MVVM 框架
问题:
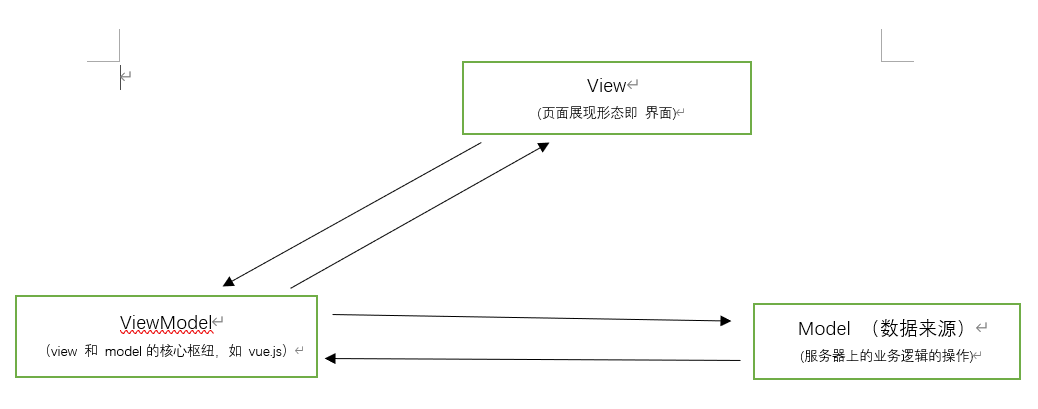
1、MVVM 的定义

M (Model): 数据来源,服务器上业务逻辑操作
V (View): 界面,页面
VM (ViewModel): view 和 model 的核心枢纽,如 vue.js
Model 和 ViewModel 的双向关系:
1、 Model 通过 Ajax (服务器) 通信,发送数据给 ViewModel
2、 ViewModel 通过 Ajax (服务器) 通信,回传数据给 Model
View 和 ViewModel 的双向关系
1、 ViewModel 的数据改变,会映射到 View(即可以即时改变 View 显示的内容)
2、View 的内容改变,也会同时改变 ViewModel 对应的数据
2、对比MVC 和 MVVM
认识MVC: Controller 负责 将 Model 的数据在 View 中显示出来(即 Controller 负责将 Model 的数据赋值给View),比如在controller中写document.getElementById("box").innerHTML = data[”title”],只是还没有刻意建一个Model类出来而已。
M (Model): 模型,应用程序处理数据的部分,通常指从数据库读取数据
V (View): 视图,界面, 应用工程处理界面显示的部分,通常根据模型数据创建
C (Controller): 控制器, 应用程序控制用户交互的部分,通常负责从View读取数据,控制用户输入,向 Model 发送数据
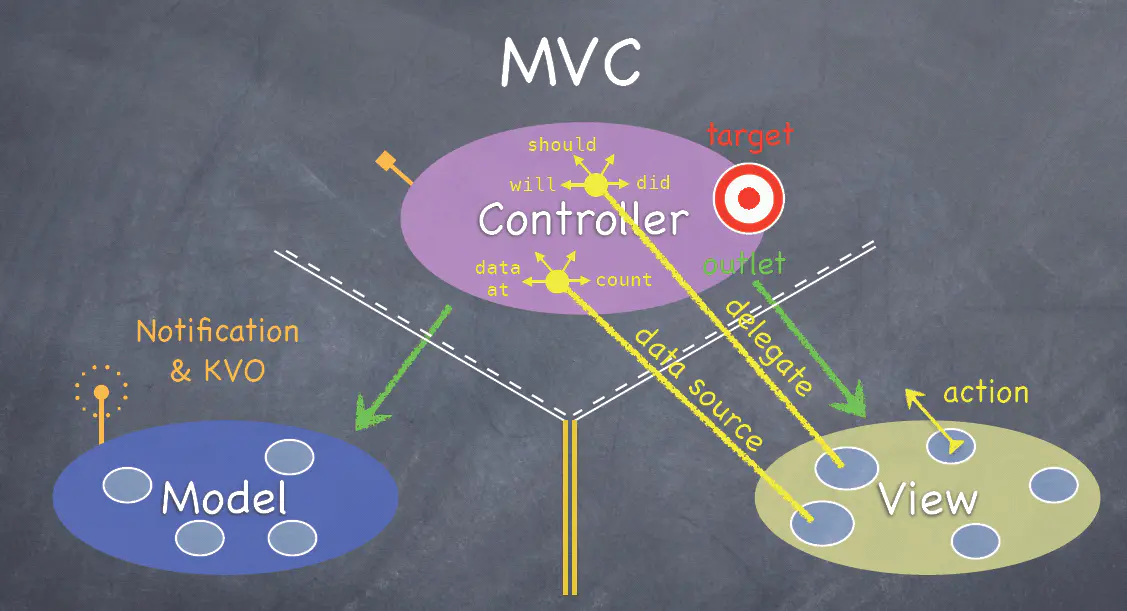
斯坦福大学公开课上的这幅图来说明,这可以说是最经典和最规范的MVC标准

从上图可以看出: C可以直接引用 V 和 M, V 和 M 不能(不应该)直接引用 C
View 和 Controller 之间的交互:
View 把事件传递给 Controller,Controller 相当于靶子,View 和 Controller 有两种交互方式:一种是: target->action,另一种是:协议->委托,委托有两种方式 代理和数据源:代理是 should,will,did 等等的委托,数据源是 data,count 等等的委托
Model 和 Controller 之间的交互:
Model是数据管理者,可理解为它直接和数据库打交道,Model 和 View 应该是一种同步关系,即不管任何时候只要 Model 的数据发生改变,View 显示的内容也应该发生改变。我们可关注 Model 的值发生改变而不用关心 Model 的网络请求是否结束了,Controller 根本不关心Model从哪里拿数据,Controller 的责任是把Model 最新的值赋值给View,Controller 关注的是Model 的值是否发生改变
MVVM 的诞生:
需要数据有M, 需要界面有V,把M 的数据给V显示,所以有 C,但是我们忽略了一个重要的操作:数据解析,在MVC 时代手机API数据比较简单,很可能一步就解决,那时把数据解析交给 Controller完成,但是现在手机API 数据越来越复杂,数据解析就没有那么简单了,如果继续按照MVC 的设计思路,将数据解析放到C完成,C 将会变得相当臃肿。Controller 设计出来并不是处理数据解析的,而是:1、管理自己的生命周期, 2、处理 Controllder 之间的跳转, 3、 实现 Controller 容器。在MVC 没有谁是负责处理数据解析的,那么将由谁负责处理数据解析呢?没有就创建一个新的类出来,开发者们专门为数据解析创建出一个新的类:ViewModel,于是 MVVM就诞生了
MVVM 的实现:
在MVVM Controller 的存在感被完全降低了,VM 的出现是Controller 存在感降低的原因。VM 先拿到原始数据,经过数据解析,把结果给Controller,因为 Controller只需要 数据解析的结果而不关心过程,所以相当于 VM 把如何解析Model 的数据封装起来了,C 根本不需要知道这个M 的存在,前提是有VM, 一旦在实现 Controller中遇到任何与Model(数据)有关的问题就找 VM
3、 数据双向绑定的原理
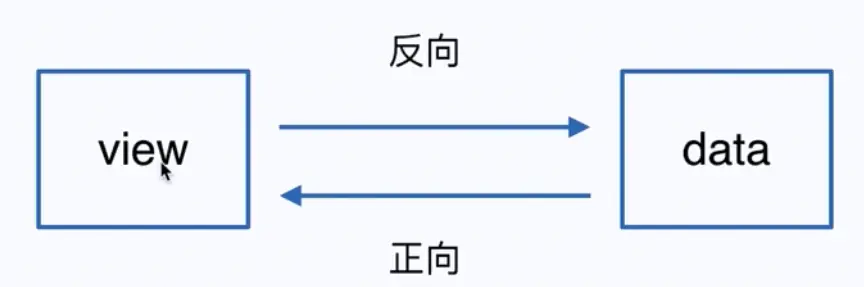
双向绑定是什么意思?

双向是指ViewModel中的data部分和View之间的双向关系。
正向:数据驱动页面
反向:页面更新数据
绑定是指自动化处理,data改变了view随之改变,反之也是。
不用像传统方式那样,通过onChange事件获取用户输入,然后再通过改变innerHtml修改显示。
双向绑定的原理是什么?可以写出来吗?
双向绑定都是依赖ES5中一个重要的API,Object.defineProperty。
正向:
Object.defineProperty的作用:
监听到 data的变化,监听到变化后会有个回调函数,在定义的时候直接写回调函数,在Object.defineProperty回调函数写明 view 和 data 的关联关系,后续中data有变化就会自动根据你写的关联处理修改View的显示内容。直接操作修改data是因为 Object.defineProperty 有 set 属性
反向:
在view中输入内容时,通过 input 事件(比如 onchange),修改 data。只不过这件事不需要我们程序员自己去写了,有些框架背后在做这件事,比如,在Vue框架中,可以使用V-Model方便的关联view和data。
Object.defineProperty()
定义:
Object.defineProperty() 方法是在一个对象新定义一个属性,或者修改一个对象的现有属性,返回修改后的这个对象(换句话就是 修改一个对象返回一个修改后的对象)
语法:
Object.defineProperty(obj, prop, descriptor)
参数:
obj:要在其上定义属性的对象。
prop:要定义或修改的属性的名称。
descriptor:将被定义或修改的属性描述符。
返回值:
被传递给函数的对象。
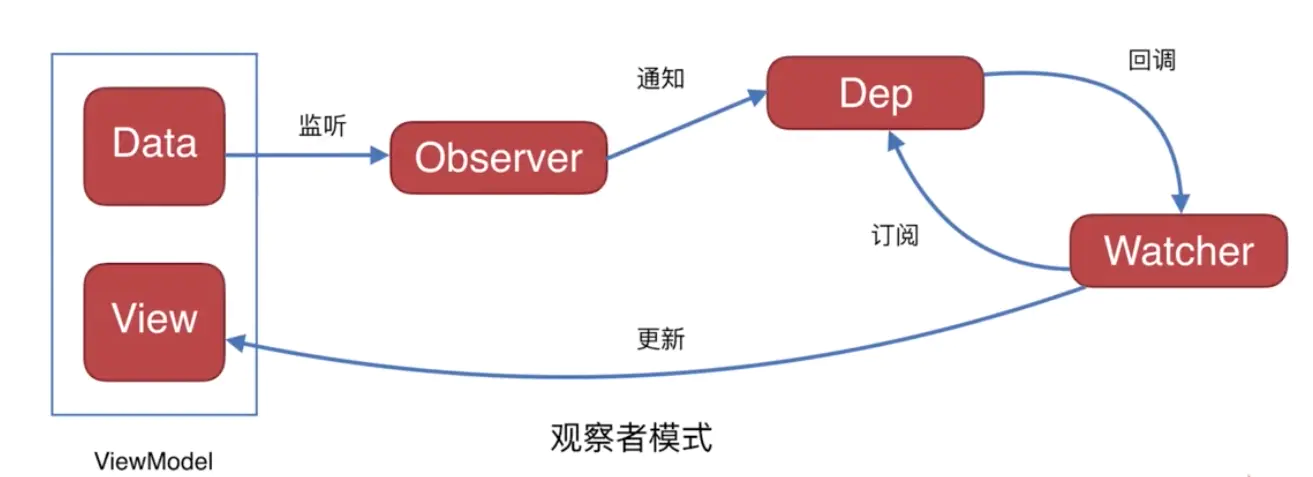
4、 设计模式 (观察者模式)

1. 监听者 (Observer): 有一个监听者(Observer),监听 data发生的变化
2. 观察者列表 (Dep): 数据的变化会触发 Object.defineProperty 对象的set 属性,set 会执行对观察者列表的触发,通知观察者列表(Dep)
3. 列表会有一个更新函数,通知了它们,它们会自动调用 updated 更新函数,也就是 Dep 调用了 回调,这个 回调是 观察者 (watcher)给的
4. 观察者(watcher): watcher 拿到更新后的数据就可以更新到 view了
5. 观察者列表的updated 是怎么传进去的,是通过 watcher 的订阅,watcher 往观察者列表添加新的内容
MVVM 框架的更多相关文章
- MVVM框架从WPF移植到UWP遇到的问题和解决方法
MVVM框架从WPF移植到UWP遇到的问题和解决方法 0x00 起因 这几天开始学习UWP了,之前有WPF经验,所以总体感觉还可以,看了一些基础概念和主题,写了几个测试程序,突然想起来了前一段时间在W ...
- “老坛泡新菜”:SOD MVVM框架,让WinForms焕发新春
火热的MVVM框架 最近几年最热门的技术之一就是前端技术了,各种前端框架,前端标准和前端设计风格层出不穷,而在众多前端框架中具有MVC,MVVM功能的框架成为耀眼新星,比如GitHub关注度很高的Vu ...
- 不要听吹牛逼什么前端MVVM框架就是好,其实都是一帮没学好分层设计的搞出来的,让你彻底看清前端MVVM的本质
最近前端圈子里面,发现大家都在热炒概念,什么knockout,angularJs,都被捧成神了,鄙人不才,最近心情也不好,特地写这篇文章来找骂 写代码的码农都知道,Java社区虽然不是一个提出分层思想 ...
- 前端MVVM框架设计及实现
最近抽出点时间想弄个dom模块化的模板引擎,不过现在这种都是MVVM自带的,索性就想自己造轮子写一个简单的MVVM框架了 借鉴的自然还是从正美的Avalon开始了,我2013年写过一个关于MVC MV ...
- 迷你MVVM框架 avalonjs 入门教程
新官网 请不要无视这里,这里都是链接,可以点的 OniUI组件库 学习教程 视频教程: 地址1 地址2 关于AvalonJs 开始的例子 扫描 视图模型 数据模型 绑定 作用域绑定(ms-contro ...
- 前端MVVM框架设计及实现(一)
最近抽出点时间想弄个dom模块化的模板引擎,不过现在这种都是MVVM自带的,索性就想自己造轮子写一个简单的MVVM框架了 借鉴的自然还是从正美的avalon开始了,我记得还是去年6月写过一个系列的av ...
- 前端MVVM框架设计及实现(二)
在前端MVVM框架设计及实现(一)中有一个博友提出一个看法: “html中使用mvvm徒增开发成本” 我想这位朋友要表达的意思应该是HTML定义了大量的语法标记,HTML中放入了太多的逻辑,从而增加了 ...
- 轻量级前端MVVM框架avalon - 初步接触
迷你简单易用的MVVM框架 avalon的介绍http://rubylouvre.github.io/mvvm/ 按照作者的介绍,在HTML中添加绑定,在JS中用avalon.define定义View ...
- 轻量级前端MVVM框架avalon - 执行流程2
接上一章 执行流程1 在这一大堆扫描绑定方法中应该会哪些实现? 首先我们看avalon能帮你做什么? 数据填充,比如表单的一些初始值,切换卡的各个面板的内容({{xxx}},{{xxx|html}}, ...
- 迷你MVVM框架 avalonjs1.5 入门教程
avalon经过几年以后,已成为国内一个举足轻重的框架.它提供了多种不同的版本,满足不同人群的需要.比如avalon.js支持IE6等老旧浏览器,让许多靠政府项目或对兼容性要求够高的公司也能享受MVV ...
随机推荐
- Resolve Error While Windows 10 Updating Cross Multiple Updating Versions (Such as Error 0x800f0831 when Update KB4556799) | 解决跨多个更新版本升级Windows 10时遭遇错误的问题(如 KB4556799 / 错误0x800f0831)
Upgrade memory size for a laptop recently, the OS on the laptop was Windows 10 with a version of 201 ...
- Flutter 1.17 新 Material motion 规范的预构建动画
老孟导读:在 Flutter 1.17 发布大会上,Flutter 团队还发布了新的 Animations 软件包,该软件包提供了实现新的 Material motion 规范的预构建动画. 软件包 ...
- redis(二十一):Redis 架构模式实现(哨兵)
先了解一下哨兵都 做了什么工作:Redis 的 Sentinel 系统用于管理多个 Redis 服务器(instance), 该系统执行以下三个任务: 监控(Monitoring): Sentinel ...
- 数据可视化之powerBI基础(十五)Power BI同步切片器,你知道怎么用吗?
https://zhuanlan.zhihu.com/p/67932754 在PowerBI报表中,切片器绝对是最常用的控件了,利用它可以进行各种维度的动态切换,同一个页面中的所有图表可以同步响应:利 ...
- C、C++、Java到Python,编程入门学习什么语言好?
摘要:回顾编程语言几十年来的兴衰起伏,似乎也折射了整个信息产业的变迁消亡,想要在技术的洪流里激流勇进,找准并学精一两门编程语言更加显得至关重要. 最近,TIOBE更新了7月的编程语言榜单,常年霸榜的C ...
- 【翻译】.NET 5中的性能改进
[翻译].NET 5中的性能改进 在.NET Core之前的版本中,其实已经在博客中介绍了在该版本中发现的重大性能改进. 从.NET Core 2.0到.NET Core 2.1到.NET Core ...
- OSCP Learning Notes - Capstone(1)
Kioptrix Level 1.1 Walkthrough Preparation: Download the virtual machine from the following website ...
- P4017 最大食物链计数 (拓扑排序)
看到拓扑排序感觉非常遥远的复杂,不喜欢图.看了拓扑排序的原理,很像广搜. 以本题样例为例: 了解一下 出度 和 入度 5的出度为3 入度为 0 ,3的出度为2 入度为2…… for循环 找到秃头 5 ...
- Python3 装饰器解析
第6章 函数 6.1 函数的定义和调用 6.2 参数传递 6.3 函数返回值 6.4 变量作用域 6.5 匿名函数(lambda) 6.6 递归函数 6.7 迭代器 6.8 生成器 6.9 装饰器 6 ...
- 使用PowerShell自动编译部署前端
前言 最近在开发一套管理系统,做了前后端分离. 后台使用的是Asp.Net Core 3.1 前端使用的是Vue+Ant Design 自己搞了一台云服务器,打算把系统部署到云服务器上.以供外网访问. ...
