[BUGCASE]FixedDataTable表格数据渲染错误
一、问题描述
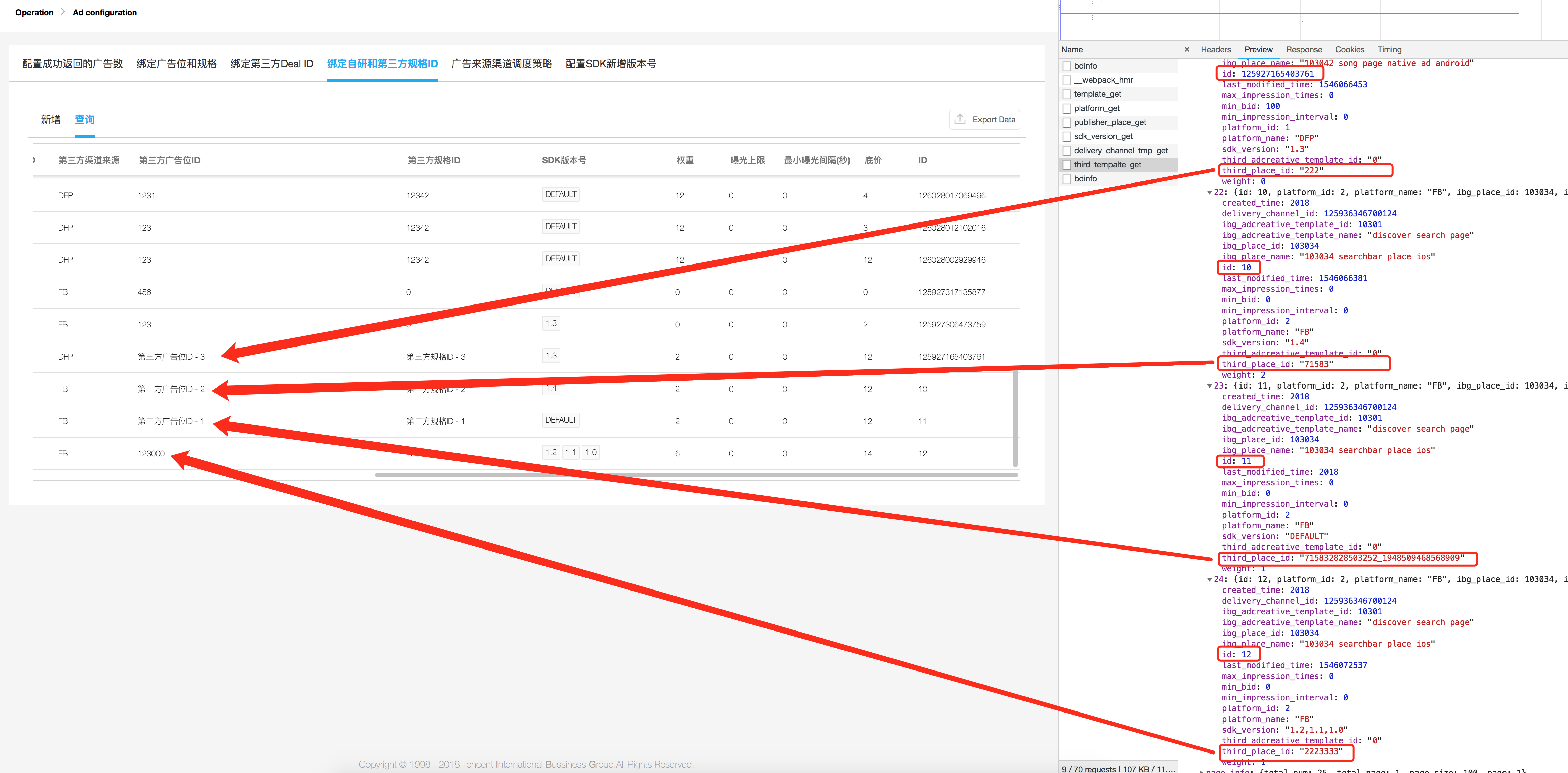
广告配置中绑定第三方规格ID表格数据,有一部分展示错乱,具体如下:

表格组件使用 Facebook 的 (fixed-data-table) 组件
二、原因分析
1.检查props
先查看下传入组件中的props是否正确,结果如下图:

发现传入EditableCell组件的data数据是没有问题的(和后台数据一致),但为什么渲染到页面中就不对呢?
2.单元格中的值currentValue出错
这样就直接将错误范围缩小到EditableCell组件,该组件渲染时出错,通过查看该组件源码,发现单元格中的值来自一个内部state: this.state.currentValue,该值在组件初始化时(constructor)设置了一次,在componentWillReceiveProps事件中也设置了一次,具体代码如下:
constructor(props) {
super(props);
console.log('props:', props);
this.state = { editable: false, errorTips: '', currentValue: this.formatValue(props) };
}
componentWillReceiveProps(nextProps) {
if(this.props.data !== nextProps.data) {
this.setState({currentValue: this.formatValue(nextProps)});
}
}
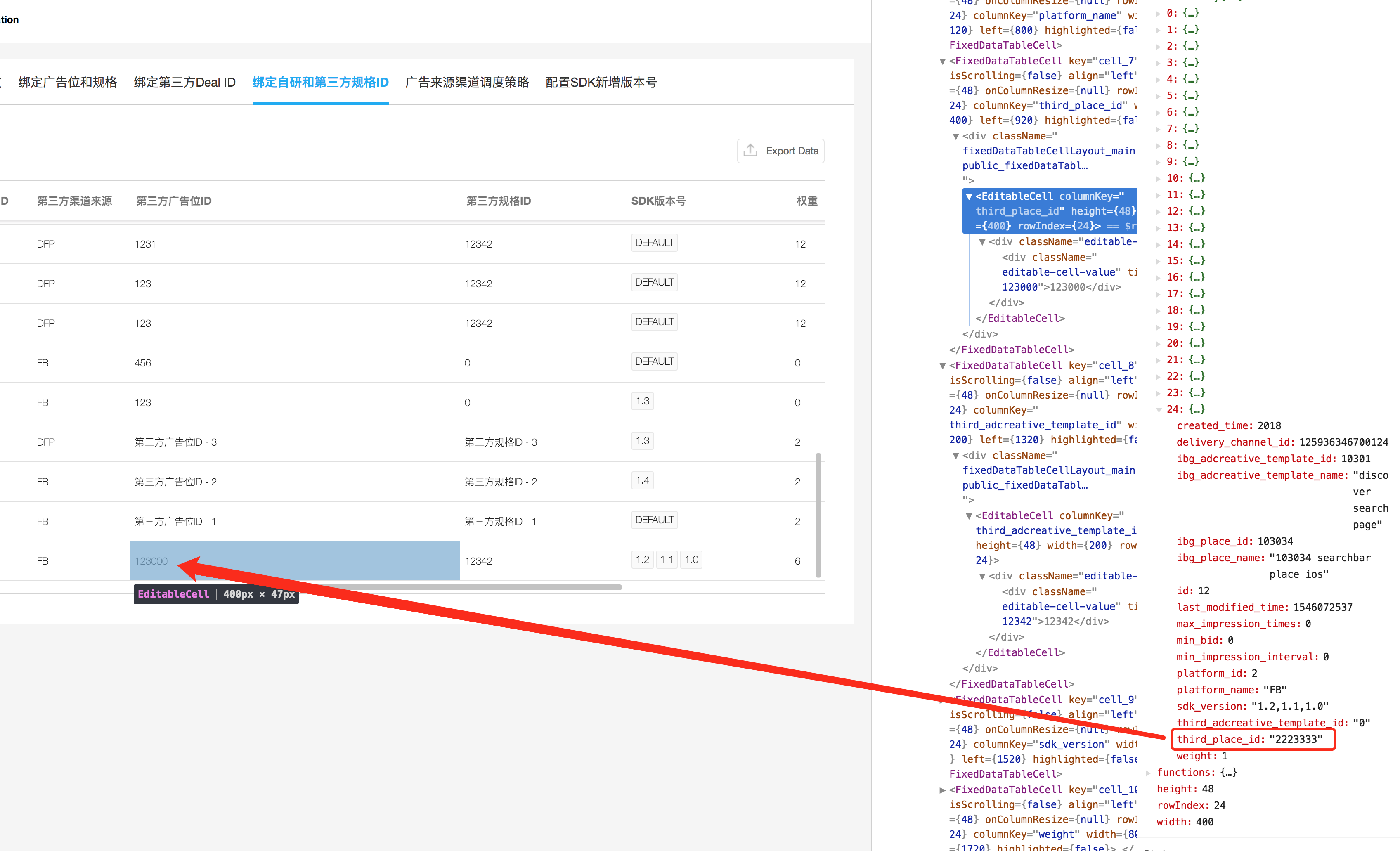
发现currentValue的值都被设置为:this.formatValue(props)
由于其值直接从render中取this.state.currentValue,于是将其打印出来,发现是错的;
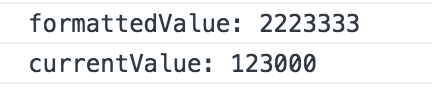
再将this.formatValue(this.props)打印出来,值是对的:

3.原来是componentWillReceiveProps没执行
前面已经分析过,this.state.currentValue只在两个地方设置了值,于是在这两个地方分别打印下currentValue的值,结果是:
- constructor执行了21次,打印了前21条数据的currentValue
- componentWillReceiveProps 中设置currentValue的语句没有执行
当鼠标滚动到第22条数据的位置时,componentWillReceiveProps事件执行了,但是设置currentValue的语句没执行,因为 if(this.props.data !== nextProps.data)返回false,试着将判断条件去掉,发现一切正常。
三、解决方案
将componentWillReceiveProps事件中的 if(this.props.data !== nextProps.data)判断条件去掉
四、深入思考
问题是解决了,可还是总觉得有些地方不是很清楚,比如:
- 为什么明明有25条数据,constructor却只执行了21次?
- 为什么当鼠标滚动到第22条数据的位置时,componentWillReceiveProps事件会执行?
于是继续深入研究:
1.fixed-data-table数据渲染原理
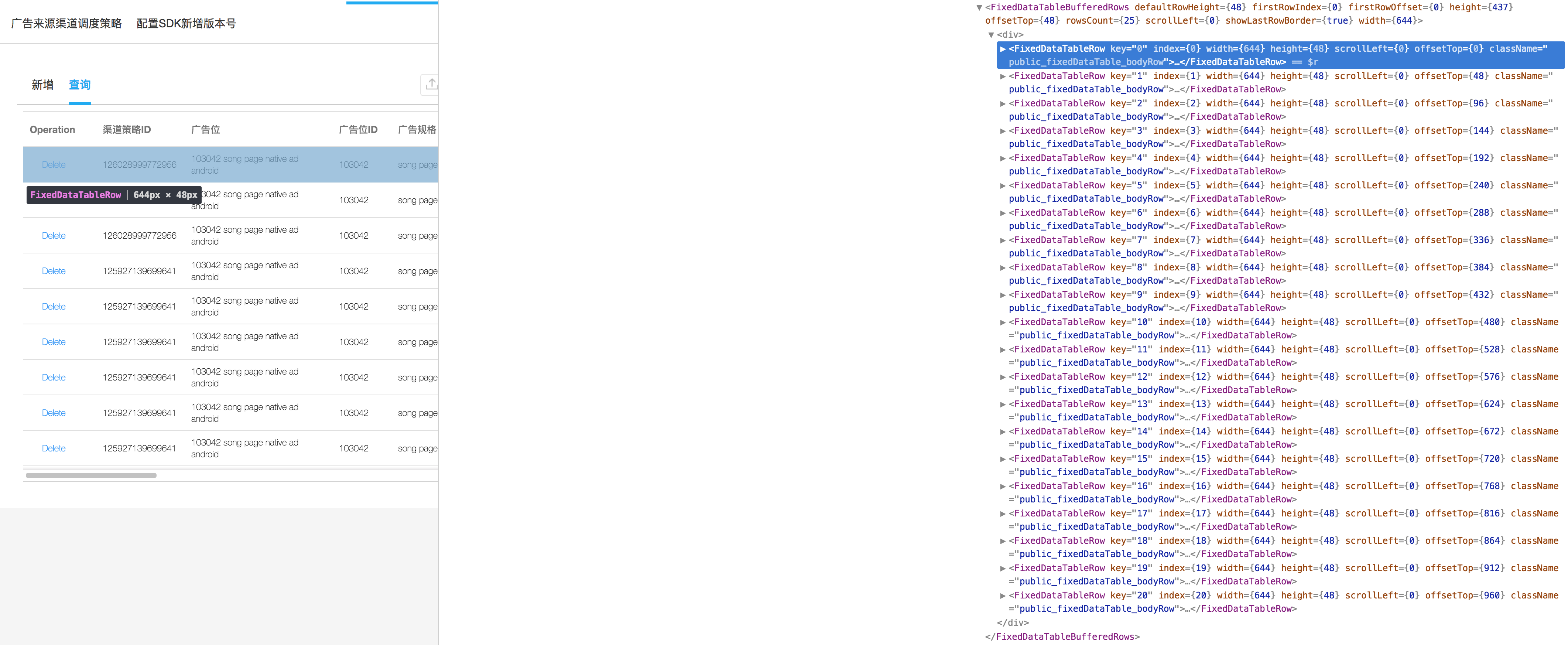
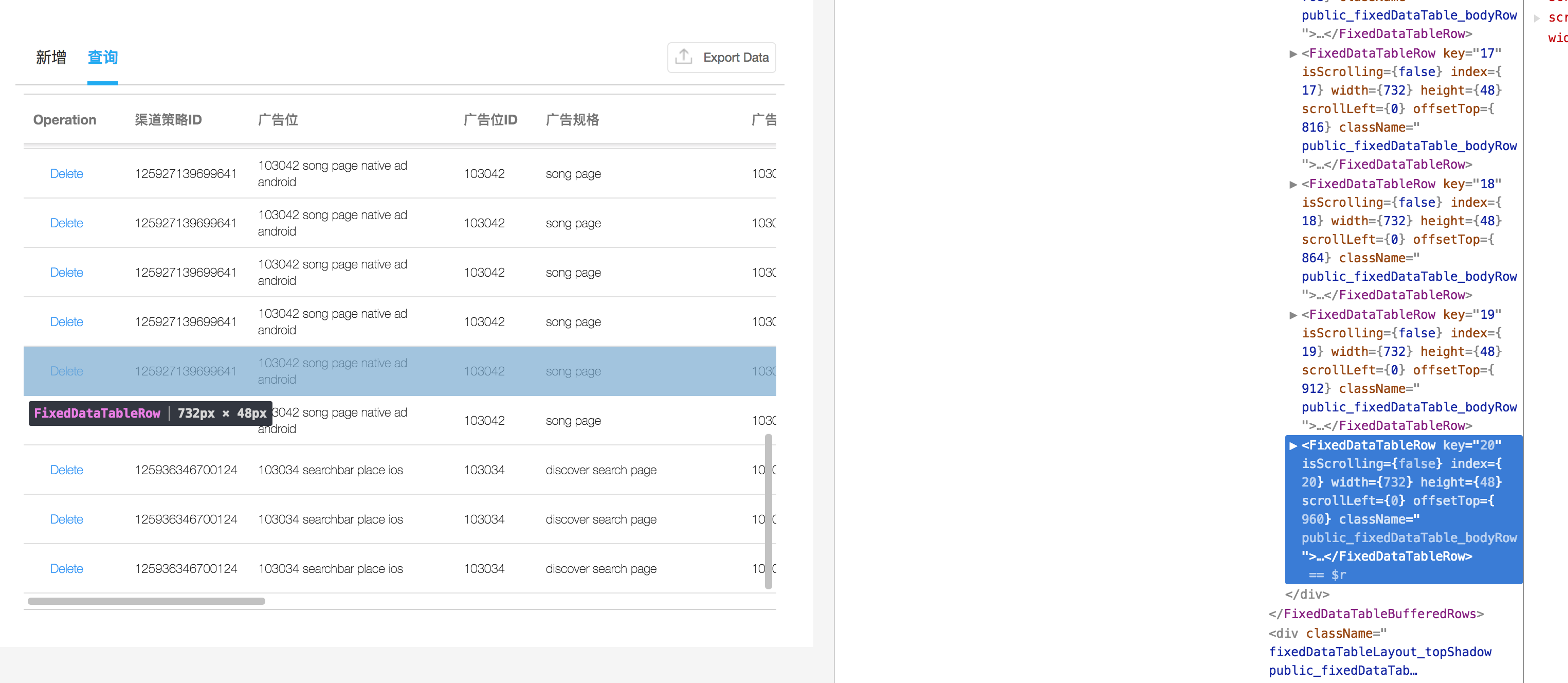
通过观察react组件层次结构,发现只有21行数据:

另外4条数据哪去了?于是鼠标往下滚,滚到最后,发现DOM中还是只有21行数据,不过发现一个有趣的现象,最后一个DOM节点指向的并不是最后一条数据,而是第21条数据:

其他数据去哪儿了?
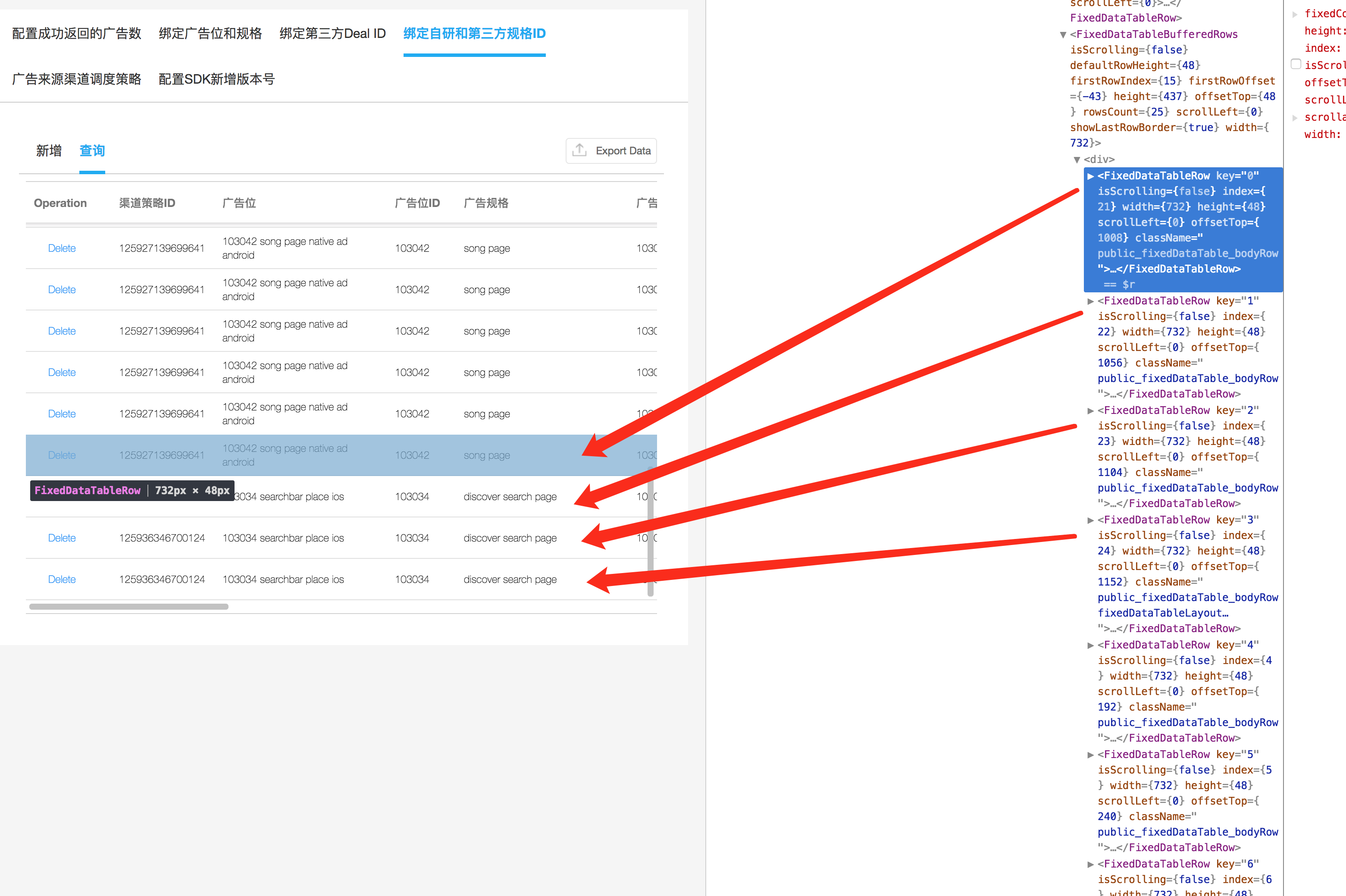
通过使用React元素检查器发现,最后4个数据居然跑到最前面去了:

于是猜想:
fixed-data-table并不是一次性将所有数据渲染到页面上,而是只渲染其中一部分(这里是21条数据),随着鼠标滚动动态渲染。
可是为什么是21行数据(21个DOM节点 FixedDataTableRow)?
2.源码研究:DOM节点数量的计算
通过研究fixed-data-table的源码FixedDataTableRowBuffer.js发现:
21这个数字的计算公式如下:
var MIN_BUFFER_ROWS = 3;
var MAX_BUFFER_ROWS = 6;
this._maxVisibleRowCount = Math.ceil(viewportHeight / defaultRowHeight) + 1;//ceil(437/48) = 11
this._bufferRowsCount = clamp(Math.floor(this._maxVisibleRowCount / 2), MIN_BUFFER_ROWS, MAX_BUFFER_ROWS);//clamp方法用于将value限制在[min, max]区间内,这里是[3, 6]
//floor(11/2)=5 clamp(5, 3, 6)=5
//关键代码
var viewportRowsCount = lastViewportRowIndex - firstViewportRowIndex + 1;//可视区域行数
var allowedRowsCount = viewportRowsCount + this._bufferRowsCount * 2;//DOM节点数量
// allowedRowsCount = 11 + 5*2 = 21
五、经验沉淀
- 1.保持谨慎,并及时响应。不忽视小问题,因为小问题有可能会引发更大的问题,对问题及时响应和解决
- 2.开发过程中,善于发现隐患,并及时解决
- 3.充分自测,自己负责的项目要随时检查是否出故障,最好是能写单元测试,保证质量
- 4.多向别人学习,了解不同的思维方式,提高自身解决问题的能力
- 5.多总结反思,从问题和错误中学习
六、致谢&参考资料
- 感谢在问题排查过程中提供协助的
haowei、afei、yuiffy - https://github.com/facebookarchive/fixed-data-table
- fixed-data-table源码
结论
一句话总结:
表格单元格中的数据来源于一个内部state currentValue, 该值只在组件首次渲染时设置了一次,并且只设置了前21条数据的值(FixedDataTable
动态数据加载机制的原因),而业务中由于一个if逻辑的错误,导致滚动鼠标时,剩余4条本应设置的currentValue没有被设置,从而组件使用了21条数据中的前4条数据的值,导致数据展示错误。
[BUGCASE]FixedDataTable表格数据渲染错误的更多相关文章
- 【日常笔记】datatables表格数据渲染
现在有很多表格渲染方式 这里只是记录怎么使用datatables渲染数据 使用datatables可以更方便的来渲染数据 [中文api]http://datatables.club/index.htm ...
- layui表格数据渲染SpringBoot+Thymeleaf返回的数据时报错(Caused by: org.attoparser.ParseException: Could not parse as expression: ")
layui table渲染数据时报错(Caused by: org.attoparser.ParseException: Could not parse as expression: ") ...
- vuejs的v-for遇到过的数据渲染错误的bug,原因是和key值有关
<div v-for="(item,i) in doc" :key="i"> <el-row> <el-col :span=& ...
- Angular将填入表单的数据渲染到表格
一.项目简介 我们将采用Angular框架来做一个demo,这个demo将要实现的功能如下: 在X坐标和Y坐标文本框输入信息,然后点击添加,就会在下面表格 中出现一项相应的数据,点击每一项旁边的删除按 ...
- 超全table功能Datatables使用的填坑之旅--1: 无法渲染表格数据: ajax调用了参数 : success
问题:Datatables: 无法渲染表格数据 原因:datatables的ajax 传了"success":function(){},导致无法渲染数据. ajax 删掉" ...
- Vue电商后台管理系统项目第2天-首页添加表格动态渲染数据&分页
0x01.使用Github学习的姿势 基于昨天的内容,今天的内容需要添加几个单文件组件,路由文件也需要做相应的增加,今天重点记录使用Element-UI中的表格组件实现数据动态渲染的实现流程和分页功能 ...
- Java读取Execl表格数据
在前面提到用java代码新建一个Execl 表格并添加数据到表格中, 这次写了一个读取Execl表格数据并添加导数据库中的案列 给定对方一个Execl模板表格,如果导入的Execl表格和预订的表格不相 ...
- easyUI datagrid 多行多列数据渲染异常缓慢原因以及解决方法
原因 最近,在优化之前公司帮联想(外包)做的一个老的后台管理系统,由于项目是基于easy UI框架,页面是后台用jsp实现的,再加上在公司推行前后端分离的实践,大部分项目都基于vue采用前后端分离去实 ...
- JAVA Freemarker + Word 模板 生成 Word 文档 (普通的变量替换,数据的循环,表格数据的循环,以及图片的东替换)
1,最近有个需求,动态生成 Word 文当并供前端下载,网上找了一下,发现基本都是用 word 生成 xml 然后用模板替换变量的方式 1.1,这种方式虽然可行,但是生成的 xml 是在是太乱了,整理 ...
随机推荐
- ucore操作系统学习(四) ucore lab4内核线程管理
1. ucore lab4介绍 什么是进程? 现代操作系统为了满足人们对于多道编程的需求,希望在计算机系统上能并发的同时运行多个程序,且彼此间互相不干扰.当一个程序受制于等待I/O完成等事件时,可以让 ...
- Typora设置Vue主题
平时看视频,发现好多老师使用 Typora 时,界面跟我的不一样,好看一些,后来查了下才知道老师使用了Vue主题,接下来我就记录下设置Vue主题的步骤吧 一.下载Vue主题 地址:http://the ...
- leetcode99:n-queens
题目描述 N皇后问题是把N个皇后放在一个N×N棋盘上,使皇后之间不会互相攻击. 给出一个整数n,返回n皇后问题的所有摆放方案 例如: 4皇后问题有两种摆放方案 [".Q..", ...
- B/S图书管理系统
B/S图书管理系统 系统管理 ①新用户注册 ②用户信息修改:修改信息,修改密码 ③锁定用户 ④注销用户 书籍管理 ①新书入库 ②借书办理 ③还书办理 ④书记注销 个人管理 ①图书查询 ②借书单查询 ③ ...
- win10免费通用永久激活秘钥分享 win1020H2正式版序列号推荐
win10最新永久激活密钥神key如下: win10免费密钥 NW06D-722C0-5X6A1-MQ83B-2ER3D win10免费密钥 NP3KM-NQZD6-X406E-1QPKR-4VRZD ...
- Python爬虫-换行的匹配
之前在学习爬虫的时候遇到了匹配内容时发现存在换行,这时没法匹配了,后来在网上找到了一种方法,当时懒得记录,今天突然有遇到了这种情况,想想还是在这里记录一下吧. 当时爬取的时csdn首页博客,如下图 看 ...
- mysql优化之2--索引优化
1. 创建联合索引时,要注意,离散度大的列前置. 可以通过 select count(distinct(A)),count(distinct(B)) from tb; 看哪个列离散度大. 2. 索引列 ...
- Docker - 解决在容器内删除和主机映射的目录而报错 rm: cannot remove 'webapps': Device or resource busy 的问题
问题背景 docker run -d --name tomcat7 -v /usr/local/tomcat/webapps:/usr/local/tomcat/webapps tomcat:7 使用 ...
- linux 中断softirq tasklet
硬中断为什么不能休眠--- 中断线程以及软中断解决了什么问题---- 软中断cb函数是否允许相应本地中断,什么时候开启中断关闭中断---- 什么是软中断上下文------- 什么是tasklet 和软 ...
- tcp 接收被动关闭 fin
void tcp_rcv_established(struct sock *sk, struct sk_buff *skb, const struct tcphdr *th, unsigned int ...
