仵航说 Vue用replace修改数组中对象的键值或者字段名 仵老大
仵航说 Vue用replace修改数组中对象的键值或者字段名 仵老大
1.介绍
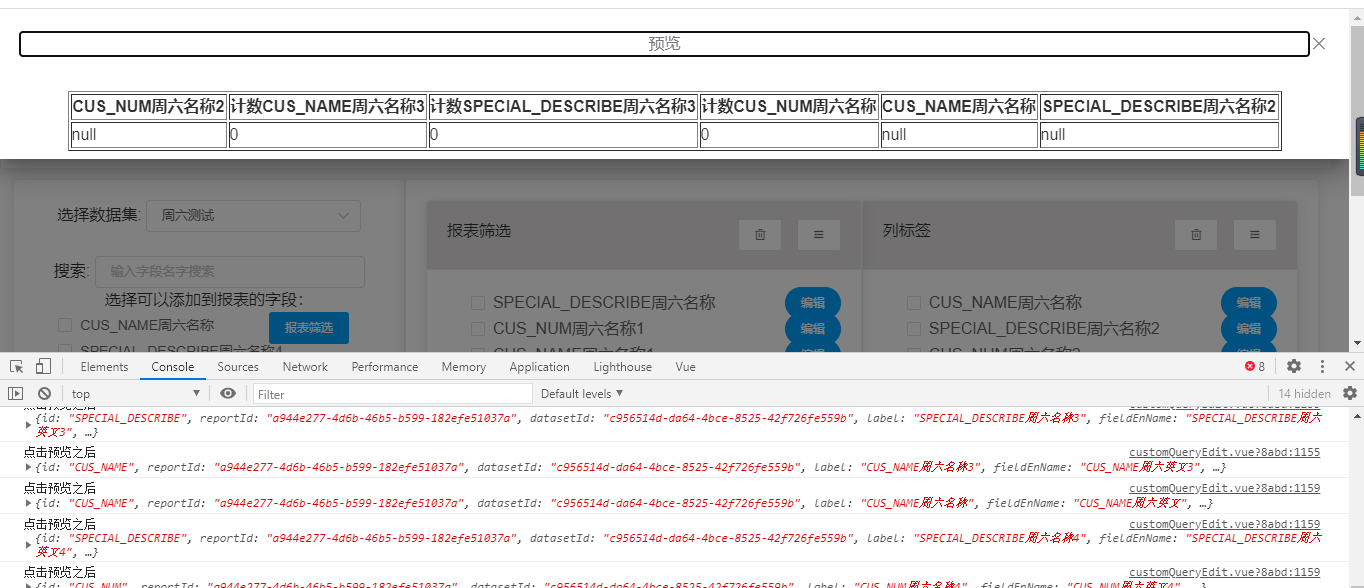
先看图

今天在项目中遇到了一个问题,例如我现在需要传一些数据到后端,数组例如是
let arr = [{"colId":"SPECIAL_DESCRIBE","colName","SPECIAL_DESCRIBE名称"},{"colId":"CUS_NAME","colName","CUS_NAME名称"}]
但是后端需要接收的数组是
let array = [{"id":"SPECIAL_DESCRIBE","label","SPECIAL_DESCRIBE名称"},{"id":"CUS_NAME","label","CUS_NAME名称"}]
因为这些数据是从后台查询出来的,所以我想通过在后端修改sql语句,用SQL的AS起别名,但是我去后端查看发现后端用的mybatis-plus的官方方法,直接查询的数据库全部,然后返回给了前端,所以思来想去跑去问了经理,他告诉我用replace,但是我没有用过,他说js都可以用,别说vue了,我就紧赶慢赶的去搜索,最后总结了一些,
2.解决方案
假如只是单独的解决上面的问题你可以直接这样做
//前端现在的数组let arr = [{"colId":"SPECIAL_DESCRIBE","colName","SPECIAL_DESCRIBE名称"},{"colId":"CUS_NAME","colName","CUS_NAME名称"}]//假如后端需要的数组名字叫 array 直接定义let array = JSON.parse(JSON.stringify(arr).replace(/colId/g,"id").replace(/colName/g,"label"))console.log(array)//现在你去打印就会看出来名字已经变了
3.其他例子
期间我发现了很多好玩的,你写完会发现 replace中的 / /g代表的什么,还有没有其他的符号,我就去做了攻略
3.1例子1: / /(作用截取)
//首先定义一个变量let name = "仵航全世界最牛"//之后我们进行截取let newName = name.replace(/仵航/,"仵老大")//这个时候我们进行打印console.log(newName)//输出的内容就是仵老大全世界最牛
3.2例子2:/ /g(全局替换)
//这个也就是上面用到的全局替换let wuhang = "今天仵航说,天气真的很好,"wuhang = wuhang + "适合跟仵航一起去爬山,"wuhang = wuhang + "也适合跟仵航一起去游泳"//然后进行全局替换let wulaoda = wuhang.replace(/仵航/g,"仵老大")//进行打印console.log(wulaoda)//输出结果就是今天仵老大说,天气真的很好,适合跟仵老大一起去爬山,也适合跟仵老大一起去游泳
3.3例子3://i(保证替换的大写不会发生改变)
//首先定义一个变量let wuhang = "wuhang说,你真是个java开发工程师哎"//然后进行替换,并保证你替换的字母大小写不发生改变let wulaoda = wuhang.replace(/wuhang/i,"WuHang").replace(/java/i,"Java")//进行打印console.log(wulaoda)//输出结果就是WuHang说,你真是个Java开发工程师哎
当然还有另外几种,但是用的不多,基本上这几种就可以解决大部分问题,
4.应用场景
接下来截图我项目中用到的代码,对以后的自己说加油
//点击预览弹出弹框showTable(){console.log(sessionStorage)console.log("点击预览的时候",this.formatData.child1)// let sessionStorageID=sessionStorage.getItem("customQuery9fa91cea-a0b8-4cf7-ad3a-9bf679f07a0d")//把child1的数组遍历出来存到sessionStorage里let child1 = JSON.parse(JSON.stringify(this.formatData.child1).replace(/,"id"/g,"paramtID").replace(/colId/g,"id").replace(/colName/g,"label").replace(/colEnName/g,"fieldEnName").replace(/colChEnName/g,"fieleChEnName").replace(/conditionName/g,"condition"))console.log("child1",child1)let child2 = JSON.parse(JSON.stringify(this.formatData.child2).replace(/,"id"/g,"paramtID").replace(/colId/g,"id").replace(/colName/g,"label").replace(/colEnName/g,"fieldEnName").replace(/colChEnName/g,"fieleChEnName").replace(/conditionName/g,"condition"))console.log("child2",child2)let child3 = JSON.parse(JSON.stringify(this.formatData.child3).replace(/,"id"/g,"paramtID").replace(/colId/g,"id").replace(/colName/g,"label").replace(/colEnName/g,"fieldEnName").replace(/colChEnName/g,"fieleChEnName").replace(/conditionName/g,"condition"))console.log("child3",child3)let child4 = JSON.parse(JSON.stringify(this.formatData.child4).replace(/,"id"/g,"paramtID").replace(/colId/g,"id").replace(/colName/g,"label").replace(/colEnName/g,"fieldEnName").replace(/colChEnName/g,"fieleChEnName").replace(/conditionName/g,"condition"))console.log("child4",child4)for(let i=0;i<child1.length;i++){console.log("点击预览之后",child1[i])sessionStorage.setItem(child1[i].id+1,JSON.stringify(child1[i]))}for(let i=0;i<child2.length;i++){console.log("点击预览之后",child2[i])sessionStorage.setItem(child2[i].id+2,JSON.stringify(child2[i]))}for(let i=0;i<child3.length;i++){console.log("点击预览之后",child3[i])sessionStorage.setItem(child3[i].id+3,JSON.stringify(child3[i]))}for(let i=0;i<child4.length;i++){console.log("点击预览之后",child4[i])sessionStorage.setItem(child4[i].id+4,JSON.stringify(child4[i]))}this.$http.post('/reporttools/sys-dataset/queryTable',sessionStorage).then(resp =>{this.showTableData = resp.data})this.drawer = true;},
本期关于replace的分享就到这里,码字不易,希望您点个赞再走
仵航说 Vue用replace修改数组中对象的键值或者字段名 仵老大的更多相关文章
- 修改数组中对象的key值
遇见场景:echart图表中后台返回我的数据,后台无法修改key值,但是echart渲染图表的时候,需要用 var m2R2Data= [ {value:335,name:"种类01 335 ...
- php usort 按照数组中的某个键值排序
//php usort 按照数组中的某个键值排序 如果第一个参数小于第二个参数 -> 返回小于0的整数如果第一个参数等于于第二个参数 -> 返回等于0的整数如果第一个参数大于于第二个参数 ...
- mongoose修改数组中某个特定的值
写博客的时候有一个这样的业务,一个标签集合和一个文章集合,它们是多对多的关系,文章集合中tags字段包含它对应的标签,现在修改标签集合中某条标签记录的名字,文章集合中所有包含这个标签的tags字段的值 ...
- vue prop不同数据类型(数组,对象..)设置默认值
vue prop 会接收不同的数据类型,这里列出了 常用的数据类型的设置默认值的写法,其中包含: Number, String, Boolean, Array, Function, Object ...
- js实现的对象数组根据对象的键值进行排序代码
有时候会遇到做展示数组的排序,由大到小和由小到大的切换: var arr=[{id:1,webName:"蚂蚁部落"},{id:2,webName:"网易"}] ...
- PHP 二维数组按某一个键值排序
一.前言 在某个项目中,需要读取某个文件夹下的所有文件,在本地的 Windows 环境下时,读取出来的二维数组的文件名称和在 Windows 文件夹的文件排序一致, 但是项目上线后,环境为 Linux ...
- Vue 改变数组中对象的属性不重新渲染View的解决方案
Vue 改变数组中对象的属性不重新渲染View的解决方案 在解决问题之前,我们先来了解下 vue响应性原理: Vue最显著的一个功能是响应系统-- 模型只是一个普通对象,修改对象则会更新视图.受到ja ...
- 微信小程序中如何使用setData修改数组或对象中的某一参数
本人也是刚开始接触微信小程序,在微信小程序中经常会遇到修改数组中某一项的值,比如array[0]或者是对象中object.item的值.这些值在微信小程序中都需要使用一个名为setData的方法,而这 ...
- PHP 修改数组中的值
PHP 修改数组中的值 ①.二维数组可以通过 for($i = 0; $i < count(Array()); ++ $i) 这种形式修改 实例代码: // 修改 二维数组中的 name为 Ge ...
随机推荐
- 阿里面试官:小伙子,你给我说一下Spring Bean初始化的几种常规方式吧
前言 通过构造方法实例化通过静态工厂实例化通过实例工厂实例化通过FactoryBean实例化 RumenzA实体类 package com.rumenz; public class RumenzA { ...
- Fruity Parametric EQ 2使用说明(二)——FL Studio插件教程
Fruity Parametric EQ 2均衡器,是一款我们在FL Studio制作音乐时经常会用到的插件,它是EQ中的战斗鸡,它不仅有一个高级的 7 波段参数均衡器,还具有声谱分析能力.我们在对很 ...
- 考研党其实可以用思维导图MindManager做考研复习计划
近年由于就业压力,个人学历提升等各种原因,考研的人数越来越多了,相对难度也越来越大了,尽管今年研究生招生规模同比去年增加18.9万,但也无法掩盖考研的竞争逐年激烈. 身为考研大军中的预备选手之一,小编 ...
- GIF图保存下来不会动?用Folx的浏览器捕获下载功能试试!
表情包大多是GIF格式的动图,有时候使用浏览器的另存为保存完发现并不能动态播放,怎么办呢?试试Folx提供的浏览器捕获下载功能,就能将各种格式的图片,包括GIF动图的下载链接捕获下来,供进一步下载使用 ...
- guitar pro系列教程(二):Guitar Pro主界面之记谱功能的详细解析【下】
本章节我们接着上一章节继续讲解关于guitar pro主界面的记谱功能里的符号功能.有兴趣的朋友可以进来一起学习哦. 首先我们看下图,这是点击按钮便会弹出的一个窗口,进入这个窗口,我们会看到" ...
- Folx好用的下载功能介绍
Folx作为一款使用便捷的Mac系统下载软件,为用户提供了网页链接捕获.种子文件下载.智能标签等功能,而其Folx专业版更为用户提供了智能控制速度.计划下载任务.种子文件搜索下载等更加智能化的功能. ...
- 基于Vue、Springboot网站实现第三方登录之QQ登录,以及邮件发送
基于Vue.Springboot实现第三方登录之QQ登录 前言 一.前提(准备) 二.QQ登录实现 1.前端 2.后端 1.application.yml 和工具类QQHttpClient 2.QQL ...
- Java进阶专题(十七) 系统缓存架构设计 (上)
前言 我们将先从Redis.Nginx+Lua等技术点出发,了解缓存应用的场景.通过使用缓存相关技术,解决高并发的业务场景案例,来深入理解一套成熟的企业级缓存架构如何设计的.本文Redis部分总结 ...
- Java基础教程——打印流
打印流 打印流可以把原本输出到控制台的信息输出到文件中.PrintStream是字节打印流(还有个对应的字符打印流是PrintWriter,这里不涉及) System类中有个变量: public fi ...
- 小知识点 之 JVM -XX:MaxGCPauseMillis 与 -XX:GCTimeRatio
写在前边 JVM调优更多是针对不同应用类型及目标进行的调整,往往有很大的实验成份,通过实验来针对当前应用设置相对合适的参数,提高应用程序的性能与稳定性 最近在复习JVM,Parallel Scaven ...
