); //Director 是否被暂停
/**
* 刷新帧数FPS相关
* - setAnimationInterval
* - setDisplayStats
* - getSecondsPerFrame , getTotalFrames
*/
//设置程序的FPS值. 即刷新频率,相连两帧的时间间隔.
//如dValue = 1.0/60.0 表示每秒60帧.
virtual void setAnimationInterval(double interval) = 0;
inline double getAnimationInterval();
//是否在左下角显示 FPS
inline void setDisplayStats(bool displayStats);
inline bool isDisplayStats();
//获取每秒执行帧数
inline float getSecondsPerFrame()
//从 Director 开机后,总共已经渲染了多少帧
inline unsigned int getTotalFrames();
/**
* OpenGL图形渲染相关
* - setOpenGLView
* - setProjection
* - getTextureCache
* - setViewport , setGLDefaultValues , setAlphaBlending , setDepthTest
*/
//获取渲染所有东西的GLView
void setOpenGLView(GLView *openGLView);
inline GLView* getOpenGLView();
//设置一个 OpenGL 投影
// Projection::_2D : 设定的二维投影(正投影)
// Projection::_3D : 使用 fovy=60, znear=0.5f and zfar=1500 设置一个3D投影
// Projection::CUSTOM : 投影委托里面它调用 "updateProjection".
// Projection::DEFAULT = _3D : 默认投影是 3D 投影
void setProjection(Projection projection);
inline Projection getProjection();
TextureCache* getTextureCache() const; //获取纹理缓冲
void setViewport(); //设置glViewport
void setGLDefaultValues(); //设置 OpenGL 默认值
void setAlphaBlending(bool on); //启用/禁用 OpenGL alpha 混合
void setDepthTest(bool on); //启用/禁用 OpenGL 深度测试
/**
* OpenGL View视图相关
* - getWinSize
* - getVisibleSize , getVisibleOrigin
* - convertToGL , convertToUI
*/
//类似手机屏幕的大小
const Size& getWinSize() const; //获取OpenGL view大小,单位点.
Size getWinSizeInPixels() const; //获取OpenGL view大小,单位像素.
//类似程序的游戏区域
//如果不调用GLView::setDesignResolutionSize(), 值等于getWinSize
Size getVisibleSize() const; //获取OpenGL View可视区域大小,单位点.
Vec2 getVisibleOrigin() const; //获取可视区域的原点坐标.
//将UIKit坐标与OpenGL坐标的相互转换
//UIKit坐标 :原点在屏幕的左上角. 从左到右,从上到下.
//OpenGL坐标:原点在屏幕的左下角. 从左到右,从下到上.
Vec2 convertToGL(const Vec2& point); //转为GL坐标
Vec2 convertToUI(const Vec2& point); //转为UI坐标
/**
* 其他操作
* - purgeCachedData
* - getRenderer
* - setDefaultValues
* - setScheduler , setActionManager , setEventDispatcher
*/
void purgeCachedData(); //移除所有 cocos2d 缓存数据.
Renderer* getRenderer() const; //获取渲染器(Renderer). v3.0
void setDefaultValues(); //设置配置信息的默认值
void setScheduler(Scheduler* scheduler); //设置与director关联的调度器
void setActionManager(ActionManager* actionManager); //设置与director关联的ActionManager
void setEventDispatcher(EventDispatcher* dispatcher); //设置与director关联的EventDispatcher. v3.0
Scheduler* getScheduler() const;
ActionManager* getActionManager() const;
EventDispatcher* getEventDispatcher() const;
}
//【场景Scene】
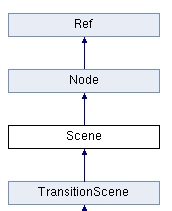
Scene是继承与Node类的。作为场景类,它却只有函数create。因为场景就像是一个容器,将不同的布景层(Layer)组合在一起,方便管理。
一个游戏会有很多的场景,比如,主界面,游戏界面,载入界面等等都是一个场景。而每一个场景都是由多个图层组合在一起,形成一个完整的游戏画面。
其实在 cocos2dx基础篇(3)——第一个程序HelloWorld 中就出现了Scene的创建,以及将HelloWorld布景层放入该Scene中。
继承关系如下:

主要函数如下:
//
class CC_DLL Scene : public Node
{
static Scene *create(); //大小和屏幕一样
static Scene *createWithSize(const Size& size); //自定义大小
virtual Scene *getScene() const override; //覆盖
};
//【布景层Layer】
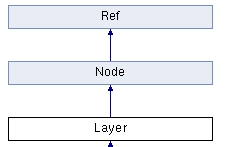
Layer继承于Node。Layer不仅继承了CCNode的所有操作,还附加触控、重力加速度计、支持键盘输入的事件代理。
一个布景层(Layer)可以包含多个元素,如标签(Label)、菜单(Menu)、精灵(Sprite)等等。
和2.x对比,3.2版本的Layer做了很大的改动:将触控函数 ccTouch 改为 onTouch ,还弃用了好多加速度计、键盘输入事件相关操作函数。
并且对于触控、加速度计、键盘输入的事件回调函数,将通过3.x中新的事件分发机制来完成。
注意:Layer的锚点默认为(0,0),即左下角。并且忽略锚点的设置,即使你setAnchorPoint了锚点,Layer的锚点也不会改变,依然是(0,0)。
继承关系如下:

主要函数如下:
//
class CC_DLL Layer : public Node
{
/**
* 创建布景层
* - create
*/
static Layer *create();
/**
* 触控相关
* - 单点触控 onTouch
* - 多点触控 onTouches
*/
//单点触控
virtual bool onTouchBegan(Touch *touch, Event *unused_event);
virtual void onTouchMoved(Touch *touch, Event *unused_event);
virtual void onTouchEnded(Touch *touch, Event *unused_event);
virtual void onTouchCancelled(Touch *touch, Event *unused_event);
//多点触控
virtual void onTouchesBegan(const std::vector<Touch*>& touches, Event *unused_event);
virtual void onTouchesMoved(const std::vector<Touch*>& touches, Event *unused_event);
virtual void onTouchesEnded(const std::vector<Touch*>& touches, Event *unused_event);
virtual void onTouchesCancelled(const std::vector<Touch*>&touches, Event *unused_event);
/**
* 加速度计相关. 即重力感应.
* - Acceleration为加速度计信息
* - class Acceleration : public Ref { double x , y , z , timestamp; };
*/
//加速度计监听事件回调函数
virtual void onAcceleration(Acceleration* acc, Event* unused_event);
/**
* 键盘输入相关
* - KeyCode : 为键盘按下了那个键.
* - 举例 : KEY_BACKSPACE, KEY_ALT, KEY_F1, KEY_0, KEY_A,...
* - 详情参照: "\cocos\base\CCEventKeyboard.h"
*/
//按下键盘, 监听事件回调函数
virtual void onKeyPressed(EventKeyboard::KeyCode keyCode, Event* event);
//释放键盘, 监听事件回调函数
virtual void onKeyReleased(EventKeyboard::KeyCode keyCode, Event* event);
};
//【精灵Sprite】
精灵说简单一点,其实就是一个2D的图片。并赋予图片各种属性以及特性。如大小、颜色、放缩、旋转、动作等。精灵一般都是放在布景层(Layer)上面的,即一个布景层(Layer)应当有许多的精灵存在。精灵可以用来当做背景、人物、鸟、白云等内容。
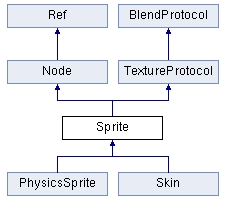
Sprite不仅继承了Node,还继承了纹理协议接口TextureProtocol。
TextureProtocol纹理协议接口主要是负责纹理图片的管理。
注意:精灵的锚点默认为(0.5,0.5),即中心点。
继承关系如下:

主要函数如下:
//
/**
Sprite定义为二维图像, 可以通过一个图像或一个图像的矩形裁剪部分创建Sprite.
- 为了优化Sprite渲染,请遵循以下最佳用法:
- 所有Sprite放入同一个SpriteSheet
- 所有Sprite使用相同的渲染混合函数(BlendFunc)
- 使得渲染器(Renderer)自动批量处理("batch")Sprite (将会在一次OpenGL调用内绘制完成)
- 为了获得额外5%~10的渲染优化效果,你可以把Sprite作为子节点加入到SpriteBatchNode中,
- 但这么做有以下限制:
- Alias/Antialias属性属于SpriteBatchNode,不能单独设置Sprite的Alias属性。
- 渲染混合函数(BlendFunc)属于SpriteBatchNode,不能单独设置Sprite的渲染混合函数(BlendFunc)。
- 不支持ParallaxNode,不过可以使用代理("proxy")Sprite模拟实现。
- Sprite的子节点只能是其它Sprite(或Sprite的子类)
- Sprite的默认锚点(anchorPoint)为(0.5, 0.5)。
*/
class CC_DLL Sprite : public Node, public TextureProtocol
{
/**
* 创建方法
* - create
* - createWithTexture
* - createWithSpriteFrame
*/
static Sprite* create(); //默认创建空精灵对象
static Sprite* create(const std::string& filename); //图片文件(*.png)
static Sprite* create(const std::string& filename, const Rect& rect); //截取图片文件中某一区域图片
static Sprite* createWithTexture(Texture2D *texture); //纹理图片
static Sprite* createWithTexture(Texture2D *texture, const Rect& rect, bool rotated=false); //截取纹理图片中某一区域图片,是否旋转
static Sprite* createWithSpriteFrame(SpriteFrame *spriteFrame); //精灵帧. 精灵帧一般从plist中读取的
static Sprite* createWithSpriteFrameName(const std::string& spriteFrameName); //精灵帧的名字
/**
* 批处理节点BatchNode
* - updateTransform
* - setBatchNode
* - getBatchNode
*/
virtual void updateTransform(void); //更新四个值:position(x,y), rotation, scale
virtual void setBatchNode(SpriteBatchNode *spriteBatchNode); //设置批节点,不推荐手工调用
virtual SpriteBatchNode* getBatchNode(void); //如果精灵是由批节点渲染,则返回批节点
/**
* 纹理Texture
* - setTexture
* - setTextureRect
*/
//设置精灵的纹理图片.
virtual void setTexture(const std::string &filename ); //调用setTextureRect设置Sprite尺寸
virtual void setTexture(Texture2D *texture) override; //纹理的矩形尺寸大小不会改变
virtual Texture2D* getTexture() const override;
//设置Sprite纹理(texture)的Rect尺寸(rect)、是否旋转(rotated)、裁剪尺寸(untrimmedSize)。
//调用此方法会修改纹理(texture)的坐标和顶点位置
virtual void setTextureRect(const Rect& rect, bool rotated = false, const Size& untrimmedSize = rect.size);
/**
* 精灵帧SpriteFrames & 动画Animation
* - setSpriteFrame
* - isFrameDisplayed
* - getSpriteFrame
* - setDisplayFrameWithAnimationName
*/
//设置新的显示精灵帧. 替代setDisplayFrame
virtual void setSpriteFrame(const std::string &spriteFrameName);
virtual void setSpriteFrame(SpriteFrame* newFrame);
//返回精灵帧是否正在显示
virtual bool isFrameDisplayed(SpriteFrame *pFrame) const;
//返回当前显示的精灵帧. 替代 getDisplayFrame
virtual SpriteFrame* getSpriteFrame() const;
//通过动画帧的第frameIndex那一帧来设置显示精灵帧
//动画帧是从CCAnimationCache中读取的
virtual void setDisplayFrameWithAnimationName(const std::string& animationName, ssize_t frameIndex);
/**
* 精灵属性相关
* - setDirty
* - getQuad
* - isTextureRectRotated
* - setAtlasIndex
* - getTextureRect
* - setTextureAtlas
* - getOffsetPosition
* - setFlippedX , setFlippedY
*/
//设置Sprite在纹理集Atlas中是否需要更新
virtual void setDirty(bool dirty);
virtual bool isDirty(void) const;
//返回四个值的信息:坐标(x,y),顶点,颜色
inline V3F_C4B_T2F_Quad getQuad(void) const;
//判断纹理是否被旋转
inline bool isTextureRectRotated(void) const;
//设置纹理集(TextureAtlas)的当前使用索引
//警告: 除非你了解调用此方法的影响,否则不要改变此值
inline void setAtlasIndex(ssize_t atlasIndex);
inline ssize_t getAtlasIndex(void) const;
//返回Sprite的Rect区域信息,单位点
inline const Rect& getTextureRect(void);
//如果采用批渲染,设置纹理地图集
inline void setTextureAtlas(TextureAtlas *pobTextureAtlas);
inline TextureAtlas* getTextureAtlas(void);
//获取偏移值
inline const Vec2& getOffsetPosition(void) const;
//设置是否翻转。
void setFlippedX(bool flippedX); //设置Sprite是否水平翻转。替代 setFlipX
bool isFlippedX(void) const;
void setFlippedY(bool flippedY); //设置Sprite是否垂直翻转。替代 setFlipY
bool isFlippedY(void) const;
/**
* 继承于TextureProtocol
* - setBlendFunc
*/
//设置颜色混合模式
inline void setBlendFunc(const BlendFunc &blendFunc) override;
inline const BlendFunc& getBlendFunc() const override;
/**
* 继承于Node
* - Scale , Position , Skew , AnchorPoint , Visible
* - addChild , removeChild , reorderChild , sortAllChildren
* - draw , setOpacityModifyRGB , isOpacityModifyRGB
*/
virtual void setScaleX(float scaleX) override;
virtual void setScaleY(float scaleY) override;
virtual void setScale(float scaleX, float scaleY) override;
virtual void setScale(float scale) override;
virtual void setPosition(const Vec2& pos) override;
virtual void setPosition(float x, float y) override;
virtual void setRotation(float rotation) override;
virtual void setPositionZ(float positionZ) override;
virtual void setSkewX(float sx) override;
virtual void setSkewY(float sy) override;
virtual void setRotationSkewX(float rotationX) override;
virtual void setRotationSkewY(float rotationY) override;
virtual void setAnchorPoint(const Vec2& anchor) override;
virtual void ignoreAnchorPointForPosition(bool value) override;
virtual void setVisible(bool bVisible) override;
virtual void addChild(Node *child, int zOrder, int tag) override;
virtual void addChild(Node *child, int zOrder, const std::string &name) override;
virtual void removeChild(Node* child, bool cleanup) override;
virtual void removeAllChildrenWithCleanup(bool cleanup) override;
virtual void reorderChild(Node *child, int zOrder) override;
virtual void sortAllChildren() override;
virtual void draw(Renderer *renderer, const Mat4 &transform, uint32_t flags) override;
virtual void setOpacityModifyRGB(bool modify) override;
virtual bool isOpacityModifyRGB(void) const override;
};
//cocos2dx[3.2](7) 核心类Director/Scene/Layer/Sprite的更多相关文章
- Cocos2d-x v3.1 核心类Director,Scene,Layer和Sprite(六)
Cocos2d-x v3.1 核心类Director,Scene,Layer和Sprite(六) Scene就像一个舞台一样在上面会摆放各种的元素,有的是固定的比如说布景,道具都是固定不动的,但有的元 ...
- cocos2d基本类介绍 director/scene/layer/sprite
[核心类] 导演Director.场景Scene.布景层Layer.精灵Sprite的概念请移步: 导演控制场景,场景控制图层,图层控制精灵,精灵控制动作. 相互之间的关系框架 ...
- cocos2dx Scene,Layer,Sprite的理解
layer,scene,sprite的默认锚点都是0.5,0.5 三者都继承自Node节点,暂时没看出有什么区别,或者下面的话是对的吧. 在cocos2d-x中,一个应用可以有多个scene,但任何时 ...
- Cocos2D-x权威指南:核心类成员CCNode
节点类(CCNode)是Cocos2D-x中的主要类,继承自CCObject.继承关系如图3-2所看到的. 不论什么须要画在屏幕上的对象都是节点类. 最经常使用的节点类包含场景类(CCScene).布 ...
- Director Scene Layer and Sprite
Scenes Director Layers Multiple Layers Example: Sprites References Scenes A scene (implemented with ...
- cocos2d-x v3.2 FlappyBird 各个类对象详细代码分析(7)
今天我们介绍最后两个类 GameOverLayer类 GameLayer类 GameLayer类是整个游戏中最重要的类,由于是整个游戏的中央系统,控制着各个类(层)之间的交互,这个类中实现了猪脚小鸟和 ...
- Media Player Classic - HC 源代码分析 4:核心类 (CMainFrame)(3)
===================================================== Media Player Classic - HC 源代码分析系列文章列表: Media P ...
- cesium核心类Viewer简介
1.简单描述Viewer Viewer类是cesium的核心类,是地图可视化展示的主窗口,cesium程序应用的切入口,扮演必不可少的核心角色. 官网的英文解析如下: A base widget fo ...
- Webwork 学习之路【03】核心类 ServletDispatcher 的初始化
1. Webwork 与 Xwork 搭建环境需要的的jar 为:webwork-core-1.0.jar,xwork-1.0.jar,搭建webwork 需要xwork 的jar呢?原因是这样的,W ...
随机推荐
- [易学易懂系列|rustlang语言|零基础|快速入门|(14)|Impls & Traits实现与特征]
[易学易懂系列|rustlang语言|零基础|快速入门|(14)] 有意思的基础知识 Impls & Traits实现与特征 我之前说到的struct结构体,其实就类似于面向对象语言中的类cl ...
- Java 5,6,7,8,9,10,11新特性
转自https://it18monkey.github.io java5 泛型 (Generics) List<Integer> list=new ArrayList<Integer ...
- LightOJ-1104-birthday Paradox(概率)
链接: https://vjudge.net/problem/LightOJ-1104 题意: Sometimes some mathematical results are hard to beli ...
- Nginx解析PHP
刚安装完PHP后,nginx是无法解析的,如果输入地址会直接下载文件,需要进行如下的设置 步骤 修改/etc/nginx/sites-available/default和cat /etc/nginx/ ...
- Kubernetes 基本概念和术语
Kubernetes 基本概念和术语 Kubernetes 中大部分概念如 Node.Pod.Replication Controller. Service 等都可以看做一种 "资源对象&q ...
- Activiti使用
Activiti是一个开源的工作流引擎,它实现了BPMN 2.0规范,可以发布设计好的流程定义,并通过api进行流程调度. Activiti 作为一个遵从 Apache 许可的工作流和业务流程管理开源 ...
- webbrowser 修改浏览器版本的方法
http://blog.csdn.net/herogui/article/details/51982474
- DOM添加
㈠添加元素的步骤 ⑴创建空元素 ⑵设置关键属性 ⑶将元素添加到DOM树 ㈡创建空元素 var elem = document.createElement('table'); 示例: var t ...
- tp5商城
记录几个要点: 用户使用firbug伪造表单字段,比如伪造表单id字段,如何防止,tp5中好像没有. xss攻击:使用htmlspecialchars() 会把img.p.等等合法标签过滤掉,想要有选 ...
- phpexcel 导出数字类型字段导出错误或者为空解决办法 (原)
跟我们写excel时候一样,手机号或者较长的数字类型,或被科学计数法和谐,但是如果类型是字符串,长一些的数字就不受影响了. 解决导出被和谐的最简单易懂的,就是最前面拼接‘ ’ 空格,或者字母符号之类, ...
