ListView的HeaderView包含的GridView滑动隐藏后无法点击问题分析
1 现象
碰到一个奇怪问题, 就是ListView的HeaderView中有一个GridView, 刚加载页面时可以点击,滑动隐藏HeaderView后重新显示的GridView就不可以点击了,如果GridView作为HeaderView就没有这个问题。
demo如下:
package com.example.gridview;
import android.content.Context;
import android.os.Bundle;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.Nullable;
import com.example.base.BaseActivity;
import com.example.utils.StringUtils;
public class GridViewActivity extends BaseActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ListView listView = new ListView(this);
StringAdapter gridItemAdapter = new StringAdapter(this, 50);
gridItemAdapter.setPrefix("listView");
listView.setAdapter(gridItemAdapter);
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
HeaderGridView headerView = new HeaderGridView(this);
headerView.setNumColumns(4);
StringAdapter adapter = new StringAdapter(this);
adapter.setPrefix("header");
headerView.setAdapter(adapter);
headerView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(GridViewActivity.this, "点击了GridView, 第" + position + "项", Toast.LENGTH_SHORT).show();
}
});
linearLayout.addView(headerView);
if (headerView.getParent() == null) {
listView.addHeaderView(headerView);
} else {
listView.addHeaderView(linearLayout);
}
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(GridViewActivity.this, "点击了ListView, 第" + position + "项", Toast.LENGTH_SHORT).show();
}
});
setContentView(listView);
}
private static class StringAdapter extends BaseAdapter {
private final int count;
private Context context;
private String prefix = null;
private StringAdapter(Context context) {
this.context = context;
this.count = 5;
}
private StringAdapter(Context context, int count) {
this.context = context;
this.count = count;
}
public void setPrefix(String prefix) {
this.prefix = prefix;
}
@Override
public int getCount() {
return count;
}
@Override
public String getItem(int position) {
return String.valueOf((char) ('a' + position));
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView temp;
if (convertView instanceof TextView) {
temp = (TextView) convertView;
} else {
temp = new TextView(context);
convertView = temp;
}
int padding = StringUtils.dipToPx(20);
temp.setPadding(padding, padding, padding, padding);
temp.setGravity(Gravity.CENTER);
temp.setText(prefix + getItem(position));
return convertView;
}
}
public static class HeaderGridView extends GridView {
public HeaderGridView(Context context) {
super(context);
}
public HeaderGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
}
public static class DebugListView extends ListView {
public DebugListView(Context context) {
super(context);
}
public DebugListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
}
@Override
protected void layoutChildren() {
super.layoutChildren();
}
}
}
2 问题分析
2.1 滑动前
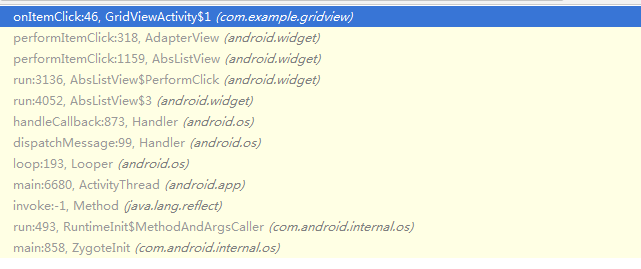
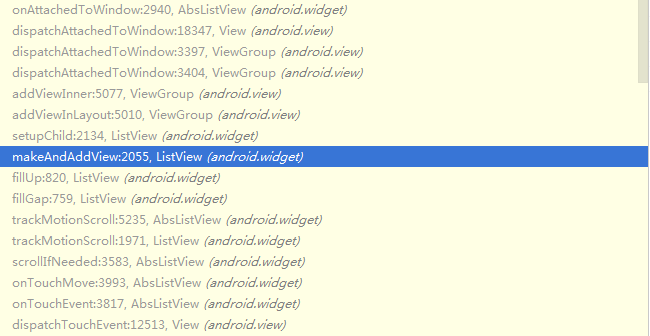
在OnItemClickListener监听中打个断点, 可以看出对应的调用栈为:

依次点击各个调用的方法, 可以看出最终是AbsListView.PerformClick类的实例performClick处理了相关点击事件,具体逻辑可查看AbsListView.PerformClick类。

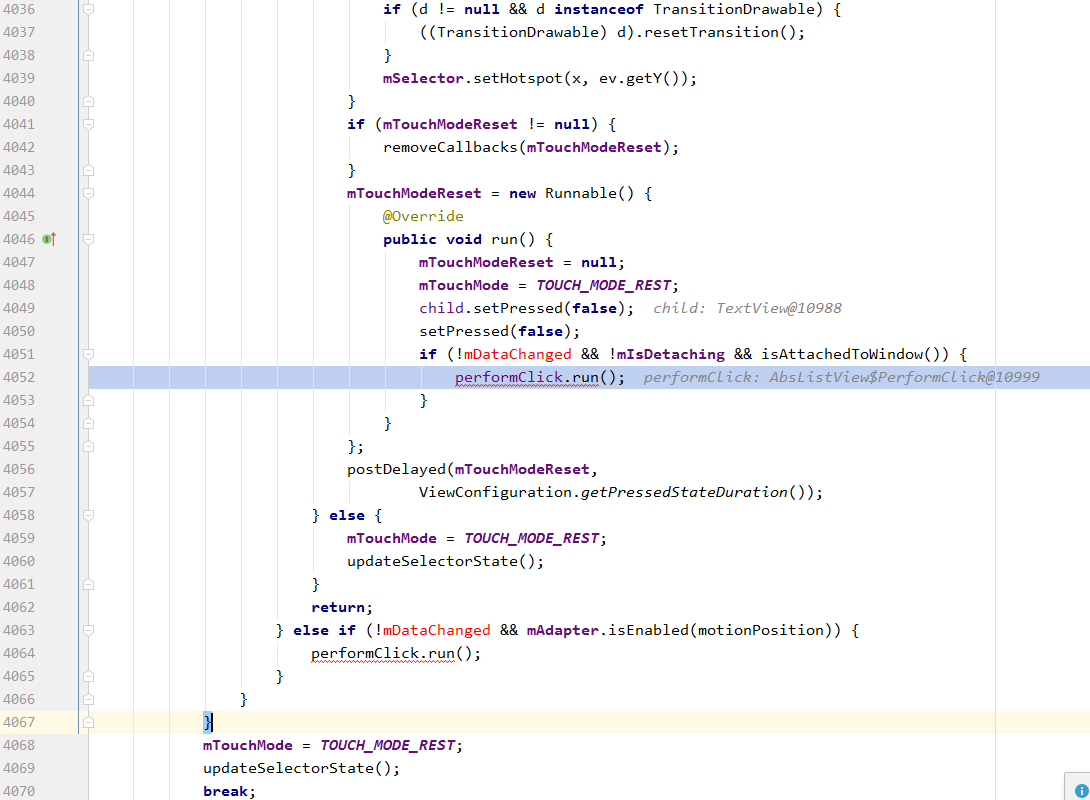
performClick.run()方法执行只在AbsListViw的onTouchUp方法中,
2.2 滑动后
在onTouchUp方法中打个断点, 发现mDataChanged属性为true,无法再往下走,不会执行performClick.run()方法,也就不会触发OnItemClick事件。

2.3 mDataChanged赋值为true的位置
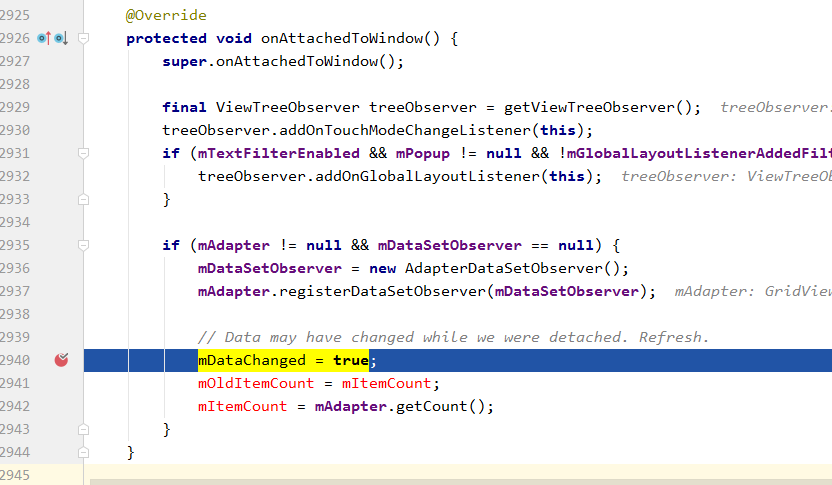
在AbsListView类的所有mDataChanged赋值为true的地方打断点,再执行滑动操作,断点停留在如下位置:

也就是说AbsListView重新显示的时候将mDataChanged置为true
调用栈如下:

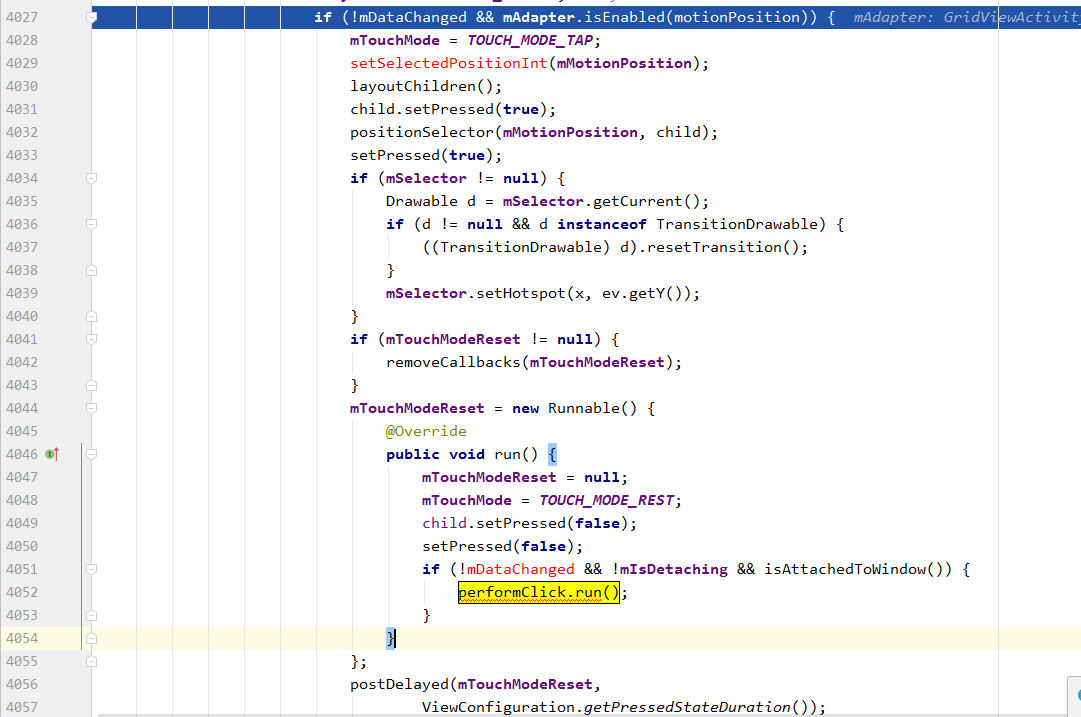
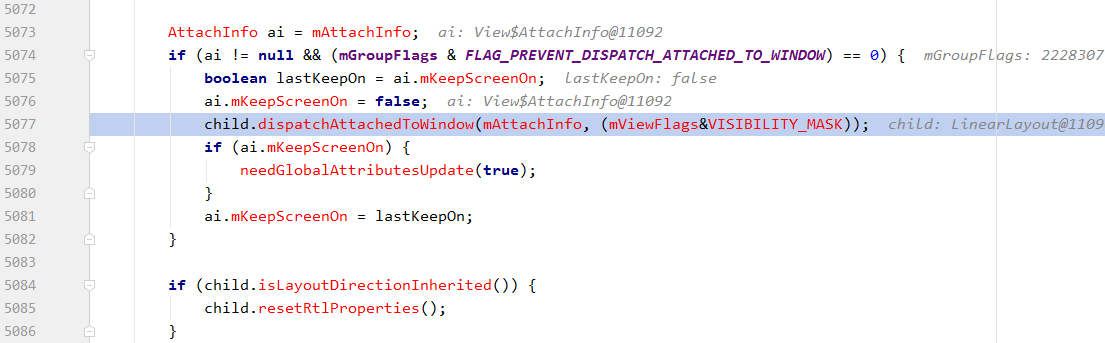
其中makeAndAddView、setupChild、addViewInLayout、addViewInner表示重建View并将View添加到ListView。addViewInner中部分代码如下:

child就是LinearLayout, GridView的父类, ListView的HeaderView, child执行dispatchAttachedToWindow方法,将自身以及子View添加到窗口上,于是GridView执行了onAttachedToWindow方法, 导致mDataChanges被置为true, OnItemClick事件无法执行。
2.3 GridView直接作为ListView的HeaderView为什么可以滑动
GridView直接作为ListView的HeaderView滑动后为什么可以点击?
去掉linearLayout.addView(headerView)
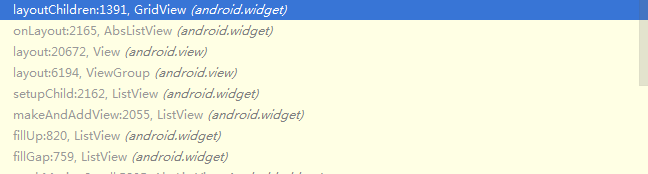
在GridView、AbsListView、AdapterView中mDataChanged赋值为false的地方打断点,方法调用栈如下:

具体代码:

可以看出单独的GridView作为HeaderView重新显示后会调用layoutChildren进行布局, 将mDataChanged置为false从而在滑动隐藏再显示后可以响应点击事件。
2.4 ListView setupChild分析
setupChild是ListView显示某一个View时执行的逻辑,进行了测量、布局等等操作,GridView单独作为一个View时会触发layoutChildren, 如果作为LinearLayout的子View,LinearLayout的测量、布局等操作不会导致GridView重新布局。
3 解决方法
重写GridView, 在onAttachedToWindow方法中调用adapter的notifyDataSetChanged();
public static class HeaderGridView extends GridView {
public HeaderGridView(Context context) {
super(context);
}
public HeaderGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
ListAdapter adapter = getAdapter();
if (adapter instanceof BaseAdapter) {
((BaseAdapter) adapter).notifyDataSetChanged();
}
}
}
ListView的HeaderView包含的GridView滑动隐藏后无法点击问题分析的更多相关文章
- ASP.new GridView获取隐藏列值的几种方法
解决方法: 原文来自:http://www.tzwhx.com/NewShow/newBodyShow/控件_32933.html 作者:lerit 1.隐藏列前获取数据 看这样一个例子(以下均以此 ...
- 原生JS实现全屏切换以及导航栏滑动隐藏及显示——重构前
思路分析: 向后滚动鼠标滚轮,页面向下全屏切换:向前滚动滚轮,页面向上全屏切换.切换过程为动画效果. 第一屏时,导航栏固定在页面顶部,切换到第二屏时,导航条向左滑动隐藏.切换回第一屏时,导航栏向右滑动 ...
- iOS之滑动隐藏导航
滑动隐藏导航狼栏 -(void)scrollViewDidScroll:(UIScrollView *)scrollView{ CGFloat offsetY = scrollView.content ...
- CSS3超酷移动手机滑动隐藏側边栏菜单特效
这是一组共4种效果很炫酷的CSS3移动手机滑动隐藏側边栏菜单特效. 这四种效果各自是:默认的点击滑动側边栏菜单效果.带3D transforms的滑动側边栏效果.文字缩放和淡入淡出效果的滑动側边栏以及 ...
- iOS-实现映客首页TabBar和滑动隐藏NavBar和TabBar
之前在做直播的时候,参照了映客App,发现其首页的效果还挺不错,在网上找了一下相关仿映客App代码和博客,大部分都是说如何播放直播流和推流,对于UI这块甚少,所以我自己花了点时间研究了一下映客的首页U ...
- 同ListView该接口无法通过手势滑动左右切换界面问题解决方法
同ListView该接口无法通过手势滑动左右切换界面问题解决方法 问题描写叙述: 在做OnGestureListener滑动切换窗体的时候,会遇到这种问题.就是当界面中含有ListView的时候.On ...
- Android仅2步实现 滚粗 汉堡导航栏效果~ 全新底部导航交互(滑动隐藏)
本文同步自wing的地方酒馆 布吉岛大家有木有看这一篇文章,再见,汉堡菜单,我们有了新的 Android 交互设计方案 本库下载地址:https://github.com/githubwing/Bye ...
- Android GridView 滑动条设置一直显示状态
模拟GridView控件: <GridView android:id="@+id/picture_grid" android:layout_width="match ...
- 如何取得GridView被隐藏列的值
如何取得GridView被隐藏列的值 分类: ASP.net 2009-06-25 12:47 943人阅读 评论(1 ...
随机推荐
- Linux文件系统和管理-1文件系统目录
文件系统目录结构 Linux常见目录及用途 bin binary 放的是二进制程序 /usr/bin 和这是同一回事 bin -> usr/bin /bin是 /usr/bin的快捷方式 boo ...
- Windows和Mac两种操作系统下CSS不兼容问题的解决
这两天碰到一个问题,就是一个小图标的大小和定位的位置在不同的操作系统下是不一样的. 查了下资料,自己解决出来了,整理如下: html: <i :class="['cursor-poin ...
- MVC登录
前言 最近没什么好写的,准备把MVC的登录再写一下,巩固一下 HTML @{ Layout = null; } <!DOCTYPE html> <html> <head& ...
- 使用PL/SQL Developer 学习pl/sql
1.创建表并且插入一些数据 (这里表名为test): 2. New 一个SQL Window敲下如下代码(--为注释部分): declare --declare:用于plsql中的声明变量,和be ...
- 对于app监测root权限或者强制升级
只做分享学习 以下方法对于大多数Root检测的App (不限于仅银行类App),均适用. 另,"主用户 + Island用户" 情况下: 如果App仅安装在 Island下,当绕不 ...
- OpenCV(c++)-1 安装和配置OpenCV4.4(Windows+visual studio 2019)
@ 目录 安装OpenCV4 在Windows系统安装OpenCV4 配置visual studio 2019 配置包含路径 验证配置结果 安装OpenCV4 OpenCV是一个基于BSD许可(开源) ...
- idea2019注册码,亲测可用(暂时不可用)!
原文链接:https://www.jianshu.com/p/702deab2447c 注册码: MNQ043JMTU-eyJsaWNlbnNlSWQiOiJNTlEwNDNKTVRVIiwibGlj ...
- 【转】Hello SDL: Your First Graphics Window
FROM: http://lazyfoo.net/tutorials/SDL/01_hello_SDL/index2.php Hello SDL: Your First Graphics Window ...
- Docker学习—DockerFile
前言: 上一篇文章简单使用了docker 拉取镜像.启动容器.编译镜像:其中编译镜像时,使用到了Dockerfile,那么接下来我们就详细的来说说Dockerfile DockerFile是什么: D ...
- 删除指定路径下指定天数之前(以文件的创建日期为准)的文件:BAT + REG + Ritchie Lawrence 日期函数
代码如下: @echo off::演示:删除指定路径下指定天数之前(以文件的创建日期为准)的文件.::如果演示结果无误,把del前面的echo去掉,即可实现真正删除.::本例调用了 Ritchie L ...
