【IDEA】HTML通过servlet3.0注解名提交表单到servlet类找不到页面的问题
IDEA一时爽,摸不着头的BUG火葬场
这个问题困扰我整整一天一夜,先是代码检查路径设置找不出问题,后面换tomcat版不行,抱着侥幸心理换IDEA版本意料之中还是没解决问题。
都快想秃了最后终于完美解决了。
场景描述:
IDEA中新建web项目
tomcat正常
HTML通过XML配置文件提交表单正常
当HTML通过Servlet注解名提交表单时404

问题分析:
通常404是路径出现问题,此时第一反应是form中action值和servlet注解值出错,检查后
属性值匹配。检查游览器访问路径最终找到问题出在启动虚拟路径上。

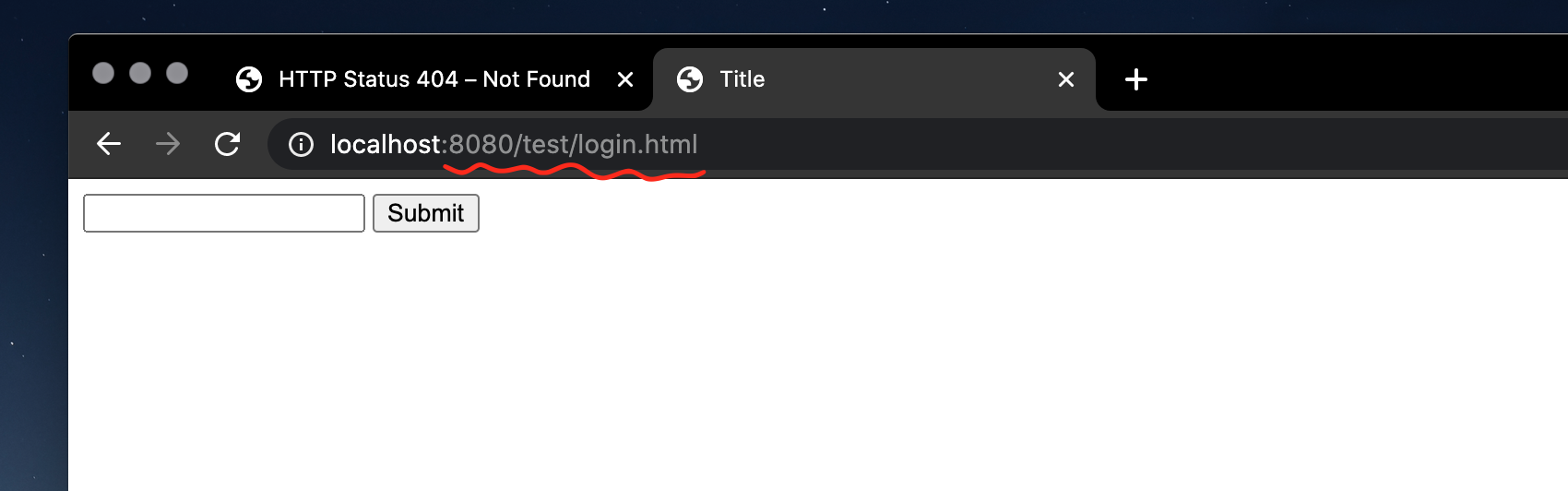
如图访问login.html时是通过 /test 这个虚拟路径访问的。但是提交表单后游览器中虚拟路径
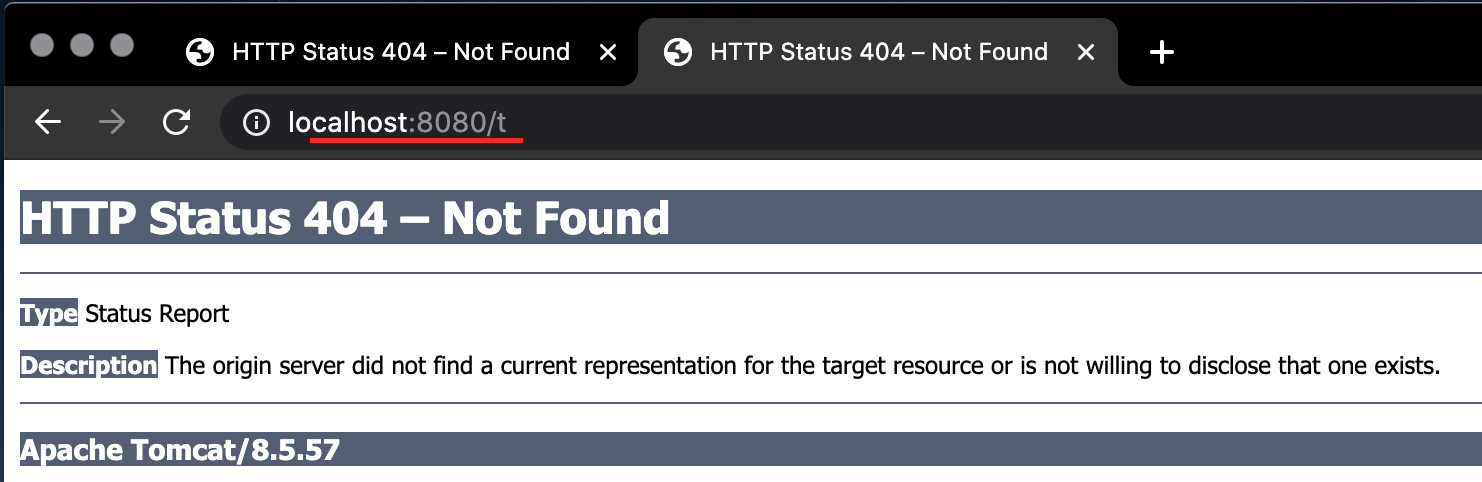
消失而是直接通过servlet注解名提交表单数据,见图:

明白这里解决问题就简单了,想到的有两种解决方法
1.给servlet注解加上虚拟路径(没啥意义)
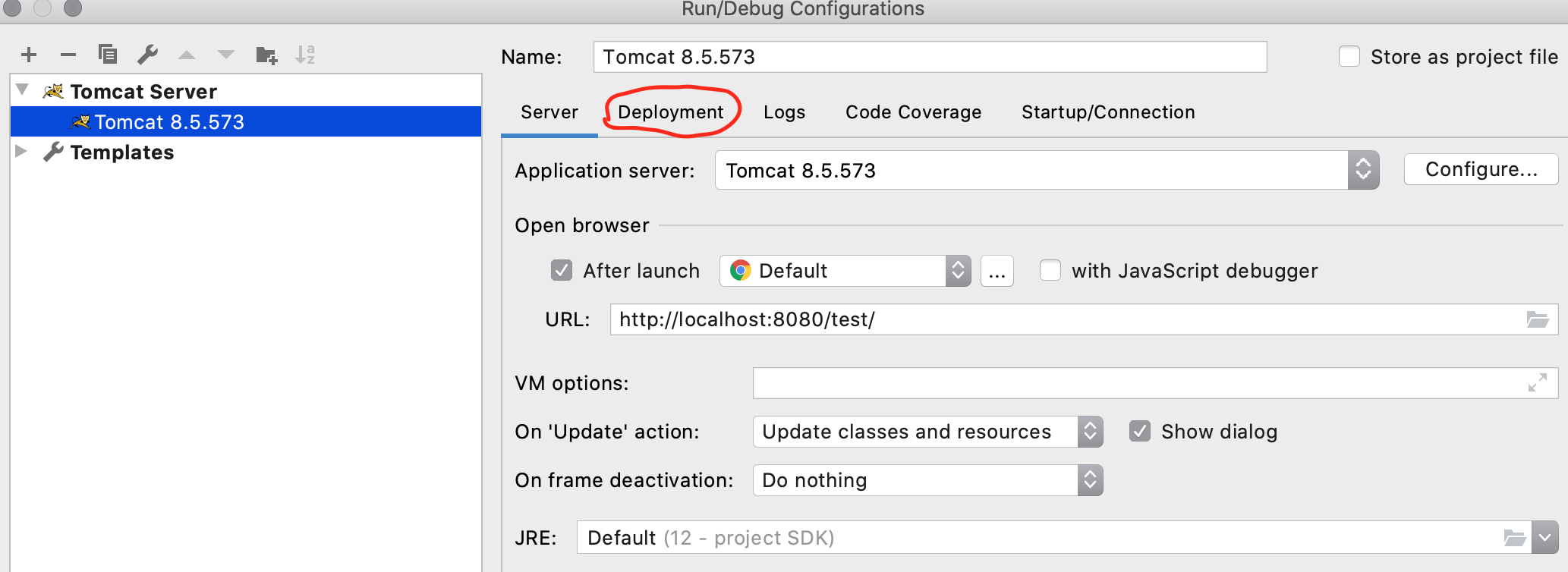
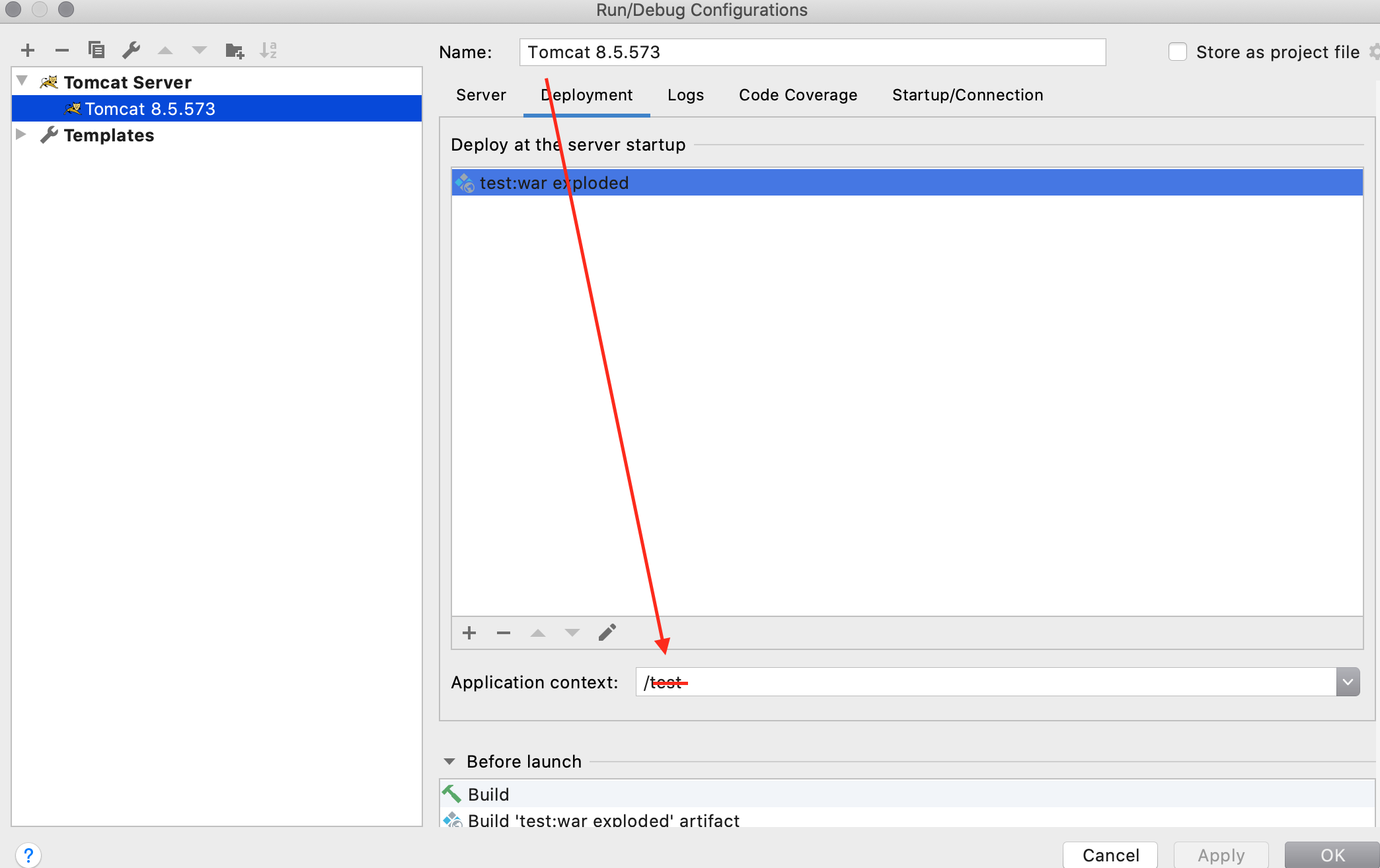
2.配置Tomcat的Deployment把Application context后面的虚拟路径名删除(推荐)
方法二:
1.Run->Edit Configuration
2.点击Deployment

3.找到Application context删除虚拟路径名

重启服务器运行项目,至此问题解决
【IDEA】HTML通过servlet3.0注解名提交表单到servlet类找不到页面的问题的更多相关文章
- php实现点击文字提交表单并传递数据至下一个页面
<?php $id="4";//等会要把这个数据传到第二个页面 ?> <?php echo "<li>"; echo " ...
- html提交表单到Servlet
源码地址 https://github.com/YouXianMing/Java-Web-Study/tree/master/Servlet-Form 演示效果(注意post与get提交方式浏览器地址 ...
- jsp文件放在webcontent子目录下提交表单给servlet报404错误解决办法
新版的web项目已经不需要配置web.xml了,并且eclipse neon版本里面新建web项目时候,默认不会生成web.xml文件.我们也不需要手动添加该文件,因为内部为我们提供了最新的处理方式, ...
- jquery实现ajax提交表单
一般情况下,我们提交form表单采用的是submit的方法,典型的场景如下. <form id="thisForm" method="post" acti ...
- ajax提交表单,支持文件上传
当我们提交表单但是又不想要刷新页面的时候就可以考虑使用ajax来实现提交功能,但是这有个局限就是当有文件上传的时候是行不通的,下面借助于jquery.form可以很方便满足我们的需求. 1.表单写 ...
- tp5中ajax方式提交表单
用ajax提交表单,迅速,快捷,实现页面无刷新提交表单. <!DOCTYPE html> <html lang="en"> <head> < ...
- flask使用ajax提交表单
Flask中使用ajax提交表单刷新数据,避免提交表单后使用return render_temp()会刷新页面 <form id ="test_form"> {{ fo ...
- 用js怎么控制submit提交表单
需求: 1. 要在点击submit按钮的时候,弹出一个询问框,"你确定要修改?".如果按了"确定"那么就提交表单,否则就保留在原页面,既不提交不跳转. 2. 要 ...
- 6.28笔记-servlet3.0注解配置、文件上传、过滤器、监听器
一.servlet3.0注解配置 使用javaEE6.0 支持servlet3.0 value的值就是访问路径 urlPatterns的值也是访问路径 @WebServlet(name="D ...
随机推荐
- day10,day11—基本数据类型语法
一.整形 1. base #在16进制中的位置 num = "b" v = int(num, base=16) print(v) #11 2. bit_length() # 1 1 ...
- electron打造桌面应用
Electron 将网页打包成桌面应用(web页面生成exe) http://m.blog.csdn.net/u014563989/article/details/75045052 Electron学 ...
- 【数位dp】CF 55D Beautiful numbers
题目 Volodya is an odd boy and his taste is strange as well. It seems to him that a positive integer n ...
- 手摸手带你理解Vue的Watch原理
前言 watch 是由用户定义的数据监听,当监听的属性发生改变就会触发回调,这项配置在业务中是很常用.在面试时,也是必问知识点,一般会用作和 computed 进行比较. 那么本文就来带大家从源码理解 ...
- .Net: C#中的委托(Delegate)和事件(Event)
委托和事件在 .Net Framework中的应用非常广泛,然而,较好地理解委托和事件对很多接触C#时间不长的人来说并不容易.它们就像是一道槛儿,过了这个槛的人,觉得真 是太容易了,而没有过去的人每次 ...
- 119.杨辉三角II
这道题和第118题是一样的,需要注意这道题目对行数的要求 # 定义一个列表,用来存放数据 num_list = [] for index1 in ran ...
- 栈的顺序存储和链式存储c语言实现
一. 栈 栈的定义:栈是只允许在一端进行插入或删除操作的线性表. 1.栈的顺序存储 栈顶指针:S.top,初始设为-1 栈顶元素:S.data[S.top] 进栈操作:栈不满时,栈顶指针先加1,再到栈 ...
- zookeeper 伪集群安装和 zkui管理UI配置
#=======================[VM机器,二进制安装] # 安装环境# OS System = Linux CNT7XZKPD02 4.4.190-1.el7.elrepo.x86_ ...
- Yolo训练自定义目标检测
Yolo训练自定义目标检测 参考darknet:https://pjreddie.com/darknet/yolo/ 1. 下载darknet 在 https://github.com/pjreddi ...
- mac篇---iterm2的基本常用命令
标签 新建标签:command + t 关闭标签:command + w 切换标签:command + 数字 command + 左右方向键 切换全屏:command + enter 查找:comma ...
