Python+Selenium基本语法
对Selenium自动化已有了解,最近开始做h5端的自动化,所以总结了下Python+Selenium自动化基本语法
一、启动浏览器
1、普通方式启动
#coding=utf-8
import time
from selenium import webdriver
driver = webdriver.Chrome() #启动Chrome浏览器
driver = webdriver.Firefox() #启动Firefox浏览器
driver = webdriver.Ie #启动IE浏览器
driver.get("http://www.taobao.com")
time.sleep(3)
2、Headless方式启动
Headless Chrome是Chrome浏览器的无界面形态,可以在不打开浏览器的条件下,使用Chrome所有支持的特性
#coding=utf-8
import time
from selenium import webdriver
options=webdriver.ChromeOptions()
options.add_argument('--headless') #设置无界面选项
options.add_argument('--disable-gpu')
driver=webdriver.Chrome(options=options)
driver.get('http://www.taobao.com')
print(driver.page_source)
3、加载配置启动浏览器
Selenium操作浏览器是不加载配置的,加载配置需要手动配置,但是我的代码老报错,具体如下,求指点
#coding=utf-8
from selenium import webdriver
option=webdriver.ChromeOptions()
option.add_argument('--user-data-dir=')
driver=webdriver.Chrome(options=option)
driver.get('http://www.taobao.com')
二、元素定位
自动化的核心是定位元素,Selenium提供了八种定位元素的方法,常见如下
1、定位单个元素
id定位:driver.find_element_by_id()
name定位:driver.find_element_by_name()
class定位:driver.find_element_by_class_name()
link定位:driver.find_element_by_link_text()
partial link定位:driver.find_element_by_partial_link_text()
tag定位:driver.find_element_by_tag_name()
css定位:driver.find_element_by_css_selector()
xpath定位:driver.find_element_by_xpath()
2、定位一组元素取下标定位
id定位:driver.find_elements_by_id()[]
name定位:driver.find_elements_by_name()[]
class定位:driver.find_elements_by_class_name()[]
link定位:driver.find_elements_by_link_text()[]
partial link定位:driver.find_elements_by_partial_link_text()[]
tag定位:driver.find_elements_by_tag_name()[]
css定位:driver.find_elements_by_css_selector()[]
xpath定位:driver.find_elements_by_xpath()[]
3、class定位
class定位主要是利用元素的css样式表所引用的伪类名称来进行元素查找,实际定位时,会经常发现一个元素的class name是由多个class组成的复合类,以空格隔开
class含空格解决办法有
(1)class属性唯一但有空格,选择空格两边唯一的那一个
(2)空格隔开的class不唯一,用索引定位
(3)通过css方法定位,空格用.代替
4、xpath定位
xpath就是XML path,可以用xpath来定位html文档中的任意元素,xpath定位是对整个文档进行扫描来定位元素,效率比较低
a.xpath有绝对路径和相对路径,绝对路径用/,相对路径用//
b.xpath以/开头表示让解析引擎从文档的根节点开始,以//开头表示让解析引擎从文档的任意符合的元素节点开始解析
c.xpath路径中有/表示寻找父节点的直接子节点,路径中有//表示寻找父节点所有符合的子节点
5、css定位
css定位和xpath定位类似,但是css执行速度比较快
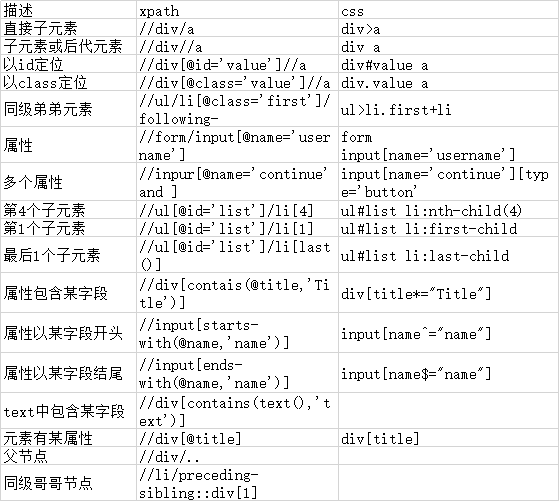
6、xpath和css定位

三、等待
1、强制等待
强制等待就是不管程序是否加载完成,都需要等待对应的时间
#coding=utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get('http://www.taobao.com')
time.sleep(5)
driver.quit()
2、隐式等待
隐式等待通过添加webdriver的implicitly_wait()方法,隐式等待设置了一个最长等待时间,如果在规定的时间内页面加载完成后,会立马执行下一步,否则会等待时间截止才执行下一步,隐式等待对webdriver整个周期起作用,所以只需要设置一次
#coding=utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get('http://www.taobao.com')
driver.implicitly_wait(10)
driver.quit()
3、显式等待
显式等待使用WebDriverWait,配合该类的until()或者until_not()方法,根据判断条件灵活等待,显式等待是程序每隔几秒检查一下条件是否成立,成立了则执行下一步,不成立则继续等待,直到超过了最长等待时间,再抛出异常
WebDriverWait调用方法:
WebDriverWait(driver,超时时长,调用频率,忽略异常).until(可执行方法,超时时返回的信息)
driver:WebDriver实例
timeout:超时时间
调用频率是调用until或until_not中的方法的间隔时间,默认是0.5秒
忽略的异常,如果在调用until或until_not的过程中抛出这个元组中的异常,则不中断代码,继续等待,如果抛出的是这个元组外的异常,则中断代码,抛出异常
until或者until_not的可执行方法参数一定要是可调用的,即一定要用call()方法,否则会抛出异常,可以用selenium提供的expected_conditions模块中的条件
#coding=utf-8
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
driver=webdriver.Chrome()
driver.get('http://www.taobao.com')
driver.implicitly_wait(10)
WebDriverWait(driver,5).until(EC.title_is(u"淘宝网 - 淘!我喜欢"))
#判断某个元素是否被加到dom树种,该元素不一定可见
WebDriverWait(driver,5).until(EC.presence_of_element_located((By.CSS_SELECTOR,'.btn-login.ml1.tb-bg.weight')))
#判断某个元素是否可见
WebDriverWait(driver,5).until(EC.visibility_of_element_located((By.CSS_SELECTOR,)))
#判断元素是否可见,传定位的element
WebDriverWait(driver,5).until(EC.visibility_of(driver.find_elements_by_css_selector('.btn-login.ml1.tb-bg.weight')),"未找到该元素")
driver.quit()
五、浏览器操作
#coding=utf-8
from selenium import webdriver
import time
import os
driver=webdriver.Chrome()
driver.get('http://www.taobao.com')
driver.maximize_window() #浏览器放大
time.sleep(5)
driver.get_screenshot_as_file('.\\1.png') #截图
picture_time=time.strftime("%Y-%m-%d-%H_%M_%S", time.localtime(time.time()))
directory_time=time.strftime("%Y-%m-%d", time.localtime(time.time()))
try:
File_Path = os.getcwd() + '\\' + directory_time + '\\'
if not os.path.exists(File_Path):
os.makedirs(File_Path)
print("新建目录成功:%s" %File_Path)
else:
print("目录已存在")
except BaseException as msg:
print("新建目录失败:%s" %msg)
driver.save_screenshot('.\\' + directory_time + '\\' + picture_time + '.png') #截图
driver.quit()
六、键盘操作
调用键盘事件需要引入keys包
引入方法from selenium.webdriver.common.keys import Keys
通过send_keys()调用按键
send_keys(Keys.TAB)
send_keys(Keys.ENTER)
send_keys(Keys.CONTRAL,'a')
七、鼠标事件
需要引入ActionChains类
引入方法from selenium.webdriver.common.action_chains import ActionChains
ActionChains类常用方法:
perform() 执行所有ActionChains中存储的行为
context_click() 右击
double_click() 双击
drag_and_drop() 拖动
move_to_element() 鼠标悬停
Python+Selenium基本语法的更多相关文章
- 使用python selenium进行自动化functional test
Why Automation Testing 现在似乎大家都一致认同一个项目应该有足够多的测试来保证功能的正常运作,而且这些此处的‘测试’特指自动化测试:并且大多数人会认为如果还有哪个项目依然采用人工 ...
- python selenium 元素定位(三)
上两篇的博文中介绍了python selenium的环境搭建和编写的第一个自动化测试脚本,从第二篇的例子中看出来再做UI级别的自动化测试的时候,有一个至关重要的因素,那就是元素的定位,只有从页面上找到 ...
- Python selenium自动化网页抓取器
(开开心心每一天~ ---虫瘾师) 直接入正题---Python selenium自动控制浏览器对网页的数据进行抓取,其中包含按钮点击.跳转页面.搜索框的输入.页面的价值数据存储.mongodb自动i ...
- 使用Python + Selenium打造浏览器爬虫
Selenium 是一款强大的基于浏览器的开源自动化测试工具,最初由 Jason Huggins 于 2004 年在 ThoughtWorks 发起,它提供了一套简单易用的 API,模拟浏览器的各种操 ...
- python+selenium之简单介绍继承
python+selenium之简单介绍继承 一.此例简单的介绍一下继承 1.面向对象的编程带来的主要好处之一是代码的重用,实现这种重用的方法之一是通过继承机制.继承完全可以理解成类之间的类型和子类型 ...
- Python+Selenium练习篇之1-摘取网页上全部邮箱
前面已经介绍了Python+Selenium基础篇,通过前面几篇文章的介绍和练习,Selenium+Python的webUI自动化测试算是入门了.接下来,我计划写第二个系列:练习篇,通过一些练习,了解 ...
- 从零开始到设计Python+Selenium自动化测试框架-如何开始
如何开始学习web ui自动化测试?如何选择一门脚本语言?选择什么自动化测试工具? 本人已经做测试快5年,很惭愧,感觉积累不够,很多测试都不会,三年多功能测试,最近两年才开始接触和学习自动化测试.打算 ...
- python+selenium十:selenium的二次封装
python+selenium十:基于原生selenium的二次封装 from selenium import webdriverfrom selenium.webdriver.support.w ...
- python+selenium +unittest生成HTML测试报告
python+selenium+HTMLTestRunner+unittest生成HTML测试报告 首先要准备HTMLTestRunner文件,官网的HTMLTestRunner是python2语法写 ...
随机推荐
- 使用create-react-app 搭建react + ts + antd框架
一.创建项目 使用npx create-react-app (项目名) --template typescript 创建项目 ①如果App.tsx文件有如下报错: (没有报错的请忽略) 需要将tsco ...
- a标签禁用
a标签禁用可以使用CSS3的特性来控制 <a class="disabled">我是a标签</a> a.disabled { pointer-events: ...
- 设置cmd默认管理员模式启动
打开cmd文件位置
- 实战教程:如何将自己的Python包发布到PyPI上
1. PyPi的用途 Python中我们经常会用到第三方的包,默认情况下,用到的第三方工具包基本都是从Pypi.org里面下载. 我们举个栗子: 如果你希望用Python实现一个金融量化分析工具,目前 ...
- SQL server分页的四种方法(算很全面了)
这篇博客讲的是SQL server的分页方法,用的SQL server 2012版本.下面都用pageIndex表示页数,pageSize表示一页包含的记录.并且下面涉及到具体例子的,设定查询第2 ...
- python截取视频制作动态表情包+文字
1:安装moviepy库 2:安装IPython库 代码如下: from moviepy.editor import * from IPython.display import Image def B ...
- Linux 上如何清除 RAM 内存高速缓存,缓存和交换空间
像任何其他的操作系统一样,GNU / Linux已经有效地实施了内存管理甚至更多.但是,如果有任何进程正在蚕食你的内存,你要清除它,Linux提供了一个方法来刷新或清除RAM缓存. 在Linux中如何 ...
- windowsAPI函数操作注册表实现软件开机自启
注册表的结构 注册表是一个数据库,它的结构同逻辑磁盘类似.注册表包含键(Key),它类似磁盘中的目录,注册表还包含键值(Value),它类似磁盘中的文件.一个键可以包含多个子健和键值,其中键值用于存储 ...
- java43
自定义日期格式 import java.text.DateFormat; import java.text.ParseException; import java.util.Date; public ...
- 重做系统后 恢复oracle 实例
第一次进行操作,按照网上方法,试了一遍,很多细节搞不清楚,但是还是要记录一下. 备份 old数据库 所用到文件有: XXXXXX\product\11.2.0\dbhome_1\database\pw ...
