web前端学习笔记(python)(一)
瞎JB搞】感觉自己全栈了,又要把数据库里面的内容,以web形式展示出来,并支持数据操作。占了好多坑。。。。。慢慢填(主要参考廖雪峰的官网,不懂的再百度)
一、web概念
Client/Server模式简称CS架构,就是本地需要下载一个客户端的。随着互联网的兴起CS架构不适合Web,最大的原因是Web应用程序的修改和升级非常迅速,而CS架构需要每个客户端逐个升级桌面App,因此Browser/Server模式开始流行,简称BS架构。在BS架构下,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web页面,并把Web页面展示给用户即可。而且服务器端升级后,客户端无需任何部署就可以使用到新的版本。如此,web可以第一时间得到用户的请求,在提供基础应答时还可以做出针对性服务。这就涉及到推荐系统了,人工智能。
二、js、jsp、html
HTML(Hypertext Markup Language)是文本标记语言,它是静态页面。是一种解释性语言,所谓解释性语言就是指可以在浏览器上显示出来,不需要编译工具的言。所有的网页最终显示的都是HTML代码,我们现在所看到的网页都是静态页面,都是由HTML组成的。任何的动态语言都不能脱离HTML而单独存在于一个网站上,因为没有静态的页面显示,无法给用户返回数据。
JSP(Java server page )是通过java语言实现的,是Java语言的一种使用方式,从其英文全称就可以看出它是Java服务器端页面,所以是动态页面。需要经过JDK编译后发送给客户端显示。
JS(javaScript) 是一种脚本语言。可以以<script> code </script>的形式混合在HTML页面中,使页面产生动态效果。
1 <html>
2 <head>
3 <title>Hello</title>
4 </head>
5 <body>
6 <h1>Hello, world!</h1>
7 </body>
8 </html>
上面就是最简单的html语言,包含head和body两部分。保存hello.htlm拖入浏览器就会自动加载,显示“Hello,world!”
HTML文档就是一系列的Tag组成,最外层的Tag是<html>。规范的HTML也包含<head>...</head>和<body>...</body>(注意不要和HTTP的Header、Body搞混了)
差异比较:
1.javaScript是脚本语言,像c,java一样,具有逻辑功能;而html是标记语言,没有逻辑功能;
2.javaScript的基本结构形式与C、C++、VB、Delphi十分类似。但它不像这些语言一样,需要先编译,而是在程序运行过程中被逐行地解释。
3.JavaScript是动态的,它可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的反映响应,是采用以事件驱动的方式进行的。所谓事件驱动,就是指在主页中执行了某种操作所产生的动作,就称为“事件”。比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
4.JavaScript是依赖于浏览器本身,与操作环境无关,只要计算机能运行浏览器,并且浏览器支持javaScript,就可以正确执行。
5.javaScript是区分大小写的,而html不是很严格;
6、jsp是在java服务器端编译好传给页面,全名为Java Server Pages,中文名叫java服务器页面,是动态语言,它是在传统的网页HTML(标准通用标记语言的子集)文件(.htm,.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件,后缀名为(*.jsp)。需要先编译成servlet程序,再编译成servlet字节码(.class文件),再动态生成HTML页面返回给客户端(浏览器)。jsp只能发布在Tomcat等其它的Servlet容器上才能打开。

可以把HTML看作是界面,把asp\jsp\PHP等看作是后台代码。(最后经过服务器处理后成为html代码呈现在用户眼前)
三、Web客户端和服务器通信HTTP
HTTP协议:https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/001432011939547478fd5482deb47b08716557cc99764e0000
1、在浏览器很方便地调试我们的Web应用,HTTP响应由headers和body组成。headers主要是请求信息,element是网页结构,network是通信的数据包;body就是HTML源码,浏览器读取到新浪首页的HTML源码后,它会解析HTML,显示页面。然后根据HTML里面的各种链接,再发送HTTP请求给新浪服务器,拿到相应的图片、视频、Flash、JavaScript脚本、CSS等各种资源,最终显示出一个完整的页面。所以我们在Network下面能看到很多额外的HTTP请求。这些请求都是解析html自动触发的。
2、HTTP请求顺序
跟踪了新浪的首页,我们来总结一下HTTP请求的流程:
步骤1:浏览器首先向服务器发送HTTP请求,请求包括:
方法:GET还是POST,GET仅请求资源,POST会附带用户数据;
路径:/full/url/path;
域名:由Host头指定:Host: www.sina.com.cn
以及其他相关的Header;
如果是POST,那么请求还包括一个Body,包含用户数据。
步骤2:服务器向浏览器返回HTTP响应,响应包括:
响应代码:200表示成功,3xx表示重定向,4xx表示客户端发送的请求有错误,5xx表示服务器端处理时发生了错误;
响应类型:由Content-Type指定;
以及其他相关的Header;
通常服务器的HTTP响应会携带内容,也就是有一个Body,包含响应的内容,网页的HTML源码就在Body中(html里面又包括head和body)。
步骤3:如果浏览器还需要继续向服务器请求其他资源,比如图片,就再次发出HTTP请求,重复步骤1、2。
Web采用的HTTP协议采用了非常简单的请求-响应模式,从而大大简化了开发。当我们编写一个页面时,我们只需要在HTTP请求中把HTML发送出去,不需要考虑如何附带图片、视频等,浏览器如果需要请求图片和视频,它会发送另一个HTTP请求,因此,一个HTTP请求只处理一个资源。
HTTP协议同时具备极强的扩展性,虽然浏览器请求的是http://www.sina.com.cn/的首页,但是新浪在HTML中可以链入其他服务器的资源,比如<img src="http://i1.sinaimg.cn/home/2013/1008/U8455P30DT20131008135420.png">,从而将请求压力分散到各个服务器上,并且,一个站点可以链接到其他站点,无数个站点互相链接起来,就形成了World Wide Web,简称WWW。
四、web应用的本质
由上分析总结: Web服务最基本的模型,通过socket和HTTP协议,提供Web服务。http属于tcp/ip的应用层,我们从应用层开始。
浏览器发送一个HTTP请求;
服务器收到请求,生成一个HTML文档;
服务器把HTML文档作为HTTP响应的Body发送给浏览器;
浏览器收到HTTP响应,从HTTP Body取出HTML文档并显示。
- 浏览器解析html,里面可能会包含其他的请求,比如图片,音乐,等等。
五、WSGI接口及基于此的流行框架(WSGI-->框架-->MVC)
1、WSGI是一个统一的接口,让我们专心用Python编写Web业务,无需考虑http请求通信的底层。最简单的本质就是写一个一个WSGI的处理函数,针对每个HTTP请求进行响应。http://django-practice-book.com/chapter2/section2.html 接口的定义:
1 def application(environ, start_response):
2 method = environ['REQUEST_METHOD']
3 path = environ['PATH_INFO']
4 if method=='GET' and path=='/':
5 return handle_home(environ, start_response)
6 if method=='POST' and path='/signin':
7 return handle_signin(environ, start_response)
8 ...
2、如何处理HTTP请求不是问题,问题是如何处理100个不同的URL。每一个URL可以对应GET和POST请求,当然还有PUT、DELETE等请求,但是我们通常只考虑最常见的GET和POST请求。一个最简单的想法是从environ变量里取出HTTP请求的信息,然后逐个判断:(上面代码)
如果仍然代码这么写没法维护的原因是因为WSGI提供的接口虽然比HTTP接口高级了不少,但和Web App的处理逻辑比,还是比较低级,我们需要在WSGI接口之上能进一步抽象,让我们专注于用一个函数处理一个URL,至于URL到函数的映射,就交给Web框架来做。
常见框架:
Django:全能型Web框架;http://django-practice-book.com/chapter2/section2.html
web.py:一个小巧的Web框架;
Bottle:和Flask类似的Web框架;
Tornado:Facebook的开源异步Web框架。
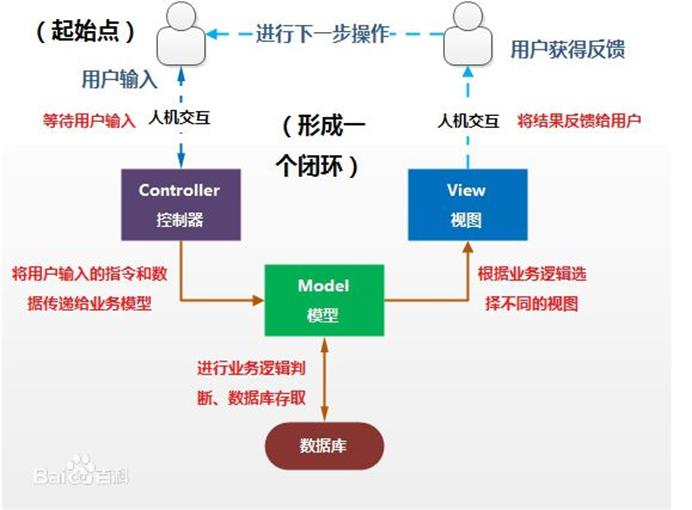
3、MVC。基于框架,我们不可能手把手写那么多html语言(看着就繁琐),我们可以使用模板。MVC是python和html编写的一种方式,比较出名的模板比如jinjia2。
参考链接:https://www.cnblogs.com/diyunfei/p/6752618.html
M全拼为Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
V全拼为View,用于封装结果,生成页面展示的html内容。
C全拼为Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。

MVC举例一:
最典型的MVC就是jsp+servlet+javabean模式。
- JavaBean作为模型,既可以作为数据模型来封装业务数据,又可以作为业务逻辑模型来包含应用的业务操作。其中,数据模型用来存储或传递业务数据,而业务逻辑模型接收到控制器传过来的模型更新请求后,执行特定的业务逻辑处理,然后返回相应的执行结果。
- JSP作为表现层,负责提供页面为用户展示数据,提供相应的表单(Form)来用于用户的请求,并在适当的时候(点击按钮)向控制器发出请求来请求模型进行更新。
- Serlvet作为控制器,用来接收用户提交的请求,然后获取请求中的数据,将之转换为业务模型需要的数据模型,然后调用业务模型相应的业务方法进行更新,同时根据业务执行结果来选择要返回的视图。
Mako:用
<% ... %>和${xxx}的一个模板;Cheetah:也是用
<% ... %>和${xxx}的一个模板;Django:Django是一站式框架,内置一个用
{% ... %}和{{ xxx }}的模板。
web前端学习笔记(python)(一)的更多相关文章
- 【前端】Web前端学习笔记【2】
[2016.02.22至今]的学习笔记. 相关博客: Web前端学习笔记[1] 1. this在 JavaScript 中主要有以下五种使用场景 在全局函数调用中,this 绑定全局对象,浏览器环境全 ...
- 【前端】Web前端学习笔记【1】
... [2015.12.02-2016.02.22]期间的学习笔记. 相关博客: Web前端学习笔记[2] 1. JS中的: (1)continue 语句 (带有或不带标签引用)只能用在循环中. ( ...
- Web前端学习笔记(001)
....编号 ........类别 ............条目 ................明细....................时间 一.Web前端学习笔记 ...
- web前端学习笔记
web前端学习笔记(CSS盒子的定位) 相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准 ...
- web前端学习笔记:文本属性
今天的web前端笔记主要讲述文本属性,希望能帮助到正在学习web前端开发的初学者们,废话不多说了,一起来看看文本属性的相关内容吧. 文本属性 文本缩进 将Web页面上的一个段落第一行缩进,这是一种最常 ...
- web前端学习笔记(二)---Django
[前言]前面(一)学习了web的基础知识,介绍到了MVC,项目使用一个Django框架. Django book:https://code.ziqiangxuetang.com/django/djan ...
- Web前端学习笔记:Bootstrap框架
很久之前就有很多人给我推荐twitter的Bootstrap框架,但是直到前几天我才真正学习了下Bootstrap,的确是相当棒的框架,至少从视觉体验上超越了很多以前碰到了前端UI框架.今天我要聊聊B ...
- Web前端学习笔记之jQuery基础
0x0 jQuery介绍 jQuery是一个轻量级的.兼容多浏览器的JavaScript库. jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地进行Aja ...
- Web前端学习笔记之BootStrap
Bootstrap介绍 Bootstrap是Twitter开源的基于HTML.CSS.JavaScript的前端框架. 它是为实现快速开发Web应用程序而设计的一套前端工具包. 它支持响应式布局,并且 ...
随机推荐
- 一文入门Linux下gdb调试(一)
作者:良知犹存 转载授权以及围观:欢迎添加微信号:Conscience_Remains 总述 在window下我们习惯了IDE的各种调试按钮,说实话确实挺方便的,但到了Linux下,没有那么多的IDE ...
- 2020牛客暑期多校训练营(第二场) Boundary
传送门:Boundary 题意:给你n个点的坐标,问最多有多少个点可以在同一个圆上,(0,0)必须在这个圆上. 题解:三个点确定一个圆,所以暴力枚举两个点和(0,0)组成的圆,如果三个点不共线的话, ...
- POJ - 1226 Substrings (后缀数组)
传送门:POJ - 1226 这个题跟POJ - 3294 和POJ - 3450 都是一样的思路,一种题型. POJ - 3294的题解可以见:https://www.cnblogs.com/li ...
- hdu5459 Jesus Is Here
Problem Description I've sent Fang Fang around 201314 text messages in almost 5 years. Why can't she ...
- 如何在windows上升级Powershell到5.1版本?
前言 此篇我们说的是Powershell5.1低版本到5.1的升级,对于Powershell6(及以上版本)可以跨平台独立安装,在windows上可与之前的版本并存. 首先要整清楚Powershell ...
- codeforces 1000C - Covered Points Count 【差分】
题目:戳这里 题意:给出n个线段,问被1~n个线段覆盖的点分别有多少. 解题思路: 这题很容易想到排序后维护每个端点被覆盖的线段数,关键是端点值不好处理.比较好的做法是用差分的思想,把闭区间的线段改为 ...
- c# 类(4)
原文链接:https://csharp.net-tutorials.com/classes/visibility/ 可见性 Visibility 可见性 控制的是 访问权限的问题.最常见的就是priv ...
- μC/OS-III---I笔记6---互斥信号量
互斥信号量 操作系统中利用信号量解决进程间的同步和互斥(互斥信号量)的问题,在多道程序环境下,操作系统就是遮掩实现进程之间的同步和互斥.但是在使用的过程中厉害的前辈还是发现了这一优秀机制的缺陷,它会导 ...
- vue watch All In One
vue watch All In One var vm = new Vue({ data: { a: 1, b: 2, c: 3, d: 4, e: { f: { g: 5 } } }, watch: ...
- Apple Support
Apple Support Send Files to Apple Support https://gigafiles.apple.com/#/customerupload refs 无法截屏 bug ...
