从零实现Linux一键自动化部署.netCore+Vue+Nginx项目到Docker中
环境搭建
1.安装Linux,这里我用的阿里云服务器,CentOS7版本
2.进入Linux,安装Docker,执行以下命令
sudo yum update #更新一下yum包
sudo yum install -y yum-utils #安装 yum-utils,它提供了 yum-config-manager,可用来管理yum源
yum -y install docker-ce #安装Docker
yum list installed | grep docker #查看是否成功安装Docker
如果提示No package docker-ce available则执行
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo #设置Docker的源
安装完成之后,启动docker
sudo systemctl start docker #启动Docker
sudo systemctl enable docker #设置Docker自启动
systemctl status docker #查看Docker状态

3.安装Compose
curl -L https://get.daocloud.io/docker/compose/releases/download/1.25.5/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose #安装Compose
sudo chmod +x /usr/local/bin/docker-compose #修改目录可执行权限(不然后续docker-compose up命令会报错)
docker-compose --version #查看docker compose版本
至此环境搭建完成
配置.netCore应用
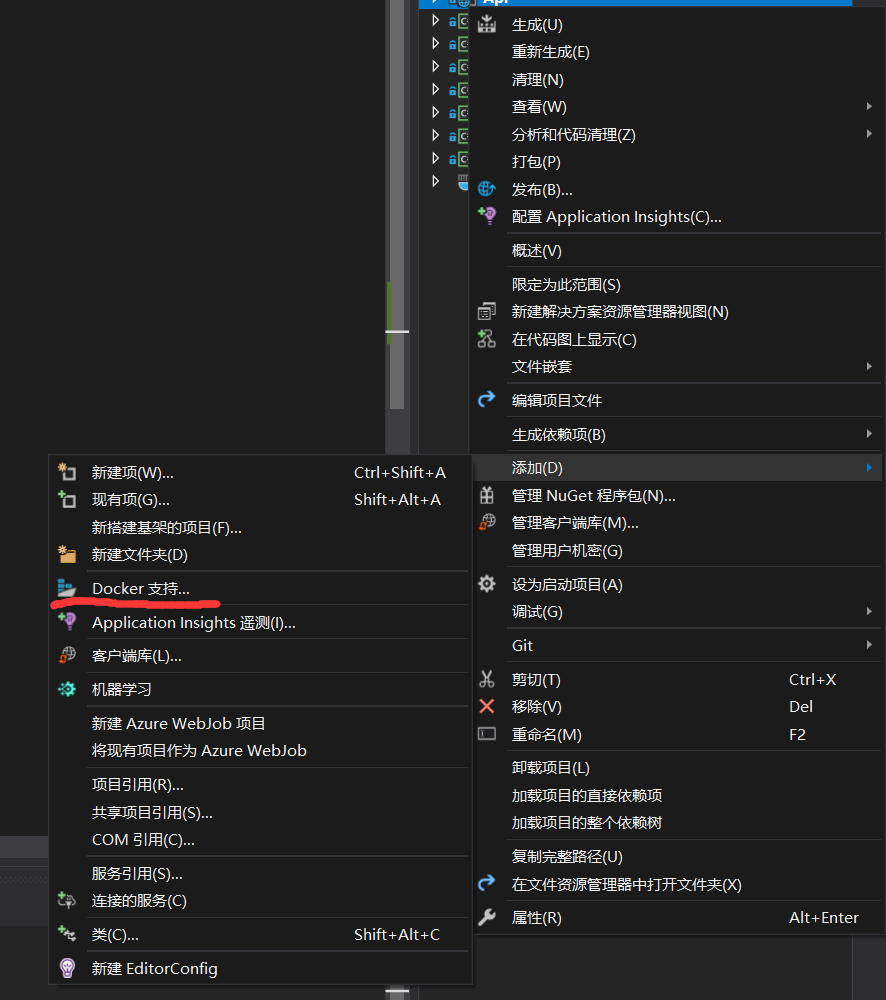
1.在项目右键添加Docker支持

vs会自动创建Dockerfile文件,自动创建的Dockerfile他的默认端口是80和433,这里我们改成5000
注意:修改默认端口需要设置环境变量ENV ASPNETCORE_URLS http://+:5000 5000为自定义的端口,修改后的文件如下
FROM mcr.microsoft.com/dotnet/aspnet:5.0-buster-slim AS base
WORKDIR /app
ENV ASPNETCORE_URLS http://+:5000
EXPOSE 5000
FROM mcr.microsoft.com/dotnet/sdk:5.0-buster-slim AS build
WORKDIR /src
COPY ["Api/Api.csproj", "Api/"]
COPY ["Api.IServices/Api.IServices.csproj", "Api.IServices/"]
COPY ["Model/Api.Model.csproj", "Model/"]
COPY ["Common/Api.Common.csproj", "Common/"]
COPY ["Api.Repository/Api.Repository.csproj", "Api.Repository/"]
COPY ["Api.IRepository/Api.IRepository.csproj", "Api.IRepository/"]
COPY ["Api.Services/Api.Services.csproj", "Api.Services/"]
RUN dotnet restore "Api/Api.csproj"
COPY . .
WORKDIR "/src/Api"
RUN dotnet build "Api.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "Api.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "Api.dll"]
注意在代码中配置Vue项目的跨域地址。
#在appsettings.json中添加跨域配置
"Cors": "http://localhost:8080,http://101.200.46.255";
#在Startup.cs中配置如下代码
var cors = Configuration["Cors"].Split(",");
services.AddCors(x => x.AddPolicy("cors", policy => policy.AllowCredentials().AllowAnyMethod().AllowAnyHeader().WithOrigins(cors)));
app.UseCors("cors");
配置Vue项目
1.在根目录下创建Dockerfile文件,并填写以下内容
FROM node:lts-alpine as build-stage
WORKDIR /app
COPY package*.json ./
RUN npm install -g cnpm --registry=https://registry.npm.taobao.org #设置淘宝的npm源
RUN cnpm install
COPY . .
RUN npm run build
# production stage
FROM nginx:stable-alpine as production-stage
COPY nginx.conf /etc/nginx/nginx.conf
COPY --from=build-stage /app/dist /usr/share/nginx/html
EXPOSE 80 #这里我们设置为80端口
CMD ["nginx", "-g", "daemon off;"]
2.在根目录下创建nginx.conf文件配置nginx
worker_processes auto;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
client_max_body_size 20m;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
这里我没有配置反向代理,只是作为运行Vue的服务器,在上面已经配置了Vue的跨域地址
注意修改项目地址为公网ip
配置Compose
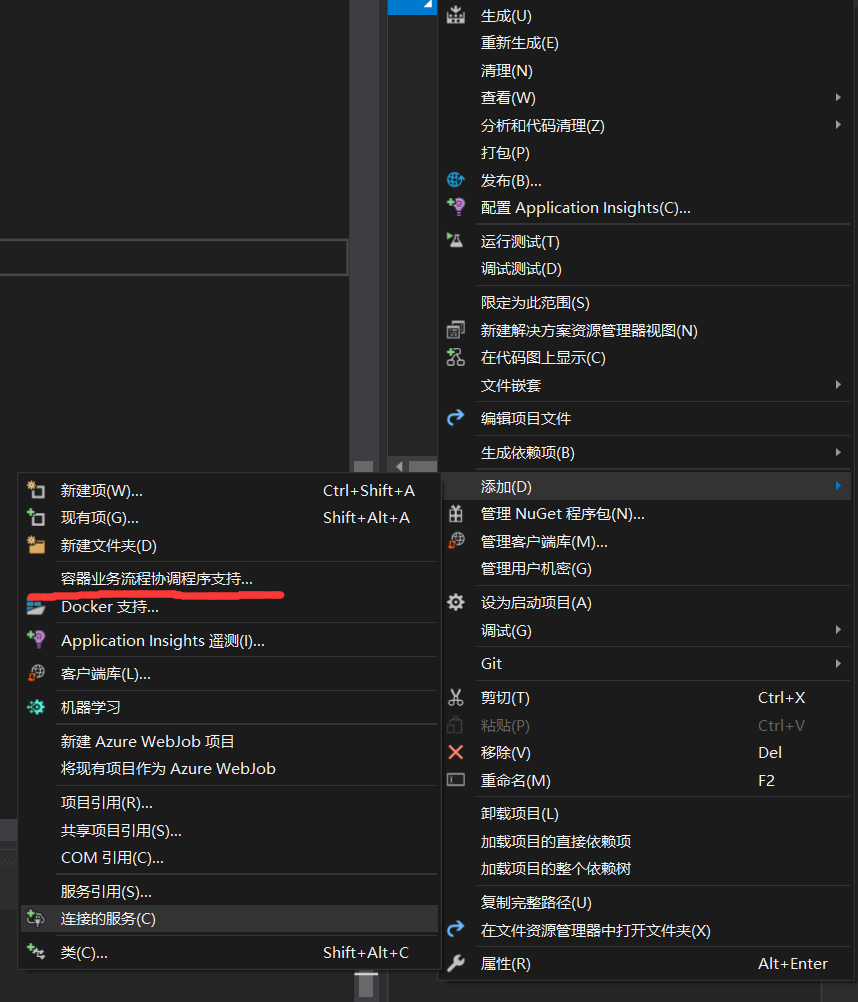
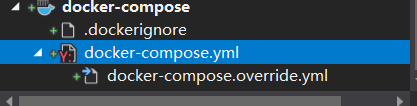
在.netCore项目中右键,添加“容器业务流程协调程序支持”。会在解决方案目录创建docker-compose项目


这里我们吧docker-compose.override.yml文件删除
然后修改docker-compose.yml文件
version: '3.7'
services:
app:
build:
context: . #配置上下文为当前解决方案目录
dockerfile: ./Api/Dockerfile #定位dockerfile文件
ports:
- "5000:5000" //配置docker端口映射
environment:
TZ: Asia/Shanghai
proxy:
build:
context: ../web #配置vue项目的根目录,这里根据自己的目录结构修改
dockerfile: Dockerfile
ports:
- "80:80"
environment:
TZ: Asia/Shanghai
depends_on:
- app #这里依赖.netCore项目,让.netCore项目先启动。
至此,所有前置工作都已完成。
部署
1.将代码上传至Github或Gitee里,或者打个包发送到Linux里,这里我选择上传到Gitee
2.拉取代码或解包
3.将终端的路径定位到docker-compose.yml文件所在目录
4.构建镜像
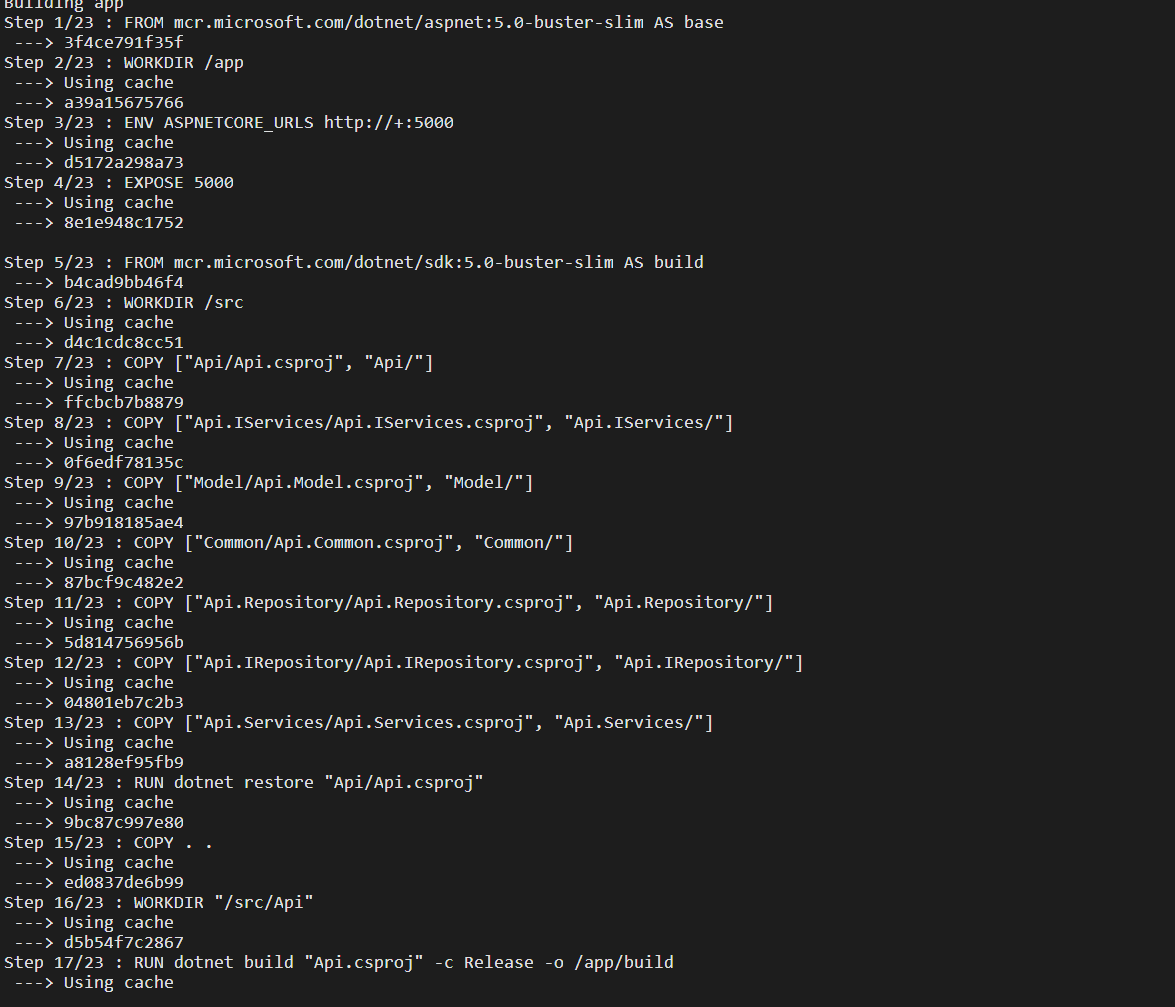
docker-compose build #构建镜像
这一步可能会很慢,因为要从微软的镜像源下载Sdk和runtime

这里我是已经构建过了(因为这里我使用的是.net5.0所以只能从官方下载,如果你用的其他版本,可以先用.netcore tools提前安装好相关sdk和runtime)。

出现这个就代表构建完成了。
5.启动运行
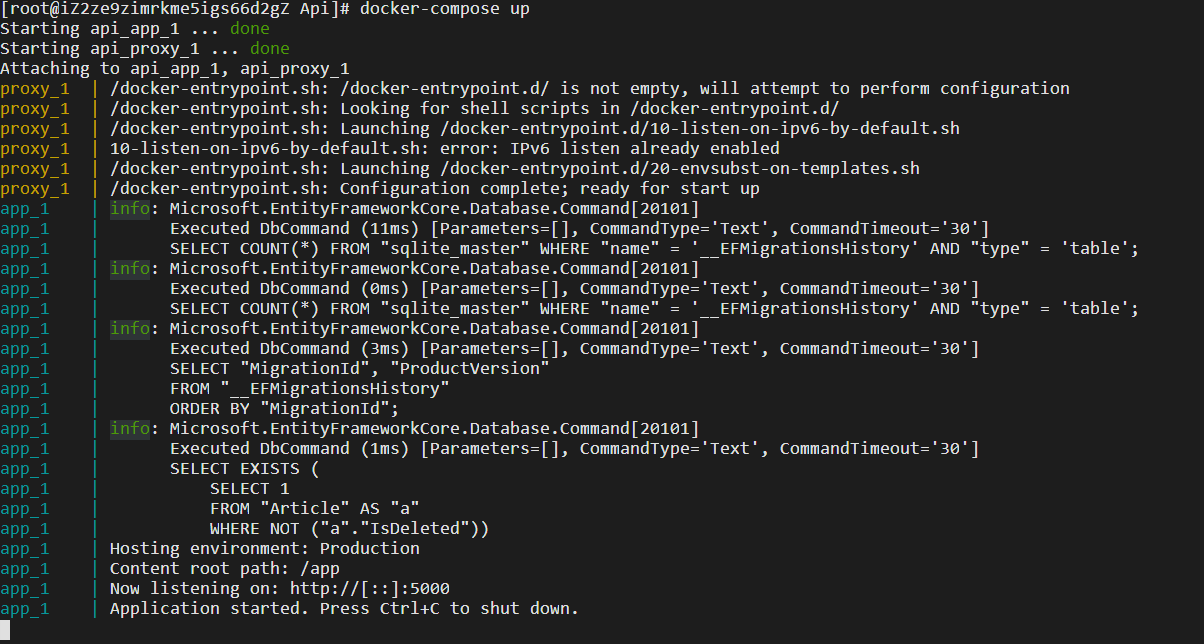
docker-compose up #启动容器

这样就启动完成了。可以从外网访问了。
一些问题
防火墙
如果Linux启动了防火墙,请将相应的端口开放
systemctl status firewalld #查看防火墙状态
systemctl start firewalld #开启防火墙
systemctl stop firewalld #关闭防火墙
service firewalld start #开启防火墙
#若遇到无法开启
#先用
systemctl unmask firewalld.service
#然后
systemctl start firewalld.service
firewall-cmd --zone=public --list-ports #查看防火墙开放的端口
firewall-cmd --zone=public --add-port=80/tcp --permanent # 开放80端口
firewall-cmd --reload #重启防火墙
netstat -lnpt #查看监听的端口
如果嫌麻烦可以永久关闭防火墙
sudo systemctl disable firewalld #永久关闭防火墙
云服务器安全规则
这里我用的阿里云服务器,需要设置安全规则来开放端口,否则还是无法访问
在安全组规则中添加相应端口后,即可访问。

如果还是不行,可以全部重启一下。
Linux中文乱码问题
我在startup.cs中添加了数据库迁移和种子数据的相关代码。在Linux中进行build时,报错了。提示startup.cs 文件编译失败。我打开Startup后,发现里面的中文都已经乱码了。
然后经过百度,发现startup在linux上显示为ISO-8859格式。将startup修改为ut8格式后,一切正常。
注:只要startup的格式是这个,其他文件的格式是utf-8(withBOM),所以不用修改。
附上本项目的Git地址:https://gitee.com/wlmy1996/personal_website
从零实现Linux一键自动化部署.netCore+Vue+Nginx项目到Docker中的更多相关文章
- Red5 1.0.0RC1 集成到tomcat6.0.35中运行&部署新的red5项目到tomcat中
1.下载red5-war-1.0-RC1.zip 解压之得到 ROOT.war 文件. 2.处理tomcat. 下载apache-tomcat-6.0.35-windows-x86.zip包,解压到你 ...
- Gogs+Jenkins+Docker 自动化部署.NetCore
环境说明 腾讯云轻量服务器, 配置 1c 2g 6mb ,系统是 ubuntu 20.14,Docker 和 Jenkins 都在这台服务器上面, 群晖218+一台,Gogs 在这台服务器上. Doc ...
- 【Linux】自动化部署可信任登录
Linux信任登录,免密码登录的脚本: 需要安装expect,可以yum也可以编译安装,编译后注意脚本中的expect路径. rsa.exp #!/usr/bin/expect ########### ...
- Linux之自动化部署
No.1 自动化部署git项目 一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一一 ...
- Linux下自动化部署ASP.NET CORE 3.1(Docker+Jenkins+Nginx)
1.先配置好Docker阿里云加速,可以使用阿里云容器服务 (可自己在阿里云申请,要不然安装东西直接很慢)注意:https://XXXX.mirror.aliyuncs.com为阿里云加速服务分配地址 ...
- linux 环境下部署 Asp.Net Core 项目 访问 oralce 数据库
1.ASP.NET Core 是一个跨平台的高性能开源框架,可以部署到Linux上,那项目部署在Linux上有哪些好处呢? 1.linux硬件需求小,大部分版本免费,成本低. 2.linux的用户管理 ...
- SharePoint自动化部署,利用PowerShell 导出/导入AD中的用户
这几个月一直在帮客户改需求,部署.我已经心力憔悴,经过一段时间的摸索,我对用PowerShell实现自动化部署也有了一些心得,比如说利用PowerShell导出导入AD中的User.在基于ShareP ...
- SpringBoot + Vue + nginx项目部署(零基础带你部署)
一.环境.工具 jdk1.8 maven spring-boot idea VSVode vue 百度网盘(vue+springboot+nginx源码): 链接:https://pan.baidu. ...
- mysql|tomcat|nginx|redis在docker中的部署
MySQL部署 拉取MySQL镜像 docker pull mysql 查看镜像 创建MySQL容器 docker run -di --name pinyougou_mysql -p 33306:33 ...
随机推荐
- yii的pathinfo方式实现
yii2.0在浏览器中默认查看控制器下的方法是 http://ltbk.cn/index.php?r=login/login 要是在浏览器上输出 http://ltbk.cn/index.php/l ...
- 使用 Zuul 聚合多个微服务的 Swagger 文档
在 Spring Boot 中集成 Swagger 可参考之前的文章:Spring Boot 2 集成 Swagger, 在各个微服务中的配置与之相同:本文仅介绍在 Zuul 中的配置 在 Zuul ...
- 【C++】C++之Lambda表达式
目录 一.前言 二.Lambda表达式格式说明 2.1 完整的Lambda表达式格式 2.2 常见的Lambda表达式格式 2.3 lambda 表达式捕获列表 三.示例 3.1 STL的sort函数 ...
- go语言数据类型值--整型和浮点型
一.整型 1.整型的分类: 有符号整型: int8.int16.int32.int64 对应的无符号整型: uint8.uint16.uint32.uint64 uint就是我们熟知的byte类型,i ...
- moviepy音视频剪辑:moviepy中的剪辑基类Clip的属性和方法详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt+moviepy音视频剪辑实战 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 一. ...
- 第二十三章、 Model/View便利类表格部件QTableWidget详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 表格部件为应用程序提供标准的表格显示工具,在表格内可以管理基于行和列的数据项,表格中的最大 ...
- PyQt(Python+Qt)学习随笔:QTableView的wordWrap属性
老猿Python博文目录 老猿Python博客地址 wordWrap属性用于控制视图中数据项文本的换行策略.如果此属性为True,则在数据项文本中分词的适当处进行换:否则数据项文本不进行换行处理.默认 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中主窗口对象documentMode属性
documentMode属性表示当前主窗口是否启用文档模式,如果是则主窗口的选项卡部件会以适合操作文档的模式呈现,这类似于macOS上的文档模式. 设置此属性时,界面上不会呈现选项卡部件框架.此模式当 ...
- Python Flask后端异步处理(一)
Flask是Python中有名的轻量级同步Web框架,但是在实际的开发中,可能会遇到需要长时间处理的任务,此时就需要使用异步的方式来实现,让长时间任务在后台运行,先将本次请求的相应状态返回给前端,不让 ...
- CommandLineRunner 可能会导致你的应用宕机停止,我劝你耗子尾汁
hello,大家好,我是小黑,又和大家见面啦~~ 如果你去某度搜索关键词 CommandLineRunner 初始化资源 ,截止小黑同学写这篇推文之前,大概能收到 1,030,000 个结果. 网上大 ...
