【保姆级教学】新手第一次搭建vue项目和初始化
前端项目初始化步骤
- 安装vue脚手架
- 通过vue脚手架创建项目
- 配置vue路由
- 配置Element-UI组件库
- 配置axios库
- 初始化git远程仓库
- 将本地项目托管到github或者码云上
通过vue脚手架创建项目
win+R 打开windows运行窗口
输入cmd 打开windows黑窗口
输入vue ui 回车启动gui面板
在浏览器打开vue gui面板
出现是英文!需要更改为中文
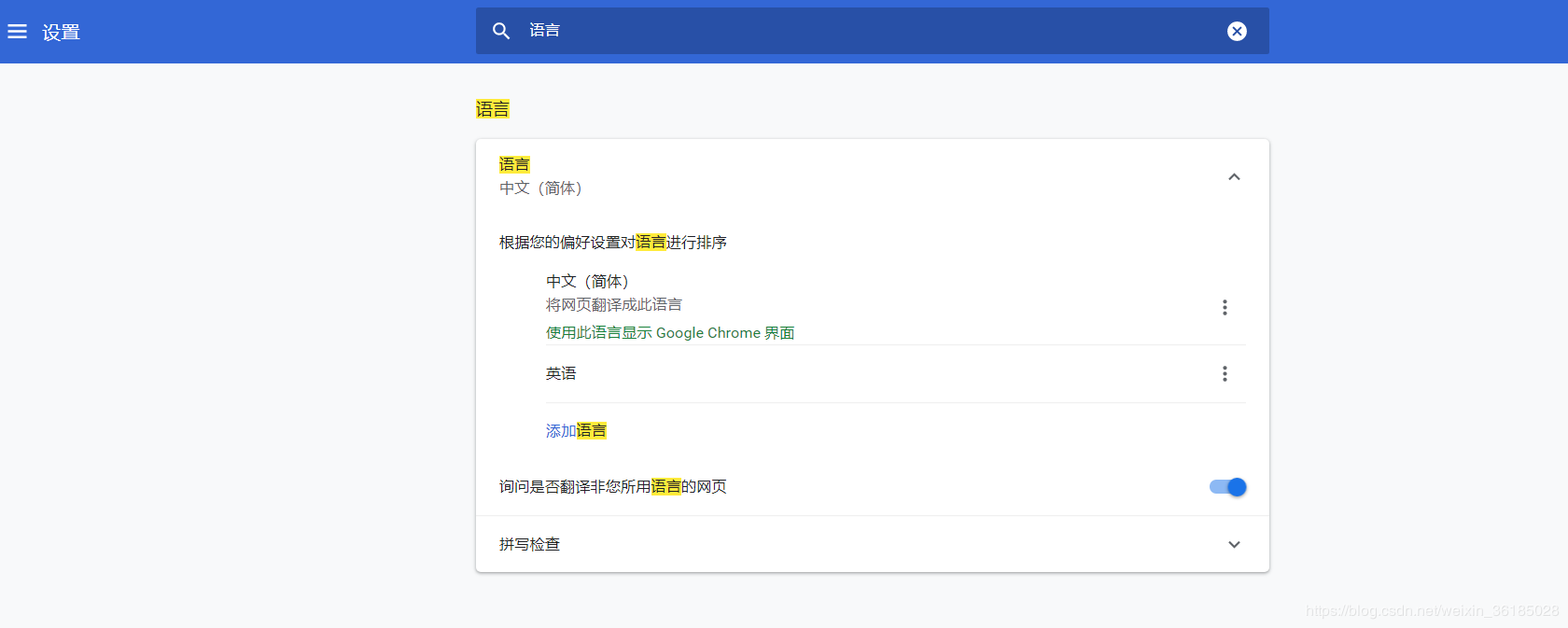
vue UI 可视化窗口修改为显示中文
vue UI是根据浏览器语言来显示对应的语言的,只要更改浏览器默认语言就可以,以谷歌浏览器为例
运行vue ui打开窗口显示英文



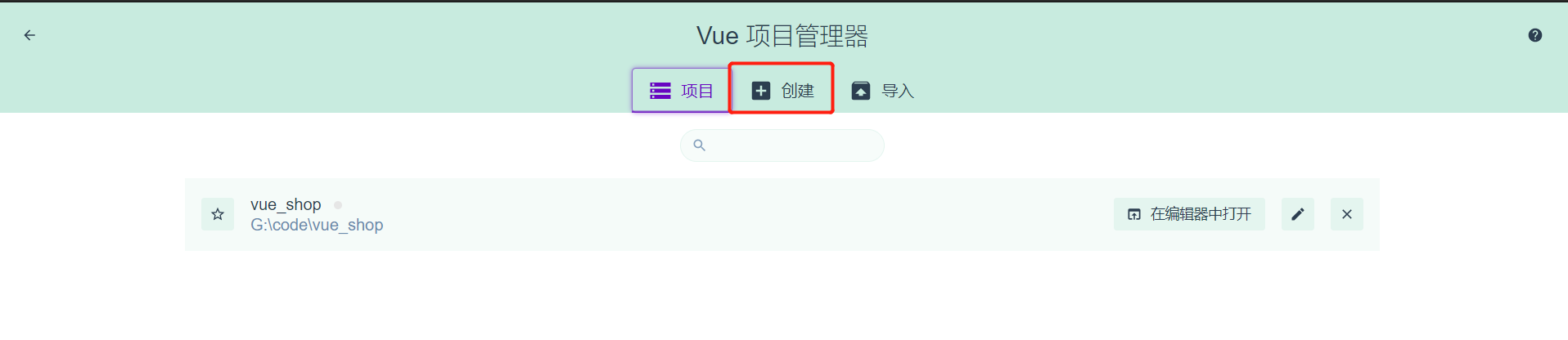
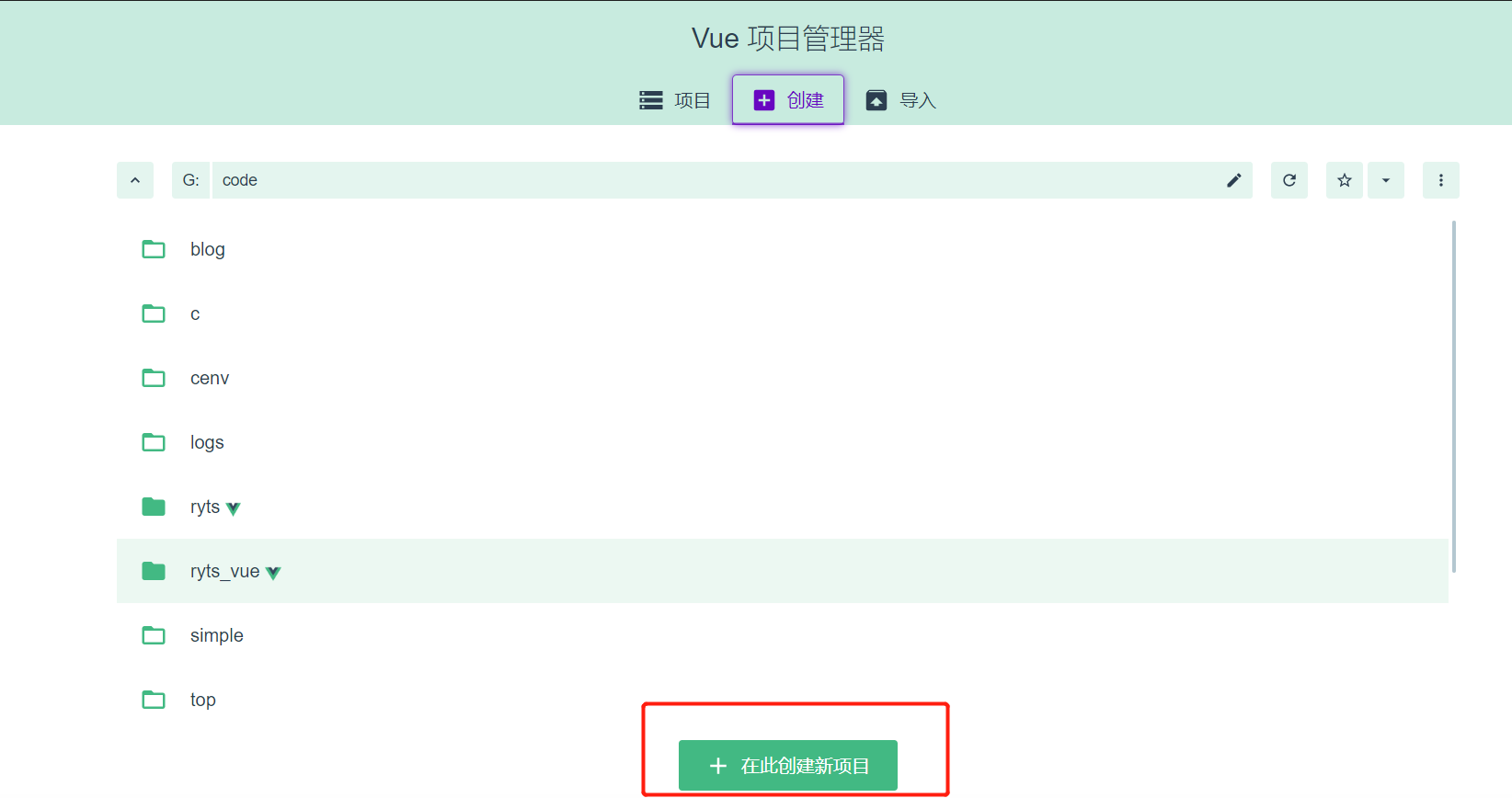
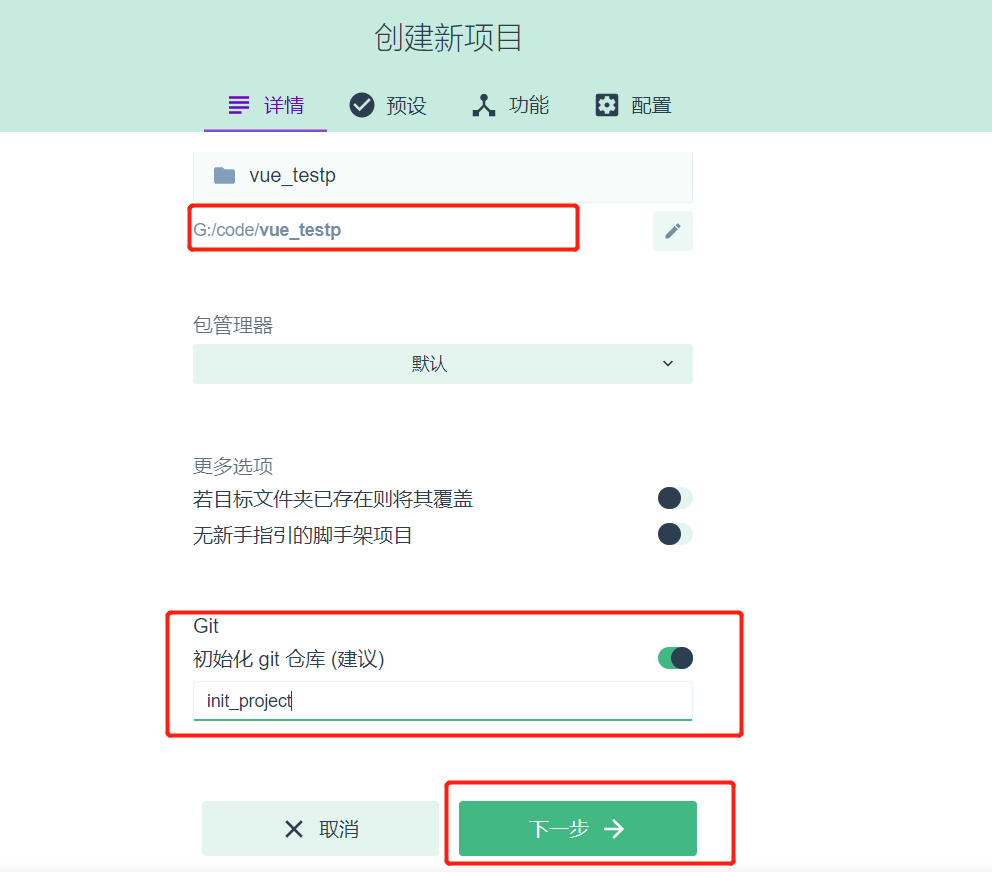
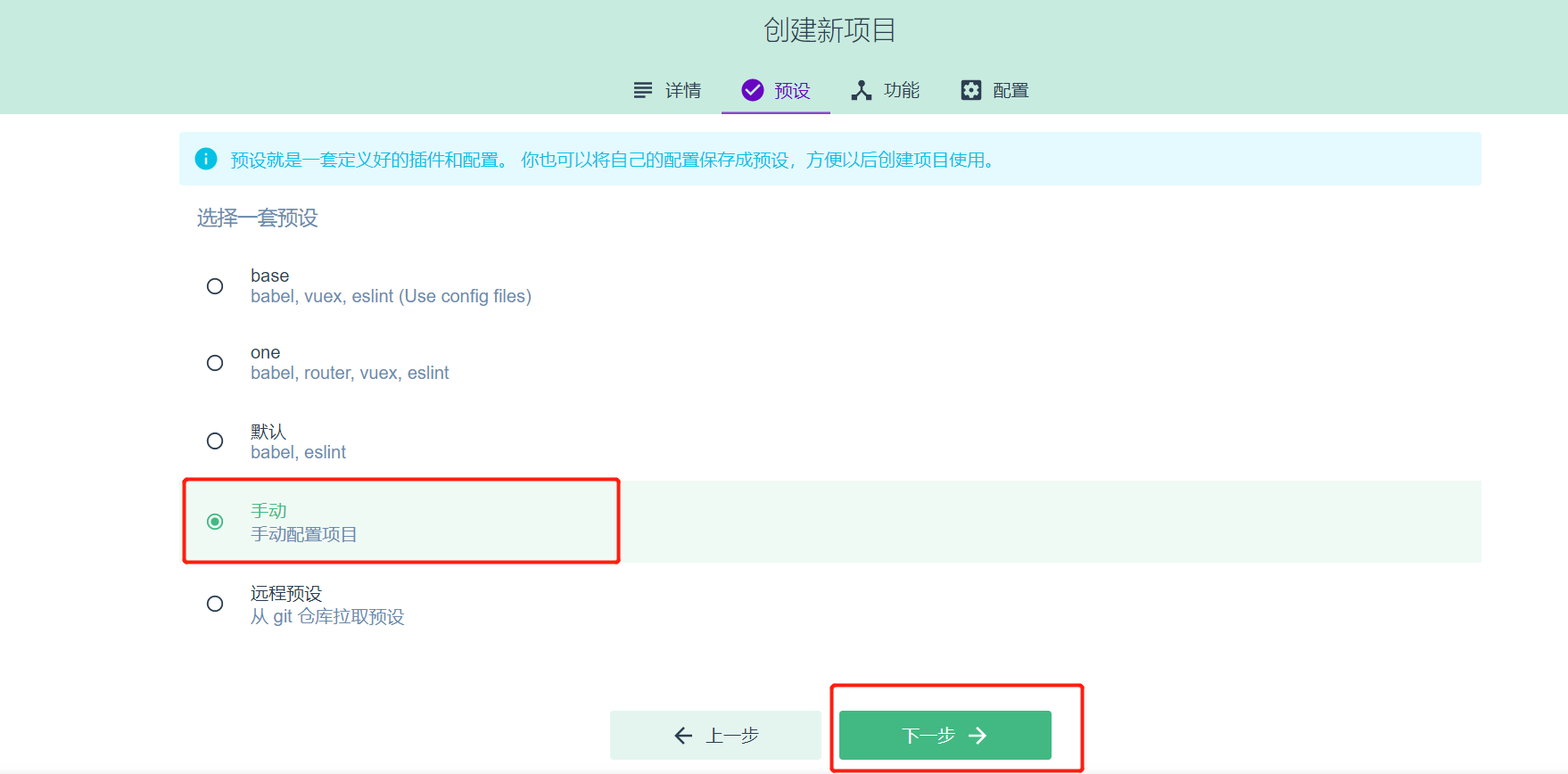
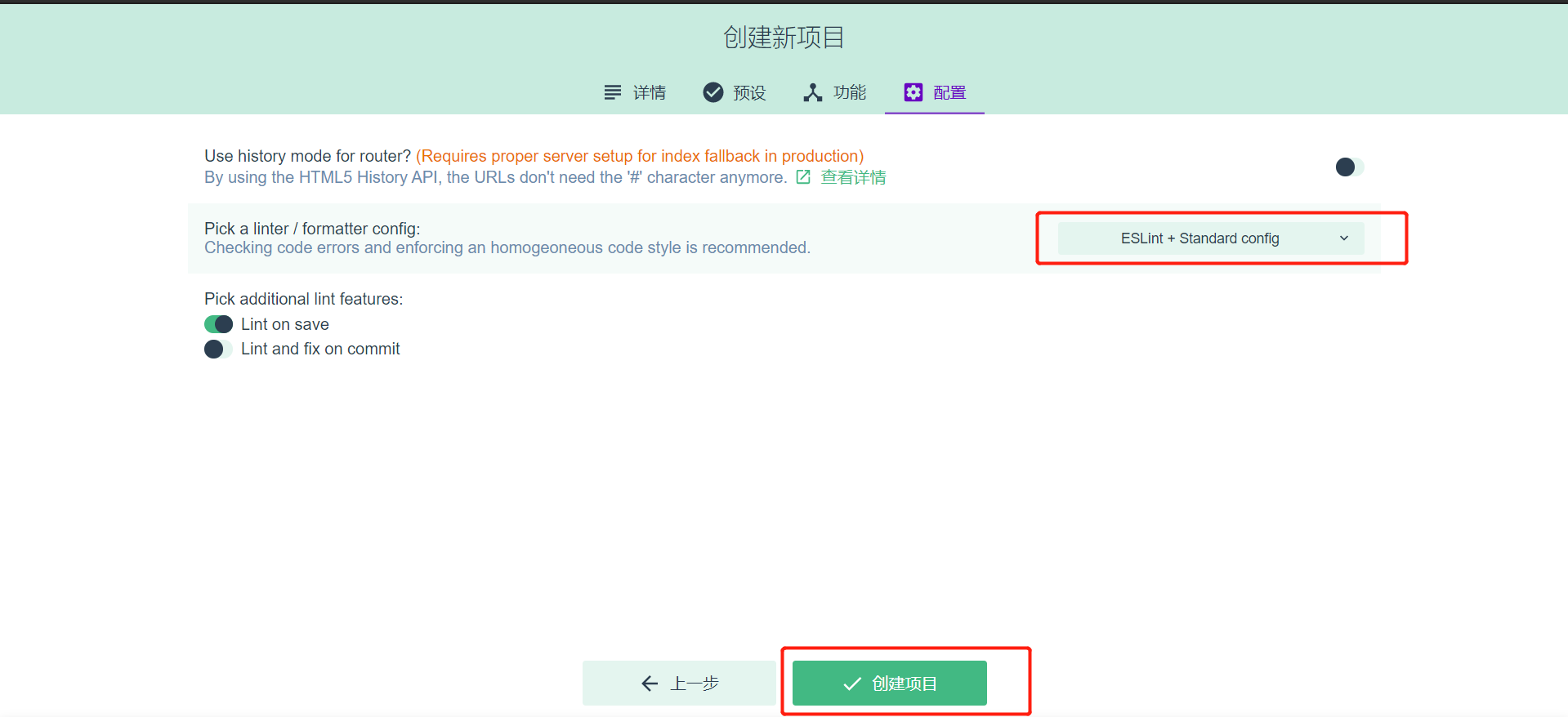
通过vue脚手架创建项目








创建项目中


安装vue脚手架、通过vue脚手架创建项目、配置vue路由就已经完成了
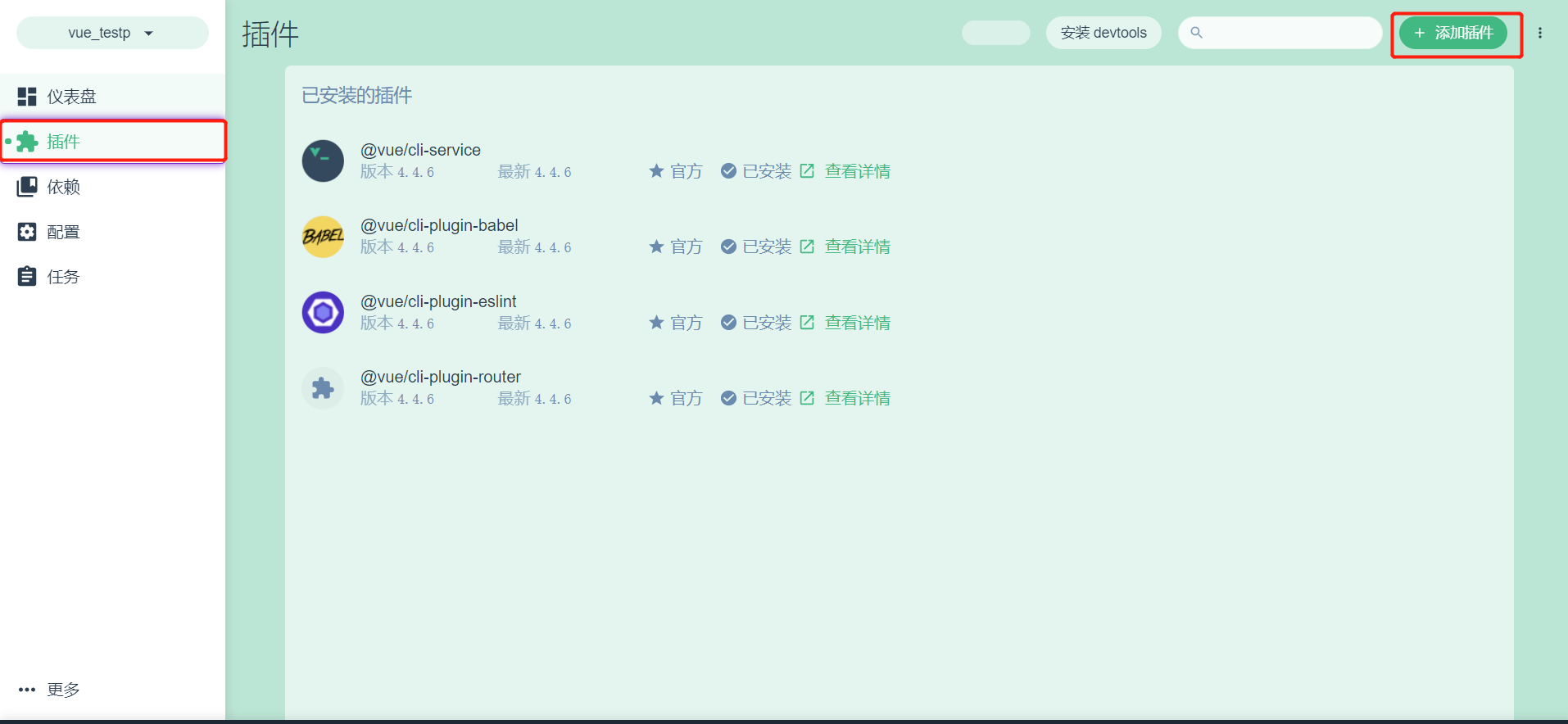
接下来配置Element-UI组件库



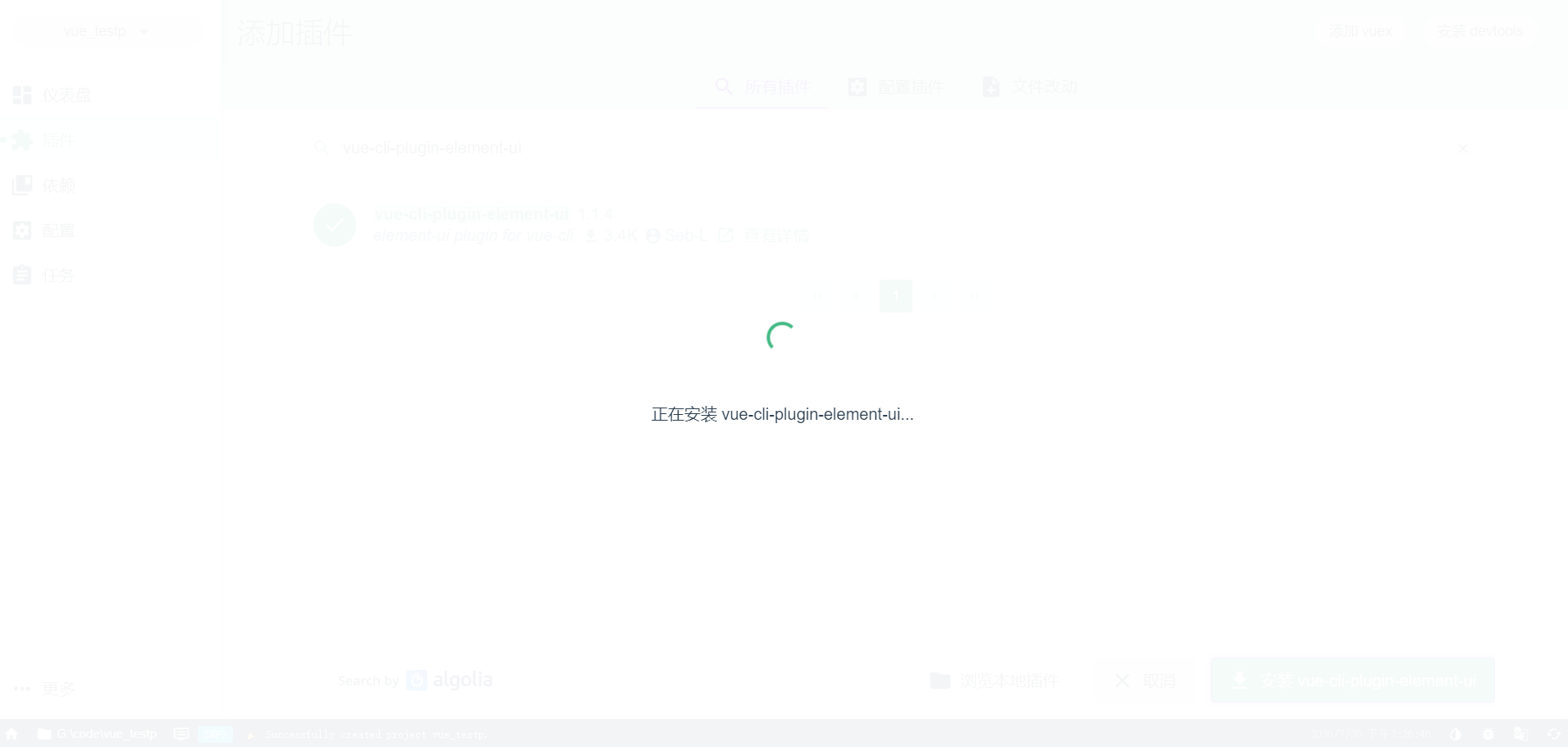
Element-UI组件库配置完成
配置axios库


初始化git远程仓库
今年是2020年,我就用码云。

如果没有码云账号 可以右上角的注册按钮进行注册

如果有码云账号了就直接点击登录



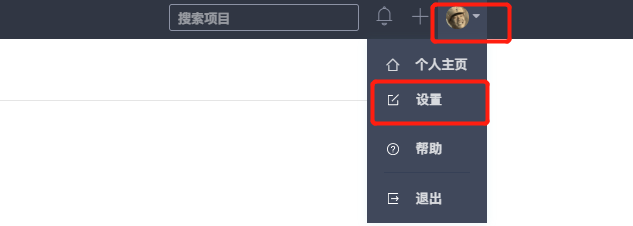
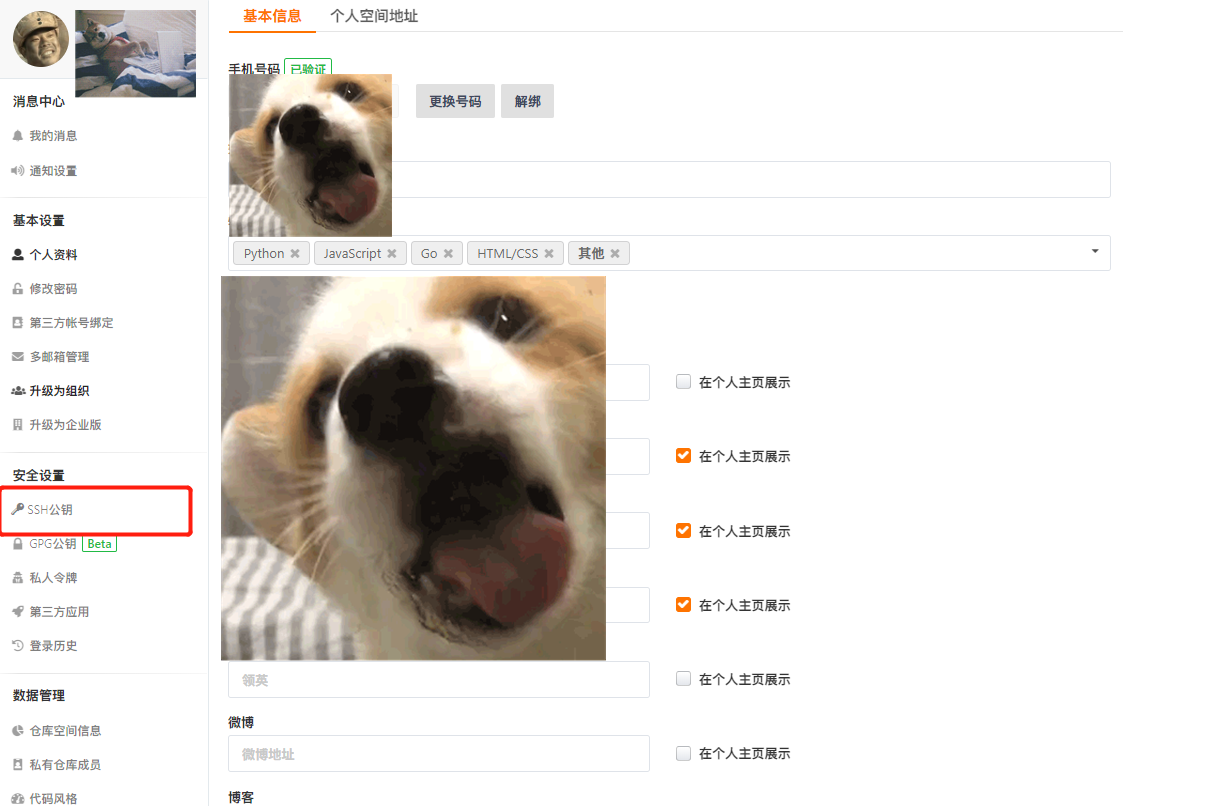
设置SSH公钥
如果你已经设置过了就不要设置了。
如果没有设置过!请继续
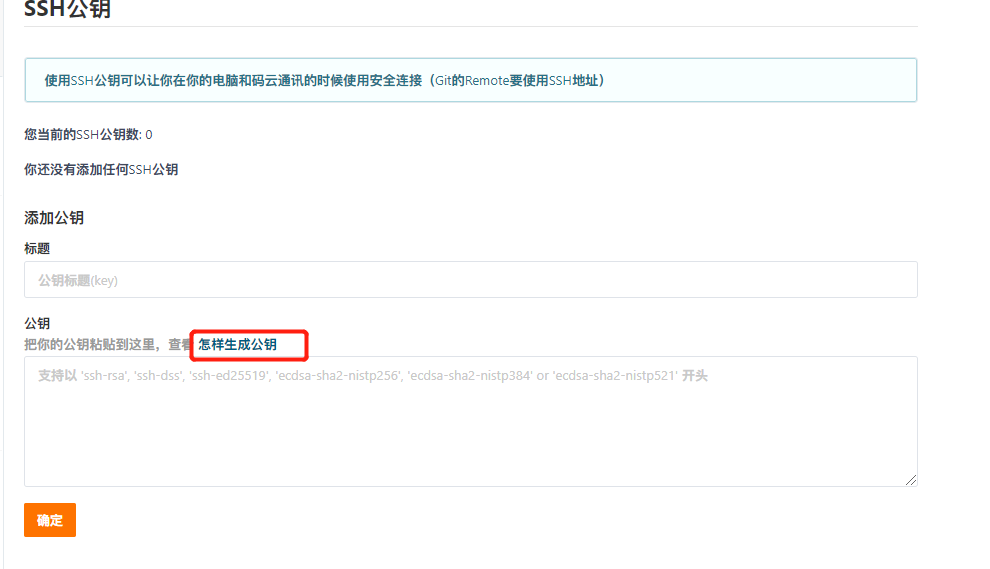
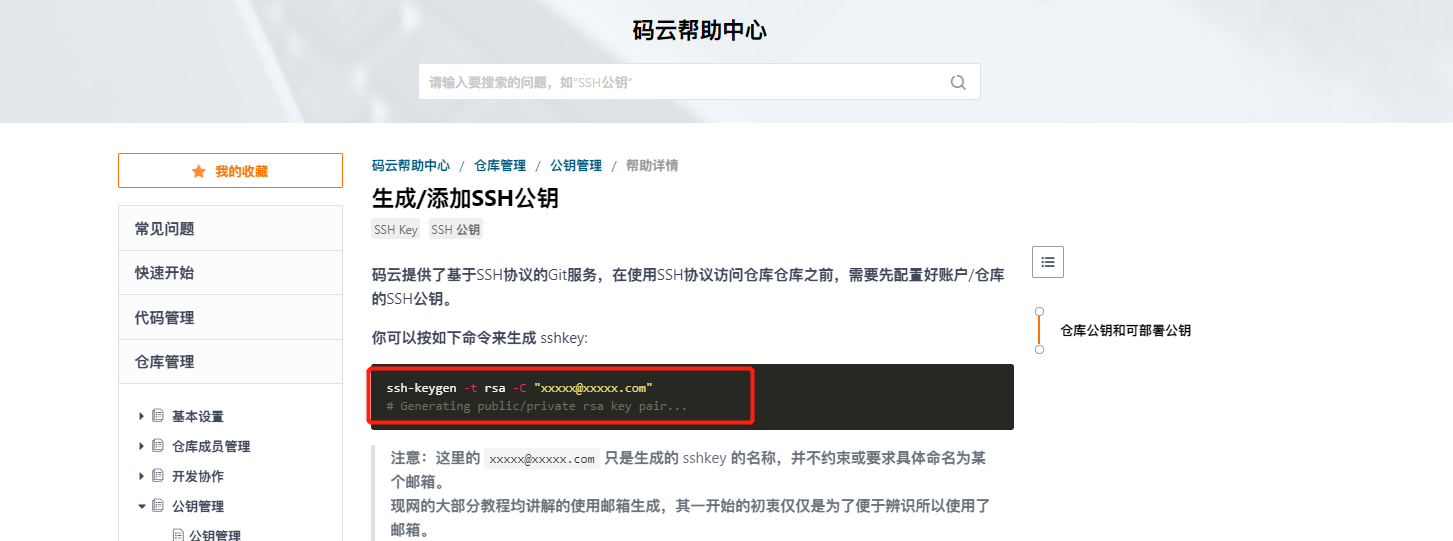
如果不知道如何设置请点击怎样生成公钥




ssh-keygen -t rsa -C "xxxxx@xxxxx.com"
双引号里的的xxxxx@xxxxx.com要替换为你当初注册码云账号的邮箱账号
比如:我举个栗子给你看
ssh-keygen -t rsa -C "gebilaowang@xxoo.com"
看到这里!我知道你懂的。
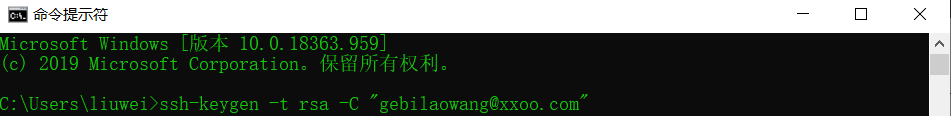
那就在windows黑窗口输入进去
什么是windows黑窗口?【吃屎啦你】

双引号的是我瞎写的!不要跟我写一样!写你注册码云账号时用的邮箱账号。如果不明白 去买根绳子!找棵树。
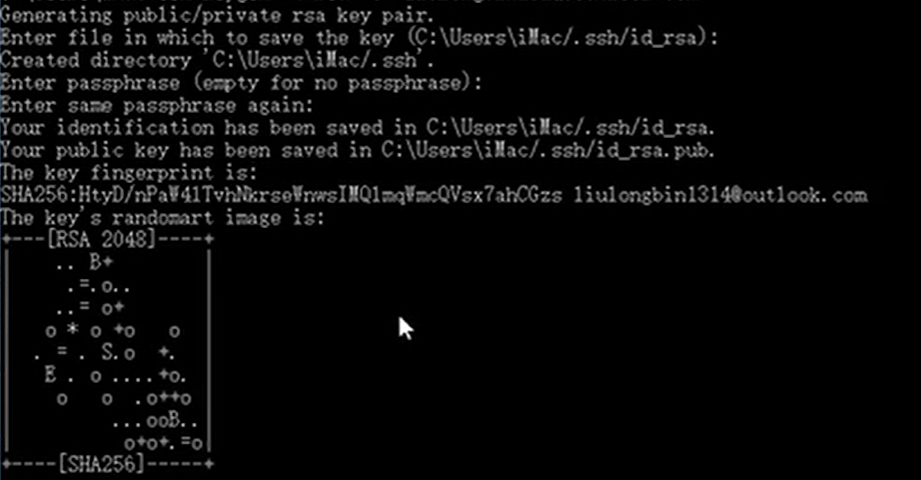
按三次回车键就完成了。
完成的画面像下面这样。

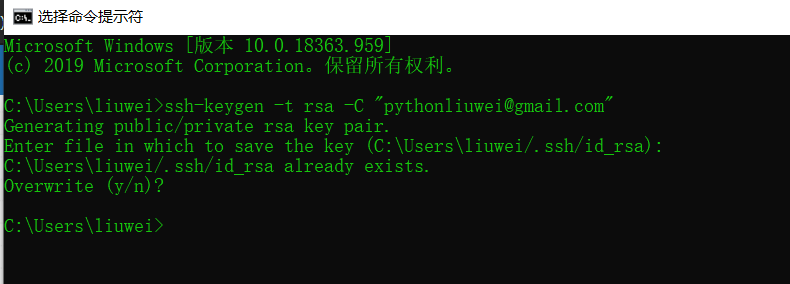
如果出现的画面向下面这样就说明你他娘的真是个人才!你已经弄过SSH了!只是你忘记你什么时候弄的了。

其他错误就跟我没关系了。我不知道怎么解决。还是买根绳子!找棵树吧。
做过了有没有看到这句话
Enter file in which to save the key (这里是存放的路径):
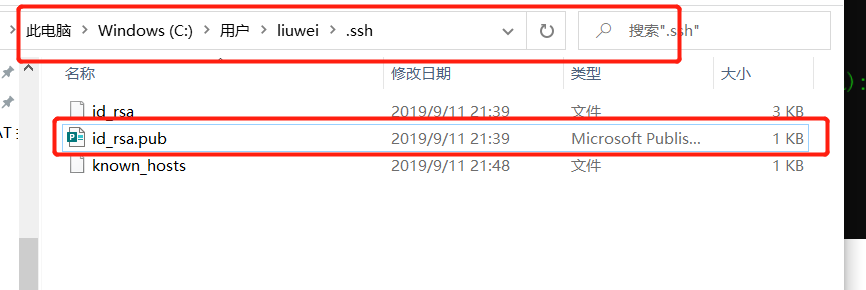
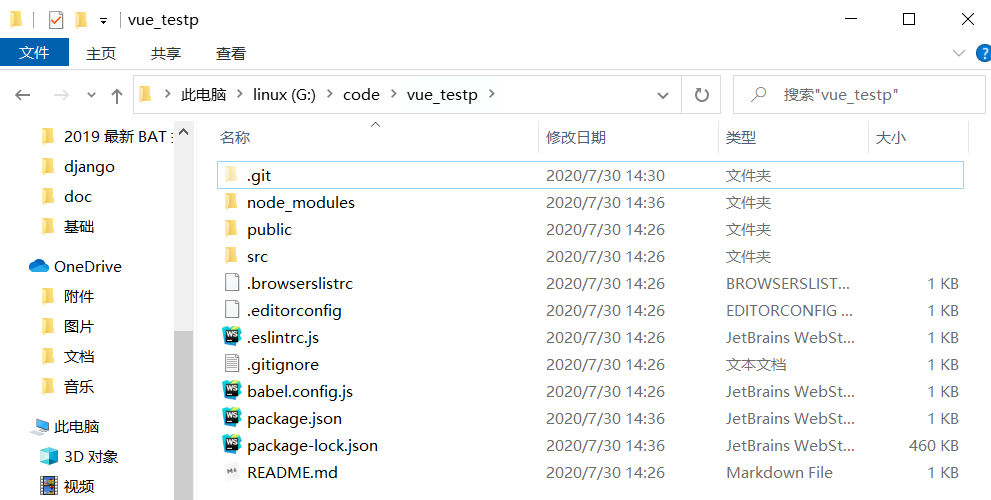
那你就去这个地方找,找到用记事本打开。复制

图片中的地址栏是我电脑上的路径,你电脑上的路径自己寻找 【也应该是此电脑>Windows(C:)>用户>这里我就不知道了>.ssh】
找不到 就买根绳子!找棵树。
那个id_rsa.pub就是我们要的ssh公钥。
点击右键!随便用啥编辑器打开。像文本打开,Vscode打开它,Sublime打开都可以。把里面内容全部复制。
Ctrl+A是全选
Ctrl+C是复制
Ctrl+V是粘贴

粘贴到gitee


输入你账号的密码就可以了

看到上面的画面就代表你的SSH公钥就已经完成了
那怎么知道自己设置好的公钥能不能用呢!
那我们肯定要测试一下咯
测试SSH公钥是否成功生效
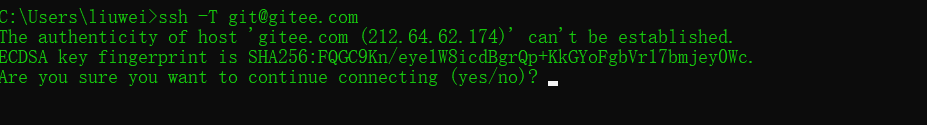
ssh -T git@gitee.com
将上面这条命令复制,在windows黑窗口中输入

这里它并没有告诉我们添加成功!只是告诉我们是否要将这个IP添加到可信列表中
我们输入yes ,然后回车
如果能看到Hi ……就已经完成了。
配置SSH公钥完成
初始化git远程仓库
废话少说!
要的开干。


只要写个仓库名称就可以了,点击创建
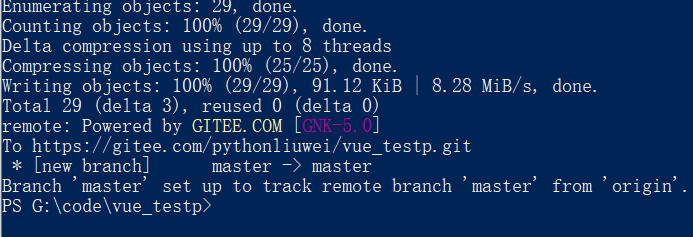
如果看到下面这个画面,那就是成功了

简易的命令行入门教程:
Git 全局设置:
git config --global user.name "刘韦"
git config --global user.email "pythonliuwei@aliyun.com"
在windows黑窗口复制粘贴 上面的内容
复制一行,粘贴一行,回车
如果电脑里没有git仓库就用下面的创建git仓库,如果电脑里有git仓库就用已有仓库里的。
我们不是已经创建过vue项目了嘛!我们就直接用已有仓库里的
创建 git 仓库:
mkdir vue_testp
cd vue_testp
git init
touch README.md
git add README.md
git commit -m "first commit"
git remote add origin https://gitee.com/pythonliuwei/vue_testp.git
git push -u origin master
已有仓库?
cd existing_git_repo
git remote add origin https://gitee.com/pythonliuwei/vue_testp.git
git push -u origin master
找到我们已有仓库的地址

按住Shift 点击鼠标右键 选择在此处打开PowerShell终端窗口
查看下文件的状态
git status
将所有文件添加到本地暂存区
git add .
将文件在提交到本地
git commit -m “add first”
将本地提交文件提交到远程仓库
首先我们应该在项目文件里才能去执行下面这段代码
git remote add origin https://gitee.com/pythonliuwei/vue_testp.git
然后在执行下面这段话[本地仓库和gitee仓库做一个关联]
git push -u origin master
按照要求输入你的码云账号的用户名和密码

第一次往码云的这个仓库中提交是需要输入账号和密码的!后面再提交就不需要提交了。
至此!vue项目的前端搭建到初始化就已经完成了。
【保姆级教学】新手第一次搭建vue项目和初始化的更多相关文章
- 搭建vue项目环境
前言 在开发本项目之前,我对vue,react,angular等框架了解,仅限于知道它们是什么框架,他们的核心是什么,但是并没有实际使用过(angular 1.0版本用过,因为太难用,所以对这类框架都 ...
- 快速搭建Vue项目
快速搭建Vue项目 第一次安装vue项目Vue推荐开发环境Node.js 6.2.0.npm 3.8.9.webpack 1.13.vue-cli 2.5.1.webstrom2016 安装环境: 安 ...
- Swagger保姆级教学
Swagger保姆级教学 Swagger 简介 Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样 ...
- 手把手教你用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
- element-ui和npm、webpack、vue-cli搭建Vue项目
一.element-ui的简单使用 1.安装 1. npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 2. CDN ...
- Visual code 搭建Vue项目
使用VS Code搭建Vue项目 1.安装 VScode 2..安装最新node.JS 2.安装cnpm镜像 淘宝镜像(node自带安装了npm,故不再安装) npm install -g cnpm ...
- vue-cli搭建vue项目更新
vue-cli搭建vue项目更新 更新之前一篇博客错误的地方,在使用vue init webpack xxx 之后并不需要使用npm install 下载依赖包,而是直接根据提示 打开文件夹 再npm ...
- 用vue-cli来搭建vue项目和webpack
vue-cli 用vue-cli来搭建vue项目 第一步:全局安装vue-cli sudo npm install vue-cli -g 第二步:初始化一个项目 vue init webpack-si ...
- 教你如何搭建vue项目
笔者工作也有一些时间,需要用vue写项目时也总是项目组长已经把项目搭建好了, 偶尔心血来潮想试着自己搭建一个vue项目 我们搭建vue项目呢主要是用到了vue-cli来搭建,但是前提是必须要已经安装好 ...
随机推荐
- ADAS感知设计
ADAS传感器融合 0.传感器标定 首先标定传感器.一般可以精度高的传感标定用精度低一个数量级的传感器,如用激光雷达标定毫米波雷达. 毫米波雷达标定:可以采用激光雷达对毫米波雷达进行标定.选取一个纹理 ...
- Oracle 11gR2 待定的统计信息(Pending Statistic)
Oracle 11gR2 待定的统计信息(Pending Statistic) 官档最权威: 发布优化器统计信息的用户界面 管理已发布和待处理的统计信息 实验先拖着.
- Python3笔记019 - 4.4 字典
第4章 序列的应用 python的数据类型分为:空类型.布尔类型.数字类型.字节类型.字符串类型.元组类型.列表类型.字典类型.集合类型 在python中序列是一块用于存放多个值的连续内存空间. py ...
- 关于CSS自文档的思考_css声明式语言式代码注释
obert C. Martin写的<Clean Code>是我读过的最好的编程书籍之一,若没有读过,推荐你将它加入书单. 注释就意味着代码无法自说明 —— Robert C. Martin ...
- CSS3动画 相比JS Animation 哪个更快?
CSS vs. JS Animation: 哪个更快? 基于JavaScript的动画竟然已经默默地比CSS的transition动画快了?而且,Adobe和 Google竟然一直在发布可以媲美原生应 ...
- 【git】配置git命令行别名
引言:由于有些git命令较长,记起来比较麻烦,为了git工具使用的方便,为命令行取别名有很大的必要. 1.在家目录添加.gitconfig文件. 此文件在创建git仓库时,一般是没有的,需要手动添加. ...
- abp重构登录
a.Core层 Authorization.Users.UserStore.cs public class UserStore : AbpUserStore<Role, User> { p ...
- 在windows中使用labelimg工具搭建图像标注小环境
文章分成两个部分,第一部分,labelimg工具的安装:第二部分,labelimg工具的使用方法. 第一部分:工具安装 方法一:直接使用网上编译好的Labelimg可执行文件(12.6M),双击执行即 ...
- 核心知识点:python入门
目录 一.python入门day1-day24 day01-03 编程语言 day04 变量 day05 垃圾回收机制(GC机制) 1 引用计数 2 标记清除 3 分代回收 day05 程序交互与基本 ...
- Vue 的响应式原理中 Object.defineProperty 有什么缺陷?
Object.defineProperty只能劫持对象的属性,从而需要对每个对象,每个属性进行遍历,如果,属性值是对象,还需要深度遍历.Proxy可以劫持整个对象,并返回一个新的对象. Proxy不仅 ...
