Postman查看上传文件过程时出现400 - Required MultipartFile parameter 'files' is not present错误
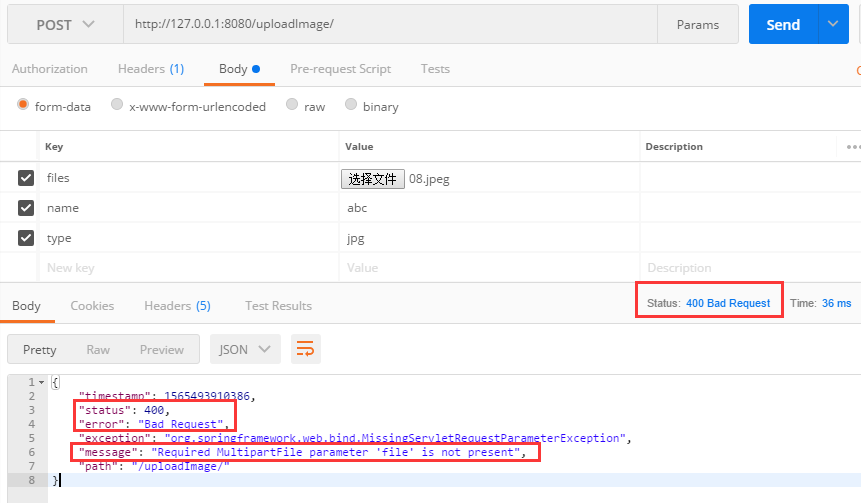
我在利用postman查看上传图片文件时,出现了如下图的错误,看到之后很懵逼。

图1
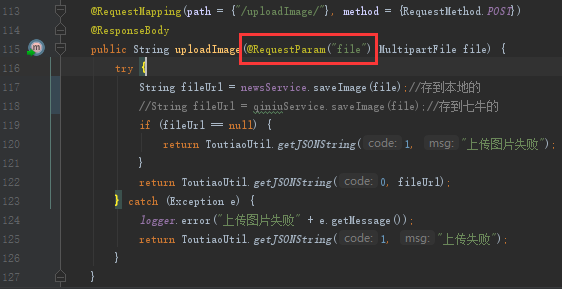
上网搜了一下,归结下来就是参数不一致导致的。不过还有一些是由于没加注解,如下图示:

图2
关于参数不一致问题,主要是由于图1中“选择文件”左侧那个key值(上图中是files),与图2中第115行中的那个参数MultipartFile file 中的“file”不一致造成的。故我将key值由“files”改为"file"后,如下图示,问题解决!

over...
参考:
1. https://blog.csdn.net/qq_15118961/article/details/80422379
2. https://blog.csdn.net/www_hzy_com/article/details/46352723
Postman查看上传文件过程时出现400 - Required MultipartFile parameter 'files' is not present错误的更多相关文章
- Postman测试上传文件
postman测试上传文件 输入url:http://127.0.0.1:8081/uploadfile 选择post方式 选择body 选择form-data,text改为file 输入key: ...
- Postman:上传文件测试
1.设置好接口地址与提交方法 2.设置header Content-Type:multipart/form-data 3.设置body 选择为:form-data key要和服务器端保持一致 选择好自 ...
- SVN上传文件过程中出现错误“不知道这样的主机”
在虚拟机中安装完成VisualSVN Server,并且在本地客户端也安装好了TortoiseSVN,在上传文件到服务器的过程中出现错误“不知道这样的主机”,如下图: 地址https://admin- ...
- Spring MVC文件上传出现错误:Required MultipartFile parameter 'file' is not present
1.配置文件上传的解析器 首先需要在spring mvc的配置文件中(注意是spring mvc的配置文件而不是spring的配置文件:applicationContext.xml)配置: sprin ...
- SpringMVC在上传文件的时候提示The current request is not a multipart request错误
@RequestMapping("/insertOrder") @ResponseBody public Object insertOrder(String userId,Htt ...
- 后台使用Spring MVC 4.15 版本 通过 ajaxFileUpload plugin插件上传文件相应时引起的一个小问题,Chrome、Firefox中出现SyntaxError:unexpected token <
html: 使用ajaxFileUpload插件做文件上传时,后台返回json格式的数据,js代码如下: 接下来,把结果错误信息打印出来: 先在网上找了下解决办法方案,stackoverflow上有说 ...
- 保存html上传文件过程中遇到的字节流和字符流问题总结
java字节流和字符流的区别以及相同 1. 字节流文件本身进行操作,字符流是通过缓存进行操作, 1.1 使用字节流不执行关闭操作 File f =new File("d:/test/test ...
- 使用postman模拟上传文件到springMVC的坑:the request was rejected because no multipart boundary was found
参考该文解决问题:http://blog.csdn.net/sanjay_f/article/details/47407063 报错 threw exception [Request processi ...
- postman上传文件对参数的contentType类型设置方式
项目中使用postman模拟上传文件接口时,总是不成功,发现content-type设置不对,设置head的contentType后,还是不行,后来无意中发现文件参数默认的content-type类型 ...
随机推荐
- oracle ORA-00060死锁查询、表空间扩容
--查看被锁住的表 select b.owner,b.object_name,a.session_id,a.locked_mode from v$locked_object a,dba_objects ...
- 核酸检测:让我明白AQS原理
春节越来越近了,疫情也越来越严重,但挡不住叫练携一家老小回老家(湖北)团聚的冲动.响应国家要求去我们做核酸检测了. 独占锁 早上叫练带着一家三口来到了南京市第一医院做核酸检测,护士小姐姐站在医院门口拦 ...
- Flask的配置文件加载两种方式
配置文件 1 基于全局变量 2 基于类的方式 配置文件的加载需要将配合文件的相对路径添加到app.config.from_object("文件路径"),类的方式也是一样,需要将类的 ...
- Python編碼格式錯誤解決方案及案例
Python格式錯誤解決方案及案例 這幾天在玩爬蟲,在解析和提取内容時經常出現由於内容格式問題導致出錯,為防止以後出錯,整下一下,以下是這幾天的總結: 1. 特殊符號或表情符號等 背景:爬取一個烹飪教 ...
- 自导自演的面试现场,趣学MySQL的10种文件
导读 Hi,大家好!我是白日梦!本文是MySQL专题的第 24 篇. 今天我要跟你分享的MySQL话题是:"自导自演的数据库面试现场--谈谈MySQL的10种文件" 换一种写作风格 ...
- 线上一次大量 CLOSE_WAIT 复盘
https://mp.weixin.qq.com/s/PfM3hEsDa3CMLbbKqis-og 线上一次大量 CLOSE_WAIT 复盘 原创 ms2008 poslua 2019-07-05 最 ...
- 分布式kv存储系统之Etcd集群
etcd是什么? etcd是一个高可用的分布式键值数据库,可用于服务发现,etcd采用 raft 一致性算法,基于 Go 语言实现.其特点有简单易用,所谓简单易用是指安装配置简单,提供http/htt ...
- Redis集群搭建,伪分布式集群,即一台服务器6个redis节点
Redis集群搭建,伪分布式集群,即一台服务器6个redis节点 一.Redis Cluster(Redis集群)简介 集群搭建需要的环境 二.搭建集群 2.1Redis的安装 2.2搭建6台redi ...
- Spring boot 异步线程池
package com.loan.msg.config; import org.springframework.aop.interceptor.AsyncUncaughtExceptionHandle ...
- 根据table随时添加列
var newRow = '<tr align="center" class="tdbg" id="tr'+temp[0]+'"> ...
