Webpack4.0各个击破(5)module篇
一. 模块化乱炖

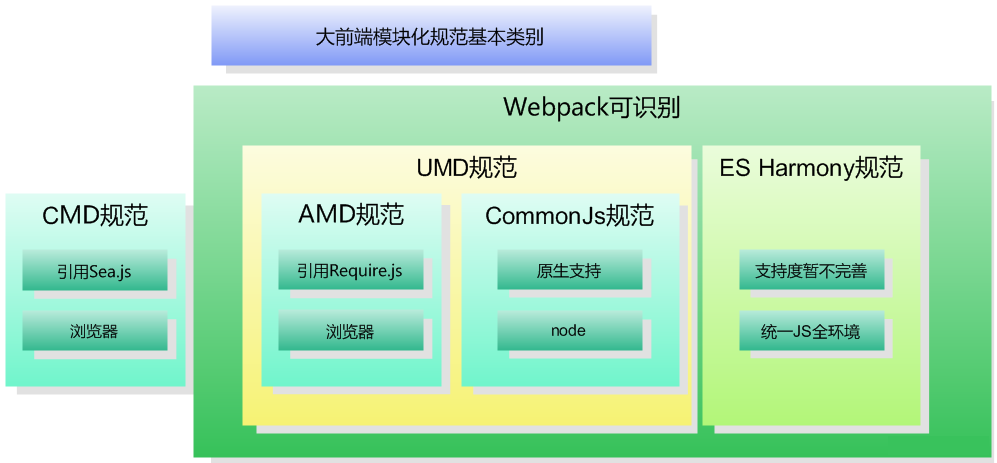
脚本合并是基于模块化规范的,javascript模块化是一个非常混乱的话题,各种【*MD】规范乱飞还要外加一堆【*.js】的规范实现。现代化前端项目多基于框架进行开发,较为流行的框架内部基本已经统一遵循ES6的模块化标准,尽管支持度不一,但通过构建工具可以解决浏览器支持滞后的问题;基于nodejs的服务端项目原生支持CommonJs标准;而开发中引入的一些工具类的库,热门的工具类库为了能同时兼容浏览器和node环境,通常会使用UMD标准(Universal Module Definition) 来实现模块化,对UMD范式不了解的读者可以先阅读《javascript基础修炼(4)——UMD规范的代码推演》一文,甚至有些第三方库并没有遵循任何模块化方案。如果不借助构建工具,想要对各类方案实现兼容是非常复杂的。
二. webpack与模块化
webpack默认支持的是CommonJs规范,毕竟它是nodejs支持的模块管理方式,而没有node哪来的webpack。但同时为了扩展其使用场景,webpack在版本迭代中也加入了对ES harmony规范和AMD规范的兼容。
webpack如何识别CommonJs模块
webpack打包后输出文件的基本结构是下面这个样子的:
(function(modules) { // webpackBootstrap// 模块缓存对象var installedModules = {};// webpack内部的模块引用函数function __webpack_require__(moduleId) {// 加载入口JS// 输出return module.exports;}// 挂载模块数组__webpack_require__.m = modules;// ...// 在__webpack_require__挂载多个属性// 传入入口JS模块ID执行函数并输出模块return __webpack_require__(__webpack_require__.s = 0);});// 包含所有模块的数组([/* id为0 */(function(module, exports) {console.log('1')})]);
简化以后实际上就是一个自执行函数:
(function(modules){return __webpack_require__(0);}([Module0,Module1...]))
可以看到__webpack_reqruie__( )这个方法的参数就是模块的唯一ID标识,返回值就是module.exports,所以webpack对于CommonJs规范是原生支持的。
webpack如何识别ES Harmony模块
对于ES Harmony规范不熟悉的可以查看《ES6 Module语法》一文。
先使用import命令加载一个CommonJs规范导出的模块,查看打包后的代码可以看到模块引用的部分被转换成了下面这样:
__webpack_require__.r(__webpack_exports__);/* harmony import */var _components_component10k_js__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__("./components/component10k.js");/* harmony import */var _components_component10k_js__WEBPACK_IMPORTED_MODULE_0___default = __webpack_require__.n(_components_component10k_js__WEBPACK_IMPORTED_MODULE_0__);
简化一下再来看:
__webpack_require__.r(__webpack_exports__);var a = __webpack_require__("./components/component10k.js");var b = __webpack_require__.n(a);
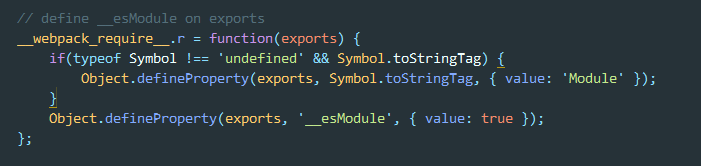
这里涉及到两个工具函数:

这个方法是给模块的exports对象加上ES Harmony规范的标记,如果支持Symbol对象,则为exports对象的Symbol.toStringTag属性赋值Module,这样做的结果是exports对象在调用toString方法时会返回'Module'(笔者并没有查到这种写法的缘由);如果不支持Symbol对象,则将exports.__esModule赋值为true。
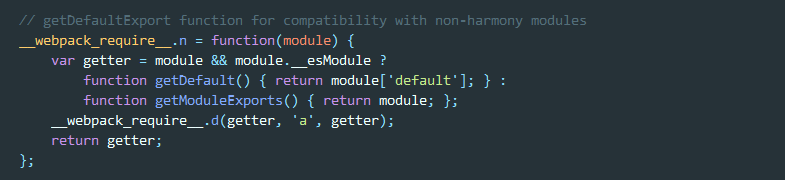
另一个工具函数是:

传入了一个模块,返回一个getter方法,此处是一个高阶函数的应用,实现的功能是当模块的__esModule属性为真时,返回一个getDefault( )方法,否则返回getModuleExports( )方法.
回过头再来看上面的简化代码:
// 添加ES Harmony规范模块标记__webpack_require__.r(__webpack_exports__);// a实际上得到了模块通过module.exports输出的对象var a = __webpack_require__("./components/component10k.js");// 根据a的模块化规范类型返回不同的getter函数,当getter函数执行时才会真正得到模块对象var b = __webpack_require__.n(a);
总结一下,
webpack所做的处理相当于对模块增加了代理,如果被加载模块符合ES Harmony规范,则返回module['default'],否则返回module。这里的module泛指模块输出的对象。
再使用import加载一个使用export语法输出的ES Harmony模块,查看打包结果中的模块文件可以看到:
//component10k.js模块文件在main.bundle.js中的内容__webpack_require__.r(__webpack_exports__);__webpack_exports__["default"] = (function(){Array.from('component10k');})
可以看到输出的内容直接绑定到了输出模块的default属性上,由于这个模块被打上了__esModule的标记,所以引用它的模块会通过module['default']来取用其内容,也就正好命中了模块的输出内容。
webpack如何识别AMD模块
我们将component10k.js模块改为用AMD规范定义:
define(function(){console.log('test');})
查看经过webpack打包后,这个模块变成了如下的样子:
var __WEBPACK_AMD_DEFINE_RESULT__;!(__WEBPACK_AMD_DEFINE_RESULT__ = (function(){console.log('test');}).call(exports, __webpack_require__, exports, module), __WEBPACK_AMD_DEFINE_RESULT__ !== undefined && (module.exports = __WEBPACK_AMD_DEFINE_RESULT__));
简化一下:
var result;!(result=(function(){}).call(...),result!==undefined && module.exports = result);
抽象一下:
var result;!(expression1,expression2 && expression3)
这里涉及的javascript的基本知识较多,逗号表达式的优先级最低,所以最后参与运算,逗号表达式会从左到右依次执行语句,并返回最后一个表达式的结果,&&为短路运算语法,即前一个条件成立时才计算后面的表达式,赋值语句执行完后会将所赋的值返回。此处外层的!(expression )语法起了什么作用,笔者也没看懂,希望了解的读者多多指教。
所以,
webpack对于AMD模块的处理,实际上是加了一层封装,将模块运行的结果挂载到了webpack模块的module.exports对象上。
作者:大史不说话
链接:Webpack4.0各个击破(5)module篇
来源:博客园
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
Webpack4.0各个击破(5)module篇的更多相关文章
- webpack4.0各个击破(5)—— Module篇
webpack4.0各个击破(5)-- Module篇 webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决 ...
- webpack4.0各个击破(7)—— plugin篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习we ...
- Webpack4.0各个击破(10)integration篇
一. Integration 下文摘自webpack中文网: 首先我们要消除一个常见的误解,webpack是一个模块打包工具(module bundler),它不是一个任务执行工具,任务执行器是用来自 ...
- Webpack4.0各个击破(8)tapable篇
目录 一. tapable概述 二. tapable-0.2源码解析 2.1 代码结构 2.2 事件监听方法 2.3 事件触发方法 三. tapable1.0概述 一. tapable概述 tapab ...
- Webpack4.0各个击破(7)plugin篇
目录 一. plugin概述 1.1 Plugin的作用 1.2 Compiler 1.3 Compilation 二. 如何写一个plugin 四. 实战 [参考] 一. plugin概述 1.1 ...
- Webpack4.0各个击破(6)loader篇
目录 一. loader综述 二. 如何写一个loader 三. loader的编译器本质 [参考] 一. loader综述 loader是webpack的核心概念之一,它的基本工作流是将一个文件以字 ...
- Webpack4.0各个击破(1)html篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习we ...
- webpack4.0各个击破(4)—— Javascript & splitChunk
目录 一. Js模块化开发 二. Js文件的一般打包需求 三. 使用webpack处理js文件 3.1 使用babel转换ES6+语法 3.2 脚本合并 3.3 公共模块识别 3.4 代码分割 3.5 ...
- webpack4.0各个击破(10)—— Integration篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习we ...
随机推荐
- [LeetCode]367. Valid Perfect Square判断完全平方数
方法有很多,我觉得比较容易记住的是两个,一个是二分法,在1-num/2中寻找目标数 另一个是数学方法: public boolean isPerfectSquare(int num) { /* 有很多 ...
- redo log 有什么作用?
mysql 为了提升性能不会把每次的修改都实时同步到磁盘,而是会先存到Boffer Pool(缓冲池)里头,把这个当作缓存来用.然后使用后台线程去做缓冲池和磁盘之间的同步. 那么问题来了,如果还没来的 ...
- jsonp详解及跨域请求
什么是JSONP? JSON是一种轻量级的数据传输格式语言,被广泛应用于当前Web应用中.JSON格式数据的编码和解析基本在所有主流语言中都被实现,所以现在大部分前后端分离的架构都以JSON格式进行数 ...
- jq 右键菜单在弹出菜单前如果需要显示与否的判断相关操作
菜单插件(ContextMenu)接收一个额外的参数对象来设置菜单项的样式和绑定鼠标事件. 菜单插件(ContextMenu)支持一下参数设置: bindings 包含id的对象:函数组. 当关联的菜 ...
- vue项目中使用日期获取今日,昨日,上周,下周,上个月,下个月的数据
今日公司项目接口要求获取动态的上周数据,经过不断的寻找,找到此方法. 该方法使用的是Moment.js JavaScript日期处理类库 一:安装依赖 npm install moment --sav ...
- ARM杂散知识
画重点: 1.存储器格式:重点是大小端识别 经常考 2.对齐后结构体占用空间大小:使用aligned,packed,#pragma pack()三种方式都要会 Thumb指令集 Thumb指令集能够以 ...
- node.js中使用http-proxy-middleware请求转发给其它服务器
var express = require('express');var proxy = require('http-proxy-middleware'); var app = express(); ...
- 剑指offer-查找数组中重复的数字
找出数组中重复的数字. 在一个长度为 n 的数组 nums 里的所有数字都在 0-n-1 的范围内.数组中某些数字是重复的,但不知道有几个数字重复了,也不知道每个数字重复了几次.请找出数组中任意一个重 ...
- 天梯赛练习 L3-008 喊山 (30分) bfs搜索
题目分析: 本题是一题比较简单的bfs搜索题,首先由于数据给的比较多不能直接开二维数组存放,而是用了vector的动态的二维数组的形式存放,对于每个出发点,我们bfs向四周搜索,标记搜索过的点,遇到搜 ...
- 比较Power BI和Tableau,好比用奔驰对比奥迪
经常会有人问Power BI和Tableau的区别,好吧,为了非IT专业的能看懂,咱们就用车,奔驰和奥迪来对比一下.因为他们确实有太多相似之处. 所以Power BI VS Tableau,就相当于国 ...
