css3系列之linear-gradient() repeating-linear-gradient() 和 radial-gradient() repeating-radial-gradient()
linear-gradient() (线性渐变) repeating-linear-gradient() (重复的线性渐变)
radial-gradient() (镜像渐变) repeating-radial-gradient() (重复的镜像渐变)
设置渐变色。
这四个属性, 都可以作为背景图片的url 放入使用。例如 border-image: linear-gradient(); 和 background-image: linear-gradient();
linear-gradient() (线性渐变)
参数:
linear-gradient(#fff, #333); 第一个值 设置 从什么颜色 渐变到 第二个值的颜色。
linear-gradient(to bottom, #fff, #333); 第一个值是 从上渐变到 下。
linear-gradient(to top, #333, #fff); 第一个值是 从下渐变到 上。
linear-gradient(180deg, #fff, #333); 第一个值 是角度的意思。 也就是从上渐变到下,一个圆是 360deg。
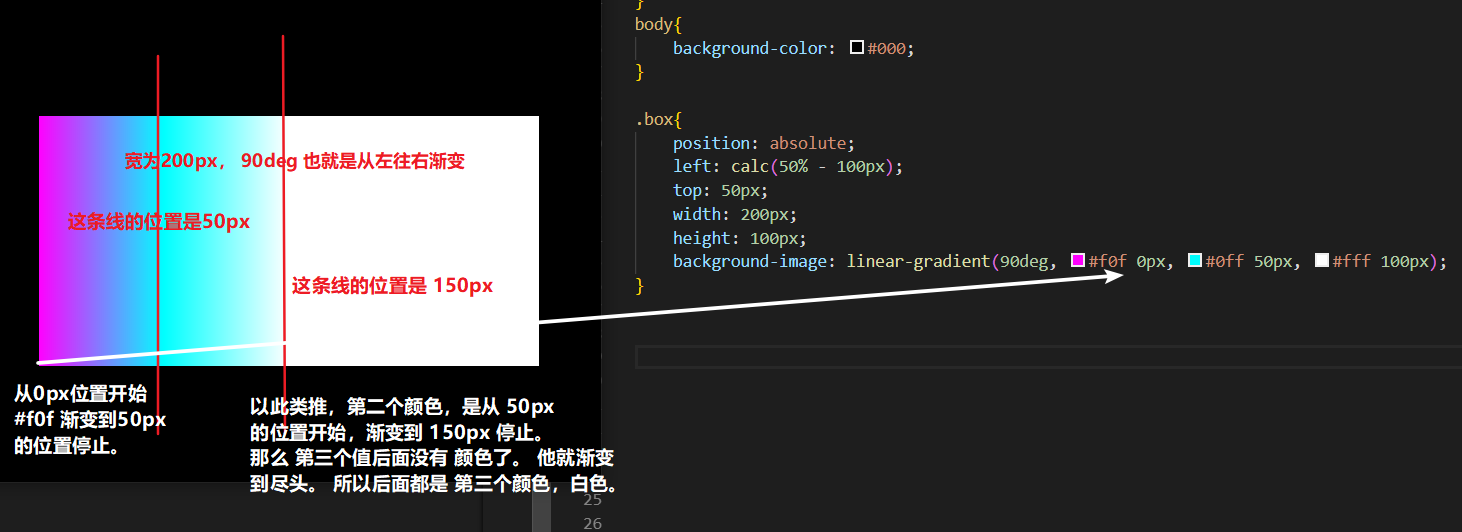
linear-gradient(to bottom, #fff 0px, #333 100px); 第二个值的 0px 和 第三个值的 100px 是, 从 第二个值的颜色,0px位置开始, 渐变到 第三个值的 100px位置停止。具体是怎么样的,看下面图解。 也可以填 %。

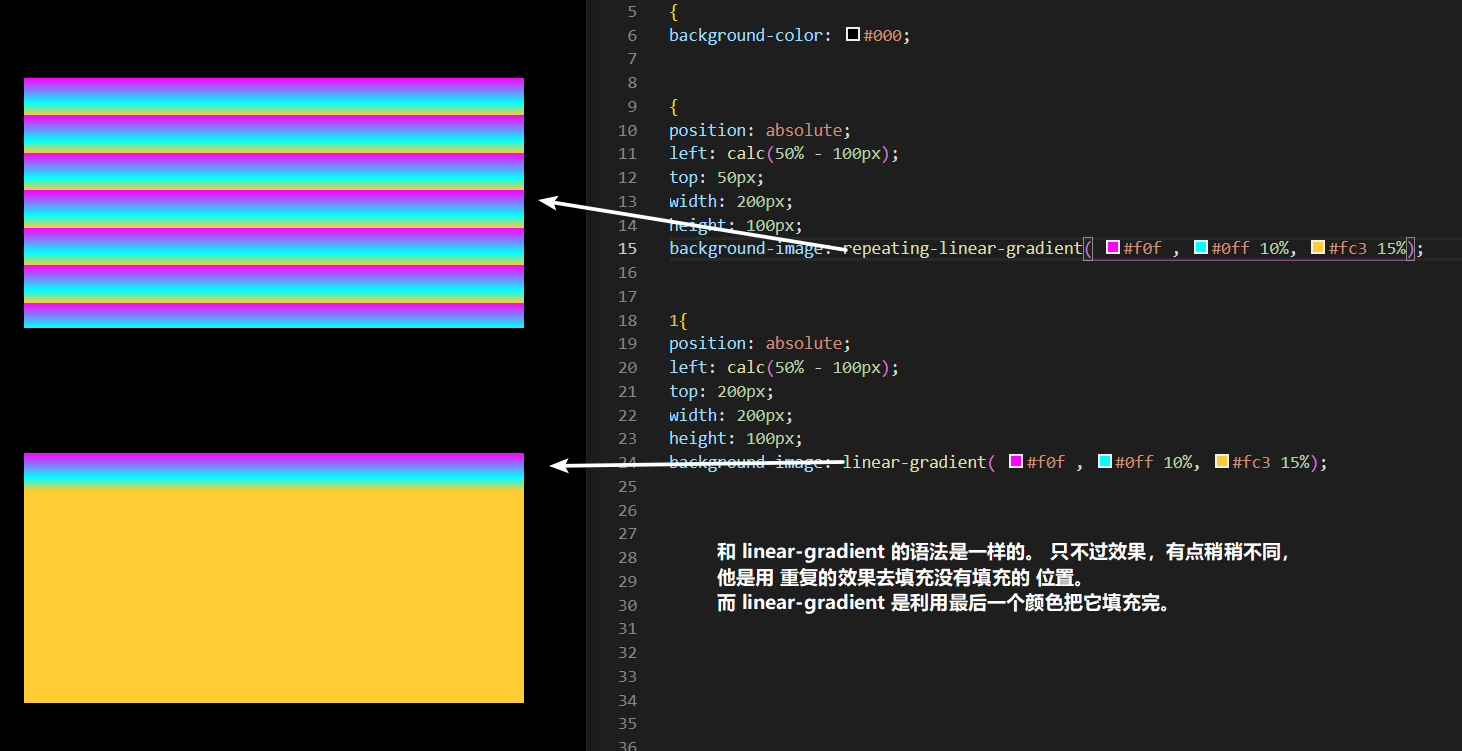
repeating-linear-gradient() (重复的线性渐变)
语法跟上面的 linear-gradient() 是一样的。
只不过 linear-gradient 后面没填充完的 地方用了最后一个颜色填充。
repeating-linear-gradient 他是用填充好的效果,重复填充 还没填充的地方

radial-gradient() (镜像渐变)
参数:
radial-gradient(circle, #f00, #ff0, #080); 第一个值是, 正圆的意思。以正圆的方式 扩散渐变。 第二 三 四 个值。从圆心 #f00 颜色, 向外扩散。
radial-gradient(circle at center, #f00, #ff0, #080); 第一个值的意思是。 正圆,圆心在 中间,默认就是这个。
radial-gradient(circle at 50%, #f00, #ff0, #080); 50% 也是一样, 宽的 50%,也就是中间。(可以设置两个值,一个值代表left的位置,第二个代表top的位置)
radial-gradient(circle farthest-corner, #f00, #ff0, #080);
第一个值: 设置圆的类型。 有 正圆:circle 椭圆:ellipse, 可以搭配 at top 指定位置。(可以填 %,也可以填px, 一个值的时候,是设置left,两个值 是设置 left 和top 的位置)
第一个值还可以设置:
closest-side:指渐变的半径长度为从圆心到离圆心最近的边
closest-corner:指渐变的半径长度为从圆心到离圆心最近的角
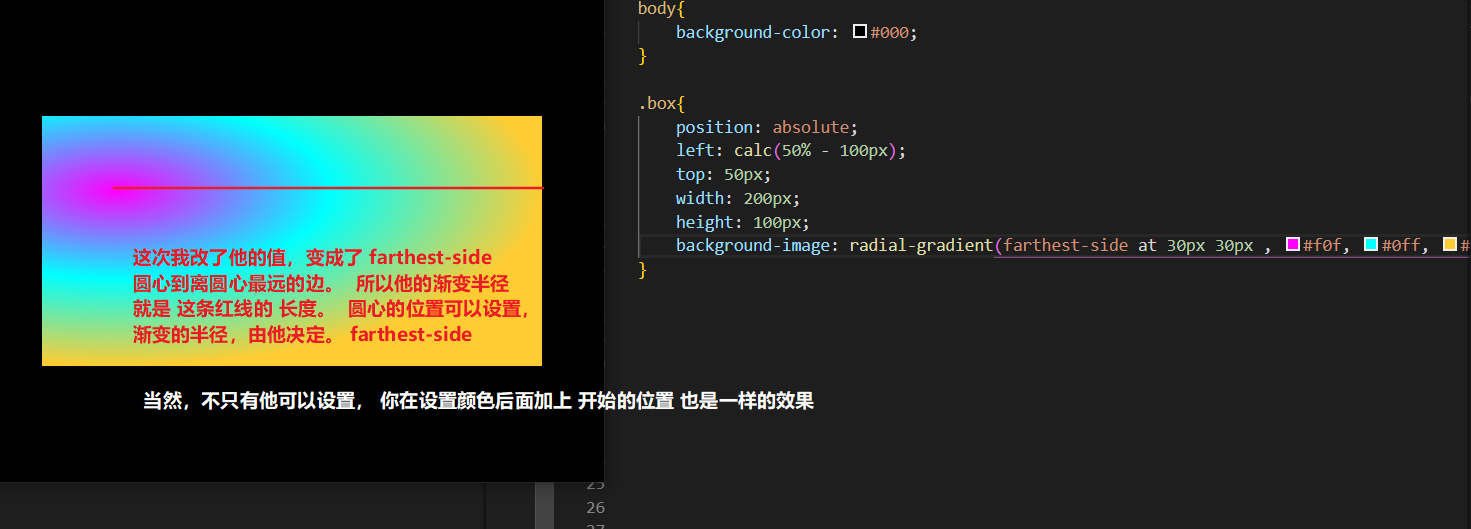
farthest-side:指渐变的半径长度为从圆心到离圆心最远的边
farthest-corner:指渐变的半径长度为从圆心到离圆心最远的角
还可以加上 at 使用。( farthest-corner at 30px 30px,#f0f, #ff0 )


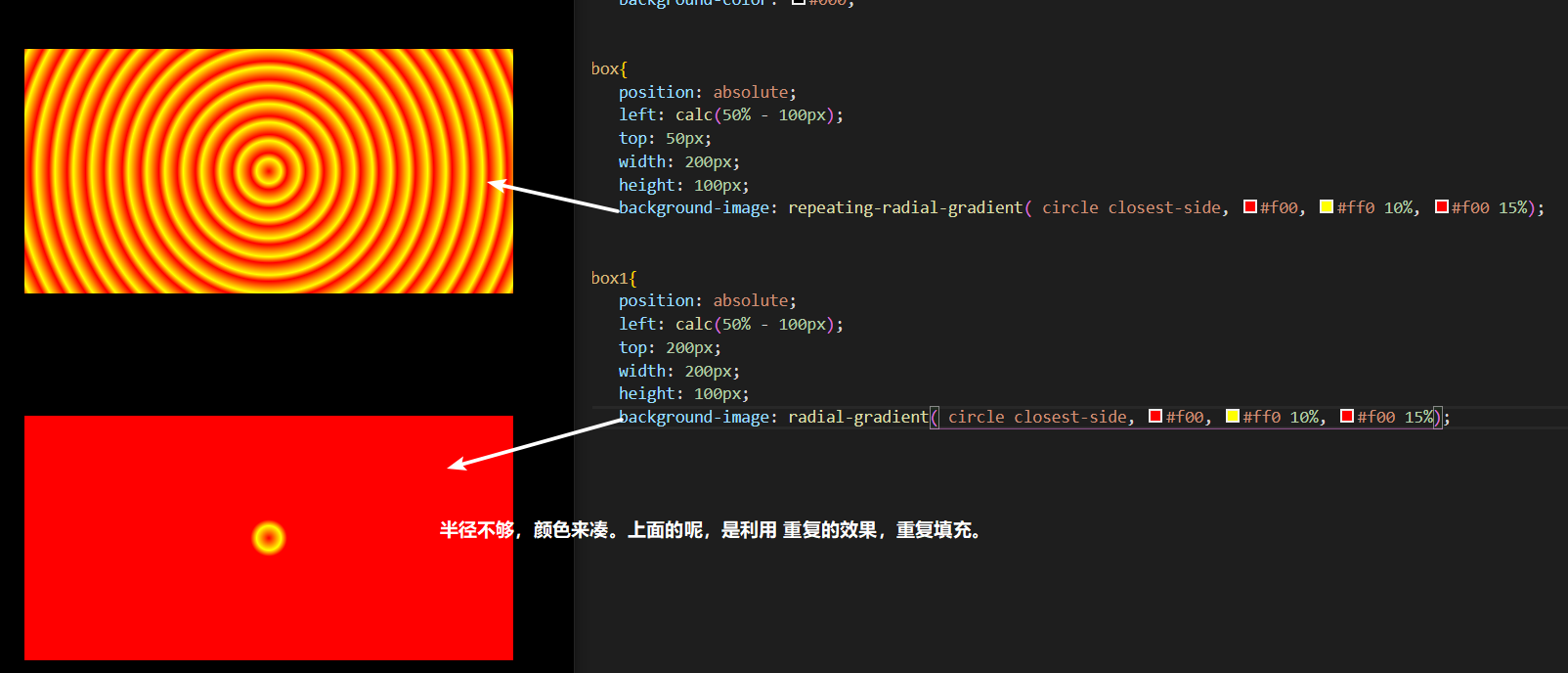
repeating-radial-gradient() (重复的镜像渐变)
语法和上面一样。
只不过 radial-gradient 后面没填充完的 地方用了最后一个颜色填充。
repeating-radial-gradient 他是用填充好的效果,重复填充 还没填充的地方

css3系列之linear-gradient() repeating-linear-gradient() 和 radial-gradient() repeating-radial-gradient()的更多相关文章
- css3系列之过渡transition
transition 设置变换属性的过渡效果,举个例子,也就是说, 如果从width100px 变成 width200px,要以什么方式进行变换,速度,时间,类型等. transition trans ...
- CSS3系列教程:HSL 和HSL
使用CSS3 HSL声明同样是用来设置颜色的.下一个呢? HSLA? 是的,这个和RGBA的效果是一样的. HSL声明使用色调Hue(H).饱和度Saturation(s)和亮度Lightness(L ...
- css3系列之详解perspective
perspective 简单来说,就是设置这个属性后,那么,就可以模拟出像我们人看电脑上的显示的元素一样.比如说, perspective:800px 意思就是,我在离屏幕800px 的地方观看这 ...
- css3系列之transform详解translate
translate translate这个参数的,是transform 身上的,那么它有什么用呢? 其实他的作用很简单,就是平移,参考自己的位置来平移 translate() translateX() ...
- css3系列-2.css中常见的样式属性和值
css3系列-2.css中常见的样式属性和值 继续上一篇文章的继续了解css的基础知识,关注我微信公众号:全栈学习笔记 css中常见的样式属性和值 字体与颜色 背景属性 文本属性 边框属性 内外边距 ...
- css3系列之text-shadow 浮雕效果,镂空效果,荧光效果,遮罩效果
text-shadow 其实这东西,跟 box-shadow 差不多,没啥好说的不懂的话,点这里→ css3系列之详解box-shadow . 它只有 四个参数 x(第一个值设置x位置) y(第 ...
- 技术分享: CSS3 系列
技术分享: CSS3 系列 css 一键换肤 css 打印样式,媒体查询 css 禁用选择 css 性能优化 css 计算单位 css 3D 特效 refs xgqfrms 2012-2020 www ...
- [Scikit-learn] 1.1 Generalized Linear Models - from Linear Regression to L1&L2
Introduction 一.Scikit-learning 广义线性模型 From: http://sklearn.lzjqsdd.com/modules/linear_model.html#ord ...
- CSS3系列三(与背景边框相关样式 、变形处理、动画效果)
与背景相关的新增属性 大家都知道在HTML页面中,元素都是由以下几部分组成 使用background-clip来修改背景的显示范围,如果设定为border-box,则背景范围包含边框区域,如果设定为p ...
- css3系列之animation
在上次博文中已经讲了transition,其实animation与transition功能相同,都是通过改变元素 的属性来实现动画效果的.但是它们也有区别:transition是只能通过改变指定属性的 ...
随机推荐
- java如何实现一个Future
实现Futrue接口 public class MsgFuture<V> implements java.util.concurrent.Future<V> { ... ... ...
- Kubernetes 1.13 的完整部署手册
前言: 非常详细的K8s的完整部署手册,由于Kubernetes版本和操作系统的版本关系非常敏感,部署前请查阅版本关系对应表 地址:https://github.com/kubernetes/kube ...
- hashmap源码面试分析
HashMap源码问题解析 问: 说一说对hash的理解 答: hash是对任意长度的输入输出为相同长度的输出 问: hash算法的问题 答: hash冲突问题 问: hash冲突是否可以避免 答: ...
- Spring Cloud Alibaba 基础
Spring Cloud Alibaba 基础 什么是Spring Cloud Alibaba 这里我们不讲解Spring Cloud 和 Spring Cloud Alibaba 的关系,大家自己查 ...
- .netcore实现jwt身份验证
前言 http协议本身是一种无状态的协议.所以客户端的每次请求,服务端是不清楚其身份的,需要客户端每次都要将身份信息传入,服务进行验证,才能达到安全验证的目的. 传统的Web用户验证:1.客户端传入用 ...
- SSM实现文件上传
1.导入上传需要的jar包 commons-fileupload-1.3.3.jar commons-io-2.6.jar 2.创建 index.jsp <%@ page contentType ...
- 为什么要谨慎使用Arrays.asList、ArrayList的subList?
1. 使用Arrays.asList的注意事项 1.1 可能会踩的坑 先来看下Arrays.asList的使用: List<Integer> statusList = Arrays.asL ...
- 一个 Task 不够,又来一个 ValueTask ,真的学懵了!
一:背景 1. 讲故事 前几天在项目中用 MemoryStream 的时候意外发现 ReadAsync 方法多了一个返回 ValueTask 的重载,真是日了狗了,一个 Task 已经够学了,又来一个 ...
- Java安全之JNDI注入
Java安全之JNDI注入 文章首发:Java安全之JNDI注入 0x00 前言 续上篇文内容,接着来学习JNDI注入相关知识.JNDI注入是Fastjson反序列化漏洞中的攻击手法之一. 0x01 ...
- Qt基础之菜单栏
本篇介绍Qt菜单栏相关操作,分为三部分:1.菜单栏相关的类介绍:2.系统菜单的生成和响应:3.弹出菜单的生成和响应:菜单栏通常只有以QMainWindow为基类的程序中才用到,以QWidget为基类的 ...
