react实战 : 用矩阵思想做一个自适应布局容器组件
需求是这样的。
- 有一个需要显示若干方块型元素的小区域
- 数量比较少的时候显示一排
- 数量比较多的时候显示两排
用 grid 不好,因为当数量为奇数的时候需要两排里面的元素都乖乖的居中显示。
用 flex 的话,直接写需要写很多判断,因为行数不同的时候页面结构也会不同。
所以,我想到用二维数组(矩阵)来表示在什么时候想怎样显示。
上代码。
// 波浪效果测试 import React from 'react' import Styles from './index.less' import Wave from '../wave/index.js'
import { Flex } from 'antd-mobile' class WaveContainer extends React.Component {
constructor(props){
super(props)
this.state = {
}
} render(){
console.log(this.props.dataBar) const baseFlex = {
display: 'flex',
justifyContent: 'center',
alignItems: 'center'
}
const theStyle = {
main:{
...baseFlex,
width:'17.552vw',
height:'10.521vw',
color:"#fff"
},
tem:{
...baseFlex,
flex:"auto",
color:'#fff'
},
shellA:{
...baseFlex,
width:'100%',
height:'100%'
},
shellB:{
...baseFlex,
width:'100%',
height:'50%'
}
} const dataBar = this.props.dataBar const Container = ((dataBar) => { const flexMatrix = [
[0,0],
[1,0],
[2,0],
[3,0],
[2,2],
[3,2],
[3,3],
[4,3],
[4,4],
[5,4],
[5,5],
[6,5],
[6,6]
] const sData = dataBar.data.sData
const length = sData.length const matrix = flexMatrix[length] ? flexMatrix[length] : flexMatrix[12] if (matrix[0] === 0) {
return ""
} let temShell, temA, temB temA = sData.slice(0, matrix[0]).map((item, index) =>
<div style={theStyle.tem} key={index.toString()}> <Wave data={item} /> </div>
); if (matrix[1] === 0) {
temB = ""
} else {
temB = sData.slice(matrix[0], (matrix[0] + matrix[1])).map((item, index) =>
<div style={theStyle.tem} key={index.toString()}> <Wave data={item} /> </div>
);
} if (matrix[1] === 0) {
temShell = <div style={theStyle.shellA} > {temA} </div>
} else {
temShell = [0,0].map((item, index) =>
<div style={theStyle.shellB} key={"temShell" + index.toString()}> {index === 0 ? temA : temB} </div>
); theStyle.main.flexWrap = "wrap"
} console.log(temShell) return temShell
})(dataBar) return (
<div style={theStyle.main}>
{/* <Wave /> */}
{ Container }
</div>
);
}
} export default WaveContainer
稍微解释一下。
- 用展开运算符使样式更简洁。
- flexMatrix 就是记录数据的矩阵。
- temA, temB 是放一行元素的容器。
- temShell 是放 temA, temB 的容器。
- theStyle.main.flexWrap = "wrap" 让元素可以正常换行。
- slice 的作用是分割数据对象,一行只渲染一行需要的那些数据。
- [0,0] 是因为需要两行,所以用有两个元素的数组,用 map 输出 JSX。
然后是从页面传入的数据的代码。
render(){
const dataBar = {
data:{
sData:[
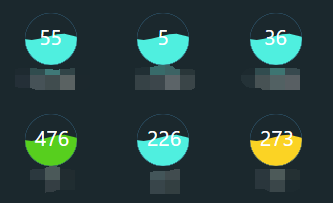
{ name: 'a', data: 55, color:'rgb(79,239,223)' },
{ name: 'b', data: 5, color:'rgb(79,239,223)'},
{ name: 'c', data: 36, color:'rgb(79,239,223)'},
{ name: 'd', data: 476, color:'rgb(87,207,30)'},
{ name: 'e', data: 226, color:'rgb(79,239,223)'},
{ name: 'f', data: 273, color:'rgb(251,211,36)'}
]
}
}
return (
<div className={Styles.main}>
<WaveContainer dataBar={dataBar} />
</div>
);
}
其实和他也没什么关系。因为直接把对象传入了更里面的元素。
以上。

react实战 : 用矩阵思想做一个自适应布局容器组件的更多相关文章
- 手把手做一个基于vue-cli的组件库(上篇)
基于vue-cli4的ui组件库,先贴个最终效果吧,步骤有点多,准备分上下篇,上篇:如何做一个初步的组件.下篇:编写说明文档及页面优化.开工. GitHub源码地址:https://github.co ...
- 手把手做一个基于vue-cli的组件库(下篇)
基于vue-cli4的ui组件库,上篇:如何做一个初步的组件.下篇:编写说明文档及页面优化.接上篇,开工. GitHub源码地址:https://github.com/sq-github/sq-ui ...
- setbuffer和freopen做一个简单的日志组件
目标场景是这样的: 多线程的应用程序要频繁打一些小字节的日志,也不想引用很重的日志库. 设想了一个极其简单的日志组件,main线程中重定向stdout到文件,同时setbuffer设置一个10k的缓冲 ...
- 【全网首发】鸿蒙开源三方组件--跨平台自适应布局yoga组件
目录: 1.介绍 2.如何使用 3.集成方式 4.附录1:FlexBox科普 5.附录2:相关资料 介绍 yoga是facebook打造的一个跨IOS.Android.Window平台在内的布局引擎, ...
- react实例之todo,做一个实时响应的列表操作
react实例之todo, 做一个实时响应的列表操作 在所有的mvc框架中,最常见的例子不是hello world,而是todo,由于reactjs的简单性,在不引用flux和redux的情况下,我们 ...
- 再谈布局,栅栏式自适应布局的学习和实现(calc自适应布局)
布局真的很重要.一个不好的布局后期会有很多很多的bug,就像是建房子的地基一样. 首先,再一次地圣杯布局的学习,来源于该教程: http://www.jianshu.com/p/f9bcddb0e8b ...
- 使用React并做一个简单的to-do-list
1. 前言 说到React,我从一年之前就开始试着了解并且看了相关的入门教程,而且还买过一本<React:引领未来的用户界面开发框架 >拜读.React的轻量组件化的思想及其virtual ...
- 4-13 Webpacker-React.js; 用React做一个下拉表格的功能: <详解>
Rails5.1增加了Webpacker: Webpacker essentially is the decisions made by the Rails team and bundled up i ...
- 实战:一、使用mongo做一个注册的小demo
思路:1.使用mongoose 进行 数据库的链接 2.使用Schema来进行传输字段的定义 3.安装koa-router进行数据处理4.安装koa-bodyparser 进行post数据交互5.解决 ...
随机推荐
- 团队Github实践训练
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 团队名称 WeChair 这个作业要求在哪里 团队Github实践训练 这个作业的目标 通过github实现团队协作编码 作业正 ...
- Linux 开放指定端口号
1.开启防火墙 [root@localhost opt]# systemctl start firewalld 2.查看当前防火墙状态 [root@localhost opt]# systemctl ...
- docsify 如何写博客
1. 安装node 下载安装即可: https://nodejs.org/zh-cn/ 下载文件: https://nodejs.org/dist/v12.16.1/node-v12.16.1-x64 ...
- ORACLE数据库数据被修改或者删除恢复数据(闪回)
1. SELECT * FROM CT_FIN_RiskItem --先查询表,确定数据的确不对 (cfstatus 第一行缺少) 2. select * from CT_FIN_RiskItem ...
- IIS 发布页面后或者vs平台运行后显示“未能加载文件或程序集“WebApi”或它的某一个依赖项。试图加载格式不正确的程序。”
一般情况下出现这样的问题是因为.dll文件不存在或者路径不正确. 但今天我遇到的情况都不在这两个内. 我确定.dll文件是存在的,路径也是正确的. 但是程序死活都是“未能加载文件或程序集“xxx”或它 ...
- python 类中方法总结 --- 实例方法、类方法、静态方法
在python的类语法中,可以出现三种方法,具体如下: (1)实例方法 1)第一个参数必须是实例本身,一般使用[self]表示. 2)在实例方法中,可以通过[self]来操作实例属性,[类名]来操作类 ...
- Python之浅谈运算符
目录 格式化输出的三种方式 第一种格式化方式(3.0) 第二种格式化方式(3.4) 第三种格式化方式(3.6) 基本运算符 逻辑运算符 相等运算符 比较运算符 算术运算符 位运算符 流程控制 if判断 ...
- vim常用指令参考
(完)
- Android 伤敌一千自损八百之萤石摄像头集成(三)
说一下萤石原生播放 先上代码 private MyOrientationDetector mOrientationDetector; @Override protected void onCreate ...
- HBase写入异常RejectedExecutionException
HBase在大数据量并发写入时,写一段时间后HBase监控界面出现告警,写入程序日志里频繁出现异常java.util.concurrent.RejectedExecutionException: 从异 ...
