Vue-CLI项目搭建
一、环境搭建
1、安装服务器node
官网下载 https://nodejs.org/zh-cn/
node:用C++语言编写,用来运行JavaScript语言
node可以为前端项目提供server (包含了socket)
2、安装包管理器npm
管理员命令行安装:window系统:npm install -g cnpm --registry=https://registry.npm.taobao.org
Mac系统: sudo npm install -g cnpm --registry=https://registry.npm.taobao.org 索引npm的指令都可以换成cnpm
npm install vuex => cnpm install vuex
3、安装脚手架:
命令行安装:cnpm install -g @vue/cli
如果报错:npm cache clean --force
二、创建Vue项目
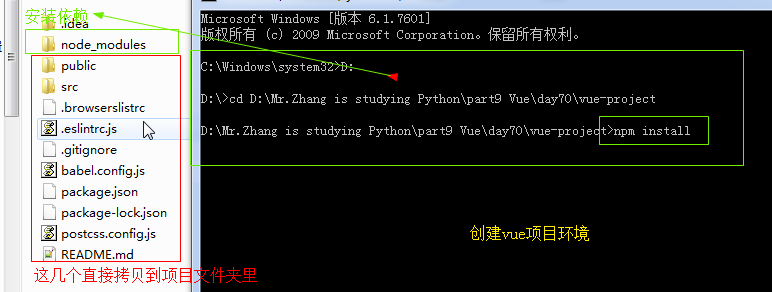
1、cd 到目标目录
2、创建项目:vue create 目录名
注意:要提前进入目标目录(项目应该创建在哪个目录下)
选择自定义方式创建项目,选取Router, Vuex插件
3、启动项目
①终端启动
进入项目:cd到项目目录
启动项目:npm run serve
②pycharm配置
在App.vue中安装vue.js插件,如果没有提示,在settings里的plugins里搜Vue.js安装,然后重启
配置项目的npm启动项:
直接拷贝,依赖需要自己安装cpm install

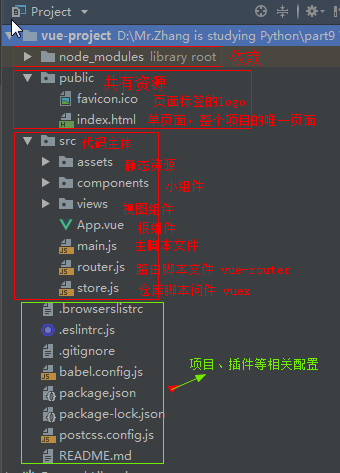
三、项目目录

四、组件
1、在根组件中渲染页面组件
①Main.vue 主页组件
<template>
<div class="main">
<h1>{{ title }}</h1>
</div>
</template> <script>
export default {
name: "Main",
data: function () {
return {
title: '主页'
}
}
}
</script> <style scoped>
.main {
height: 100vh;
background-color: orange;
}
h1 {
margin: 0;
color: red;
}
</style>
②App.vue根组件
<template>
<div id="app">
<!-- 3.使用 -->
<Main></Main>
</div>
</template>
<script>
// 1.导入
import Main from '@/views/Main'
export default {
// 2.注册
components: {
Main: Main
}
}
</script>
<style>
html, body {
margin: 0;
}
</style>
五、路由router.js
1、在根组件中设计转跳页面的导航栏
<template>
<div id="app">
<ul class="nav">
<li>主页</li>
<li>商品页</li>
<li>个人页</li>
</ul> </div>
</template> <script>
import Main from '@/views/Main' export default {
components: {
Main: Main
}
}
</script> <style>
.nav {
height: 200px;
background-color: orange;
}
.nav li{
float: left;
height: 200px;
width: 200px;
text-align: center; /* 水平居中 */
line-height: 200px; /* 垂直居中 */
}
.nav li:hover {
background-color: aqua;
} html, body, ul {
margin: 0;
}
ul {
list-style: none;
}
</style>
2、创建三个页面
主页 Main
商品页 Goods
个人页 User
3、组件配置
import Vue from 'vue'
import Router from 'vue-router'
import Main from './views/Main.vue'
import Goods from './views/Goods.vue'
import User from './views/User.vue'
// import Home from './views/Home.vue' Vue.use(Router) export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'main',
component: Main
},
{
path: '/goods',
name: 'goods',
component: Goods
},
{
path: '/user',
name: 'user',
component: User
},
]
})
router.js
<template>
<div id="app">
<ul class="nav">
<!--<router-link>组件支持用户在具有路由功能的应用中点击导航。
通过to属性指定目标地址,默认渲染为带有正确连接的<a>标签-->
<li><router-link to="/">主页</router-link></li>
<li><router-link to="/goods">商品页</router-link></li>
<li><router-link to="/user">个人页</router-link></li>
</ul>
<!--不想跳转到新页面,只在当前页面切换着显示,那么就要涉及到路由的嵌套。
点击每个导航链接会跳转到不同的组件,并且加上<router-view></router-view>这个标签-->
<router-view/> </div>
</template> <script>
import Main from '@/views/Main' export default {
components: {
Main: Main
}
}
</script> <style>
.nav {
height: 200px;
background-color: red;
}
.nav li{
float: left;
height: 200px;
width: 400px;
text-align: center; /* 水平居中 */
line-height: 200px; /* 垂直居中 */
}
.nav li:hover {
background-color: aqua;
}
.nav li a {
text-decoration: none;
font: bold 30px/30px 'STSong';
} html, body, ul, h1 {
margin: 0;
}
ul {
list-style: none;
}
</style>
4、路由前后台交互
①生命周期钩子
前端点击页面要显示页面的信息,要从后端拿数据,那么什么时候拿,当页面一加载时就拿,这个时候就涉及到生命周期钩子
生命周期钩子:
表示一个vue实例从创建到销毁的这个过程,将这个过程的一些时间节点赋予了对应的钩子函数
钩子函数: 满足特点条件被回调的方法
new Vue({
el: "#app",
data: {
msg: "message"
},
beforeCreate () {
console.log("实例刚刚创建");
console.log(this.msg },
created () {
console.log("实例创建成功, data, methods已拥有");
console.log(this.msg);
},
mounted () {
console.log("页面已被vue实例渲染, data, methods已更新");
}
拿到需求 => 确定钩子函数 => 解决需求的逻辑代码块
})
开始创建的时候往后端发送请求,发送请求完渲染得到之后在mouted做数据替换
②如何前后端交互?去创建一个Django项目
首先在Vue项目中
安装 axios(ajax)的命令
npm install axios --save
为项目配置全局axios
import Axios from 'axios'
Vue.prototype.$ajax = Axios
③配置完成之后开始请求后端,写完之后开始在后端写路由接口
<template>
<div class="goods">
<h1>商品页</h1>
<h2>{{ msg }}</h2>
</div>
</template> <script>
export default {
name: "Goods",
data: function() {
return {
msg: ''
}
},
beforeCreate() {
window.console.log('开始创建Goods组件')
},
created() {
window.console.log('创建Goods组件完毕')
},
mounted() {
window.console.log('Goods组件渲染完毕');
// 请求后台
let _this = this;
this.$ajax({
method: 'post',
url: ' http://127.0.0.1:8000/goods/',
params: {
info: '前台数据'
}
}).then(function (result) {
let data = result.data;
// this 指向的是then的function
_this.mas = data
}) }
}
</script> <style scoped>
.goods {
height: 100vh;
background-color: pink;
}
</style>
Vue前端
def goods(request):
print(request.method) # POST
# axios的请求不管是get请求还是post请求,前端把所有的数据都解析到GET里,原生Django在GET里拿数据
print(request.GET) # <QueryDict: {'info': ['前台数据']}>
print(request.POST) # <QueryDict: {}>
return HttpResponse('后端数据')
Django后端
④前端和后端在交互的过程中会出现跨域问题:
A网页访问B服务器资源时,不满足以下三个条件其一就是跨域访问
1. 协议不同
2. 端口不同
3. 主机不同 Django解决跨域:
1、安装django-cors-headers模块
2、在settings.py中配置
注册app
INSTALLED_APPS = [
'corsheaders'
]
3、添加中间件
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware'
]
4、允许跨域源
CORS_ORIGIN_ALLOW_ALL = True
⑤最后两者能够正常的交互,需要注意的是
axios的请求不管是get请求还是post请求,前端把所有的数据都解析到GET里,原生Django在GET里拿数据

Vue-CLI项目搭建的更多相关文章
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue的项目搭建及请求生命周期
目录 Vue的项目搭建及请求生命周期 Vue-CLI的项目搭建 环境搭建 项目创建 pycharm运行Vue项目 Vue项目的大体结构 Vue的请求生命周期 两个小用法 Vue的项目搭建及请求生命周期 ...
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- Vue Cli 3 搭建单页应用项目刷新 404 问题 解决方案(以Apache为例)
vue 项目 版本 Vue Cli 3.3 官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html 因为本项目部署在 A ...
- node+mysql+vue+express项目搭建
第一步:项目搭建之前首先需要安装node环境和MySQL数据库. 在已经完成上述的条件下开始进行以下操作: npm install @vue/cli -g (-g 代表全局安装) 初始化项目 v ...
- VUE 脚手架项目搭建
1. 概述 1.1 说明 vue-cli是一个官方发布vue.js项目脚手架,使用vue-cli可以快速创建vue项目.GitHub地址是:https://github.com/vuejs/vue-c ...
- (转)windows环境vue+webpack项目搭建
首先,vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要 ...
随机推荐
- 北京望京SOHO-电商墨镜面试题
我去面试,boos 给出了个.动态规划的题目: ‘’‘’‘’ A = "asdf" B = "axazxcv" S = "axasazdxfcv&qu ...
- 【GDOI】2018题目及题解(未写完)
我的游记:https://www.cnblogs.com/huangzihaoal/p/11154228.html DAY1 题目 T1 农场 [题目描述] [输入] 第一行,一个整数n. 第二行,n ...
- 一些通用的js工具类,添加自定义插件
common_t.js /** * 通用工具组件 对原有的工具进行封装,自定义某方法统一处理<br> * ^_^ * * Author: em.D * Date: 2016-05-17 * ...
- 多进程-Pool进程池
from multiprocessing import Pool import os,time def Foo(i): time.sleep(2) print("in process&quo ...
- Linux-1.5日志查看常用命令
常访问的日志目录:\data\log\(message系统 | secure安全 | maillog邮件) 进入日志目录 find \d1\data\log -name '*log' 在目录下查找以l ...
- golang substring
在java下习惯了String.subString(start,end) 然后再golang继续敲substring木有了,看了下代码,也是原生支持的 但是百度发现有些人竟然把字符串转成字符数组再根据 ...
- Hive编程指南读书笔记(1):
1.Mapreduce是一种计算模型,将计算任务分割成多个可以在服务器集群中并行执行的任务,然后分散到一群家用的或者服务器级别的硬件机器上,从而降低成本并提供水平可伸缩性. 2.mapreduce的两 ...
- css折叠表格
1.html <div class="custom-fold-table"> <table cellpadding="0" cellspaci ...
- Notepad++ 文件丢失了,找回历史文件方法
一开始我还以为文件丢失找不到了,心凉了半截,后来找到了它的备份路径 C:\Users\Administrator\AppData\Roaming\Notepad++\backup
- python、第八篇:索引原理与慢查询优化
一 介绍 1. 为何要有索引? 一般的应用系统,读写比例在10:1左右,而且插入操作和一般的更新操作很少出现性能问题,在生产环境中,我们遇到最多的,也是最容易出问题的,还是一些复杂的查询操作,因此对查 ...
