postman接口自动化测试之添加Tests检查点
一、概念
Postman的Tests本质上是JavaScript代码,通过我们编写测试代码,每一个Tests返回True,或是False,以判断接口返回的正确性。
其实,每一个Tests实际上就是一个检查点。

二、使用场景
- 需要检查请求结果或http状态码的正确性。
- case较多。
- case需要重复执行,比如每次版本迭代时的例行回归。
- 对结果的检查比较复杂,比如要求结果要返回10条内容,难道你每次都要数一下嘛?
如果你在做接口测试时出现以上任一场景,势必会耗费很多重复且无脑的人力成本。这个时候,我们就需要一些自动化校验来代替我们无效的人力成本,从而大大提高测试效率及准确率。
三、设置方法
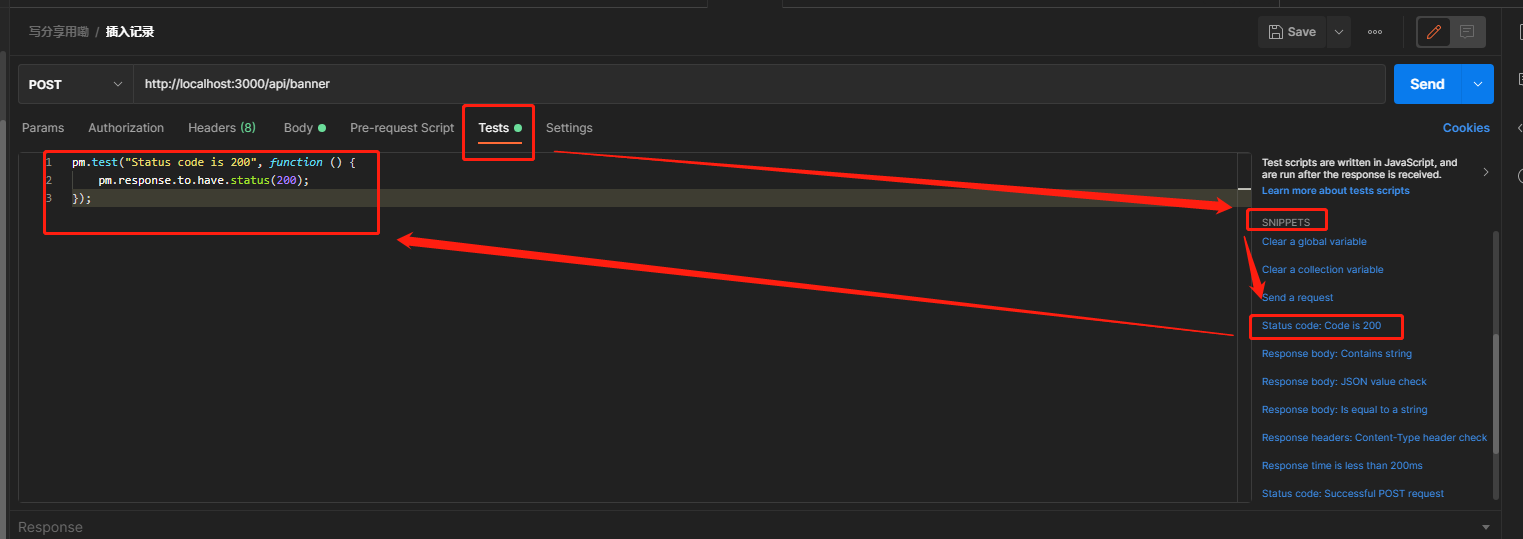
1. 从右侧的【SNIPPETS】列表中选择示例进行设置
【点击】列表中你想要添加的检查点,比如其中一个【Status code:Code is 200】
会自动在【Tests】编辑框内添加【Status Code is 200】的检查点。

其他检查点的设置同上。
但,示例毕竟是是示例,只是列举了一些比较常用的检查点,但我们实际的检查点会很复杂,比如检查response中的某个字段的值,在比如统计某个列表中的内容长度。
这个时候,我们就需要自己去编写node脚本来实现检查点。
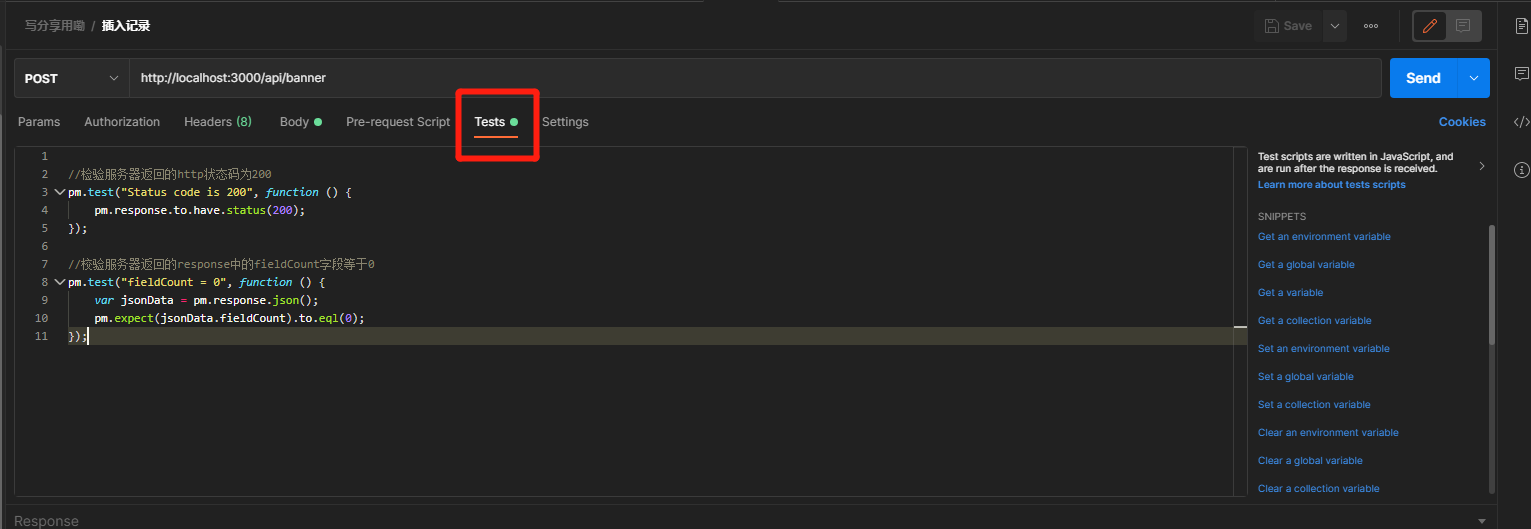
2. 自行在【Tests】的编辑框内编写
检查response中某个字段的值
- var jsonData = pm.response.json();
- //校验服务器返回的response中的code字段等于0
- pm.test("code = 0", function () {
- pm.expect(jsonData.code).to.eql(0);
- });
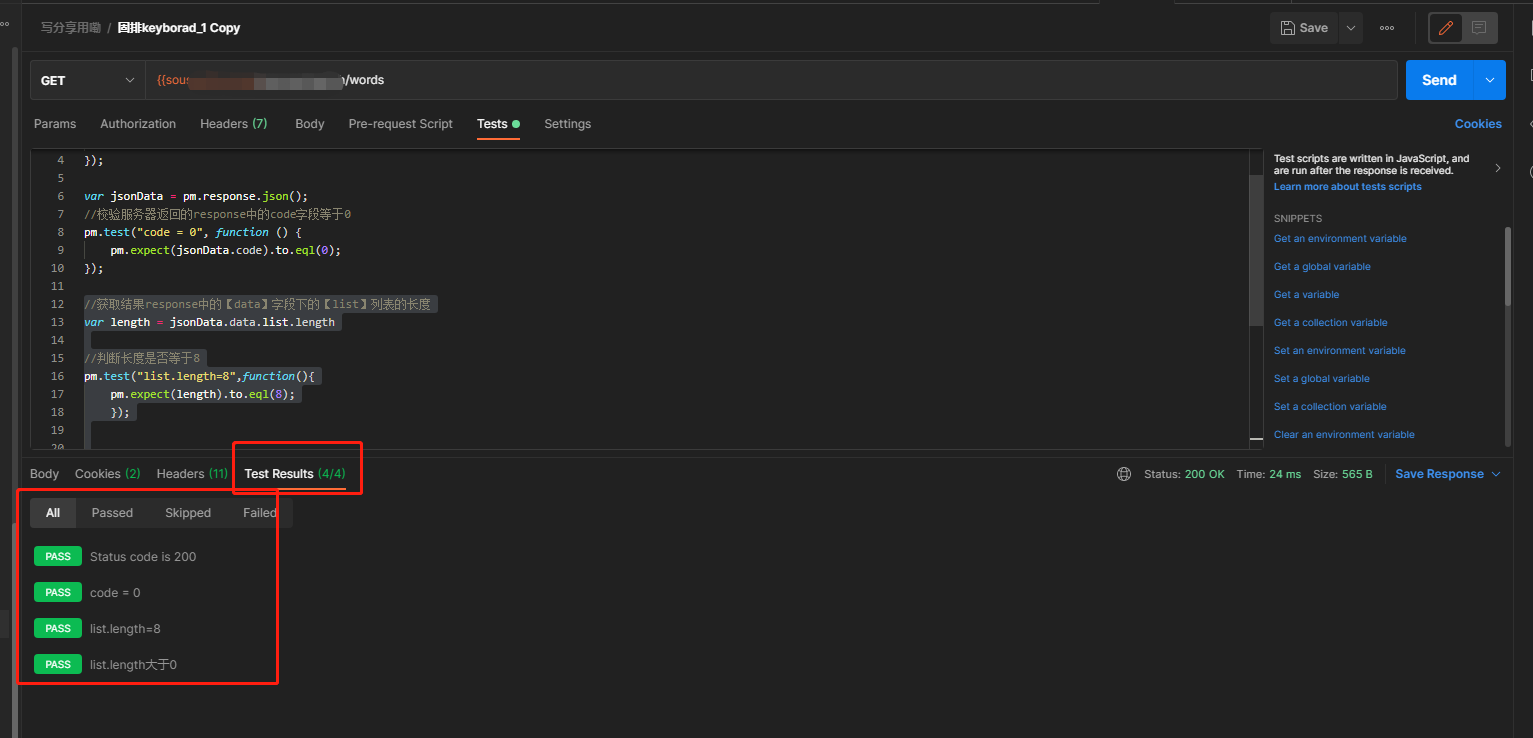
统计某个列表中的内容长度
- //获取结果response中的【data】字段下的【list】列表的长度
- var length = jsonData.data.list.length
- //判断长度是否等于8
- pm.test("list.length=8",function(){
- pm.expect(length).to.eql(8);
- });
- //判断长度是否大于0
- if(length>0){
- //if中判断为真,则判定输入banners.length大于0
- var a = 1;
- pm.test("list.length大于0",function(){
- if(a==1);
- });
- }else{
- //if中判断为假,则判定输入banners.length不大于0
- pm.test("list.length不大于0",function(){
- pm.expect(length).to.eql(1);
- });
- }
在这里只举了3个例子,大家可根据自己的测试需求编写node脚本添加响应的检查点接即可。
执行:
如图所示,4个检查点均通过

四、示例检查点详解
1)Setting an environment variable (设置一个环境变量)
2)Setting a nested object as an environment variable (将嵌套对象设置为环境变量)
3)Getting an environment variable (获取环境变量)
4)Getting an environment variable (whose value is a stringified object) 获取一个环境变量(其值是一个字符串化的对象)
5)Clear an environment variable (清除一个环境变量)
6)Set a global variable (设置一个全局变量)
7)Get a global variable (获取一个全局变量)
8)Clear a global variable (清除全局变量)
9)Get a variable (获取一个变量)
10)Check if response body contains a string (检查响应主体是否包含字符串)
11)Check if response body is equal to a string (检查响应主体是否等于一个字符串)
12)Check for a JSON value (检查JSON值)
13)Content-Type is present (内容类型存在)
14)Response time is less than 200ms (响应时间小于200ms)
15)Status code is 200 (状态码是200)
16)Code name contains a string (代码名称包含一个字符串)
17)Successful POST request status code (成功的POST请求状态码)
18)Use TinyValidator for JSON data (对于JSON数据使用TinyValidator)
19)Decode base64 encoded data (解码base64编码的数据)
20)Send an asynchronous request (发送异步请求)
21)Convert XML body to a JSON object (将XML正文转换为JSON对象)
初入职场热爱分享的打工人一枚,请大家多多指教~~

postman接口自动化测试之添加Tests检查点的更多相关文章
- postman接口自动化测试之如何使用)
postman 是一款强大网页调试工具的客户端,postman为用户提供强大的 Web API & HTTP 请求调试功能.postman能够发送任何类型的HTTP 请求 (GET, HEAD ...
- Postman接口自动化--Postman Script脚本功能使用详解
Postman Script 功能,支持原生的JS,所以可以使用JS解决很多接口自动化的一些问题,例如接口依赖.接口参数专递和接口断言等: 这里主要是针对Pre-Request Script 和 Te ...
- postman接口自动化,环境变量的用法详解(附postman常用的方法)
在实现接口自动测试的时候,会经常遇到接口参数依赖的问题,例如调取登录接口的时候,需要先获取登录的key值,而每次请求返回的key值又是不一样的,那么这种情况下,要实现接口的自动化,就要用到postma ...
- 【转载自JHBlogs的博客】postman接口自动化,环境变量的用法详解(附postman常用的方法)
在实现接口自动测试的时候,会经常遇到接口参数依赖的问题,例如调取登录接口的时候,需要先获取登录的key值,而每次请求返回的key值又是不一样的,那么这种情况下,要实现接口的自动化,就要用到postma ...
- 接口自动化测试之httprunner初探
❝ 今天来介绍一个python的一个开源项目:httprunner,接口自动化工具.第一次输入,难免有不周到的地方,轻喷~ ❞ 介绍: HttpRunner是一个简单优雅但功能强大的 HTTP(S) ...
- python接口自动化测试之requests库详解
前言 说到python发送HTTP请求进行接口自动化测试,脑子里第一个闪过的可能就是requests库了,当然python有很多模块可以发送HTTP请求,包括原生的模块http.client,urll ...
- python WEB接口自动化测试之requests库详解
由于web接口自动化测试需要用到python的第三方库--requests库,运用requests库可以模拟发送http请求,再结合unittest测试框架,就能完成web接口自动化测试. 所以笔者今 ...
- Java接口自动化测试之TestNG测试报告ExtentReports的应用(三)
pom.xml导入包 <?xml version="1.0" encoding="UTF-8"?> <project xmlns=" ...
- java 接口自动化测试之数据请求的简单封装
我们自己用java写接口自动化测试框架或者做个接口自动化测试平台的话,是需要自己进行相关的请求的,因此我们需要简单的封装下httpclient,我新建了一个http工具类,将get方法和post方法进 ...
随机推荐
- adjust All In One
adjust All In One 调整 https://www.adjust.com/ Maximize the impact of your mobile marketing Adjust is ...
- 正则表达式 test 踩坑指南
正则表达式 test 踩坑指南 test 只能使用一次,第二次返回的是错误结果! reg = /edg|edge/g; /edg|edge/g reg.test(`edg`) true reg.tes ...
- 使用 js 实现十大排序算法: 选择排序
使用 js 实现十大排序算法: 选择排序 选择排序 refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- 微信小程序-云开发实战教程
微信小程序-云开发实战教程 云函数,云存储,云数据库,云调用 https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/gettin ...
- Kotlin & Android & Swift & Flutter & React Native
Kotlin & Android https://www.runoob.com/kotlin/kotlin-tutorial.html Swift 5 & iOS 12 https:/ ...
- c++ 使用PID获取可执行文件路径
注意看备注 https://docs.microsoft.com/en-us/windows/win32/api/psapi/nf-psapi-getmodulefilenameexa #includ ...
- NGK项目与其他项目相比有哪些优势?
一个项目运行这么久,难免不被其他项目比来比去.NGK项目之所以能被很多人关注,是因为NGK具有独特的优势,NGK具有很高的性能,在智能合约上有多种应用,而且NGK具有独特的跨链技术.转账没有手续费,在 ...
- Baccarat凭什么吸引做市商?2021年将如何发展?
在过去的一年里,基于资金池的AMM自动化做市商几乎统治了所有DeFi活动,他们没有订单簿,而是根据算法曲线提供资产.尽管在流动性和交易方面取得了令人惊叹的成绩,但是其自身具有无常损失.多代币敞口以及低 ...
- mysql explain type详解
本文转载自最官方的 mysql explain type 字段解读 读了很多别人的笔记都杂乱不堪,很少有实例,什么都不如原装的好,所以当你读到我的笔记的时候如果觉得说的不明白,最好参考官方的手册. 我 ...
- 用注解开发SpringMVC
Spring2.5以后,用注解开发SpringMVC的功能十分强大,注解也是SpringMVC的精髓.在实际开发中,都会使用注解来实现. 这让SpringMVC开发工作量最小化,开发者只要专注于业务逻 ...
