React render algorithm & Fiber vs Stack
React render algorithm & Fiber vs Stack
React 渲染算法 & Fiber vs Stack
https://stackoverflow.com/questions/45341423/what-is-difference-between-react-vs-react-fiber
https://blog.logrocket.com/deep-dive-into-react-fiber-internals/
ReactDOM Fiber
https://claudiopro.github.io/react-fiber-vs-stack-demo/js/react-dom-fiber.js
ReactDOM Stack
https://claudiopro.github.io/react-fiber-vs-stack-demo/js/react-dom.js
demo
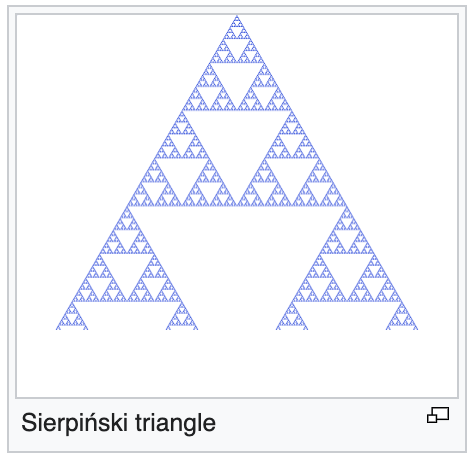
该演示通过渲染不断缩小和增长的 Sierpinski 三角形来显示 Stack 和 Fiber 的区别,该三角形的节点的值每秒增加一。
https://claudiopro.github.io/react-fiber-vs-stack-demo/fiber.html
https://claudiopro.github.io/react-fiber-vs-stack-demo/stack.html
refs
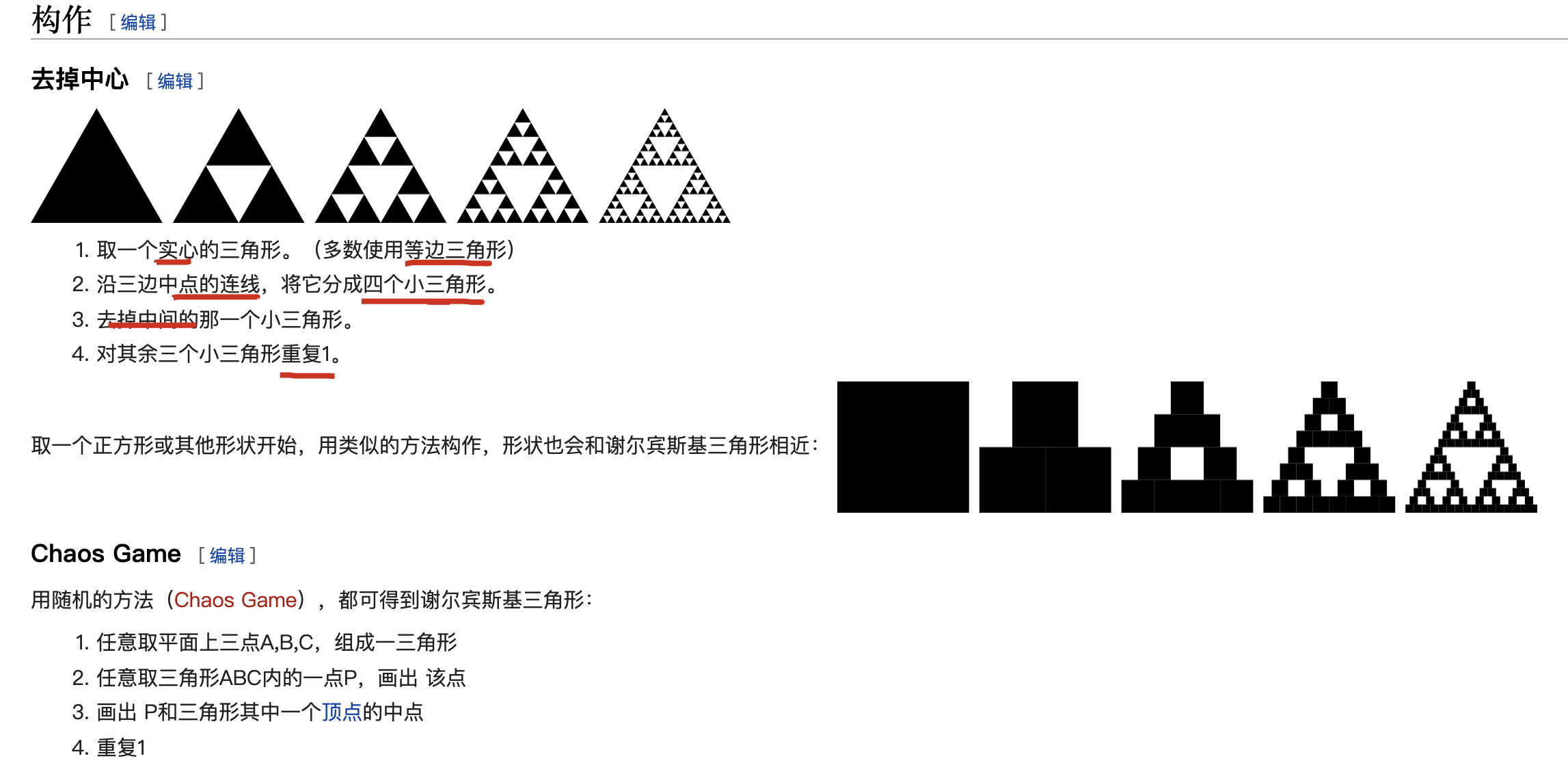
Sierpinski triangle / 谢尔宾斯基 三角形
https://en.wikipedia.org/wiki/Sierpiński_triangle
https://zh.wikipedia.org/wiki/謝爾賓斯基三角形


Bazinga
https://claudiopro.github.io/react-fiber-vs-stack-demo/
https://github.com/claudiopro/react-fiber-vs-stack-demo
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
React render algorithm & Fiber vs Stack的更多相关文章
- 【React】383- React Fiber:深入理解 React reconciliation 算法
作者:Maxim Koretskyi 译文:Leiy https://indepth.dev/inside-fiber-in-depth-overview-of-the-new-reconciliat ...
- React.render和reactDom.render的区别
刚开始学习react.js.发现网上的资料,有些是写着react.render,有些写着reactDom.render.觉得很奇怪就查阅了一下资料.解释如下: 这个是react最新版api,也就是0. ...
- ReactDom.render和React.render的区别
这个是react最新版api,也就是0.14版本做出的改变.主要是为了使React能在更多的不同环境下更快.更容易构建.于是把react分成了react和react-dom两个部分.这样就为web版的 ...
- react render
实际上react render方法返回一个虚拟dom 并没有去执行渲染dom 渲染的过程是交给react 去完成的 这就说明了为什么要在所有数据请求完成后才去实现render 这样做也提高了性能.只调 ...
- React Render Callback Pattern(渲染回调模式)
React Render Callback Pattern,渲染回调模式,其实是将this.props.children当做函数来调用. 例如: 要根据user参数确定渲染Loading还是Profi ...
- React render twice bug
React render twice bug React bug constructor render twice bug update render twice bug StrictMode htt ...
- React Render Props 模式
概述 Render Props模式是一种非常灵活复用性非常高的模式,它可以把特定行为或功能封装成一个组件,提供给其他组件使用让其他组件拥有这样的能力,接下来我们一步一步来看React组件中如何实现这样 ...
- [React] Unit test a React Render Prop component
In this lesson, I use Enzyme and Jest to unit test a Counter Render Prop component. Writing integrat ...
- [React] Render Elements Outside the Current React Tree using Portals in React 16
By default the React Component Tree directly maps to the DOM Tree. In some cases when you have UI el ...
随机推荐
- 夯实基础系列一:Java 基础总结
前言 大学期间接触 Java 的时间也不短了,不论学习还是实习,都让我发觉基础的重要性.互联网发展太快了,各种框架各种技术更新迭代的速度非常快,可能你刚好掌握了一门技术的应用,它却已经走在淘汰的边缘了 ...
- 1.Spring的基本应用
1.1概述 1.1.1 Spring是什么 Spring一个轻量级的框架,以IOC(控制反转)和AOP(面向切面编程)为内核,Spring在表现层提供了Spring MVC的框架整和功能,在业务逻辑层 ...
- javascript通过递归改子节点数据-用于层级深度未知的树形结构
最近在做这么个需求:树形结构,层级深度未知,一旦某个节点的状态是置灰的话,其所有子节点都要置灰. 方案一(数据库有值):如果数据库里置灰节点的所有子节点,值也都是"置灰",那后台取 ...
- MySQL调优性能监控之performance schema
一.performance_schema的介绍 performance:性能 schema:图(表)示,以大纲或模型的形式表示计划或理论. MySQL的performance schema 用于监控M ...
- hook笔记②
- CobalStrike 4.0 生成后门几种方式 及 主机上线后基础操作
出品|MS08067实验室(www.ms08067.com) 本文作者:BlackCat(Ms08067内网安全小组成员) CobalStrike 4.0 生成后门几种方式 步骤:Attacks-〉P ...
- Uber三代API 生命周期管理平台实现 Uber
Uber三代API 生命周期管理平台实现 - InfoQ https://www.infoq.cn/article/H8Ml6L7vJGQz0efpWvyJ Uber 三代 API 生命周期管理平台实 ...
- Python学习【第9篇】:python中的局部变量与全局变量
1.全局变量 全局变量定义后可被下面所有函数进行调用 例子: name = "xiao"def chang_name(): print("chang_name" ...
- pycharm创建文件夹以及查看源文件存放位置(FOR MAC)
1.首先我们打开pycharm软件,一般首次打开界面如下 2.我们点击creat new project,点击后效果如下,此时创建相应的文件夹 3.创建完成后如下,并可以查看存放文件夹的位置 4.完成 ...
- 关于Spring Boot的博客集合
掘金: 关于Spring Boot的博客集合 CSDN: Spring Boot教程 掘金: SpringBoot2 简书: Spring Boot 核心技术 天码营 Spring Data JPA: ...
