js原型链结构理解
在一般的面向对象的语言中,都存在类(class)的概念,类就是对象的模板,对象就是类的实例。
但在js中是没有类的定义的(万物皆是对象)。 题外话:但是在ES6中提供了更接近传统语言的写法,引入了Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
为了在对象直接建立联系(如继承),起初通过构造函数(constructor)实现。但是构造函数存在一个弊端,那就是同一个对象实例之间,无法共享属性。如下:
function Person(name,height){
this.name=name;
3 this.height=height;
this.hobby=function(){
return 'watching movies';
}
}
var boy=new Person('aa',180);
var girl=new Person('bb',153);
console.log(boy.name); //'aa'
console.log(girl.name); //'bb'
console.log(boy.hobby===girl.hobby); //false
上面代码中boy和girl的hobby方法是不一样的。也就是说,每当你使用new来调用构造函数放回一个对象实例的时候,都会创建一个hobby方法。这既没有必要,又浪费资源,因为所有hobby方法都是同样的行为,完全可以被两个对象实例共享。
为了解决构造函数的对象实例之间无法共享属性的缺点,js提供了prototype属性,即引入了原型链的概念。
下面我们进入正题:
原型即构造函数的prototype属性,对于该构造函数的实例通过__proto__来访问。对于构造函数来说,它是一个属性,对于对象实例来说,它是一个原型对象。
首先明确: 函数(Function)才有prototype属性,对象(除Object)只拥有__proto__。
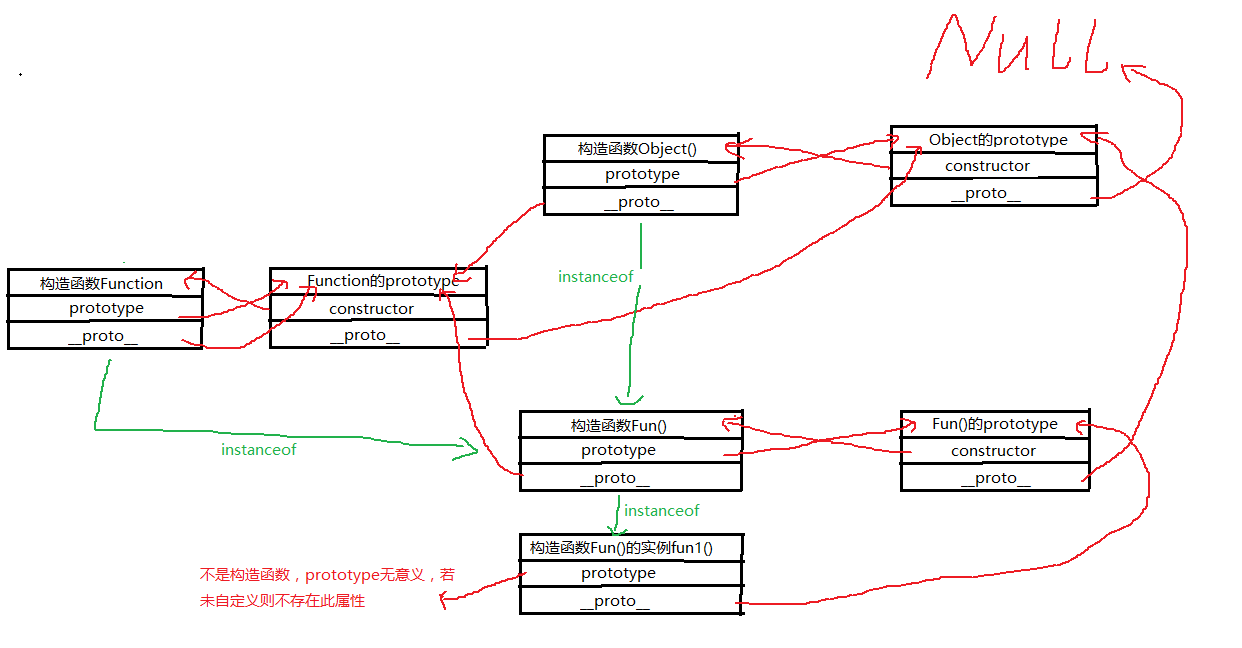
关于构造函数、实例、原型直接的关系,话不多说,直接上图:

其中要说明的是Function是js中的一等公民,所有函数都是Function的实例:
①本地对象:独立于宿主环境(浏览器)的对象——包括Object、Array、Date、RegExp、Function、Error、Number、String、Boolean
②内置对象——包括Math、Global(window,在js中就是全局变量),使用的时候不需要new
③宿主对象——包括自定义对象、DOM、BOM
理解完结构之后,来看代码:
function Person(name,height){
this.name=name;
this.height=height;
}
Person.prototype.hobby=function(){
return 'watching movies';
}
var boy=new Person('aa',180);
var girl=new Person('bb',153);
console.log(boy.name); //'aa'
console.log(girl.name); //'bb'
console.log(boy.hobby===girl.hobby); //true
将hobby方法放在原型对象上,那么两个实例对象都共享着同一个方法。
其中原型对象的属性不是对象实例的属性。对象实例的属性是继承自构造函数定义的属性,因为构造函数内部有一个this关键字来指向将要生成的对象实例。
对象实例的属性,其实就是构造函数内部定义的属性。只要修改原型对象上的属性和方法,变动就会立刻体现在所有对象实例上。
原型链(prototype chains)
对象的属性和方法,有可能是定义在自身,也有可能是定义在它的原型对象。由于原型对象本身对于对象实例来说也是对象,它也有自己的原型,所以形成了一条原型链(prototype chain)。
即通过图片最右侧的线路fun --> Fun()的prototype --> Object的prototype
所有一切的对象的原型顶端,都是Object.prototype,即Object构造函数的prototype属性指向的那个对象。
当然,Object.prototype对象也有自己的原型对象,那就是没有任何属性和方法的null对象,而null对象没有自己的原型。
console.log(Object.getPrototypeOf(Object.prototype)); //null getPrototypeOf用来返回对象Objiect.prototype指向的原型(即Object.prototype.__proto__)
console.log(Person.prototype.isPrototypeOf(boy)) //true isPrototypeOf用来判断Person.prototype是否在boy的原型链(不单单只上一个原型)上
原型链(prototype chain)的特点有:
a:读取对象的某个属性时,JavaScript引擎先寻找对象本身的属性,如果找不到,就到它的原型去找,如果还是找不到,就到原型的原型去找。如果直到最顶层的Object.prototype还是找不到,则返回undefined。
b:如果对象自身和它的原型,都定义了一个同名属性,那么优先读取对象自身的属性,这叫做“覆盖”(overiding)。
c:一级级向上在原型链寻找某个属性,对性能是有影响的。所寻找的属性在越上层的原型对象,对性能的影响越大。如果寻找某个不存在的属性,将会遍历整个原型链。
还有一个问题就是原型是如何产生的呢?其实就是通过new关键字来实现的。
此处应该明确函数(Function)才有prototype属性,对象(除Object)只拥有__proto__。
这就是自定义的构造函数的实例没有prototype属性的原因,个人认为是Function在定义时内部就写好了protoytpe属性(这个一个对象)供其实例继承。
下面就是new关键字进行的操作:
var obj = {};
obj.__proto__ = Base.prototype; //我们将这个对象obj的__proto__成员指向了构造函数Base对象的prototype属性(成员对象)
Base.call(obj); //当通过原型链调用到Base对象的prototype成员对象中的属性时,this指针仍执行obj
结构学习完毕,其作用以及利用其实现多种继承方式的功能还在学习中。
个人总结日志,若有相似之处,是因为您文章写的特别好,学习借鉴了一下,还忘见谅。
js原型链结构理解的更多相关文章
- 谈谈我对 js原型链的理解
想要学习 “原型链” 必须要认识什么是 “原型” 和 “原型链” 先理解一下普通的继承和原型的区别,下面写一段js代码来帮助理解: var Animal = function(){ // 动物抽象类 ...
- js原型链结构与链表结构对比
在结构上多一个指向自身的constructor构造函数,这就是原型链够简单吧. 利用原型链结构实现继承和向链表中插入节点,有区别吗? 没区别!!
- JS原型链的理解和使用(一)
一些个人的理解,不一定是对的,仅供参考. 在JS中有函数和对象两个概念,而又有一切皆对象的概念及函数也是一个对象.所以可以说函数一定可以作为一个对象,而对象不一定是一个函数. 也可以说在js中对象分为 ...
- JS原型链的理解和使用(二)
根据在创建对象的时候,创建出来的对象的__proto__指向创建这个对象的函数的prototype属性. 由于在调用对象的属性或者方法的时候会首先在对象的作用域中查找指定的属性或者方法,如果未找到则会 ...
- 分享一个关于js原型链的理解
http://www.cnblogs.com/wyaocn/p/5815761.html
- js原型链理解(2)--原型链继承
1.原型链继承 2.constructor stealing(构造借用) 3.组合继承 js中的原型链继承,运用的js原型链中的__proto__. function Super(){ this.se ...
- 深入理解JS原型链与继承
我 觉得阅读精彩的文章是提升自己最快的方法,而且我发现人在不同阶段看待同样的东西都会有不同的收获,有一天你看到一本好书或者好的文章,请记得收藏起来, 隔断时间再去看看,我想应该会有很大的收获.其实今天 ...
- 简单粗暴地理解js原型链–js面向对象编程
简单粗暴地理解js原型链–js面向对象编程 作者:茄果 链接:http://www.cnblogs.com/qieguo/archive/2016/05/03/5451626.html 原型链理解起来 ...
- JS原型链简单图解
JS中原型链,说简单也简单. 首先明确: 函数(Function)才有prototype属性,对象(除Object)拥有__proto__. 首先,我画了一张图. 所谓原型链,指的就是图中的proto ...
随机推荐
- 1.尚硅谷_MyBatis_简介.avi
hibernate旨在消除mysql语句.程序员不写sql语言,要实现复杂的功能需要学习hibernate的hql语句 mybatis把编写sql语言交给程序员,程序员自己在xml控制sql语句的编写 ...
- kubernetes资源均衡器Descheduler
背景 Kubernetes中的调度是将待处理的pod绑定到节点的过程,由Kubernetes的一个名为kube-scheduler的组件执行.调度程序的决定,无论是否可以或不能调度容器,都由其可配置策 ...
- IDEA中Maven依赖报红处理
一般依赖报红有以下几种原因: 1.setting.xml没有配置好(要配置自行百度) 2.IDEA配置的Local respository和User settings file路径没写对(不要说不会写 ...
- Spring Boot Web应用开发 CORS 跨域请求支持
一.Web开发经常会遇到跨域问题,解决方案有:jsonp,iframe,CORS等等 CORS与JSONP相比 1. JSONP只能实现GET请求,而CORS支持所有类型的HTTP请求. 2. 使用C ...
- jQurey zTree API 3.5
https://jeesite.gitee.io/front/jquery-ztree/3.5/api/API_cn.html
- threading.local()使用与原理剖析
threading.local()使用与原理剖析 前言 还是第一次摘出某个方法来专门写一篇随笔,哈哈哈. 为什么要写这个方法呢?因为它确实太重要了,包括后期的Flask框架源码中都有它的影子. 那么我 ...
- Linux高并发网络编程开发——10-Linux系统编程-第10天(网络编程基础-socket)
在学习Linux高并发网络编程开发总结了笔记,并分享出来.有问题请及时联系博主:Alliswell_WP,转载请注明出处. 10-Linux系统编程-第10天(网络编程基础-socket) 在学习Li ...
- 关于渐进式 Web 应用,你应该知道的一切
渐进式 Web 应用是利用现代浏览器的特性,可以添加到主屏幕上,表现得像原生应用程序一样的 Web 应用程序. 什么是渐进式 Web 应用 渐进式 Web 应用(PWA)本质上与普通的网站没有什么不同 ...
- elasticsearch 单节点搭建与爬坑记录
elasticsearch 单节点搭建与爬坑记录 prepare 虚拟机或者云服务器(这里用的是阿里云ECS) linux---centos7 安装完毕的jdk 相应的安装包(在https:/ ...
- Azure Web App (一)发布你的Net Core Web 项目
一,引言 今天我们看一下Azure上的一个服务-----Web 应用,我们都知道云计算的三大模式:Iaas(基础设施即服务),Paas(平台即服务),Saas(软件即服务). Iass,其实就是虚拟主 ...
