使用eslint将项目中的代码修改统一的缩进
背景
继承了组里师兄师姐写的项目的前端代码,但是是两个人写的,有两格缩进的,有四格缩进的,有字符串外用单引号的,有用双引号的。
于是搜索了一下,可以用eslint强制转化。
eslint在github上的链接:https://github.com/eslint/eslint
安装
- 用VS Code打开刚下载好的项目,npm init项目初始化后(一般不需要这个步骤,这是为了加载各种npm包)
在终端npm install eslint --save-dev
结果:
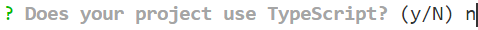
不建议用 npm install eslint -g全局安装,因为往下会发现eslint的配置有很多选择,不同项目使用的配置可能不一样。 ./node_modules/.bin/eslint --init 在这个项目上初始化eslint,然后会有一个初始化向导。




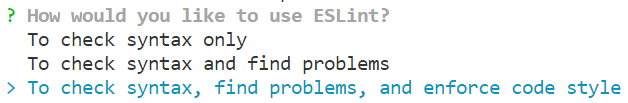
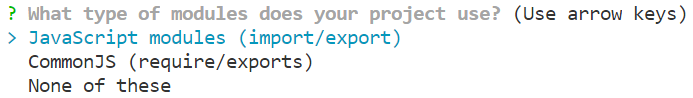
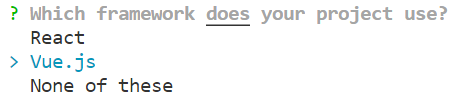
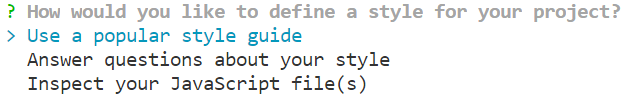
上面的问题三种选择:
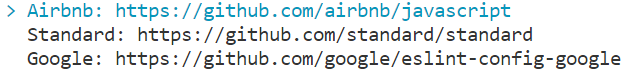
如果选择 Use a popular style guide 有:
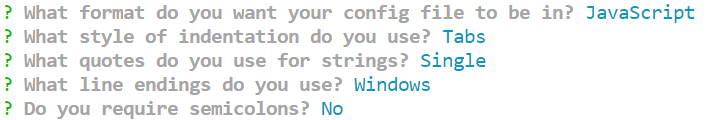
如果选择 Answer questions about your style:

完成初始化向导后:
The config that you've selected requires the following dependencies:eslint-plugin-vue@latest
Successfully created .eslintrc.js file in- 根据提示在终端中 npm install eslint-plugin-vue@latest
在终端敲命令
./node_modules/.bin/eslint yourfile.js/yourdir --fix- 在项目文件夹下的.eslintrc.js文件中 ,修改rules
- 'rules': {
- 'indent': [
- 'warn',
- 'tab'
- //强制统一缩进
- ],
- 'linebreak-style': [
- 'error',
- 'windows'
- //Windows的行结尾方式
- ],
- 'quotes': [
- 'warn',
- 'single'
- //单引号
- ],
- 'semi': [
- 'warn',
- 'never'
- //不加分号
- ]
- }
- 'rules': {
- 更多的自定义配置项可以看:
https://www.cnblogs.com/yangshifu/p/9585462.html
遇到的问题
1. ESLint is disabled since its execution has not been approved or denied yet. Use the light bulb menu to open the approval dialog.
点击右下角的ESLint,选择Allow Everywhere即可。
使用eslint将项目中的代码修改统一的缩进的更多相关文章
- Roslyn 入门:使用 Roslyn 静态分析现有项目中的代码
Roslyn 是微软为 C# 设计的一套分析器,它具有很强的扩展性.以至于我们只需要编写很少量的代码便能够分析我们的项目文件. 作为 Roslyn 入门篇文章,你将可以通过本文学习如何开始编写一个 R ...
- [git]安装git-pylint-commit-hook提高python项目中的代码质量
什么是'git-pylint-commit-hook' 我在工作中,团队为了保证代码和提高代码的质量,要求每个项目都要求安装git-pylint-commit-hook,它是个钩子,会在你提交代码到本 ...
- 针对MSHFlexGrid的一系列通用方法-项目中实践代码分享
1.给MSHFlexGrid填充数据通用方法 '自定义报表填充程序 fgrid Public Function ShowformfData(Resultset As ADODB.Recordset, ...
- 吐槽一下项目中的代码坏味道:滥用java常量
我们的项目中是否充斥着类似以下的代码呢?定义一个专门存放常量的java类(接口),非常多其它类依赖该常量类. public interface IConstant { int ZERO = 0; St ...
- 最新广商小助手 项目进展 OpenGL ES 3D在我项目中引用 代码太多只好选重要部分出来
package com.example.home; import java.io.IOException; import java.io.InputStream; import javax.micro ...
- Vue项目中的http请求统一管理
module.exports = { dev: { // Paths assetsSubDirectory: '/', assetsPublicPath: '/', proxyTable: { /op ...
- 做web项目时对代码修改后浏览器端不生效的应对方法(持续更新)
做web项目时,经常会遇到修改了代码,但浏览器端没有生效,原因是多种多样的,我会根据我遇到的情况逐步更新解决办法 1.运行的时候采用debug模式,一般情况下使用项目部署按钮右边那个按钮下的tomca ...
- Metalama简介3.自定义.NET项目中的代码分析
本系列其它文章 使用基于Roslyn的编译时AOP框架来解决.NET项目的代码复用问题 Metalama简介1. 不止是一个.NET跨平台的编译时AOP框架 Metalama简介2.利用Aspect在 ...
- 使用spring提供的ReflectionUtils简化项目中反射代码的复杂性
在项目中有时候我们会使用到反射的功能,如果使用最原始的方法来开发反射的功能的话肯能会比较复杂,需要处理一大堆异常以及访问权限等问题.spring中提供了ReflectionUtils 这个反射的工具类 ...
随机推荐
- JavaScript全局变量与局部变量
JavaScript中存储数据值的容器称为变量.根据变量作用域可将变量分为全局变量和局部变量. 全局变量(Global Variable) 拥有全局作用域,在JavaScript代码中任何地方都有定义 ...
- 解决SSH显示中文乱码的问题(cent os7)
用SSH连接服务器显示中文乱码,试过修改SSH端,不成功.这次从服务器端下手 1.先查看服务器现有的字符集 [root@dm01 ~]# locale -a 在结果中找到 如果没有支持的字符集就需要安 ...
- rbd的删除回收站功能
前言 rbd 提供了一个回收站功能,这个是属于防呆设计,防止误操作删除rbd引起无法恢复的情况,rbd正常情况下的删除是马上会在后台回收空间的,这个也听说过有人做过误删除的操作,那么这个设计就是从操作 ...
- 希捷powerchoice磁盘休眠功能配置方法
本篇关于希捷磁盘休眠的配置方法 准备设置的软件 下载地址 https://raw.githubusercontent.com/Seagate/ToolBin/master/SeaChest/Power ...
- 处理stale的pg
前言 在某些场景下Ceph集群会出现stale的情况,也就是ceph集群PG的僵死状态,这个状态实际上是无法处理新的请求了,新的请求过来只会block,那么我们如何去恢复环境 实践过程 首先模拟sta ...
- Node.js 爬虫爬取电影信息
Node.js 爬虫爬取电影信息 我的CSDN地址:https://blog.csdn.net/weixin_45580251/article/details/107669713 爬取的是1905电影 ...
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之六(五十五)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- xml格式数据和数组数据互相转换
数组转换成xml数据 <?php $arr=array( 'username'=>'huahua', 'password'=>'123456', 'number'=>'1588 ...
- 关于steam平台“wallpaper engine”软件出现界面黑屏,但壁纸能播放的问题
前阵子重装电脑后,在使用wallpaper engine这款软件时发现了以下令人疑惑的画面: 点击"设置"和"壁纸选择"界面全是黑的......这还没完,更气人 ...
- Navicat总是提示主键不存在问题
Windows 和 Linux:打开navicat > 找到工具 > 点击选项- > 外观 > 点击数据 & 网格 > 取消勾选显示主键警告 > 确定. M ...
