【Web】实现动态文章列表
简单记录 -慕课网- 步骤二:动态文章列表效果
实现这个 一个网页中常见的文章列表效果。

怎么实现文章列表案例
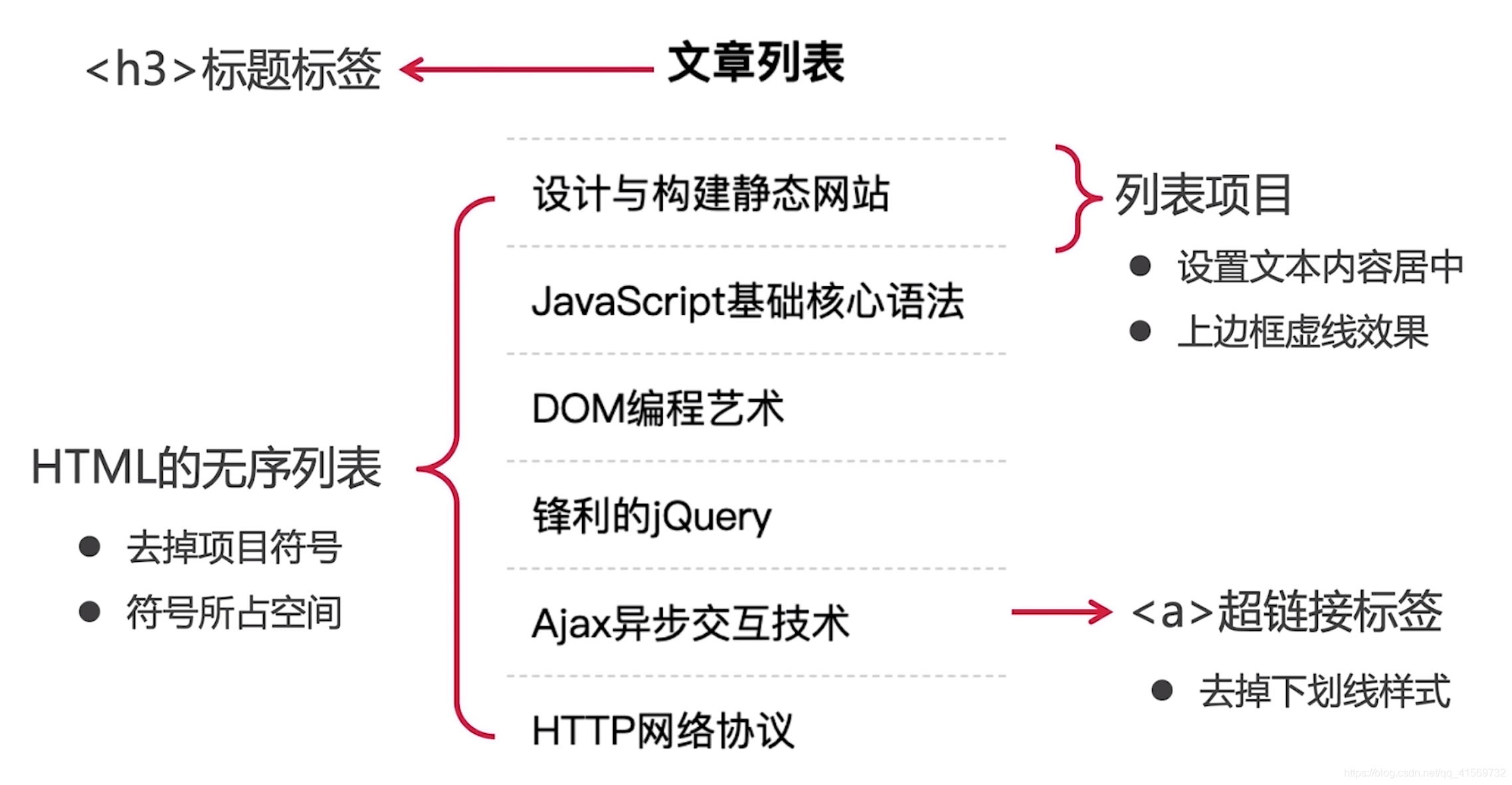
分解一波,CSS来改变样式
标题标签
HTML的无序列表
- 去掉项目符号
- 符号所占空间
列表项目
- 设置文本内容居中
- 上边框虚线效果
<a>超链接标签- 去掉下划线样式

干就完了
用到了什么
盒子模型
盒子模型用于设计HTML页面和实现HTML页面布局
外边框 边框 内边框 内容区
一、盒子模型的边框:
1、CSS的border属性用来设置边框(dashed:虚线、solid:实线)
border : 宽度 样式 颜色 ; //border : 1px dashed black ;
2、border-top属性用来设置上边框
border-right属性用来设置右边框
border-bottom属性用来设置下边框
border-left属性用来设置左边框
二、盒子模型的内边距
1.padding属性用来设置内边距
padding : 0px;
2.margin属性用来设置外边距
margin:0px;
三、超链接
超链接就是从当前网页跳转到指定的另一个网页的链接。
1、超链接标签与属性
<a>标签表示超链接,使用href属性设置要跳转的页面地址
<a href="https://www.taobao.com">淘宝网</a>
href设置要跳转的页面地址,中间的内容区 显示在网页中的文本内容
2、超链接样式属性
1.text-align属性:设置文本内容在水平方向的对齐方式
2.line-height属性:设置文本内容所在行的高度
3.text-decoration属性:用于设置超链接的样式
text-decoration:underline; 下划线
不需要下划线的 去掉``text-decoration:none;`
4、列表
列表标签分类:
1、有序列表:列表项目使用数字进行标记(li标签在ol标签里)
<ol>:表示有序列表
<li>:表示列表的条目
项目符号:显示数字
2、无序列表:列表项目使用粗体圆点进行标记
<ul>:表示无序列表
<li>:表示列表的条目
项目符号:显示黑点
3、列表样式属性(CSS属性):
1.list-style-type属性用来设置项目符号的形状
2.简写属性list-style效果一样
3.list-style: circle;简写属性
4.list-style-style: none 取消项目标签
编程练习
1、编程练习
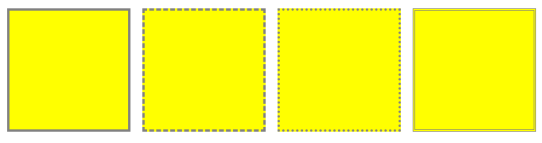
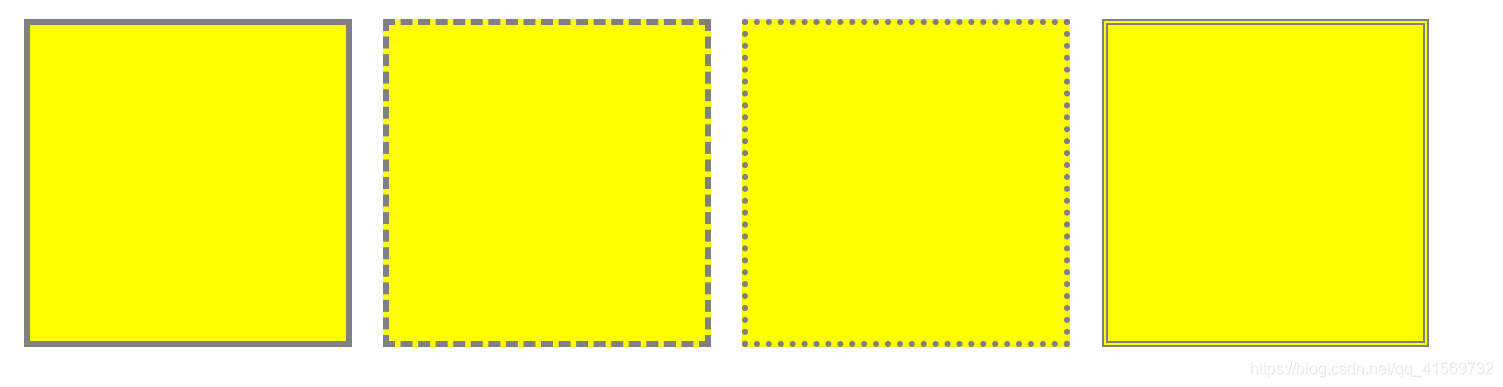
参考下图,给4个盒子分别设置实线边框、虚线边框、点线边框、双线边框
效果图:

任务
1、盒子边框宽度是4px,颜色是gray
任务提示
1、实线边框(solid)、虚线边框(dashed)、点
线边框(dotted)、双线边框(double)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
float: left;
width: 200px;
height: 200px;
background: yellow;
margin: 10px;
}
.box1 {
border: 4px solid gray;
}
.box2 {
border: 4px dashed gray;
}
.box3 {
border: 4px dotted gray;
}
.box4 {
border: 4px double gray;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>

2、编程练习
参考下图,给黄色盒子设置上外边距为100px、左外边距100px
效果图:

任务
1、实现黄色盒子距离父元素上外边距为100px、左外边距100px
任务提示
1、上外边距使用margin-top实现
2、左外边距使用margin-left实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
width: 500px;
height: 500px;
border: 4px dashed red;
}
.son {
width: 200px;
height: 200px;
background: yellow;
margin-top: 100px;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
</body>
</html>
效果:

3、编程练习
动手实现点击链接,跳转到百度搜索页面
任务
1、点击"百度一下,你就知道吧"跳转到百度一下,你就知道吧页
2、将链接地址https://www.baidu.com添加到a标签href=""属性中
任务提示
链接地址:https://www.baidu.com
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签</title>
</head>
<body>
<a href="https://www.baidu.com" >百度一下,你就知道吧</a>
</body>
</html>
文章列表案例实现
实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文章列表效果</title>
<style>
aside {
width: 200px;
height: 300px;
}
h3 {
font-size: 18px;
/* 设置字体大小 */
font-weight: 600;
/* 设置字体粗细 */
text-align: center;
/* 设置字体水平方向居中对齐 */
}
ul {
list-style: none;
/* 去掉无序列表的项目符号 */
padding: 0;
/* 去掉无序列表的项目符号所在空间 */
}
ul>li {
padding: 10px;
border-top: 1px dashed lightgrey;
/* 处理文本内容溢出后的情况 */
overflow: hidden;
text-overflow: ellipsis;
}
ul>li>a {
color: black;
text-decoration: none;
/* 去掉链接元素文本内容的下划线 */
white-space: nowrap;
/* 强制文本内容在一行显示 */
}
</style>
</head>
<body>
<!--
<aside>元素实现HTML页面侧边栏容器
-->
<aside>
<!-- 定义侧边栏的标题 -->
<h3>文章列表</h3>
<!-- 定义文章列表 -->
<ul>
<li><a href="#">设计与构建静态网站</a></li>
<li><a href="#">JavaScript基础核心语法</a></li>
<li><a href="#">DOM编程艺术</a></li>
<li><a href="#">锋利的jQuery</a></li>
<li><a href="#">Ajax异步交互技术</a></li>
<li><a href="#">HTTP网络协议</a></li>
</ul>
</aside>
</body>
</html>
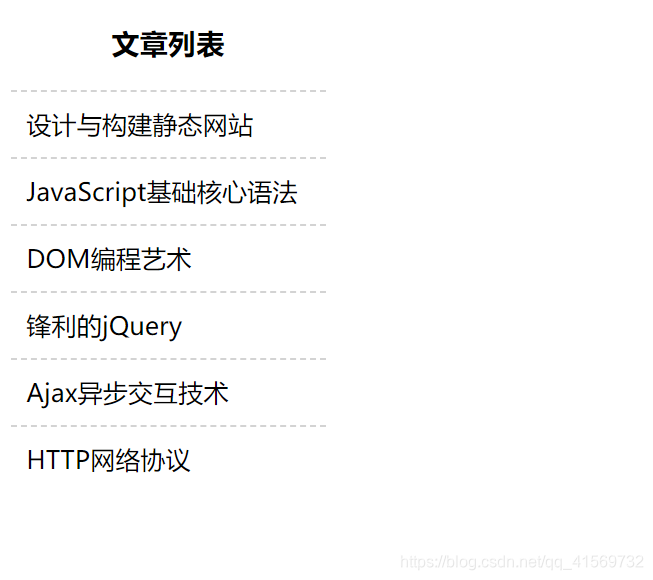
效果

【Web】实现动态文章列表的更多相关文章
- Laravel建站03--建立前台文章列表和文章详情
经过了前面的开发环境搭建和数据库配置.git配置的准备工作以后,现在可以开始动作做点什么了. 先从简单的开始,那就先来个文章列表和详情页吧. 这期间可以学习到路由.建立model.controller ...
- 基于.NetCore开发博客项目 StarBlog - (23) 文章列表接口分页、过滤、搜索、排序
前言 上一篇留的坑,火速补上. 在之前的第6篇中,已经有初步介绍,本文做一些补充,已经搞定这部分的同学可以快速跳过,基于.NetCore开发博客项目 StarBlog - (6) 页面开发之博客文章列 ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
显示文章列表分两块,管理员可以显示全部文章列表,一般用户只显示自己的文章列表.文章列表的显示采用easyui-datagrid.后台需要与之对应的action返回json类型数据 目录 ASP.N ...
- TCP/IP协议学习(七) 基于C# Socket的Web服务器---动态通讯实现
目录 (1).基于Ajax的前端实现 (2).Web服务器后端处理 一个完整的web服务器,不仅需要满足用户端对于图片.文档等资源的需求:还能够对于用户端的动态请求,返回指定程序生成的数据.支持动态请 ...
- 从零开始,做一个NodeJS博客(二):实现首页-加载文章列表和详情
标签: NodeJS 0 这个伪系列的第二篇,不过和之前的几篇是同一天写的.三分钟热度貌似还没过. 1 静态资源代理 上一篇,我们是通过判断请求的路径来直接返回结果的.简单粗暴,缺点明显:如果url后 ...
- DTCMS自定义标签,获取所有栏目文章列表TOP,以及文章通用URL
网站最近更新等地方,发现DTCMS没有获取所有栏目文章列表的标签,只能自己写 思路:获取所有栏目文章列表不难,难点在于linkurl的写法 1.制作获取所有文章列表标签 DTcms.Web.UI\La ...
- Atitit 最近资料文章列表r9 r8 月份 attilax总结
Atitit 最近资料文章列表r9 r8 月份 attilax总结 atitit tag标签标示规范 attilax总结 v2 r922.docx 2017-09-28 02:04 阅读(27) ...
- 配合dedecms内容模型实现后台输入栏目id前端输出文章列表
为了简化开发的工作量,也方便编辑快速操作,决定将后台进行重新设置.配合dedecms内容模型实现后台输入栏目id前端输出文章列表,这样制作科室专题页也变快了很多.比如,我们添加一个“科室专家栏目id” ...
- KVM虚拟化学习笔记系列文章列表(转)
Kernel-based Virtual Machine KVM虚拟化学习笔记系列文章列表----------------------------------------kvm虚拟化学习笔记(一)之k ...
随机推荐
- 精尽Spring MVC源码分析 - 文章导读
该系列文档是本人在学习 Spring MVC 的源码过程中总结下来的,可能对读者不太友好,请结合我的源码注释 Spring MVC 源码分析 GitHub 地址 进行阅读 Spring 版本:5.2. ...
- Oh my God, Swagger API文档竟然可以这样写?
最好的总会在不经意间出现. 作为后端程序员,免不了与前端同事对接API, 一个书写良好的API设计文档可有效提高与前端对接的效率. 为避免联调时来回撕逼,今天我们聊一聊正确使用Swaager的姿势. ...
- ARM开发工具下载地址汇总
一,下载地址 1,ARM DS5官方下载地址https://developer.arm.com/tools-and-software/embedded/legacy-tools/ds-5-develo ...
- k8s ingress - traefik
前面提到过 k8s 的 ingress 有 ingress-nginx,traefik,haproxy 等多种.今天来实践一下 tarefik. 闲言少叙,直接上代码. # cat traefik.y ...
- Pyhton3 文件拷贝
目录 Pyhton3 文件拷贝 shutil.copy()简单使用说明 Pyhton3 文件拷贝 导入模块shutil,使用模块中的shutil.copy()函数进行文件拷贝 shutil.cop ...
- 基于excel实现接口自动化测试
本文档介绍如何使用excel管理接口测试用例并一键执行的实现方式,其中包括 python 读写excel, request库的基本操作,接口用例的设计 接口用例设计 用例字段描述 被依赖表达式: 示例 ...
- 【Python 1-8】Python手把手教程之——管理列表List
遍历列表 在日常开发中,我们经常需要遍历列表的所有元素,对每个元素执行相同的操作.例如,在管理商场的蔬菜时候,需要给所有的蔬菜商品都打7折,并重新生成价格.当我们需要对列表中的每个元素都执行相同的操作 ...
- JavaWeb基础总结:Servlet专题
最近工作中有部分整改老接口的任务,大部分与Spring的拦截器,Tomcat相关,改到一些底层的代码发现,对基础J2EE的知识有些遗忘,需要频繁查阅,索性从头系统的整理一下Servlet和Filter ...
- 2021韩顺平图解Linux课程(全面升级)基础篇
第1章 Linux 开山篇-内容介绍 本套 Linux 课程内容 Linux 主要应用领域:服务器 第2章 Linux 基础篇-Linux 入门 Linux 之父 Linus Torvalds Git ...
- 简单的xml数据库设计
我的需求 有时候系统需要存储一些简单的关系型属性,不考虑并发,不考虑性能(一次操作在几ms),数据库没有其他依赖引用,拿过来就可以用 为什么选xml作为数据库? 可读性好 实体的对应关系不严格 , 二 ...
