浏览器常见攻击方式(XSS和CSRF)
常见的浏览器攻击分为两种,一种为XSS(跨站脚本攻击),另一种则为CSRF(跨站请求伪造)。

XSS(跨站脚本攻击)
定义
XSS 全称是 Cross Site Scripting,为了与“CSS”区分开来,故简称 XSS,翻译过来就是“跨站脚本”。XSS 攻击是指黑客往 HTML 文件中或者 DOM 中注入恶意脚本,从而在用户浏览页面时利用注入的恶意脚本对用户实施攻击的一种手段。
存在原因
浏览器为了在安全和自由之间找到一个平衡点。支持了页面中的引用第三方资源和 跨域资源共享(CORS),这样做带来了很多安全问题,其中最典型的就是 XSS 攻击。
攻击方式
- 存储型 XSS 攻击
- 首先黑客利用站点漏洞将一段恶意 JavaScript 代码提交到网站的数据库中;
- 然后用户向网站请求包含了恶意 JavaScript 脚本的页面;
- 当用户浏览该页面的时候,恶意脚本就会执行
- 反射型 XSS 攻击
1.恶意 JavaScript 脚本属于用户发送给网站请求中的一部分。
2.随后网站又把恶意 JavaScript 脚本返回给用户。
3.恶意 JavaScript 脚本就可以在用户页面中被执行
- 基于 DOM 的 XSS 攻击
基于 DOM 的 XSS 攻击是不牵涉到页面 Web 服务器的。黑客通过各种手段将恶意脚本注入用户的页面中,比如通过网络劫持在页面传输过程中修改 HTML 页面的内容,这种劫持类型很多,有通过 WiFi 路由器劫持的,有通过本地恶意软件来劫持的,它们的共同点是在 Web 资源传输过程或者在用户使用页面的过程中修改 Web 页面的数据。
危害
- 窃取 Cookie 信息
窃取到Cookie后,就可以在其他电脑上模拟用户的登录。
- 监听用户行为
可以使用“addEventListener”接口来监听键盘事件
- 修改 DOM
可以通过修改 DOM 伪造假的登录窗口,用来欺骗用户输入用户名和密码等信息
防御
- 服务器对输入脚本进行过滤或转码
- 充分利用 CSP
实施严格的 CSP 可以有效地防范 XSS 攻击,具体来讲 CSP 有如下几个功能:
- 限制加载其他域下的资源文件
- 禁止向第三方域提交数据,这样用户数据也不会外泄;
- 禁止执行内联脚本和未授权的脚本;
- 还提供了上报机制,这样可以帮助我们尽快发现有哪些 XSS 攻击,以便尽快修复问题。
- 防止Cookie被盗用,使用 HttpOnly 属性
使用 HttpOnly 标记的 Cookie 只能使用在 HTTP 请求过程中,所以无法通过 JavaScript 来读取这段 Cookie。
CSRF
定义
CSRF 英文全称是 Cross-site request forgery,是指黑客引诱用户打开黑客的网站,在黑客的网站中,利用用户的登录状态发起的跨站请求。简单来讲,CSRF 攻击就是利用了用户的登录状态,并通过第三方的站点来做一些坏事。而且CSRF 攻击并不需要将恶意代码注入用户的页面,仅仅是利用服务器的漏洞和用户的登录状态来实施攻击
存在原因
利用了web中用户身份验证的一个漏洞:简单的身份验证只能保证请求发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的。
攻击方式
- 自动发起 Get 请求
- 自动发起 POST 请求
- 引诱用户点击链接
这几种攻击方式的前提
- 目标站点一定要有 CSRF 漏洞;
- 用户要登录过目标站点,并且在浏览器上保持有该站点的登录状态;
- 需要用户打开一个第三方站点,可以是黑客的站点,也可以是一些论坛。
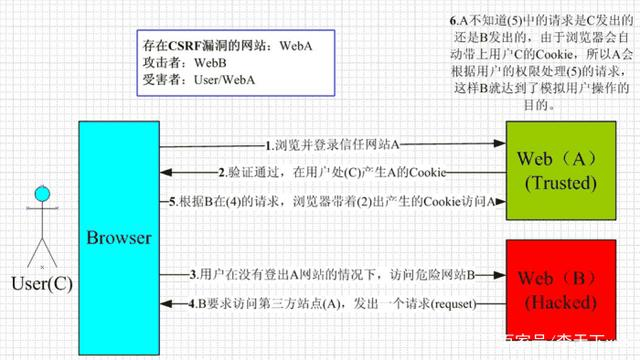
具体流程参考下图

危害
利用登陆态,可以做任何你登陆某网站后的操作,例如转账,更改信息等等
防御
- 充分利用好 Cookie 的 SameSite 属性
Cookie 的SameSite属性用来限制第三方 Cookie,从而减少安全风险。他可以设置三个值
1.Strict
浏览器会完全禁止第三方 Cookie,跨站点时,任何情况下都不会发送 Cookie。换言之,只有当前网页的 URL 与请求目标一致,才会带上 Cookie。
2.Lax
在跨站点的情况下Lax规则稍稍放宽,大多数情况也是不发送第三方 Cookie,但是导航到目标网址的 Get 请求除外。包括链接,预加载请求,GET 表单。而如果在第三方站点中使用 Post 方法,或者通过 img、iframe 等标签加载的 URL,这些场景都不会携带 Cookie。
3.None
在任何情况下都会发送 Cookie 数据,最新版本的Chrome中Lax变为默认设置。这时,网站可以选择显式关闭SameSite属性,将其设为None。不过,前提是必须同时设置Secure属性(Cookie 只能通过 HTTPS 协议发送),否则无效。
更多:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Set-Cookie/SameSite
- 验证请求的来源站点
根据HTTP 请求头中的 Referer 和 Origin 属性在服务器端验证请求来源的站点。
Referer 是 HTTP 请求头中的一个字段,记录了该 HTTP 请求的来源地址
Origin 也是 是 HTTP 请求头中的一个字段,但是Origin属性只包含了域名信息,并没有包含具体的 URL 路径
服务器的策略是优先判断 Origin,如果请求头中没有包含 Origin 属性,再根据实际情况判断是否使用 Referer 值。
- CSRF Token
- 在浏览器向服务器发起请求时,服务器生成一个 CSRF Token。CSRF Token 其实就是服务器生成的字符串,然后将该字符串植入到返回的页面中。
- 在浏览器端如果要发起某些请求,那么需要带上页面中的 CSRF Token,然后服务器会验证该 Token 是否合法。如果是从第三方站点发出的请求,那么将无法获取到 CSRF Token 的值,所以即使发出了请求,服务器也会因为 CSRF Token 不正确而拒绝请求。
参考
极客时间浏览器原理与实践
MDN:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Set-Cookie/SameSite
浏览器常见攻击方式(XSS和CSRF)的更多相关文章
- JWT原理及常见攻击方式
JWT的全称是Json Web Token.它遵循JSON格式,将用户信息加密到token里,服务器不保存任何用户信息,只保存密钥信息,通过使用特定加密算法验证token,通过token验证用户身份. ...
- 全方位解读及介绍windows网络安全及常见攻击方式
本来我就是来逛逛论坛的,可是看到前面有位一样是干网络安全的同行,留下来过的痕迹,发了一篇相对不错的文章,我寻思咱既然来这一趟,也不能显得就比别人差啊.所以我也就写了这一片不算成熟小文章,望各位共勉之哈 ...
- XSS 和 CSRF 攻击
web安全中有很多种攻击手段,除了SQL注入外,比较常见的还有 XSS 和 CSRF等 一.XSS(Cross Site Scripting)跨站脚本 XSS其实就是Html的注入问题,攻击者的输入没 ...
- xss跨站脚本攻击及xss漏洞防范
xss跨站脚本攻击(Cross Site Scripting,因与css样式表相似故缩写为XSS).恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Scrip ...
- XSS与CSRF定义
一. CSRF 1. CSRF的基本概念 跨站请求伪造(英语:Cross-site request forgery),也被称为 one-click attack 或者 session riding,通 ...
- WEB网站常见受攻击方式及解决办法
一个网站建立以后,如果不注意安全方面的问题,很容易被人攻击,下面就讨论一下几种漏洞情况和防止攻击的办法. 一.跨站脚本攻击(XSS) 跨站脚本攻击(XSS,Cross-site scripting)是 ...
- 【转】WEB网站常见受攻击方式及解决办法
一个网站建立以后,如果不注意安全方面的问题,很容易被人攻击,下面就讨论一下几种漏洞情况和防止攻击的办法. 一.跨站脚本攻击(XSS) 跨站脚本攻击(XSS,Cross-site scripting)是 ...
- 常见的web攻击方式
跨站脚本攻击(XSS) 概述 跨站脚本攻击(XSS,Cross-site scripting),指攻击者在网页中嵌入恶意脚本程序,是最常见和基本的攻击WEB网站的方法.攻击者在网页上发布包含攻击性代码 ...
- 什么是SQL注入?什么是XSS攻击?什么是CSRF攻击?
1. XSS(Cross Site Script,跨站脚本攻击) 是向网页中注入恶意脚本在用户浏览网页时在用户浏览器中执行恶意脚本的攻击方式. 1.1跨站脚本攻击分有两种形式: 反射型攻击(诱使用户点 ...
随机推荐
- 【 哈希和哈希表】Three Friends【进制哈希】
Three Friends 传送门:链接 (UPC)或 链接(大视野) 题目描述 Three friends like to play the following game. The first f ...
- mysql explain的type的
导语 很多情况下,有很多人用各种select语句查询到了他们想要的数据后,往往便以为工作圆满结束了.这些事情往往发生在一些学生亦或刚入职场但之前又没有很好数据库基础的小白身上,但所谓闻道有先后,只要我 ...
- python基础--程序交互、格式化输出、流程控制、break、continue
在此申明一下,博客参照了https://www.cnblogs.com/jin-xin/,自己做了部分的改动 (1) 程序交互 #!/usr/bin/env python # -*- coding: ...
- Linux下,如何监控某个进程到底向哪个地址发起了网络调用
Linux下,如何监控某个进程到底向哪个地址发起了网络调用 有时候,有些应用,比如idea,你发起某个操作时,其底层会去请求网络,获取一些数据. 但是不知道,请求了什么地址.举个例子,在idea中,m ...
- YII2.0安装教程,数据库配置前后台
1.首先下载yii-advanced-app-2.0.6.tgz 我本地服务用的是Apache 2.解压到E:\wamp\www\yii2目录下面将目录advanced下所有文件剪切到 E:\wamp ...
- Oracle调优之看懂Oracle执行计划
@ 目录 1.文章写作前言简介 2.什么是执行计划? 3.怎么查看执行计划? 4.查看真实执行计划 5.看懂Oracle执行计划 5.1 查看explain 5.2 explain执行顺序 5.3 访 ...
- platform驱动架构初探
platform总线是Linux2.6引入的虚拟总线,这类总线没有对应的硬件结构.与之相反,USB总线和PCI总线在内核中是有对应的bus(USB-bus和PCI-bus)的.为了统一管理CPU这些既 ...
- Azure Monitor(一)Application Insights
一,引言 Azure Monitor 是 Azure 中的一项完整堆栈监视服务,是一种收集和分析遥测数据的服务.它提供了一组完整的功能来监视 Azure 资源以及其他云中和本地的资源.Azure Mo ...
- 7000 字说清楚 HashMap,面试点都在里面了
我是风筝,公众号「古时的风筝」,一个兼具深度与广度的程序员鼓励师,一个本打算写诗却写起了代码的田园码农! 文章会收录在 JavaNewBee 中,更有 Java 后端知识图谱,从小白到大牛要走的路都在 ...
- soapUI使用小结(一)
本篇博客是照搬虫师的<Web接口开发与自动化测试>一书的soapUI测试工具一节 以及博文http://blog.csdn.net/a19881029/article/details/26 ...
