测开之路一百零七:bootstrap排版
引入bootstrap和jquery

标题


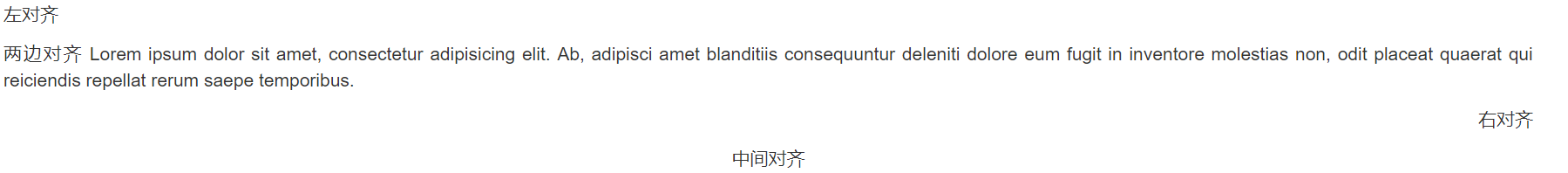
对齐


正文强调


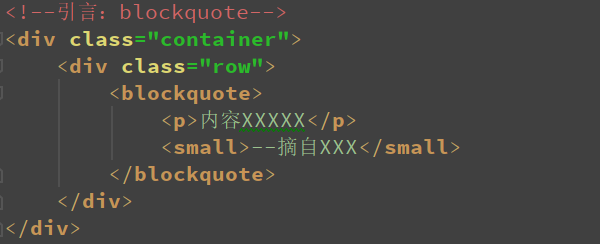
引言


- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">- <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>bootstrap排版</h1>- <!--标题-->
- <div class="container">
<div class="row">
<!--标题-->
<div class="page-header">
<h1>这是bootstrap标题</h1>
</div>
</div>
<div class="row">
<!--small:二级标题-->
<h1>原本的h1标题<small>加了small标签的h1标题</small></h1>
<h2>原本的h2标题<small>加了small标签的h2标题</small></h2>
<h3>原本的h3标题<small>加了small标签的h3标题</small></h3>
<h4>原本的h4标题<small>加了small标签的h4标题</small></h4>
<h5>原本的h5标题<small>加了small标签的h5标题</small></h5>
<h6>原本的h6标题<small>加了small标签的h6标题</small></h6>
</div>
<div class="row">
<!--正文突出显示:字号变大,加粗-->
<p>这是普通段落</p>
<p class="lead">这是class=lead的段落</p>
</div>
</div>- <!--对齐-->
<div class="container">
<div class="row">
<p class="text-left">左对齐</p>
<p class="text-justify">两边对齐 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab, adipisci amet blanditiis
consequuntur deleniti dolore eum fugit in inventore molestias non, odit placeat quaerat qui reiciendis
repellat rerum saepe temporibus.</p>
<p class="text-right">右对齐</p>
<p class="text-center">中间对齐</p>- </div>
</div>- <!--正文强调-->
<div class="container">
<div class="row">
<p class="text-muted">次要:text-muted</p>
<p class="text-primary">主要:text-primary</p>
<p class="text-success">成功:text-success</p>
<p class="text-info">信息:ext-info</p>
<p class="text-warning">警告:text-warning</p>
<p class="text-danger">危险:text-danger</p>
</div>
</div>- <!--引言:blockquote-->
<div class="container">
<div class="row">
<blockquote>
<p>内容XXXXX</p>
<small>--摘自XXX</small>
</blockquote>
</div>
</div>
</body>
</html>
测开之路一百零七:bootstrap排版的更多相关文章
- 测开之路一百零九:bootstrap列表
bootstrap列表 引入bootstrap标签 原本的效果 水平显示 bootstrap列表 列表组合框 在组合框后面加备注 突出显示 a标签列表 <!DOCTYPE html>< ...
- 测开之路一百零六:bootstrap布局
可以在html的head里面加一些说明 <meta http-equiv="X-UA-Compatible" content="IE=edge">& ...
- 测开之路一百零五:bootstrap的两种引用方式
一:下载到本地引用: 3.3.7版本:https://getbootstrap.com/docs/3.3/getting-started/#download 下载后解压到本地项目中引用 第二种,cdn ...
- 测开之路一百零四:jquery操作样式
jquery操作样式 添加样式.删除样式 切换样式 css("属性","值") css("属性","值"), 修改多个 ...
- 测开之路一百零三:jquery元素和标签的插入与删除
标签内插入 标签外插入 给标签加标签 !DOCTYPE html><html lang="en"><head> <meta charset=&q ...
- 测开之路一百零二:jquery元素操作
jquery对元素操作,获取/替换文本(.text()).html(.html()).属性(.attr()).值(.val()) html代码 text() 根据标签获取文本值 同一个标签下筛选明细 ...
- 测开之路一百零一:jquery文字特效、动画、方法链
文字特效 html内容 1.卷起/展开 2.隐藏/显示 3.淡入淡出 <!DOCTYPE html><html lang="en"><head> ...
- 测开之路一百五十五:jquery-validation前台数据验证
前面做的wtform验证是服务器端的验证,需要把数据传输到服务器,服务器验证后再吧结果传输到前端,网络慢的时候,用户体验不好,所以需要前端验证,且后端验证不能少 传统的js或者jquery如果要验证信 ...
- 测开之路一百三十八:会话管理之session
session管理和使用,需要用到flask的session模块和设置安全码:app.secret_key 比如列表页和编辑功能只能给admin用 列表页 编辑页 添加session 登录成功时,把u ...
随机推荐
- GridView做加
原文:http://www.cnblogs.com/insus/archive/2012/09/22/2697862.html 下面是Insus.NET实现演示: CObj.cs代码: using S ...
- C++设计模式:访客模式
访客模式:通俗的说, 就是定义一个访问者角色, 当对指定角色进行访问时要通过访问者进行访问. 访客模式的侵入性适中,仅在被访问的类里面加一个对外提供接待访问者的接口. 访客模式的优点: 符合单一职责原 ...
- oracle在没
db_user表中数据: name age nub 张三 13 13 张三 12 12 张三 12 13 张三 12 13 李四 12 12 李四 12 12 查询重复数据(一条) sql:selec ...
- Pose &&Get的区别
从一个页面转向另一个页面的请求方式有两种,Post和Get. 如果从原理上来探究他们的区别,涉及到Http传输协议的细节,本文不加探究,只讨论一下表象. 1.Post传输数据时,不需要在URL中显示出 ...
- 九、LaTex中的浮动体
未利用浮动体:
- IDEA显示Run Dashboard窗口
接下来在workspace.xml RunDashBoard节点中添加如下内容:<component name="RunDashboard"> 在代码中加入 <o ...
- 网络层ddos与应用层ddos区别
以去银行办业务举例: 网络层ddos是让去往银行的道路交通变得拥堵,无法使正真要去银行的人到达:常利用协议为网络层的,如tcp(利用三次握手的响应等待及电脑tcp连接数限制)等 应用层ddos则是在到 ...
- lmhosts - samba的NetBIOS主机列表文件
lmhosts是一个samba的NetBIOS名字到IP地址映射文件. 描述 此文件是samba套件的一部分. lmhosts是一个samba的NetBIOS名字到IP地址映射文件.它与/etc/ho ...
- Codeforces Round #430 (Div. 2) - B
题目链接:http://codeforces.com/contest/842/problem/B 题意:给定一个圆心在原点(0,0)半径为r的大圆和一个圆内的圆环长度d,然后给你n个小圆,问你有多少个 ...
- GUI学习之二十九—QFileDialog学习总结
今天学习的是文件对话框——QFileDialog 一.描述 QFileDialog提供了一个对话框,允许用户选择文件或者目录,也允许用户遍历文件系统,用以选择一个或多个文件或者目录. QFileDia ...
