Postman Interceptor和postman更改id仍然无法使用的,从这里下载相同版本的postman和interceptor插件
1.postman安装:
chrome://extensions/打开,把下载好的postman插件拖到里面就可以了。
2.Postman interceptor安装:
chrome://extensions/打开,把下载好的Postman interceptor插件拖到里面就可以了。
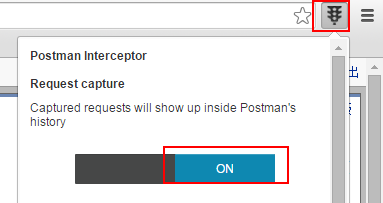
3.Postman interceptor安装完成chrome浏览器右上角会显示一个图标,点击将其打开。

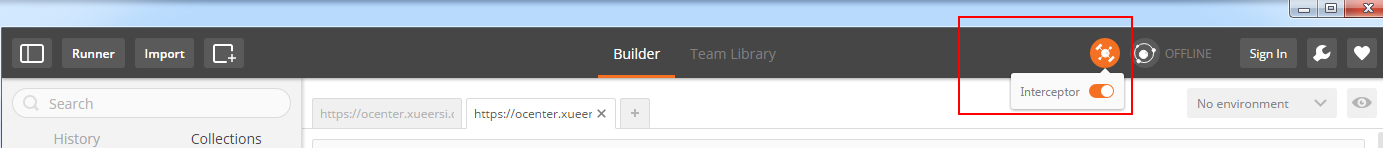
4.打开postman,打开interceptor插件

5.chrome浏览器中登录测试的账号,再用postman去测试依赖登录状态的接口就不需要验证了,因为interceptor已经自动把浏览器中的登录状态同步到postman啦。
过程中遇到的问题:
1.先安装了Postman interceptor,再安装的postman,结果发送请求时一直处于loading状态。
解决办法:把两个插件卸载,一定要先安装postman,再安装Postman interceptor
2.安装完成进行接口测试一直处于loading状态,这有可能是postman和interceptor版本不一致导致的,这个版本要保持一致才可用。
解决办法:这里附上亲测可用的配套postman和interceptor的安装包。
链接: https://pan.baidu.com/s/1eofcGmsfrAAnK8oZr-WW5Q 密码: 85ia
一、Postman背景介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
二、Postman的操作环境
postman适用于不同的操作系统,Postman Mac、Windows X32、Windows X64、Linux系统,还支持postman 浏览器扩展程序、postman chrome应用程序等。
Postman使用参考文档:
1.官方英文文档
2.chrome插件整理的 postman中文使用教程
三、Postman下载安装
1> 、postman下载地址:
1.Postman for MAC
2.Postman for windows X64
3.Postman for windows X86
4.Postman for linux X64
5.Postman for Linux X86
2>. Postman官网下载地址:
https://www.getpostman.com/apps
3.Postman安装
postman的安装方法分好几种,按照我们上文介绍的那样,我们分为三种安装模式介绍:
1、chrome浏览器postman 插件安装
1
postman谷歌浏览器的安装插件,所以说它的使用前提是你的电脑上得安装谷歌浏览器才行,在安装了谷歌浏览器后还需要在谷歌网上应用店中下载所需要的Postman插件,该插件的下载方式如下:
不能访问google 应用上商店的朋友 可以 参考这里, 或者下载客户端版本
2.Postman电脑客户端安装
1
1).macOS安装
一旦你下载的应用程序,你可以拖动文件到“应用程序”文件夹。 双击Postman打开应用程序。
2).Windows安装
下载安装文件
运行安装程序
3). Linux安装
我没有试过,但是找了一些参考资料( 有兴趣的朋友可以自行实验)
ubuntu安装postman: https://blog.csdn.net/qianmosolo/article/details/79353632
Ubuntu16.04上安装Postman应用程序: https://blog.bluematador.com/posts/postman-how-to-install-on-ubuntu-1604/?utm_source=hootsuite&utm_medium=twitter&utm_campaign=
四、Postman的基础功能
五、接口请求流程
1. GET 请求
GET请求:点击Params,输入参数及value,可输入多个,即时显示在URL链接上,
所以,GET请求的请求头与请求参数如在接口文档中无特别声明时,可以不填。
1
2
3
响应 示例: 这里会有请求的响应状态码,响应时间,以及响应大小
响应体示例: 响应的格式可以有多种,我这里由于请求的是 百度,so, 响应的是 html ,
一般情况下,我们自定义接口的话是 json格式的响应体
2. POST请求
POST请求一:表单提交
1
2
下图示例中设置了请求方法,请求URL,请求参数,但是没有设置请求头
在我的使用过程中,请求头是根据请求参数的形式自动生成的
请求头中的Content-Type与请求参数的格式之间是有关联关系,比如:
POST请求二:json提交
下图中,当我们选择JSON(application/json) 是会自动帮我们设置 headers 为 application/json
在这里就不截图 举例了,朋友们可以自行去查看
POST请求三:xml提交
POST请求四:二进制文件提交
其它请求方式如PUT,DELETE 大致流程和GET,POST 差不多,这里就不一一举例说明了
六、管理用例—Collections
在POST基础功能那里有一张图片大致说了一下Collections 的作用, 这里我们再详细说明一下
1
Collections集合:也就是将多个接口请求可以放在一起,并管理起来。什么样的接口请求可以放在同一个collection里?
在这里告诉大家可以这样:一个工程一个Collection,这样方便查找及统一处理数据。
第一步, 创建Collections
点击上图中的带+号的图标,输入Name:”abc”,Description:”示例demo”,点击Create按钮即创建成功一个Collections.
第二步,在Collections里添加请求
在右侧准备好接口请求的所有数据,并验证后,点击save按钮。
保存好之后就可以在这里看到啦,之后要再次调用时可以点击这里,方便快捷有木有
collections 管理精细化, 这里我们针对不同的请求方式做分组
添加子文件夹
这是我们精细化划分之后的结果, 是不是看着有条理多了?
七、身份验证Authentication
1、Basic Auth
是基础的验证,所以会比较简单
会直接把用户名、密码的信息放在请求的 Header 中
2、Digest Auth
要比Basic Auth复杂的多。使用当前填写的值生成authorization header。所以在生成header之前要确保设置的正确性。如果当前的header已经存在,postman会移除之前的header。
3、OAuth 1.0
postman的OAuth helper让你签署支持OAuth
1.0基于身份验证的请求。OAuth不用获取access token,你需要去API提供者获取的。OAuth 1.0可以在header或者查询参数中设置value。
4、OAuth 2.0
postman支持获得OAuth 2.0 token并添加到requests中。
2018-07-02 更新
感谢某位兄弟的宝贵意见,及时发现了错误,同时希望其他仁兄在阅读过程中若是发现错误的话,欢迎提出意见与建议,再一次感谢
2018-08-02 更新
Postman Interceptor Google Chrome 插件下载资源
https://download.csdn.net/download/fxbin123/10578475
2018-10-26 更新
Postman Google Chrome 插件下载资源
https://download.csdn.net/download/fxbin123/10745065
---------------------
转载于:https://www.cnblogs.com/cjm123/p/10032818.html
Postman Interceptor和postman更改id仍然无法使用的,从这里下载相同版本的postman和interceptor插件的更多相关文章
- 第六篇 native 版本的Postman如何通过代理服务器录制Web及手机APP请求
第四篇主要介绍了chrome app版本的postman如何安装及如何录制Web脚本,比较简单. 但是chrome app 版本和native 版本相比,对应chrome app 版本官方已经放弃支持 ...
- postman中 form-data、x-www-form-urlencoded、raw、binary的区别 && 下载文件
1.form-data: 就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开.既可以上传键值对,也可以上传文件.当上传的字段是文件 ...
- SVN 安装配置详解,包含服务器和客户端,外带一个项目演示,提交,更改,下载历史版本,撤销
本次要介绍的是svn版本管理工具包含2个: 服务器端:visualsvn server 下载地址为:https://www.visualsvn.com/server/download/ 此处演示的 ...
- C#更改文件访问权限所有者(适用于各个Windows版本)
前面也提到了,前段时间在做Online Judge系统,在正式上线前有几个比较老的版本,其中第一个版本使用ACL来控制权限以确保安全(但是这个版本完全建立在IIS上,所以这样做是没效果的),遇到了一些 ...
- WP8__从windowsphone app store 中根据app id获取应用的相关信息(下载网址及图片id等)
windows phone 官网应用商店地址 http://www.windowsphone.com/zh-cn/store/featured-apps------------------------ ...
- Postman+Postman interceptor的安装和使用-解决把chrome浏览器登录状态同步到postman进行有依赖的接口测试 Postman 使用方法详解
Postman+Postman interceptor的安装和使用-解决把chrome浏览器登录状态同步到postman进行有依赖的接口测试 问题引入:做接口测试时,有依赖关系的接口往往不好测试( ...
- 接口调试之Postman 使用方法详解
一.Postman背景介绍 用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具.今天给大家介 ...
- Postman 使用方法详解
转自:https://blog.csdn.net/fxbin123/article/details/80428216 一.Postman背景介绍 用户在开发或者调试网络程序或者是网页B/S模式的程序的 ...
- Linux 使用nexus搭建maven私服
系统:LINUX JDK:已安装 Maven:已安装 Nexus Nexus是一个强大的Maven仓库管理器,它极大地简化了自己内部仓库的维 ...
随机推荐
- ajax+node实现图片上传
利用formData实现ajax上传图片后,保存图片到指定收藏夹,然后展示新重命名后的图片 html: <input type="file" id="uploadI ...
- Node的优点和缺点
(优点)因为Node是基于事件驱动和无阻塞的,所以非常适合处理并发请求, 因此构建在Node上的代理服务器相比其他技术实现(如Ruby)的服务器表现要好得多. 此外,与Node代理服务器交互的客户端代 ...
- 【机器学习实验】scikit-learn的主要模块和基本使用
[机器学习实验]scikit-learn的主要模块和基本使用 引言 对于一些开始搞机器学习算法有害怕下手的小朋友,该如何快速入门,这让人挺挣扎的.在从事数据科学的人中,最常用的工具就是R和Python ...
- js error监控
window.onerror = function(message, source, lineno, colno, error) { ... } 功能参数: message:错误消息(字符串).eve ...
- 将第三方jar包安装到本地maven仓库
这里有2个案例,需要手动发出Maven命令包括一个 jar 到 Maven 的本地资源库. 要使用的 jar 不存在于 Maven 的中心储存库中. 您创建了一个自定义的 jar ,而另一个 Mave ...
- 玩玩Mybatis的逆向工程
通过数据库 逆向生成代码 主要配置的文件: <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE ...
- python3 实现堡垒机功能(并发执行命令及上传下载文件)
转载请注明出处,欢迎提出宝贵意见,谢谢! 功能介绍: 1.主机分组 登录后显示分组主机及主机数量 选择主机组后显示该主机组下所有主机信息,主机名及IP显示输入选择:1.执行命令利用线程并发组内所有主机 ...
- 【leetcode】207. Course Schedule
题目如下: There are a total of n courses you have to take, labeled from 0 to n-1. Some courses may have ...
- Shell脚本并发及并发数的控制
https://www.jianshu.com/p/701952ffb755 正常情况下,Shell脚本是串行执行的,一条命令执行完才会执行接下来的命令.如下代码: # !/bin/bash for ...
- Temporarily disable Ceph scrubbing to resolve high IO load
https://blog.dachary.org/2014/08/02/temporarily-disable-ceph-scrubbing-to-resolve-high-io-load/ In a ...
