ES6 class类 静态方法及类的继承
一.class类
ES6之前都是定义函数以及函数的原型对象实现类型,
如果想要实现共享构造函数成员,可以用prototype来共享实现

ES6出现之后,使用class类的概念来实现原型的继承

二,静态方法
方法一般分为实例方法和静态方法两种:
实例方法:用实例对象去调用,静态方法:直接通过类型本身去调用
ES6中新增添加静态成员的static关键词,静态方法是挂载到类型上面的 所以静态方法里面的this不会指向某一个实例对象 而是当前的类型
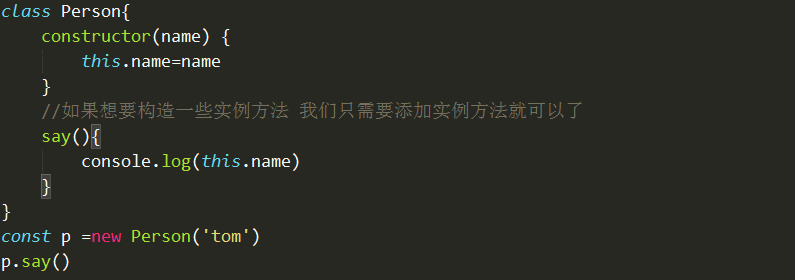
下面为具体用法

三.类的继承extends

Stuent继承Person类型,也就是Student类型中有Person中的所有成员
super始终指向父类,调用它等于调用父类的构造函数
上述方法先调用父类中的say方法 然后掉用hello方法 打印结果为jack my school number is 100
ES6 class类 静态方法及类的继承的更多相关文章
- Python的类变量和成员变量、类静态方法和类成员方法
先说明几个相关的术语:attribute.function.method. attribute:类对象的数据成员.我们经常会在Python代码出错时遇到:“AttributeError: 'My_Cl ...
- ES6学习笔记八:类与继承
一:Class ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板.通过class关键字,可以定义类. 定义“类”的方法的时候,前面不需要加上function这个关键 ...
- 【读书笔记】【深入理解ES6】#9-JavaScript中的类
大多数面向对象的编程语言都支持类和类继承的特性,而JavaScript却不支持这些特性,只能通过其他方法定义并关联多个相似的对象.这个状态一直从ECMAScript 1持续到ECMAScript 5. ...
- 2.ES6引进的新特性——类Class
为什么? ES6中引入了类,类在java/c++等面向对象的编程语言常见,JS引入类是为了在日后使用js开发大型的应用程序,类本质是语法糖(语法上更加人性化) 以前写一个类 function User ...
- 5.Swift枚举|结构体|类|属性|方法|下标脚本|继承
1. 枚举: ->在Swift中依然适用整数来标示枚举值,需搭配case关键字 enum Celebrity{ case DongXie,XiDu,Nandi,BeiGai } // 从左 ...
- Swift枚举|结构体|类|属性|方法|下标脚本|继承
1. 枚举: ->在Swift中依然适用整数来标示枚举值,需搭配case关键字 enum Celebrity{ case DongXie,XiDu,Nandi,BeiGai } // 从左 ...
- python之继承、抽象类、新式类和经典类
一.上节补充1.静态属性静态属性 : 类的属性,所有的对象共享这个变量 如果用对象名去修改类的静态属性:在对象的空间中又创建了一个属性,而不能修改类中属性的值 操作静态属性应该用类名来操作 例1:请你 ...
- ES6系列_15之class类的使用
JS语言的传统方法是通过构造函数,定义并生成新对象,是一种基于原型的面向对象系统.在ES6中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象.1.先来看看es5与es ...
- C#中增量类功能的方式之 继承与扩展
之前一次公司培训的时候,将它记录下来,https://www.cnblogs.com/AlvinLee/p/10180536.html这个博客上面比较全面. 1.扩展方法 扩展方法是一种特殊的静态方法 ...
随机推荐
- 第二十六章、containers容器类部件QToolBox工具箱详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有 ...
- PyQt(Python+Qt)学习随笔:复选框状态枚举类Qt.CheckState取值及含义
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 老猿Python,跟老猿学Python! 老猿Python博文目录 专栏:使用PyQt开发图形界面P ...
- burp-requests插件安装使用
这段时间都没更博客,扫描器的更新也暂时停止了,因为回了学校之后需要准备实验室招新和几个比赛的事情,内疚两秒钟,赶快学习! burp里面的插件很多,但是不要被纷繁复杂的功能迷了双眼,还是那句话:适合自己 ...
- 学习tcp和udp
tcp和udp的差别 tcp和udp是不一样的 tcp是一个可靠的连接,如果发出一个tcp请求,那么就一定要回复一个请求 而udp是不需要回复的,就像QQ一样,只要发过来就可以了,不管别人在不在线,发 ...
- 百度网盘下载器:SpeedPan2.3.8
SpeedPan是款百度网盘资源下载工具,下载速度还行(至少比百度网盘快太多了),支持登录百度账号,也支持免登录下载.官网免费版的取消分享了,我从油管上看到了这个软件,分享给大家. 天翼云:https ...
- gulp-sourcemaps的用法
1.项目文件夹中,安装gulp-sourcemaps插件 npm install --save gulp-sourcemaps 2.gulpfile.js文件,导入要用到的插件. 如: // 引入gu ...
- Elements-of-Python_04_Function
(内容包括函数.递归.Lambda.作用域等) 1. 函数 1.1 函数概述 函数是对程序逻辑进行结构化和过程化的一种编程方法,用于封装一个特定的功能,表示一个功能或者行为.函数是可以重复执行的语句块 ...
- String概述
String的基本特性 String是字符串,使用一对引号("")包装. String声明是final的,不可被继承. String实现了Serializable接口,表示字符串是 ...
- python菜鸟教程学习13:文件操作
读和写文件 open() 将会返回一个 file 对象 open(filename, mode) 不同模式打开文件的完全列表:https://www.runoob.com/python3/python ...
- Vue 修改成功之后我做了什么
Vue 修改成功之后我做了什么 背景:前端将修改的数据传递到后端,后端返回成功之后,我们要将数据及时显示出来. 霸道方法一:重新请求接口 柔和方法二:修改成功之后的数据传递到源数据中,进行双向绑定显示 ...
