cocos2dx基础篇(14) 滚动视图CCScrollView
【3.x】
(1)去掉 “CC”
(2)滚动方向
> CCScrollViewDirection 改为强枚举 ScrollView::Direction
//HORIZONTAL //只能横向滚动VERTICAL //只能纵向滚动BOTH //横向纵向都能滚动,默认方式//
滚动视图类CCScrollView继承于CCLayer,故它会忽略锚点的设置,其锚点始终为(0,0)。而我们知道CCLayer继承了触控事件CCTouch相关的函数。而CCScrollView也继承了触控函数,并将屏幕触控事件的四个函数ccTouchesBegan、ccTouchesMoved、ccTouchesEnded、ccTouchesCancelled进行了重写并实现了有关触摸移动相关的操作。这也就是为什么滚动视图CCScrollView的屏幕可以进行上下左右滚动的原因了。
值得注意的是:既然CCScrollView也是一个CCLayer图层,我们都知道触控滚动的不是CCLayer图层,而是添加在图层上的那些对象。比如CCSprite精灵、以及图层上的CCLayer等等。为了方便实现CCScrollView的滚动效果,cocos2dx引擎规定在使用CCScrollView时,需要在它的上面添加一个用于触控滚动的容器Container,一般容器都选用CCLayer类或其扩展类(如CCLayerColor等)。而触控事件的四个函数也是针对容器Container进行操作的。
也就是说CCScrollView实现的视图滚动,在真正意义上说是对容器Container进行滚动。
1、引入头文件和命名空间
//#include "cocos-ext.h"using namespace cocos2d::extension;//
2、创建方式
说明:有两种创建方式。对于默认的创建方式create(),会自动创建CCLayer作为滚动视图的容器,且滚动视图的可视区域的大小默认为200*200。而第二种则是可以自定义选择哪个CCLayer作为容器。
值得注意的是:创建滚动视图之后,对于添加子节点操作scrollView->addChild(sp),实际上是将sp添加到容器container中。
//class CCScrollView : public CCLayer/*** 2种创建方式*///会自动创建CCLayer作为容器static CCScrollView* create();//size: 滚动视图的可视区域大小//container:自定义滚动视图的CCLayer容器static CCScrollView* create(CCSize size, CCNode* container = NULL);//举例CCLayer* scrollLayer = CCLayer::create();CCScrollView* scrollView = CCScrollView::create(CCSizeMake(150, 100), scrollLayer);//
3、常用操作
设置容器、尺寸大小、容器的偏移量、允许滚动的方向、放缩、以及其他属性的判断。
注意:因为容器与滚动视图的锚点均为(0,0)。所以容器的偏移量,指容器左下角坐标相对滚动视图左下角坐标的偏移。
///*** 容器相关操作* setContainer , setContentSize , setContentOffset*///设置滚动视图的容器void setContainer(CCNode* pContainer);CCNode* getContainer();//设置容器Container的尺寸大小virtual void setContentSize(const CCSize & size);virtual const CCSize& getContentSize() const;//设置容器相对滚动视图的偏移量//animated为是否附带滑动的动作效果,还是直接设置为新的偏移量//默认滑动动作为0.15秒,从旧位置滑动到新位置.void setContentOffset(CCPoint offset, bool animated = false);void setContentOffsetInDuration(CCPoint offset, float dt);CCPoint getContentOffset();/*** 滚动视图相关操作* setViewSize , setDirection , setZoomScale ,* isDragging , isTouchMoved , setBounceable , setTouchEnabled*///设置滚动视图可视区域的大小void setViewSize(CCSize size);CCSize getViewSize();//设置滚动视图允许滚动的方向//CCScrollViewDirection:// kCCScrollViewDirectionBoth 横向纵向都能滚动,默认方式// kCCScrollViewDirectionHorizontal 只能横向滚动// kCCScrollViewDirectionVertical 只能纵向滚动virtual void setDirection(CCScrollViewDirection eDirection);CCScrollViewDirection getDirection();//放缩滚动视图大小//好像有bug,建议不要使用了!void setZoomScale(float s);void setZoomScale(float s, bool animated);float getZoomScale();void setZoomScaleInDuration(float s, float dt);bool isDragging(); //用户是否正在CCScrollView中操作bool isTouchMoved(); //用户是否在CCScrollView中移动void setBounceable(bool bBounceable); //是否开启弹性效果bool isBounceable(); //是否具有弹性效果void setTouchEnabled(bool e); //是否开启触摸//
4、事件委托代理接口类CCScrollViewDelegate
CCScrollViewDelegate类主要是用来侦听CCScrollView的事件,并设置事件的回调响应函数。
使用方法:在创建CCScrollView类的CCLayer类中,让CCLayer继承CCScrollViewDelegate,并重写如下两个事件回调响应函数。
//virual void scrollViewDidScroll(CCScrollView * view); //有滚动时的响应函数virual void scrollViewDidZoom(CCScrollView * view); //有缩放时的响应函数//
5、委托代理
////设置滚动视图的事件委托代理对象,一般为this//并且CCLayer必需要继承代理接口类CCScrollViewDelegatevoid setDelegate(CCScrollViewDelegate* pDelegate);CCScrollViewDelegate* getDelegate();//举例://scrollView->setDelegate(this);//
6、关于尺寸大小
CCScrollView的使用过程中涉及到两个尺寸大小。
(1)滚动视图的尺寸大小:即可视区域的大小。使用setViewSize()进行设置。
(2)容器的尺寸大小:使用setContentSize()进行设置。
例如设置滚动视图尺寸大小为100*100,容器的尺寸大小为1000*1000。那么每次对视图进行滚动,都只能看到容器100*100的某部分区域。
7、关于触摸滚动
使用setDirection()可以设置滚动的方向。主要有三个类型:
(1)横向纵向都能滚动 kCCScrollViewDirectionBoth
(2)只能横向滚动 kCCScrollViewDirectionHorizontal
(3)只能纵向滚动 kCCScrollViewDirectionVertical
另外setTouchEnabled()是用来设置是否开启触控事件的。所以若设置为false。那么即使setDirection()了,也无法滚动视图。
8、使用技巧
(1)创建CCScrollView,和容器CCLayer;并设置滚动视图的容器为该容器。
(2)设置容器的尺寸大小setContentSize;滚动视图(可视区域)的尺寸大小setViewSize。
(3)将各种精灵、菜单、按钮等加入到容器中。
(4)设置委托代理setDelegate(this),并实现回调函数。
【代码实战】
这里例举了滚动视图CCScrollView的三种用途。
1、资源图片
第一组:
第二组:
第三组:
2、引入头文件和命名空间
//#include "cocos-ext.h"using namespace cocos2d::extension;//
3、继承CCScrollViewDelegate,重写事件侦听函数
//class HelloWorld : public cocos2d::CCLayer,public CCScrollViewDelegate{public:virtual bool init();static cocos2d::CCScene* scene();void menuCloseCallback(CCObject* pSender);CREATE_FUNC(HelloWorld);void test1(); //测试图片滚动void test2(); //测试只能纵向滚动void test3(); //测试背包翻页int pageNumber; //背包第几页CCMenuItemImage* pBack; //往前翻页CCMenuItemImage* pFront; //往后翻页void scrollImage(CCObject* sender); //test3的背包翻页void scrollViewDidScroll(CCScrollView* view); //滚动时响应的回调函数void scrollViewDidZoom(CCScrollView* view); //放缩时响应的回调函数};//
4、委托代理回调函数
在控制台输出LOG。
//void HelloWorld::scrollViewDidScroll(CCScrollView* view){CCLOG("ScrollView Moved!");}void HelloWorld::scrollViewDidZoom(CCScrollView* view){CCLOG("ScrollView Scaled");}//
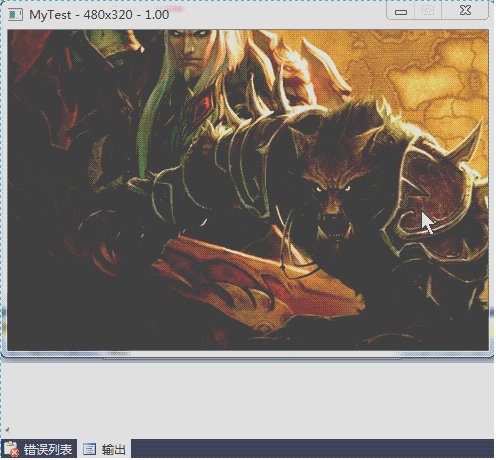
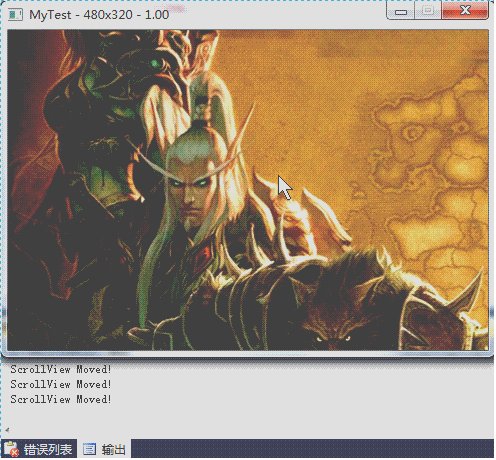
5、测试图片滚动test1()
屏幕大小:480*320。滚动视图大小:480*320。容器大小:960*600。
开启弹性效果setBounceable。
//void HelloWorld::test1(){CCSize visableSize = CCSizeMake(480, 320); //屏幕大小CCSize mysize = CCSizeMake(960,600); //容器大小//创建容器、设置大小CCLayerColor* scrollLayer = CCLayerColor::create( ccc4(255,255,255,255) );scrollLayer->setContentSize(mysize);//容器中的东西CCSprite* bg = CCSprite::create("war.png");bg->setPosition( ccp(960/2.0, 600/2.0) );scrollLayer->addChild(bg);//创建滚动视图CCScrollViewCCScrollView* scrollView = CCScrollView::create();this->addChild(scrollView, 0, 1);//属性设置scrollView->setContainer(scrollLayer); //设置容器scrollView->setViewSize( visableSize ); //可视区域大小scrollView->setBounceable(true); //是否具有弹性//委托代理scrollView->setDelegate(this);}//
6、测试只能纵向滚动test2()
屏幕大小:480*320。滚动视图大小:150*100。容器大小:150*220。
将滚动视图设置到屏幕中心位置,并设置滚动方向setDirection,只能纵向滚动。
//void HelloWorld::test2(){CCSize visableSize = CCSizeMake(480, 320); //屏幕大小CCSize mysize = CCSizeMake(150,220); //容器大小//创建容器、设置大小CCLayerColor* scrollLayer = CCLayerColor::create( ccc4(255,255,255,255) );scrollLayer->setContentSize(mysize);//容器中添加四个按钮for(int i = 1; i <= 4; i++){char file[20];sprintf(file, "btn%d.png", i);CCSprite* btn = CCSprite::create(file);btn->setPosition( ccp(mysize.width/2, 220 - 50*i) );scrollLayer->addChild(btn);}//创建滚动视图CCScrollView//可视区域大小150*100 、 容器为scrollLayerCCScrollView* scrollView = CCScrollView::create(CCSizeMake(150, 100), scrollLayer);scrollView->setPosition( visableSize/2 - ccp(150/2.0, 100/2.0) );this->addChild(scrollView, 0, 2);//设置为只能纵向滚动scrollView->setDirection(kCCScrollViewDirectionVertical);//委托代理scrollView->setDelegate(this);}//
7、测试背包翻页test3()
屏幕大小:480*320。滚动视图大小:100*80。容器大小:300*80。
关闭触控事件setTouchEnabled(false),创建两个按钮,实现只能通过按钮进行左右翻页。
翻页原理:通过设置容器的偏移值setContentOffset。
//void HelloWorld::test3(){CCSize visableSize = CCSizeMake(480, 320); //屏幕大小CCSize mysize = CCSizeMake(300,80); //容器大小//创建容器、设置大小CCLayerColor* scrollLayer = CCLayerColor::create( ccc4(255,255,255,255) );scrollLayer->setContentSize(mysize);//容器中添加三个图片for(int i = 1; i <= 3; i++){char file[20];sprintf(file, "sp%d.png", i);CCSprite* sp = CCSprite::create(file);sp->setPosition( ccp(100*i - 50, 40) );scrollLayer->addChild(sp);}//创建滚动视图CCScrollView//可视区域大小100*80 、 容器为scrollLayerCCScrollView* scrollView = CCScrollView::create(CCSizeMake(100, 80), scrollLayer);scrollView->setPosition( visableSize/2 - ccp(100/2.0, 0) );this->addChild(scrollView, 0, 3);//属性设置scrollView->setTouchEnabled(false); //关闭触碰事件,无法触摸滚动//委托代理scrollView->setDelegate(this);//创建背包翻页按钮//前翻pBack、后翻pFrontpBack = CCMenuItemImage::create("b1.png", "b2.png", "b3.png", this, menu_selector(HelloWorld::scrollImage) );pFront = CCMenuItemImage::create("f1.png", "f2.png", "f3.png", this, menu_selector(HelloWorld::scrollImage) );pBack->setPosition( ccp(visableSize.width/2 - 100, 60) );pFront->setPosition( ccp(visableSize.width/2 + 100, 60) );CCMenu* pMenu = CCMenu::create(pBack, pFront, NULL);pMenu->setPosition(CCPointZero);this->addChild(pMenu, 0, 100);pBack->setEnabled(false);pageNumber = 0; //第0页}//实现翻页效果scrollImagevoid HelloWorld::scrollImage(CCObject* sender){CCScrollView* scrollView = (CCScrollView*)this->getChildByTag(3);if(sender == pBack && pBack->isEnabled() ){pageNumber = max(0, pageNumber-1); //前翻}else if( pFront->isEnabled() ){pageNumber = min(2, pageNumber+1); //后翻}//设置容器相对滚动视图的偏移量scrollView->setContentOffset(ccp(-100 * pageNumber, 0), true);pBack->setEnabled( pageNumber != 0);pFront->setEnabled( pageNumber != 2);}//
8、运行结果
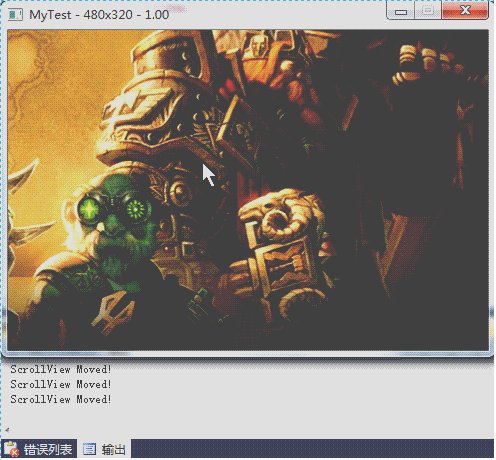
8.1、背景滚动、附带弹性效果

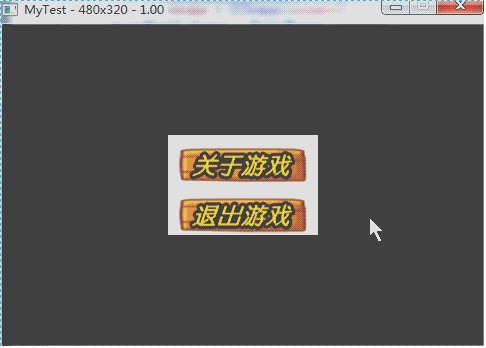
8.2、只能纵向滚动,附带弹性效果

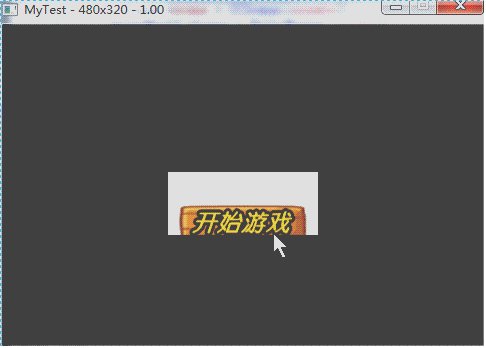
8.3、背包翻页、无法触摸滚动、通过按钮进行翻页

cocos2dx基础篇(14) 滚动视图CCScrollView的更多相关文章
- cocos2dx基础篇(15) 列表视图CCTableView
[3.x] (1)去掉 "CC" (2)TableViewCell 中: > unsigned int getIdx() 返回类型改为 ssize_t(类型为 long) ( ...
- cocos2dx基础篇(3) 常用重要类
---------------------------------------- 入口类main.cpp 主要控制类AppDelegate.cpp -------------------------- ...
- iOS系列 基础篇 04 探究视图生命周期
iOS系列 基础篇 04 探究视图生命周期 视图是应用的一个重要的组成部份,功能的实现与其息息相关,而视图控制器控制着视图,其重要性在整个应用中不言而喻. 以视图的四种状态为基础,我们来系统了解一下视 ...
- Cocos2d-x学习笔记(14)(更新函数scheduleUpdate、进度计时器CCProgressTo、滚动视图CCScrollView)
一.scheduleUpdate 1.scheduleUpdate:此函数是CCNode的函数,每一个CCNode仅仅要调用scheduleUpdate更新函数,那么这个CCNode就会响应当前类的u ...
- cocos2dx基础篇(17) 音乐音效SimpleAudioEngine
[3.x] (1)获取单例:sharedEngine() 改为 getInstance() (2)实现了:音量的调节. (3)修改了播放音效 playEffect() 的参数: ...
- Cocos2d-X 使用CCTableView创建滚动视图
CCTableView和CCScrollView如创建滚动视图,CCTableView该函数将是更,制造更多麻烦 实例1:使用CCTableView创建滚动视图 首先创建一个TableView类 Ta ...
- cocos2dx基础篇(22) 基本动画CCAnimation/CCAnimate
[小知识] CCSpriteFrame :精灵帧. 它是相对动画而产生的,其实就是一张纹理图片. CCAnimationFrame :动画帧. 由精灵帧与间隔帧数组成,是动画CC ...
- 【Cocos2d入门教程二】Cocos2d-x基础篇
上一章已经学习了环境的搭建.这一章对基础概念进行掌握.内容大概有: 1.导演 2.场景 3.节点 4.层 4.精灵 1.导演(Director) 导演存在的主要作用: a.环境设定(帧率 初始化ope ...
- cocos2dx基础篇(23) 粒子系统CCParticleSystem
[3.x] (1)去掉"CC" (2)粒子位置模式 tPositionType 改为强枚举类型 ParticleSystem::PositionType:: // ...
随机推荐
- 我来说说XML文件中的xmlns、xmlns:xsi和xsi:schemaLocation、dtd文件的具体含义
文章摘自:https://yq.aliyun.com/articles/40353 http://www.cnblogs.com/zhao1949/p/5652167.ht ...
- element-ui升级笔记;echarts图表100px问题
1.element-ui的2.7以后的版本支持树形table结构的数据,考虑优化一下表格,就升级了,但是升级到最新的版本2.12发现table都出不来了,于是降级到2.7.目前功能正常,2.12的bu ...
- IO模型对比:同步、异步、阻塞、非阻塞
最近工作接触到了网络服务同步和异步,所以学习了下<UNIX网络编程>,在此作下总结. 一.I/O模型 输入/输出(I/O)是在主存和外部设备(如磁盘驱动器.终端和网络)之间拷贝数据的过程. ...
- PIL 中的 Image 模块
转载:http://www.cnblogs.com/way_testlife/archive/2011/04/20/2022997.html PIL 中的 Image 模块 本文是节选自 PIL ...
- JDBC实现最简单的增删改查
好久没写博客了,今天刚进入一家公司实习,在实习这段期间想把自己所学的东西通过博客记录下来 今天上午简单回顾了一下用JDBC实现最简单的增删改查 废话不多说,接下来就说明怎么用JDBC实现最简单的增删改 ...
- git 合并某个分支指定的文件
$ git checkout <another-branch> <path-to-file> [<one-more-file> ...] $ git status ...
- Maven灵活构建(转载)
https://blog.csdn.net/sin90lzc/article/details/7552033
- null 的应用
它是 Oracle 中非常特殊的一种类型.它表示不确定,表示没有值.并且它能转化成所有的类型. 向数据库中插入空字符串时,oracle 会把它自动转化为 null 类型.所以,在查询空字符的时候: s ...
- maven pom文件标签含义
1.dependency里面的scope dependency里面的classifier dependency里面的type dependency里面的systemPath dependency里面的 ...
- java常用关键词关键字,方法源码解析
transient volatile native final Integer String Class &&Object newInstance Class.forName,Clas ...