HTML学习案例-仿慕课网网页制作(一)
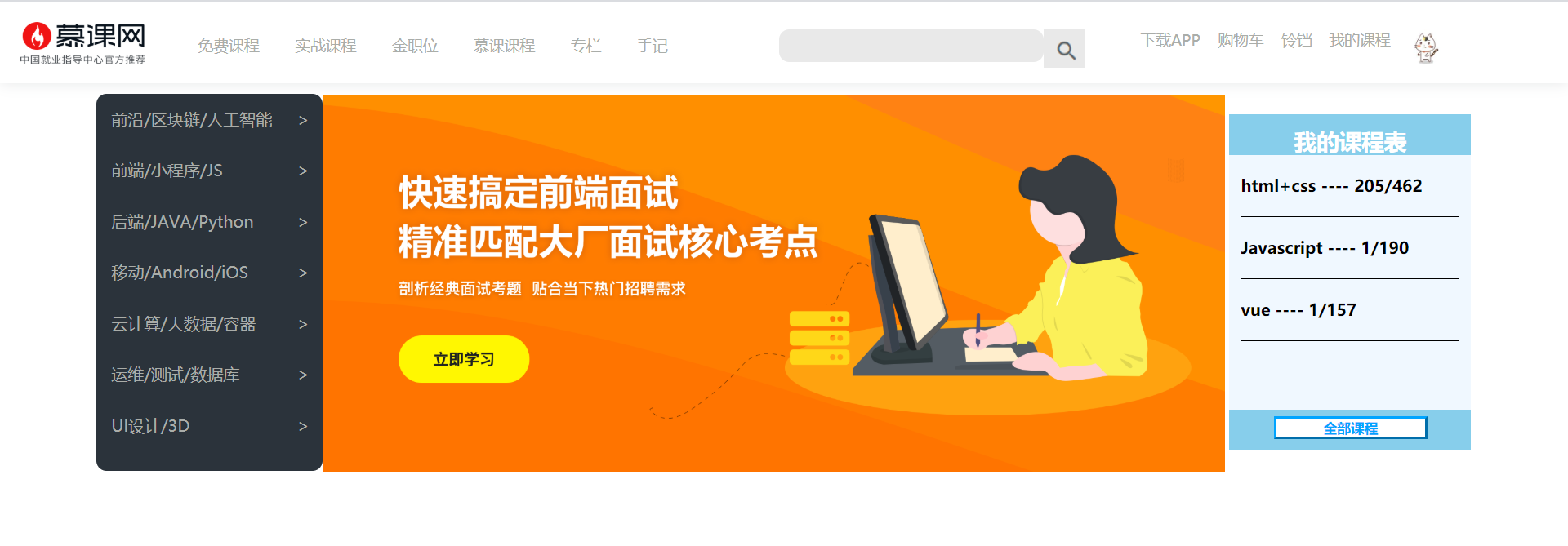
概述:仿制慕课网头部导航栏和分支导航栏的外观
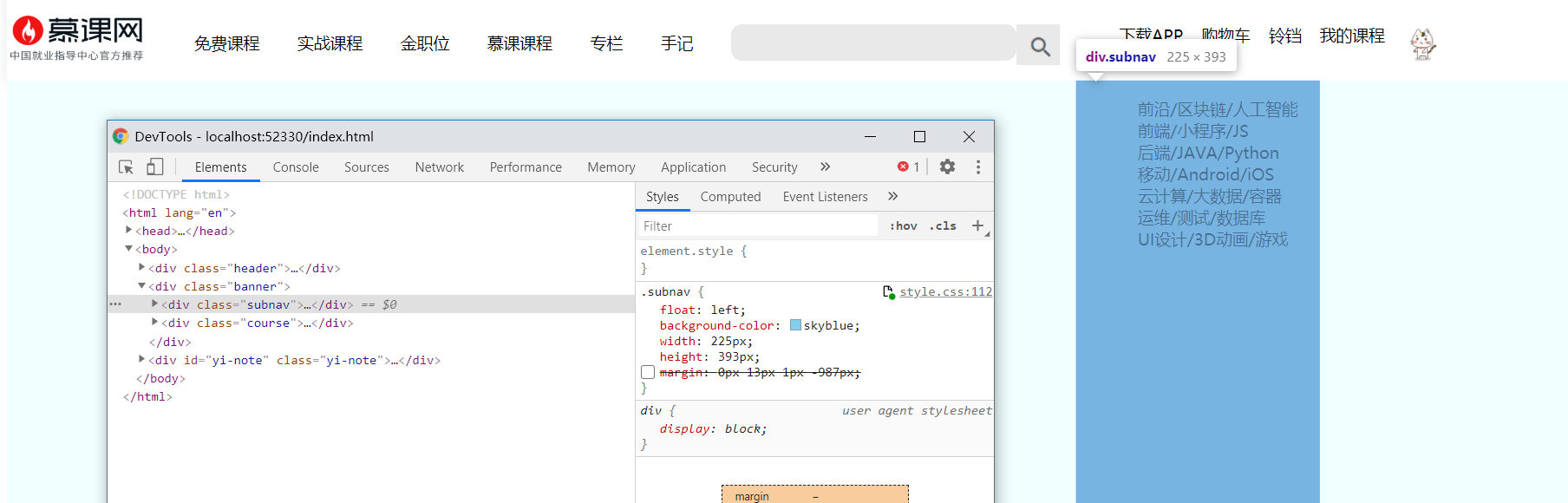
考察知识点:
1.消除浮动的原因:如果最上面的块级元素不清楚浮动的话就会影响下面的块级元素的布局

对subnav块使用了float,结果subnav块飞到了很右边的地方而不是与左边对齐,给上部的header块了加了overflow:hidden后问题才得以解决
2.一开始设置header块发现header块对左地上老是有缝隙,加了示例代码中的一个类解决
3.版心的设置:使界面居中的一个小技巧:
* {
margin: 0; //使得所有元素往左和上对比,便于之后的修改
padding: 0;
}
.w {
width: 1350px; //版心居中
margin: auto;
}
效果:
HTML学习案例-仿慕课网网页制作(一)的更多相关文章
- HTML学习案例-仿慕课网网页制作(二)
制作部分:网页footer部分 制作效果: 涉及知识:link部分要复习: dl- definition list dt- definition title dd - definition descr ...
- 手机端web学习基础--from慕课网
web知识零零散散的知道一些,但总感觉不够系统,遇到问题不知道如何解决,因此特此来系统的学习一下web前端的知识.从慕课网的web基础看起.下面学习http://www.imooc.com/learn ...
- bootstrap学习记录(慕课网教程)
1.当主标题下需要副标题时可在h中嵌套small<h1>nihao<small>a</samll></h1> 2.当某一段落需要突出显示时可添加lead ...
- django实战仿慕课网在线视频网站(完成了85%以上的功能已上传github:https://github.com/huwei86/mxonline):
1. 前台功能模块 基本模块:登录 注册 找回密码 / 全局搜索 / 个人中心, 课程功能:课程管理 / 讲师管理 / 授课机构管理 热门推荐 相关课程推荐 用户操作管理:用户收藏 / 课程评论 ...
- HTML学习案例--仿淘宝商品信息
步骤:1.布局分析 2.敲代码 考察知识点: 1.类选择器(素材第四天) 2.CSS关于display,padding,margin的应用 3.如何用div布局 总结: 如果想让一行有两组以上的字块, ...
- 【小尝试】Java获取慕课网原有路径课程列表
作为一个老慕课网(https://www.imooc.com/)粉丝,还记得最开始的慕课网有很多免费的路径课程,练习什么的也特别详细,是入门一门语言的好方法. 现在慕课网发展起来了收费模式,添加了很多 ...
- 安卓开发_慕课网_Fragment实现Tab(App主界面)
学习内容来自“慕课网” 这里用Fragment来实现APP主界面 思路: 底部横向排列4个LinearLayout,每个LinearLayout包含一个图片按钮和一个文字 1.默认显示第一个功能(微信 ...
- 安卓开发_慕课网_ViewPager与FragmentPagerAdapter实现Tab实现Tab(App主界面)
学习内容来自“慕课网” ViewPager与FragmentPagerAdapter实现Tab 将这两种实现Tab的方法结合起来.效果就是可以拖动内容区域来改变相应的功能图标亮暗 思路: Fragme ...
- 安卓开发_慕课网_ViewPager实现Tab(App主界面)
学习内容来自“慕课网” 网站上一共有4种方法来实现APP主界面的TAB方法 这里学习第一种 ViewPager实现Tab 布局文件有7个, 主界面acitivity.layout <Linear ...
随机推荐
- 第8.7节 Python类__new__方法和构造方法关系深入剖析:__new__方法执行结果对__init__的影响案例详解
一. 引言 前面章节介绍了类中的构造方法和__new__方法,并分析了二者执行的先后顺序关系.__new__方法在__init__方法前执行,__new__方法执行后才返回实例对象,也就是说__new ...
- CTFD平台部署自制题目指北(灌题)
给实验室同学搭建的CTFD平台用于内部训练和CTF的校赛,为了循序渐进当然是先内部出一些简单入门的题目,但是网上大部分关于CTFD平台的都只是部署,而关于题目放置的内容却很少,虽然这个过程比较简单,但 ...
- secret_key伪造session来进行越权
从swpuctf里面的一道ctf题目来讲解secret_key伪造session来进行越权. 以前没有遇到过这种题目,这次遇到了之后查了一些资料把它做了出来,记录一下知识点. 参考资料 http:// ...
- 项目测试环境自动化部署[jenkins前后端配置、Nginx配置]
持续部署:关注点在于项目功能部署到服务器后可以正常运行,为下一步测试环节或最终用户正式使用做准备.(问题点:一个环节有问题,其他环节跟着有问题) 持续集成:关注点是在于尽早发现项目整体运行问题,尽早解 ...
- mock.js 和easy-mock使用
mock.js 1.项目中引入mock.js <script src="../static/js/mock.js" type="text/javascript&qu ...
- 微信小程序-卡券开发(前端)
刚完成一个微信小程序卡券开发的项目.下面记录开发前,自己困惑的几个问题. 因为我只负责了前端.所以下面主要是前端的工作. 项目概述:按照设计图开发好首页上的优惠券列表,点击某个优惠券,输入手机号,点击 ...
- C++ 虚函数表与多态 —— 虚函数表的内存布局
C++面试经常会被问的问题就是多态原理.如果对C++面向对象本质理解不是特别好,问到这里就会崩. 下面从基本到原理,详细说说多态的实现:虚函数 & 虚函数表. 1. 多态的本质: 形 ...
- 初始化CentOS7
安装CentOS7 配置网络 # 修改网络配置 vi /etc/sysconfig/network-scripts/ifcfg-ens33 TYPE="Ethernet" PROX ...
- Vue - 与后端交互
零:与后端交互 - ajax 版本1 - 出现了跨域问题 前端:index.html <!DOCTYPE html> <html lang="en"> &l ...
- Tomcat9没有service.bat
下载个Windows版本的才有service.bat,默认是不带的. 附上tomcat9的下载地址: https://archive.apache.org/dist/tomcat/tomcat-9/v ...
