CSS3 3D转换——rotateX(),rotateY(),rotateZ()
CSS3 允许使用 3D 转换来对元素进行格式化。
㈠浏览器支持

Internet Explorer 10 和 Firefox 支持 3D 转换。
Chrome 和 Safari 需要前缀 -webkit-。
Opera 仍然不支持 3D 转换(它只支持 2D 转换)。
㈡rotateX() 方法
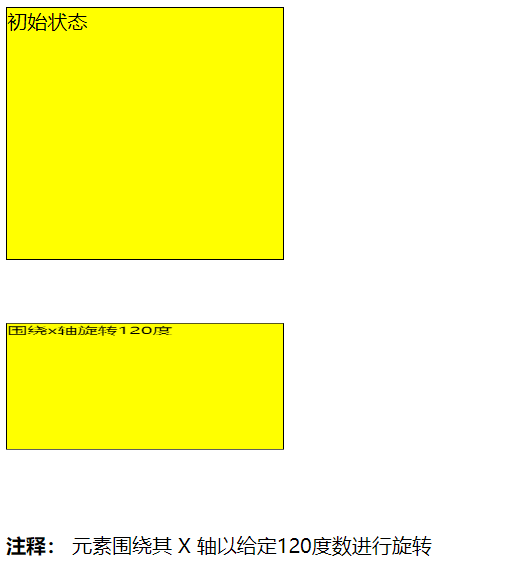
通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:220px;
height:200px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:rotateX(60deg);
-webkit-transform:rotateX(60deg); /* Safari and Chrome */
-moz-transform:rotateX(60deg); /* Firefox */
}
</style>
</head>
<body> <div>初始状态</div> <div id="div2">围绕x轴旋转120度</div> <p><b>注释:</b> 元素围绕其 X 轴以给定120度数进行旋转</p> </body>
</html>
效果如下:

㈢rotateY() 旋转
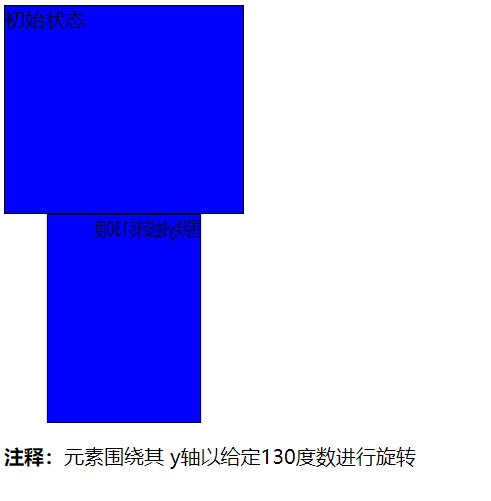
通过 rotateY() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:190px;
height:165px;
background-color:blue;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
-moz-transform:rotateY(130deg); /* Firefox */
}
</style>
</head>
<body> <div>初始状态</div> <div id="div2">围绕y轴旋转130度</div> <p><b>注释:</b>元素围绕其 y轴以给定130度数进行旋转</p> </body>
</html>
效果如下:

㈣rotateZ() 旋转
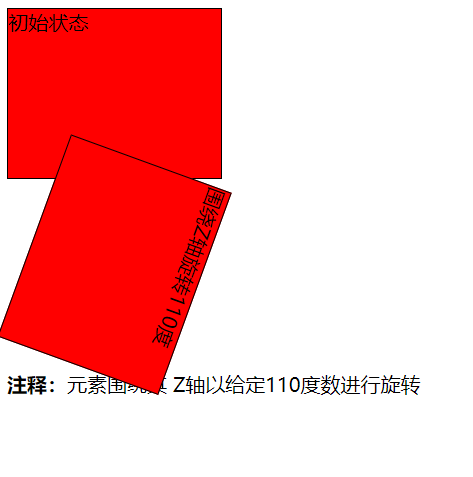
通过 rotateZ() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:170px;
height:135px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateZ(110deg);
-webkit-transform:rotateZ(110deg); /* Safari and Chrome */
-moz-transform:rotateZ(110deg); /* Firefox */
}
</style>
</head>
<body> <div>初始状态</div> <div id="div2">围绕Z轴旋转110度</div> <p><b>注释:</b>元素围绕其 Z轴以给定110度数进行旋转</p> </body>
</html>
效果如下:

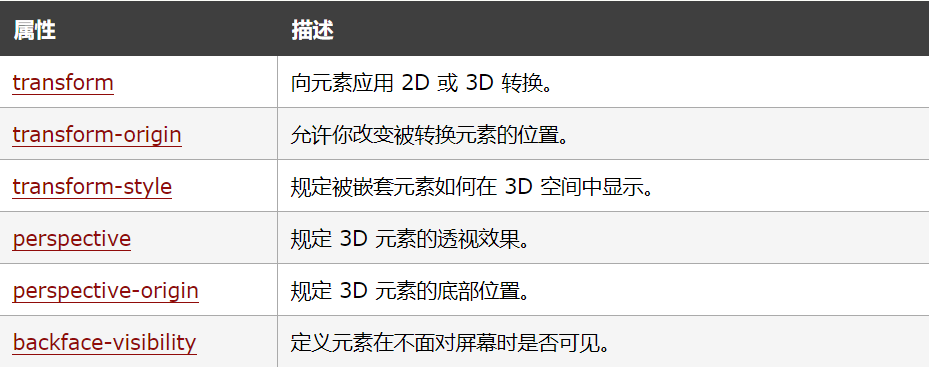
㈤转换属性
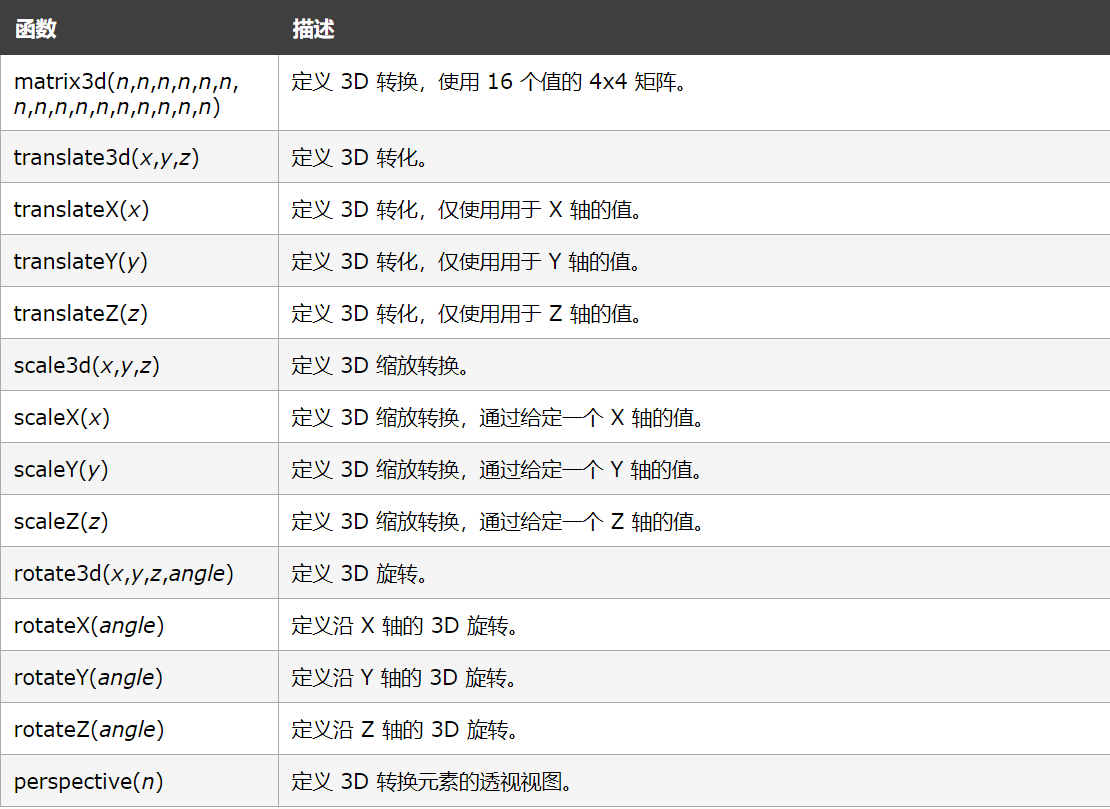
下面的表格列出了所有的转换属性:

⑴transform-origin 属性
★transform-origin 属性允许您改变被转换元素的位置。
2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。
为了更好地理解 transform-origin 属性,请查看这个下面链接的演示:
2D转换链接:https://www.w3school.com.cn/example/css3/demo_css3_transform-origin.html
3D转换链接:https://www.w3school.com.cn/example/css3/demo_css3_transform-origin_3D.html
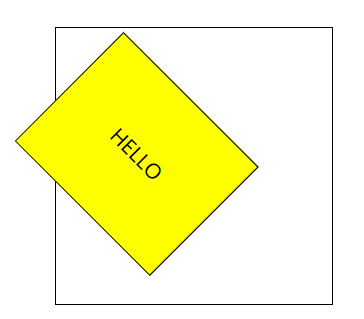
★示例:设置旋转元素的基点位置
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
} #div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
-moz-transform: rotate(45deg); /* Firefox */
-moz-transform-origin:20% 40%; /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-o-transform-origin:20% 40%; /* Opera */
}
</style>
</head> <body> <div id="div1">
<div id="div2">HELLO</div>
</div> </body>
效果如下:

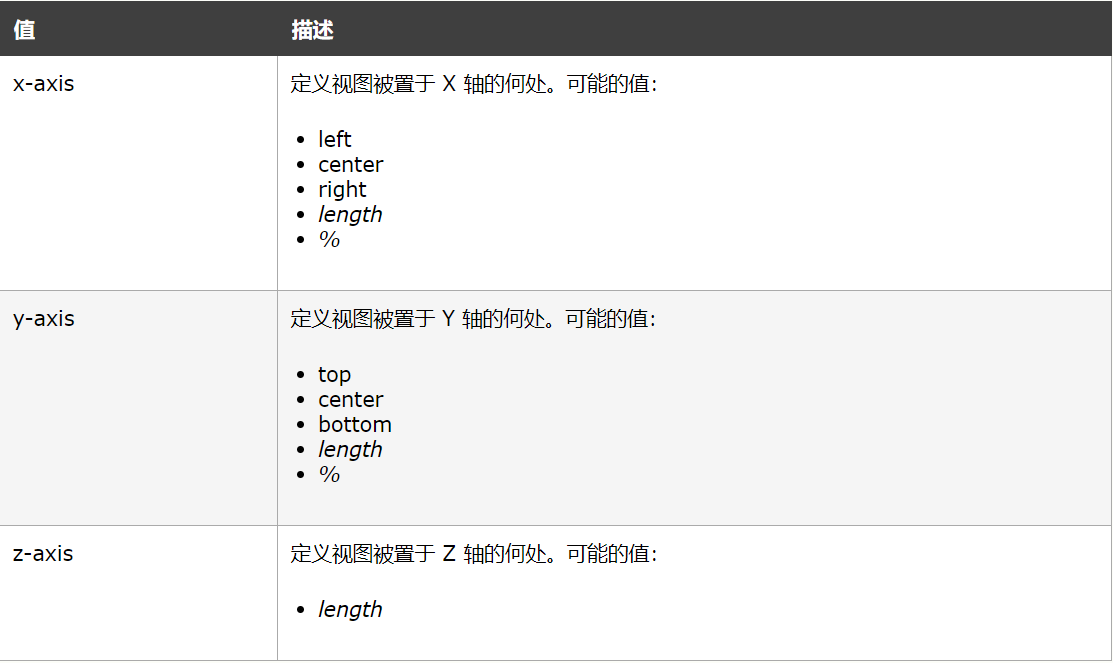
★语法:transform-origin: x-axis y-axis z-axis;

⑵transform-style 属性
★transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。
注意:该属性必须与 transform 属性一同使用。
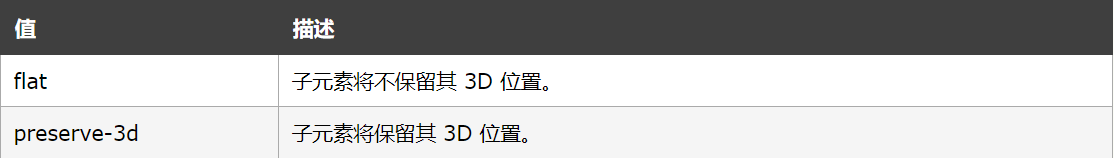
★语法:transform-style: flat|preserve-3d;

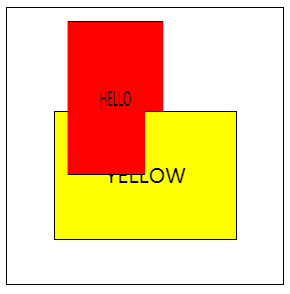
★示例:使被转换的子元素保留其 3D 转换
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
} #div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
} #div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */ }
</style>
</head> <body> <div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div> </body>
</html>
效果如下;

⑶perspective 属性
★perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
注意:①perspective 属性只影响 3D 转换元素。
②与 perspective-origin 属性一同使用该属性,这样就能够改变 3D 元素的底部位置。
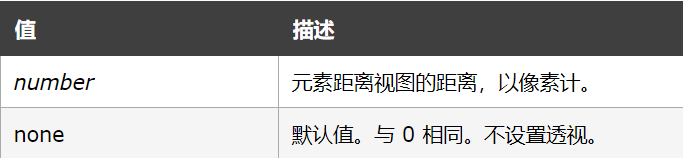
★语法:perspective: number|none;
透明度拥有近大远小的特点,因此在设置透明度时设置数值相对较小最好。

★示例:设置元素被查看位置的视图
代码如下图所示:
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:120;
-webkit-perspective:120; /* Safari and Chrome */
} #div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head> <body> <div id="div1">
<div id="div2">HELLO</div>
</div> </body>
</html>
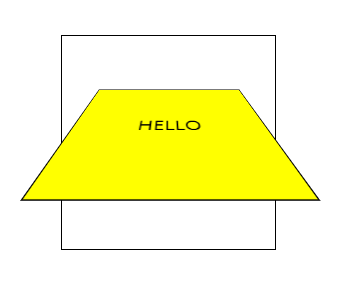
效果如下:

⑷perspective-origin 属性
★perspective-origin 属性定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。
当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。
★语法:perspective-origin: x-axis y-axis;

⑸backface-visibility 属性
★backface-visibility 属性定义当元素不面向屏幕时是否可见。
如果在旋转元素不希望看到其背面时,该属性很有用。
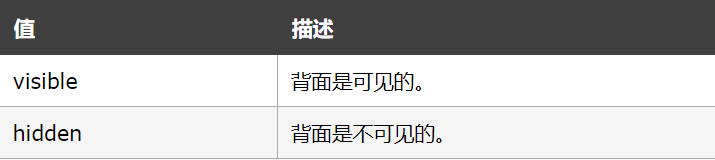
★语法:backface-visibility: visible|hidden;

★示例:隐藏被旋转的 div 元素的背面:
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
position:relative;
height:120px;
width:120px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
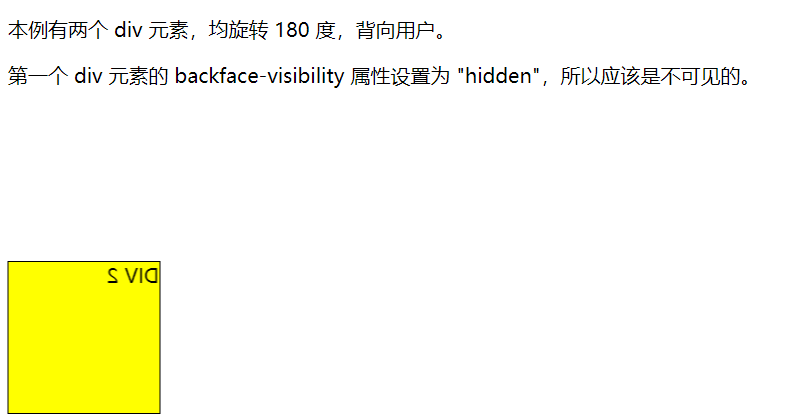
<body> <p>本例有两个 div 元素,均旋转 180 度,背向用户。</p> <p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p> <div id="div1">DIV 1</div> <div id="div2">DIV 2</div> </body>
</html>
效果如下:

㈥2D Transform 方法

参考:w3school
希望有所帮助!
CSS3 3D转换——rotateX(),rotateY(),rotateZ()的更多相关文章
- CSS3 3D变形 transform---rotateX(), rotateY(), rotateZ(), 透视(perspective)
2d x y 3d x y z 左手坐标系 伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方.这样我们就建立了一个左手坐标系,拇指.食指和中指分别代表X.Y.Z轴的正方向.如下图 ...
- CSS3 3D转换
CSS3允许你使用3D转换来对元素进行格式化. 3D转换方法: rotateX() rotateY() 浏览器支持 属性 浏览器支持 transform IE10和Firefox支 ...
- CSS3 3D 转换
CSS3 允许您使用 3D 转换来对元素进行格式化. 在本章中,您将学到其中的一些 3D 转换方法: rotateX() rotateY() rotateX() 方法 rotateX()方法,围绕其在 ...
- 【Demo】CSS3 3D转换
3D转换transform rotateX() 方法 rotateX()方法,围绕其在一个给定度数X轴旋转的元素. div { transform: rotateX(120deg); -webkit- ...
- CSS自学笔记(13):CSS3 2D/3D转换
CSS3中新增了对元素进行2D和3D的转换效果,这样可以是开发人员很方便的做出视觉效果更好的网页来. 通过CSS3中属性的定义,我们可以对元素进行移动.缩放.拉伸.旋转等等,可以通过定义transfo ...
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- HTML CSS3中2D转换、3D转换、过渡效果总结
一.CSS3 2D转换 通过 CSS3 转换,我们可以对元素进行移动.缩放.转动.拉长或拉伸. 特别注意,我们在使用css3动画效果时,必须给他们加相应的浏览器前缀,以便浏览器识别,让我们更好的去应用 ...
- 好吧,CSS3 3D transform变换,不过如此!
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- css3 3d学习心得
css3 3d学习心得 卡片反转 魔方 banner图 首先我们要学习好css3 3d一定要有一定的立体感 通过这个图片应该清楚的了解到了x轴 y轴 z轴是什么概念了. 首先先给大家看一个小例子: 卡 ...
随机推荐
- flask_script
Flask Script扩展提供向Flask插入外部脚本的功能,包括运行一个开发用的服务器,一个定制的Python shell,设置数据库的脚本,cronjobs,及其他运行在web应用之外的命令行任 ...
- shell作业01
1.判断/etc/inittab文件是否大于100行,如果大于,则显示”/etc/inittab is a big file.”否者显示”/etc/inittab is a small file.” ...
- kafka调优
kafka调优:[root@bi-kafka-1 bin]# pwd/data/kafka-9092/bincat kafka-server-start.sh if [ "x$KAFKA_H ...
- MHA搭建
https://metacpan.org 下载perl依赖包的网站 ##################上传安装依赖包#################### mkdir /opt/soft_file ...
- 前端-CSS-更改标签样式-长宽字体-背景-边框-显示方式-定位-透明度-扩展点-02
目录 控制标签元素样式 长宽属性.字体属性.文本对齐.文本装饰.首行缩进 背景属性.边框属性.圆角 display 显示方式 盒子模型 margin.padding... float浮动 overfl ...
- Jenkins的安装配置及使用
一.以Jenkins在tomcat容器里运行的方式,jenkins的安装及安装时所涉及的JDK和tomcat的配置 1.首先下载tomcat, 2.下载Jenkins.war包,将war包放在tomc ...
- linux安装git服务器和svn服务器
linux版本 linux版本为CentOS 6.8 (要注意有些软件的安装方法在各个linux版本之间也是存在差异的) git服务器 git服务器需要提供一个UI供开发人员创建项目管理项目,选择使用 ...
- 基础数据类型之集合和深浅copy,还有一些数据类型补充
集合 集合是无序的,不重复的数据集合,它里面的元素是可哈希的(不可变类型),但是集合本身是不可哈希(所以集合做不了字典的键)的.以下是集合最重要的两点: 去重,把一个列表变成集合,就自动去重了. 关系 ...
- django自带登录认证与登录自动跳转
# 导入django自带模块 from django.contrib.auth import authenticate, login, logout # 使用authenticate进行认证,使用lo ...
- Kong/Konga - Docker容器化安装
1.0 安装kong + postgresDB docker network create kong-net docker pull postgres:latest docker run -d --n ...
