word-wrap ,word-break 和white-space 的联系
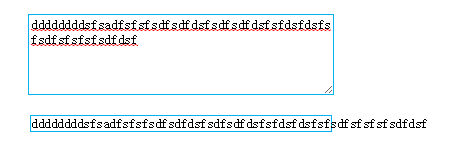
在工作中我遇到一个问题,其实功能也不复杂,就是上面有个textarea标签 ,里面输入内容,下面有个显示效果 ,有个条件就是 上面输入的什么格式(比如换行等等),下面显示的也是 什么格式。如下图:

这个功能真的不复杂。实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
.reset{
width:300px; margin: 20px auto 0; border:1px solid #00b3ee; height: auto;
display: block;
}
</style>
</head>
<body>
<textarea class="reset" id="inputText" rows="5"></textarea>
<pre id="demoShow" class="reset">
</pre>
<script>
(function(content){
var oInputText=content.getElementById('inputText'),
oDemoShow=content.getElementById('demoShow');
oInputText.onkeyup=function(){
oDemoShow.innerHTML=oInputText.value;
}
})(document)
</script>
</body>
</html>
但是问题是当我 写的内容 如下时:

内容竟然超出了,我不加思索的加上了:
#demoShow{word-wrap: break-word; word-break: break-all;}
结果,额,没反应;
什么鬼,哦,我忘了white-space,看看他有什么值:

对了,那就用pre-wrap或者pre-line ,那他们俩个具体是什么区别呢?
pre-wrap是保留空白符序列,大白话就是 有多少空格就显示多少空格;
pre-line 是合并空白符序列,大白话就是 无论多少空格只显示一个空格 和 对于首个单词前面的空格 不显示;
所以咱的目的是保留用户输入的格式,那就要用pre-wrap;
看看效果:

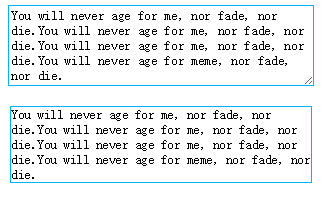
太好了,成功了,可是这怎么回事?如下图:

怎么单词断了,这是在产品中绝对不允许的,我该怎么办啊?我无数次的默念break-all....;突然 我灵光一闪,对了还有keep-all呢!我的上帝看看他们分别是什么 意思:

哎呀就是 keep-all,就是keep-all ,看看效果如下:

good,太美了,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
.reset{
width:300px; margin: 20px auto 0; border:1px solid #00b3ee; height: auto;
display: block;
}
#demoShow{word-wrap: break-word; word-break: keep-all; white-space: pre-wrap;}
</style>
</head>
<body>
<textarea class="reset" id="inputText" rows="5"></textarea>
<pre id="demoShow" class="reset">
</pre>
<script>
(function(content){
var oInputText=content.getElementById('inputText'),
oDemoShow=content.getElementById('demoShow');
oInputText.onkeyup=function(){
oDemoShow.innerHTML=oInputText.value;
}
})(document)
</script>
</body>
</html>
总结:
说了这么多 ,其实我想说的是:word-wrap ,word-break 和white-space三个是相互扶助,共同完成一个 目标的。其中 :
word-wrap是 确定是否换行,
word-break是 确定换行是暴力换行,还是遇到空格 温柔的换行;
white-space是 确定对于空格如何处理,对换行方式允许吗;
谢谢大家批评指正!
word-wrap ,word-break 和white-space 的联系的更多相关文章
- word break和word wrap
默认情况下,如果同一行中某个单词太长了,它就会被默认移动到下一行去: word break(normal | break-all | keep-all):表示断词的方式 word wrap(norma ...
- word wrap 解惑
源起 我们经常需要“修复”一个老生常谈的“bug”,那就是文本的自动换行问题.在专业术语上,这种期望得到的渲染现象被称作“word wrap”,即文本处理器有能力把超出页边的整个词自动传到下一行. 在 ...
- reverse the string word by word
题目:Given an input string, reverse the string word by word. For example,Given s = "the sky is bl ...
- LeetCode 5:Given an input string, reverse the string word by word.
problem: Given an input string, reverse the string word by word. For example: Given s = "the sk ...
- Microsoft.Office.Interop.Word 创建word
Microsoft.Office.Interop.Word 创建word 转载:http://www.cnblogs.com/chenbg2001/archive/2010/03/14/1685746 ...
- dom4j解析xml报错:Nested exception: org.xml.sax.SAXParseException: White space is required between the processing instruction target and data.
采用dom4j方式解析string类型的xml xml: String string="<?xmlversion=\"1.0\" encoding=\ ...
- C#用Microsoft.Office.Interop.Word进行Word转PDF的问题
之前用Aspose.Word进行Word转PDF发现'\'这个字符会被转换成'¥'这样的错误,没办法只能换个方法了.下面是Microsoft.Office.Interop.Word转PDF的方法: p ...
- Sublime Text 2 自动开启换行 Word Wrap
首先当然要夸一下神器 Sublime Text 2,自从第一次用我就彻底把神马 Notepad++ 和 TextMate 打入冷宫,用来开发 WEB 项目从此 IDE 都不需要了! 下面讲讲如何自动开 ...
- 18. Word Ladder && Word Ladder II
Word Ladder Given two words (start and end), and a dictionary, find the length of shortest transform ...
- word to word
Question: For each word, you can get a list of neighbor words by calling getWords(String), find all ...
随机推荐
- CSS3 border-radius边框圆角
在CSS3中提供了对边框进行圆角设定的支持,可对边框1~4个角进行圆角样式设置. 目录 1. 介绍 2. value值的格式和类型 3. border-radius 1~4个参数说明 4. 在线示例 ...
- .NET Core系列 : 1、.NET Core 环境搭建和命令行CLI入门
2016年6月27日.NET Core & ASP.NET Core 1.0在Redhat峰会上正式发布,社区里涌现了很多文章,我也计划写个系列文章,原因是.NET Core的入门门槛相当高, ...
- Java中的多态
1.多态:具有表现多种形态的能力的特征 父类: public abstract class Animal {public abstract void Say();} 子类: public class ...
- 基于Oracle安装Zabbix
软件版本 Oracle Enterprise Linux 7.1 64bit Oracle Enterprise Edition 12.1.0.2 64bit Zabbix 3.2.1 准备工作 上传 ...
- .NET Core的日志[3]:将日志写入Debug窗口
定义在NuGet包"Microsoft.Extensions.Logging.Debug"中的DebugLogger会直接调用Debug的WriteLine方法来写入分发给它的日志 ...
- 一篇文章看懂TPCx-BB(大数据基准测试工具)源码
TPCx-BB是大数据基准测试工具,它通过模拟零售商的30个应用场景,执行30个查询来衡量基于Hadoop的大数据系统的包括硬件和软件的性能.其中一些场景还用到了机器学习算法(聚类.线性回归等).为了 ...
- H5坦克大战之【玩家控制坦克移动2】
周一没有看圣诞大战,这几天比较忙也没有看赛后的报道,今天就先不扯NBA,随便扯扯自己.昨天在电脑里找东西的时候翻到以前兼职健身教练时的照片,思绪一下子回到学生时代,脑子久久换不过来.现在深深觉得健身和 ...
- DBA成长路线
从开发转为数据库管理,即人们称为DBA的已经有好几年,有了与当初不一样的体会.数据是企业的血液,数据是石油,数据是一切大数据.云计算的基础.作为DBA是数据的保卫者.管理者,是企业非常重要的角色.对于 ...
- iOS 委托与文本输入(内容根据iOS编程编写)
文本框(UITextField) 本章节继续编辑 JXHypnoNerd .文件地址 . 首先我们继续编辑 JXHypnosisViewController.m 修改 loadView 方法,向 ...
- [算法]——快速排序(Quick Sort)
顾名思义,快速排序(quick sort)速度十分快,时间复杂度为O(nlogn).虽然从此角度讲,也有很多排序算法如归并排序.堆排序甚至希尔排序等,都能达到如此快速,但是快速排序使用更加广泛,以至于 ...
