JavaScript代码是怎么执行的?
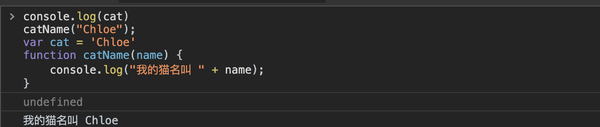
console.log(cat)
catName("Chloe");
var cat = 'Chloe'
function catName(name) {
console.log("我的猫名叫 " + name);
}
- 执行第一句的时候,cat并没有定义,结果应该是抛出一个错误,然后结束执行。
Uncaught ReferenceError: cat is not defined

- 首先执行var cat = undefined和function catName(){}
- 然后执行console.log(cat) // undefined
- 接着调用catName()
- 最后给cat赋值cat = 'Chloe'
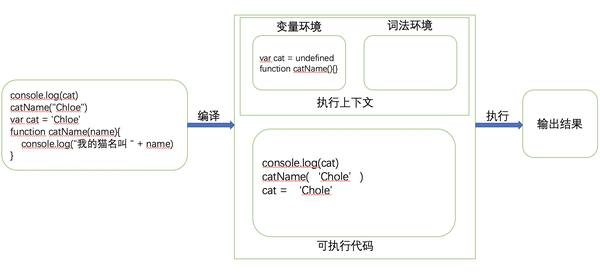
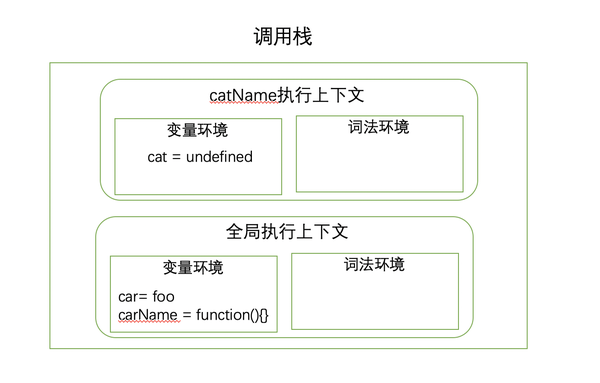
变量提升(Hoisting)被认为是, Javascript中执行上下文 (特别是创建和执行阶段)工作方式的一种认识

- JavaScript引擎会将var变量声明和函数声明等的变量提升内容放在变量环境中。
- 接下来JavaScript引擎会把声明以外的代码编译为字节码--可执行代码。
- 执行到console.log(cat)时,JavaScript引擎在变量环境中查找cat这个变量,由于变量环境存在cat变量,并且其值为undefined,所以这时候就输出undefined。
- 当执行到catName函数时,引擎在变量环境中查找该函数,由于变量环境中存在该函数的引用,所以引擎执行该函数,并输出执行结果。
- 执行cat赋值,引擎在变量环境查找到cat变量,并进行赋值。
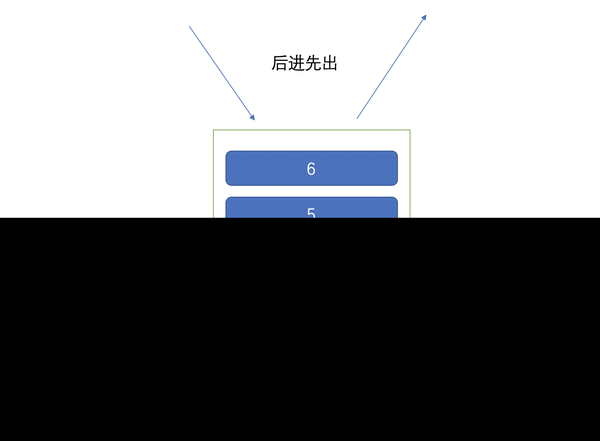
栈是计算机科学中的一种抽象数据类型,只允许在有序的线性数据集合的一端(称为堆栈顶端,英语:top)进行加入数据(英语:push)和移除数据(英语:pop)的运算。因而按照后进先出(LIFO, Last In First Out)的原理运作

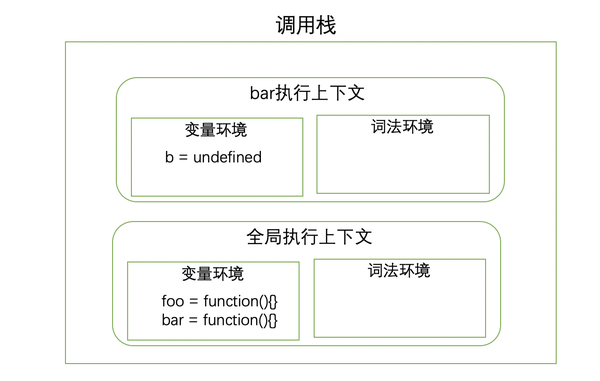
function foo() {
var a = 0
console.log(a)
}
function bar() {
var b = 1
foo()
console.log(b)
}
bar()


var cat = "foo"
function catName(){
console.log(cat);
if(false){
var cat = "bar"
}
console.log(cat);
}
catName()

- 创建catName执行上下文时,JavaScript引擎会将var变量声明cat提升内容放在变量环境中,赋予默认值undefined。
- 执行到catName内部的console.log(cat)时,在catName执行上下文中的变量环境找到了cat的值,输出undefined。
- if判断为false,不执行。
- 执行console.log(cat),参照第二步,输出undefined。
function foo () {
for (var i=0; i<10; i++){}
console.log(i)
}
foo()
- 全局作用域
- 函数作用域
var cat = "foo"
function catName(){
if(true){
var cat = "bar"
console.log(cat);
}
console.log(cat);
}
catName()

var cat = "foo"
function catName(){
if(true){
let cat = "bar"
console.log(cat);
}
console.log(cat);
}
catName()

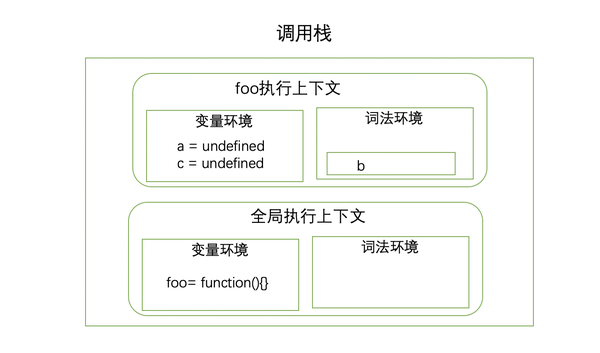
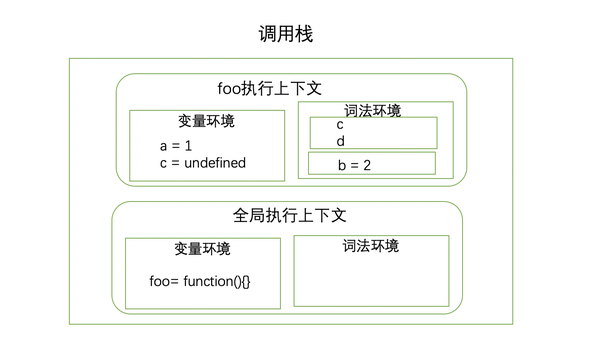
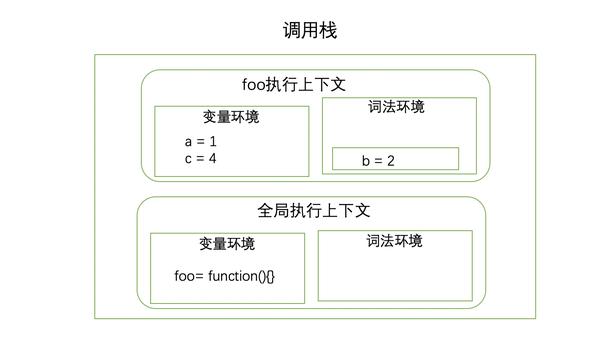
function foo(){
var a = 1
let b = 2
{
let b = 3
var c = 4
let d = 5
console.log(a)
console.log(b)
}
console.log(b)
console.log(c)
console.log(d)
}
foo()

- 在函数内部使用var声明的变量都放在变量环境中,并赋予一个默认值undefined。
- 在函数内部使用let声明的变量被放在词法环境中,没有赋予一个默认值。
- 在函数内部中的{}内部使用let声明的变量没有放在词法环境中。


if (true) {
console.log(typeof value); // 引用错误
let value = 'blue'
}
- 全局执行上下文
- 函数执行上下文
- eval执行上下文
作者:zhangwinwin来源:github
JavaScript代码是怎么执行的?的更多相关文章
- What happens to our code? JavaScript 代码是怎样执行的
1. 我们的代码第一步会被parser 语法分析程序分析. 如果没有报错之后 2. 生产SyntaxTree, 我们的代码会转换成machine code 3. 最终 我们的代码会被运行出来. 下面的 ...
- 优化javaScript代码,提高执行效率
今天看完书,总结了一下可以如何优化 JavaScript . 1.合并js文件 为优化性能,可以把多个js文件(css文件也可以)合并成极少数大文件.跟十个5k的js文件相比,合并成一个50k的文件更 ...
- C#执行javascript代码
最近在做网站自动登陆小工具,遇到技术屏障.密码在submit时会使用js进行加密.这时我需要模拟这个加密过程,想到使用C#执行javascript代码. 对于执行javascript代码,纯代码方式使 ...
- javascript代码放置位置对程序的影响
在编写html文档时,javascript可以放置的位置有两个地方<head>或者<body>,但是放置的地方,会对 JavaScript 代码的正常执行会有一定影响.由于 H ...
- 分析JavaScript代码应该放在HTML代码哪个位置比较好
本文总结了多种放置JS代码的方法,需要的朋友可以参考下 在哪里放置 JavaScript 代码? 通常情况下,JavaScript 代码是和 HTML 代码一起使用的,可以将 JavaScript 代 ...
- JavaScript代码放在HTML代码不同位置的差别
通常情况下,JavaScript 代码是和 HTML 代码一起使用的,可以将 JavaScript 代码放置在 HTML 文档的任何地方.但放置的地方,会对 JavaScript 代码的正常执行会有一 ...
- javascript的装载和执行
前言 为什么要采用js来create一个script标签,设置src然后append到head中,而不是直接使用script标签,这样不是更简单点吗? javascript的装载和执行 首先,我想说一 ...
- javaScript代码执行顺序
javaScript是一种描述型脚本语言,由浏览器进行动态的解析和执行. 页面加载过程中,浏览器会对页面上载入的每个js代码块进行扫描. JavaScript是一段一段的分析执行的,在分析执行同一段代 ...
- 意外作出了一个javascript的服务器,可以通过js调用并执行任何java(包括 所有java 内核基本库)及C#类库,并最终由 C# 执行你提交的javascript代码! 不敢藏私,特与大家分
最近研发BDC 云开发部署平台的数据路由及服务管理器意外作出了一个javascript的服务器,可以通过js调用并执行任何java(包括 所有java 内核基本库)及C#类库,并最终由 C# 执行你提 ...
随机推荐
- three.js WebGLRenderTarget
今天郭先生说一说WebGLRenderTarget,它是一个缓冲,就是在这个缓冲中,视频卡为正在后台渲染的场景绘制像素. 它用于不同的效果,例如把它做为贴图使用或者图像后期处理.线案例请点击博客原文. ...
- Linux下删除文件名带有空格的文件
1.使用单引号将文件名括起来进行操作: rm '2018-08-07 17-29-48.png'
- Java学习日报10.1
学习内容一 ********************************** 代码 **********************************public class EnumTest ...
- 分布式零基础之--分布式CAP理论
研究到分布式系统CAP理论,记录下来下回详细分析它: CAP是指三个单词的简称 C: 一致性(Consistence) 所有节点访问的都是同一份最新的数据副本. A: 可用性(Availability ...
- 自动化运维工具-Ansible之3-playbook
自动化运维工具-Ansible之3-playbook 目录 自动化运维工具-Ansible之3-playbook PlayBook初识 YAML语法 PlayBook部署httpd PlayBook实 ...
- 01 . Go之从零实现Web框架(框架雏形, 上下文Context,路由)
设计一个框架 大部分时候,我们需要实现一个 Web 应用,第一反应是应该使用哪个框架.不同的框架设计理念和提供的功能有很大的差别.比如 Python 语言的 django和flask,前者大而全,后者 ...
- WebService 适用场合
适用场合 1.跨防火墙通信 如果应用程序有成千上万的用户,而且分布在世界各地,那么客户端和服务器之间的通信将是一个棘手的问题.因为客户端和服务器之间通常会有防火墙或者代理服 务器.在这种情况下,使用D ...
- 对CROS OPTIONS预检请求的一些思考
前后端分离模大势所趋,跨域问题更是老生常谈. 问题背景: 浏览器最基本的安全规范-同源策略.所谓同源是指域名.协议.端口相同.不同源的浏览器脚本(javascript.ActionScript.can ...
- GitHub基础使用指南
引言: 只要进行了一段时间的软件或者编程相关知识的学习,相信大家或多或少都会见过这只"猫猫",这可不是什么宠物店铺的商标,身为即将成为程序猿/媛的你,或者已经是一位程序猿/媛的你, ...
- 在Docker下进行MyCAT管理双主双从MySQL集群
前言 在Docker下双主双从MySQL集群模拟 https://www.cnblogs.com/yumq/p/14259964.html 本文实验配置文件 Docker拉取MyCAT镜像 如果没启动 ...
