用Vue来实现音乐播放器(二十):Vuex初始化及歌手数据的配置
state:所有组件的所有状态和数据 放入同一个内存空间去管理 我们把它称为state
Vue Components:state里面的数据可以方便的映射到组件上 然后渲染组件
Actions:当组件的数据发生变化的时候 它可以通过Dispatch一个Actions 然后Actions可以做一些异步操作 比如与后端的一些交互 然后它可以取commit一个mutations
注意:我们也可以在组件中直接commit一个mutations
Mutations:是唯一可以修改State的途径 其他任何方式修改都是不被允许的 Vuex这样做的目的是为了让state的修改是可以预测的 当state被修改之后 又可以映射到组件上 形成一个闭环
使用vuex之前我们通常会在src文件夹下新建一个store文件夹
新建state.js mutation-type.js mutations.js getter.js index.js action.js
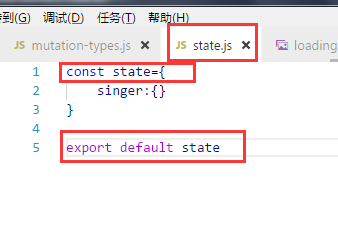
在state.js中 我们设置组件中的数据

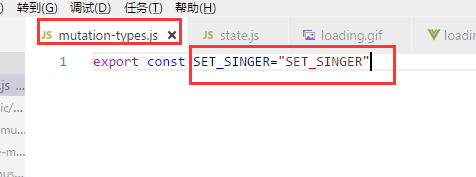
在mutations-types.js中 我们导出修改数据对应的方法名

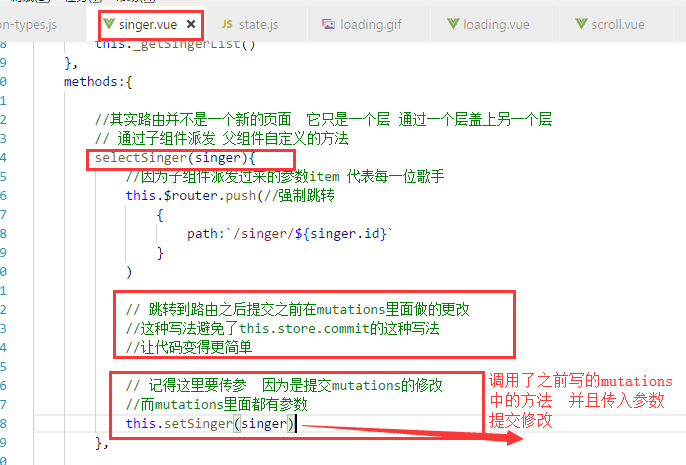
在mutations.js中 我们要写出详细的修改数据的方法

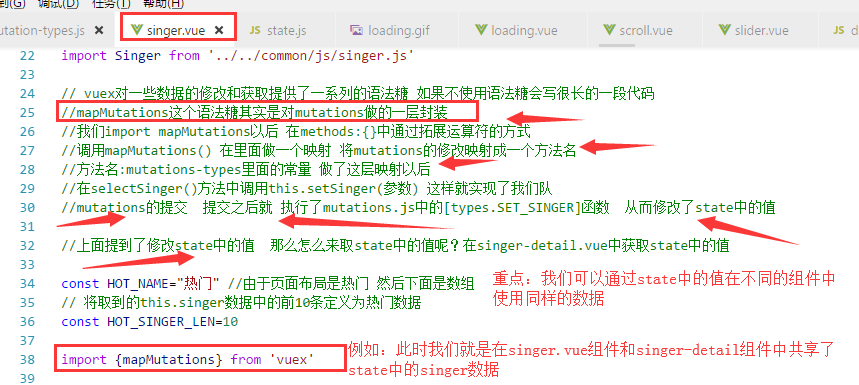
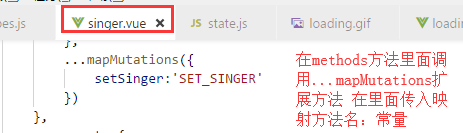
根据上述方法


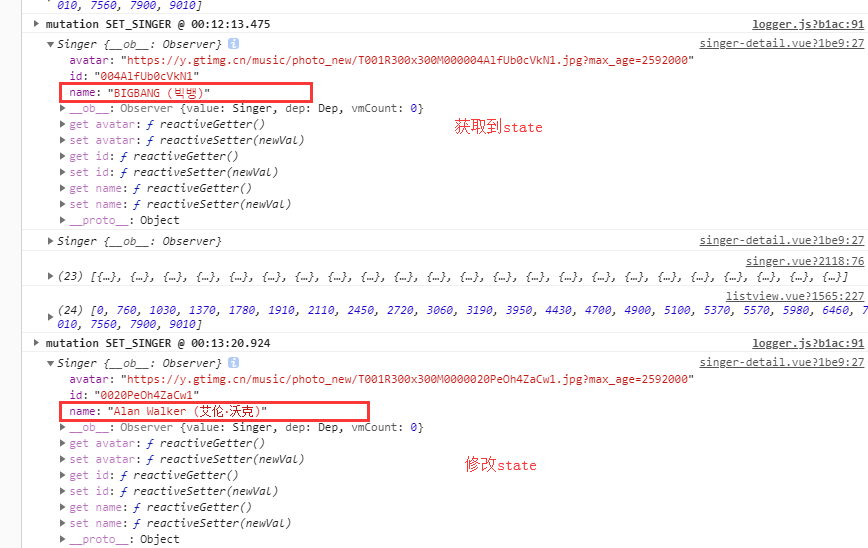
在修改数据并且提交数据之后 我们可以在别的组件中获取该数据 从而实现不同组件间的数据共享 那么如何来获取到数据呢??
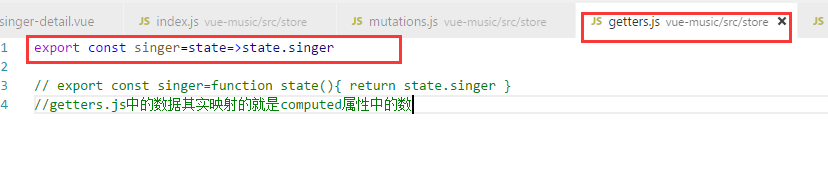
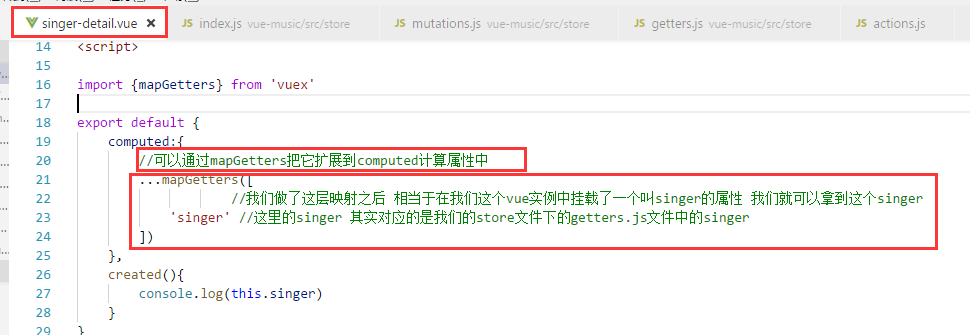
获取数据 获取的是getter.js中的数据


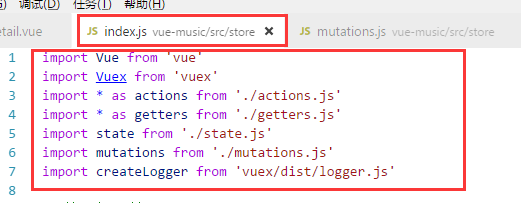
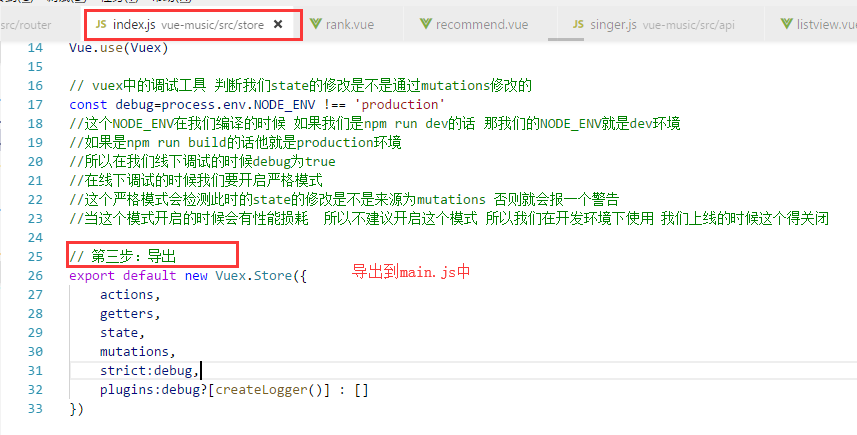
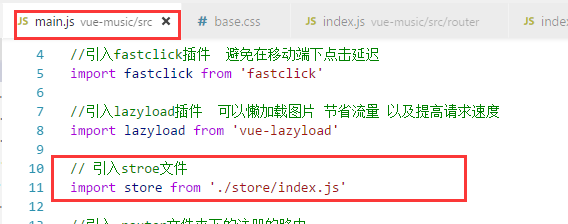
z最后最重要的是在store文件夹下的index.js中初始化vuex





用Vue来实现音乐播放器(二十):Vuex初始化及歌手数据的配置的更多相关文章
- 用Vue来实现音乐播放器(十四):歌手数据接口抓取
第一步:在api文件夹下创建一个singer.js文件 返回一个getSingerList()方法 使他能够在singer.vue中调用 import jsonp from '../common/j ...
- 用Vue来实现音乐播放器(十六):滚动列表的实现
滚动列表是一个基础组件 他是基于scroll组件实现的 在base文件夹下面创建一个list-view文件夹 里面有list-view.vue组件 <template> < ...
- 用Vue来实现音乐播放器(十八):右侧快速入口点击高亮
问题一:当我们点击右侧快速入口的时候 被点击的地方高亮 首先我们要知道右侧快速入口是为什么高亮??因为当watch()监控到scrollY的变化了的时候 将scrollY的值和listHeight ...
- 用Vue来实现音乐播放器(十五):处理得到的歌手数据
之前得到的歌手数据是用forEach遍历添加的 没有顺序性 我们希望得到的数据是title:"热门"的数据在最上面 title为字母的数据按字母从低到高顺序排列 var ho ...
- vue小练习--音乐播放器
1 首先建一个文件夹 放几首歌曲 2 看代码 1)基本版本 <!DOCTYPE html> <html lang="zh-CN"> <head> ...
- 用Vue来实现音乐播放器(三十八):歌词滚动列表的问题
1.频繁切换歌曲时,歌词会跳来跳去 原因: // 歌词跳跃是因为内部有一个currentLyric对像内部有一些功能来完成歌词的跳跃 //每个currentLyric能实现歌曲的播放跳到相应的位置 是 ...
- Vue实战:音乐播放器(一) 页面效果
先看一下效果图 首页 歌单详情页 歌手列表 歌手详情页 排行页面 榜单的详情页(排序样式) 搜索页面 搜索结果 播放器内核 歌词自动滚动 播放列表 用户中心
- 用Vue来实现音乐播放器(二十三):音乐列表
当我们将音乐列表往上滑的时候 我们上面的歌手图片部分也会变小 当我们将音乐列表向下拉的时候 我们的图片会放大 当我们将音乐列表向上滑的时候 我们的图片有一个高斯模糊的效果 并且随着我们的列 ...
- 用Vue来实现音乐播放器(二十一):歌手详情数据抓取
第一步:在api文件夹下的singer.js中抛出getSingerDetail方法 第二步:在singer-detail.vue组件中引入api文件夹下的singer.js和config.js 第三 ...
随机推荐
- Java中的四种权限修饰符
权限修饰符 public protected [default] private 同一个类 YES YES YES YES 同一个包 YES YES YES NO 不同包子类 YES YES NO ...
- D-多连块拼图
多连块是指由多个等大正方形边与边连接而成的平面连通图形. – 维基百科 给一个大多连块和小多连块,你的任务是判断大多连块是否可以由两个这样的小多连块拼成.小多连块只能平移,不能旋转或者翻转.两个小多连 ...
- 什么场景下用redis而不用mysql?
redis我们用作缓存,对查询速度要求比较高的应用场景比较适合.对有复杂逻辑关系的存储不适合. mysql是硬盘存储的,在高性能io要求的项目里不能满足需求,而redis所有数据存在内存里,因此要快得 ...
- npm学习(一)之安装、更新以及管理npm版本
安装npm 安装前须知: npm是在Node中编写的,因此需要安装Node.js才能使用npm.可以通过Node.js网站安装npm,或者安装节点版本管理器NVM. 如果只是想开始探索npm,使用No ...
- js工厂函数创建对象与对象构造函数的理解
工厂函数,顾名思义,就是通过一个"工厂的加工" 来创建一个对象的函数 //工厂函数 function createPerson(name,sex){ sex = sex == '男' ? '女' : ...
- linux MySql 的主从复制部署
MySql 复制 mysql 复制:将某一台主机上的 Mysql 数据复制到其它主机(slaves)上,并重新执行一遍从而实现 当前主机上的 mysql 数据与(master)主机上数据保持一致的过程 ...
- Store generated project files externally
最近项目要从.net转java了,之前java语言就就用过,本着熟悉回顾的想法,决定自己用maven搭建一个基础的ssm框架,一些搭建完毕,程序也能正常运行了.最后对比了别人搭建好的源码,发现他们im ...
- selenium定位
https://www.cnblogs.com/programer-xinmu78/p/10881766.html https://www.cnblogs.com/eastonliu/p/908830 ...
- jquery编写插件(转)
教你开发jQuery插件(转) 阅读目录 基本方法 支持链式调用 让插件接收参数 面向对象的插件开发 关于命名空间 关于变量定义及命名 压缩的好处 工具 GitHub Service Hook 原 ...
- Win10离线安装.NET Framework 3.5的方法补充(附cab格式离线安装包下载) - 转载
MS酋长很早以前已经分享了<Win10离线安装.NET Framework 3.5的方法技巧>,同时分享了exe格式的.NET Framework 3.5离线安装包下载地址.但有部分网友反 ...
