ES5---Proxy的理解的使用
定义:Proxy原意为“代理”,在这可以理解为代理/拦截器的意思。Proxy在一个目标对象前放置了一个拦截,凡是外界对该对象的访问,都必须通过这层拦截,所以Proxy可以对外界的访问进行过滤和改写。
基本用法:ES6提原生提供Proxy构造函数,target代表要拦截目标对象,handler也是一个对象,用来定制拦截行为,一般是get,set等操作
- let proxy = new Proxy(target, handler);
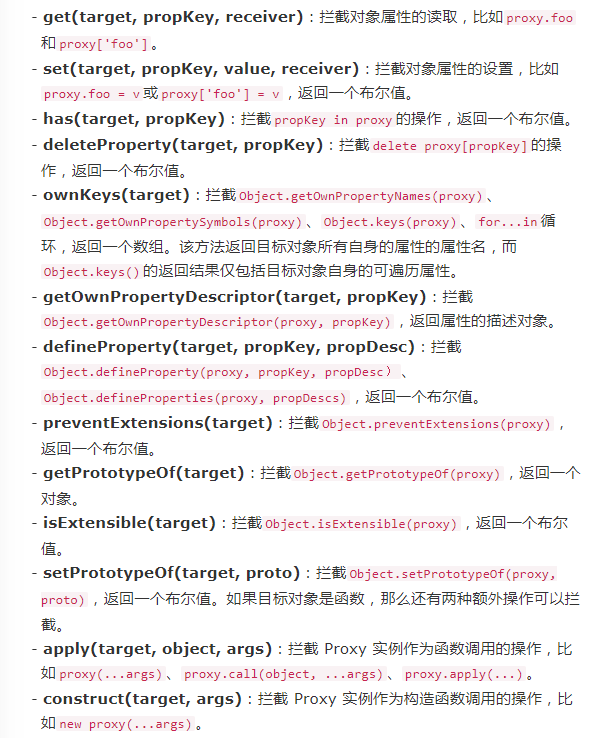
下面是 Proxy 支持的拦截操作一览,一共 13 种

拦截操作方法的使用:
get(target,Propkey,proxy)方法:第一个参数为目标对象,第二个参数为目标对象上的属性,第三个参数是可选的,是proxy实例本身
get方法可以继承
- let proto = new Proxy({}, {
- get(target, propertyKey, receiver) {
- console.log('GET ' + propertyKey);
- return target[propertyKey];
- }
- });
- let obj = Object.create(proto);
- obj.foo // "GET foo"
通过proxy读取属性(get)和get的继承可以实现执行某个函数来达到链式操作
- var pipe = function (value) {
- var funcStack = [];
- var oproxy = new Proxy({} , {
- get : function (pipeObject, fnName) {
- if (fnName === 'get') {
- return funcStack.reduce(function (val, fn) {
- return fn(val);
- },value);
- }
- funcStack.push(window[fnName]);
- return oproxy;
- }
- });
- return oproxy;
- }
- var double = n => n * 2;
- var pow = n => n * n;
- var reverseInt = n => n.toString().split("").reverse().join("") | 0;
- let a = pipe(3).double.pow.reverseInt.get;
- console.log(a)//
get方法的第三个参数一般都是指向proxy实例,proxy对象的getReceiver属性是由proxy对象提供的,所以receiver指向proxy对象。
- const proxy = new Proxy({}, {
- get: function(target, key, receiver) {
- return receiver;
- }
- });
- proxy.getReceiver === proxy // true
set方法用来拦截某个属性的赋值操作,可以接受四个参数,依次为目标对象、属性名、属性值和 Proxy 实例本身,其中最后一个参数可选。
ES5---Proxy的理解的使用的更多相关文章
- [每日一题]面试官问:谈谈你对ES6的proxy的理解?
[每日一题]面试官问:谈谈你对ES6的proxy的理解? 关注「松宝写代码」,精选好文,每日一题 作者:saucxs | songEagle 一.前言 2020.12.23 日刚立的 flag,每日一 ...
- 深入理解Proxy 及 使用Proxy实现vue数据双向绑定
阅读目录 1.什么是Proxy?它的作用是? 2.get(target, propKey, receiver) 3.set(target, propKey, value, receiver) 4.ha ...
- 使用 Proxy + Promise 实现 依赖收集
(深入浅出Vue基于“依赖收集”的响应式原理) ,这篇文章讲的是通过一个通俗易懂例子,介绍了 如何用Object.defineProperty 实现的“依赖收集”的原理.Object.definePr ...
- ES6中的元编程-Proxy & Reflect
前言 ES6已经出来好久了,但是工作中比较常用的只有let const声明,通过箭头函数改this指向,使用promise + async 解决异步编程,还有些数据类型方法...所以单独写一篇文章学习 ...
- ES6入门:数据劫持、Proxy、Reflect
什么是数据劫持 Object数据劫持实现原理 Array数据劫持的实现原理 Proxy.Reflect 一.什么是数据劫持 定义:访问或者修改对象的某个属性时,在访问和修改属性值时,除了执行基本的数据 ...
- 12,13 Proxy和Reflect
Proxy和Reflect Proxy(代理) Proxy用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种"元编程"(meta programming),即对编程 ...
- ES6 Proxy和Reflect (上)
Proxy概述 Proxy用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种"元编程"(meta programming),即对编程语言进行编程. Proxy可以理 ...
- es6学习笔记-Proxy、Reflect、Promise
Proxy Proxy 用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种“元编程”(meta programming),即对编程语言进行编程. Proxy 可以理解成,在目标对象之前 ...
- ES6中的proxy
1 概述 Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写. Proxy 这个词的原意是代理,用在这 ...
- Proxy --概述篇
概述: Proxy 用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种“元编程”(meta programming),即对编程语言进行编程. Proxy 可以理解成,在目标对象之前架设 ...
随机推荐
- jquery入门(1)
1.jQuery简介 jQuery是一个快速.简洁的JavaScript框架,倡导写更少的代码,做更多的事情 jquery官方网站 jquery中文文档 1.1.简单函数封装 根据id.类名称来获取元 ...
- CListCtrl 控件即使跟新数据,即时刷新以及属性设置
用 m_CtrItem.Update( i );来即使跟新每行的数据,因为有时用某些函数如SetItemText()来设置某一行一列的数据是,控件上面的显示数据没有即使跟新,这是就有update来跟新 ...
- HDU3686 Traffic Real Time Query【缩点+lca】
题目 City C is really a nightmare of all drivers for its traffic jams. To solve the traffic problem, t ...
- Python之浅谈面向对象
目录 面向对象和面向过程 面向过程 面向对象 类与对象 定义类 在现实世界中:先有对象,再有类 在程序中,务必保证:先定义(类),后使用(产生对象) 产生对象 类 对象 产生对象 属性查找顺序 对象赋 ...
- Centos7-Docker1.12开启守护进程(远程调用)
本文讲述了Docker1.12.6在Linux下开启守护进程(远程调用),理论上来说其他版本也是一样的改法,博主参考很多都是巨坑,综合自己实战分享给大家,如有错误请留言; - 修改配置 1.修改 do ...
- 2020年全新web前端学习路线图,学完就业20K!
第一阶段:HTML5+css 配套学习视频: 前端小白零基础入门HTML5+CSS3 第二阶段:移动web网页开发 移动web进阶教程 第三阶段:JavaScript网页编程 前端与移动开发基础入门到 ...
- JSTL版本问题
JSTL的版本有很多,和Servlet,jsp,tomcat都有版本兼容的问题,以下是收藏的相关帖子 JSTL不同版本和EL表达式的关联 https://www.cnblogs.com/yangzh ...
- SpringBoot启动源码及自定义starter
为什么springboot工程能够在mian方法中完成启动呢?需要大家掌握的有几个点:1.SPISPI在springboot中是去读取META-INF/spring.factories目录的配置文件内 ...
- python中的多任务--线程
什么是多任务? 简单地说,就是操作系统可以同时运行多个任务. 实现多任务有多种方式,线程.进程.协程. 多任务的概念:并行和并发 并发:指的是任务数多余cpu核数,通过操作系统的各种任务调度算法, 实 ...
- css3常见好看的投影效果_css3阴影box-shadow高大上用法
在设计图会经常使用到的阴影效果,如何用css3来实现呢?这篇文章主要整理box-shadow的一些好看常用的投影效果. 1.曲面/椭圆投影效果: 代码如下: <style> .shadow ...
