vueRooter的总结
这一周学习了Vue的脚手架的结构,最重要的router 该进行总结和回忆了。
1首先是router的安装,用npm命令npm install vue-router --save
2装完后,在main.js下导入import VueRouter from 'vue-router'
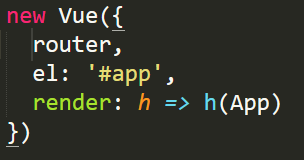
配置完成以后我们需要在Vue实例中引入它
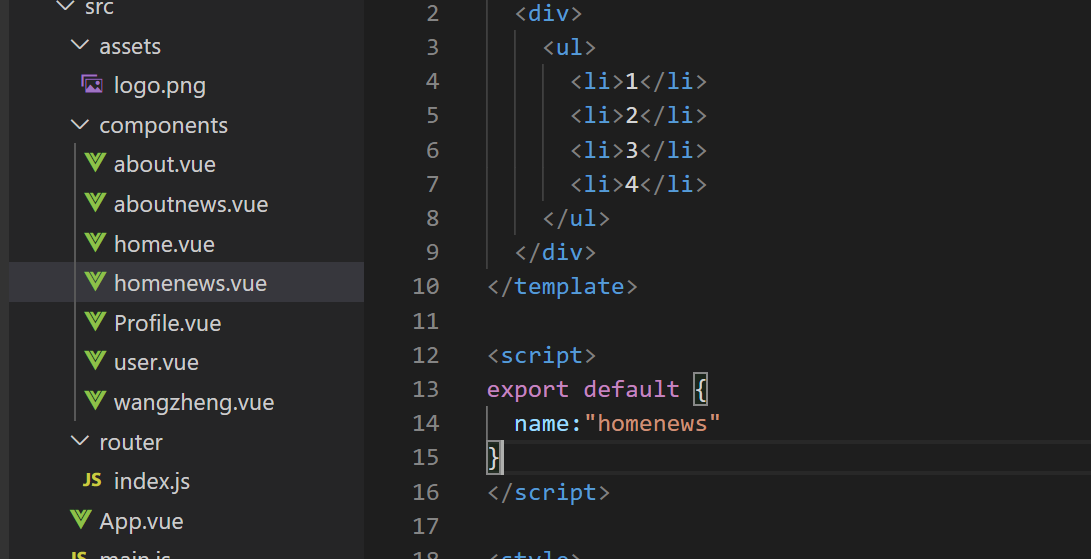
3然后就是路由的使用和配置了:创建一个新的VUE组件,将组件导出,在index.js的文件下导入

并用

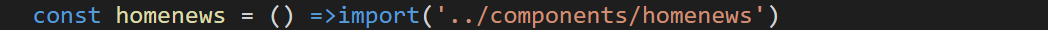
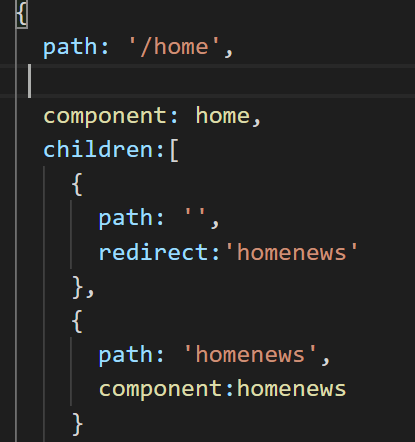
依然在index.js 进行一个导入

但此时的映射不再是在routes中,而是在home映射中进行映射用关键词children

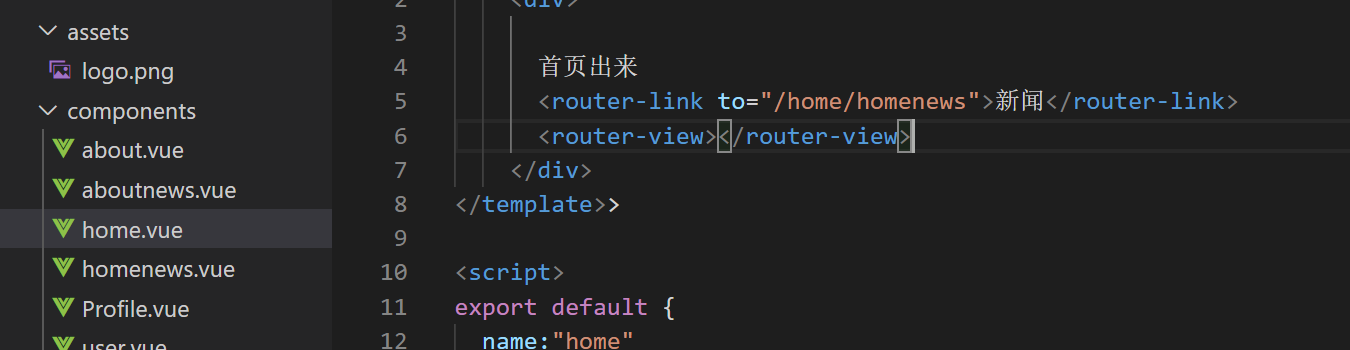
映射完之后也不再App.vue中显示,在home.vue 中

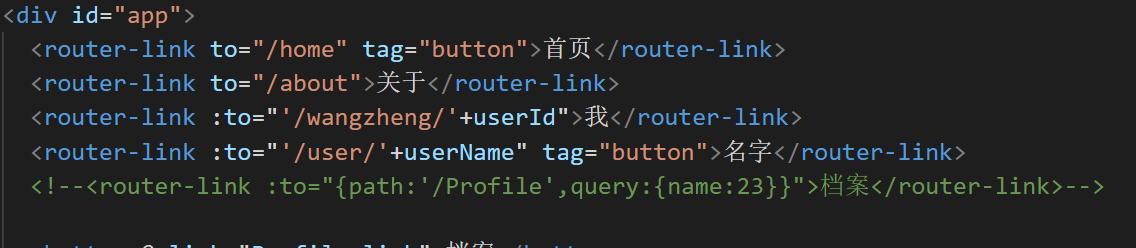
此时一个子路由就完成了。需要注意的是 link的地址前要带父组件。
vueRooter的总结的更多相关文章
- 面试阿里前端P6血和泪换来的收获
我的一个朋友在前端耕耘一段时间,也在网上进行了高度培训学习,最近一段时间他打算跳槽去阿里面试前端P6开发岗位,结果被痛虐了一回,估计从此以后会给他留下不可磨灭的阴影啊 真是十年生死两茫茫,一鲁代码 ...
- 前端Vue准备工作
环境准备: 1.安装Node&npm,只是为了要Node.js的环境https://nodejs.org/en/download/ 2.安装完成Node以及npm之后,就可以用npm conf ...
随机推荐
- LINUX --- echo修改GPIO状态
GPIO sysfs Interface The GPIO sysfs interface allows users to manipulate any GPIO from userspace (al ...
- Java中增强一个类的几种方法
今天有人问我怎么增强一个类的功能.博客刚好没东西,今天就讲讲增强类. 增强的手段有三种类型: 1.继承或者实现接口:特点是被增强对象不能变,增强的内容不能变. 2.装饰着模式:特点是被增强对象可变,但 ...
- Zabbix5 Frame 嵌套
Zabbix5 Frame 嵌套 Zabbix 默认不允许嵌套在其他页面上,通过修改配置允许嵌套 找到 Zabbix 下面的 include/defines.inc.php 文件,末尾有一行 defi ...
- 【Java】JavaMail 554错误解决方法
一.解决连续发送多次 // 构件MimeMessage 对象,并设置在发送给收信人之前给自己(发送方)抄送一份 MimeMessage msg = mailSender.createMimeMessa ...
- Linux下gcc/g++中-I(i的大写)、-L和-l
-I(i的大写)include头文件非标准库中存在的也不是在当前文件夹下的,需要将地址用-i(大写)包含例:-I /home/src/-L用到的函数或操作非标准库下的,需要将库存在的地址用-L包含,库 ...
- C#LeetCode刷题-图
图篇 # 题名 刷题 通过率 难度 133 克隆图 18.7% 中等 207 课程表 40.0% 中等 210 课程表 II 40.0% 中等 310 最小高度树 29.5% 中等 3 ...
- C#LeetCode刷题之#231-2的幂(Power of Two)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3858 访问. 给定一个整数,编写一个函数来判断它是否是 2 的幂 ...
- Vue 生成条形码 jsbarcode的使用
安装依赖包 npm install jsbarcode --save 在使用页面引入依赖包 import JsBarcode from 'jsbarcode' 定义img标签和id <img i ...
- CSS 点击img 或者 div 增加抖动(shake)效果
一般使用场景: 登录的错误验证 或者 强提醒 template 部分 <img id="barcode" :class="{ shaking: toShake}&q ...
- webpack系列之loader的基本使用
可以访问 这里 查看更多关于大数据平台建设的原创文章. webpack系列之loader及简单的使用 一. loader有什么用 webpack本身只能打包Javascript文件,对于其他资源例如 ...