【极致丝滑】彻底摆脱编辑器插件,利用postcss灵活可控地转换px至vw
背景
旧的rem适配方案(无论是直接使用rem,还是配合flexiblejs等lib库进行视口缩放)已经疲态尽显,且随着安卓高清屏的不断出现,同时data-dpr仍有进一步增加的可能性,rem显得并不是那么稳固与称心如意。
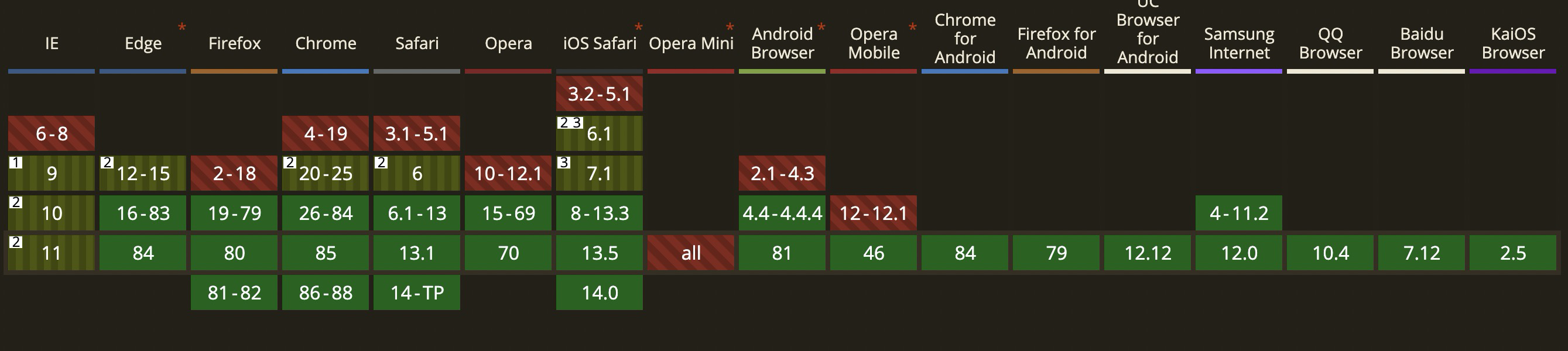
首先截止至发文日期,viewport的兼容性如下:

可以看到,viewport的兼容性支持已经变得非常好,因此有机会抛弃一切外接库,直接使用原生的viewport。就像最早使用sublime到现在的vscode,都需要重新配置插件px2rem, 换了编辑器,换了环境,开发就会变得很陌生。再加上不同插件快捷键触发条件也不同,这就给原本就很煎熬的前端开发又增加了复杂度。好在postcss出现了,它允许我们用更加彻底(相比less和scss而言)的编程思维或者说面向对象的思维去对css做预处理。回到px转vw的问题上,解决此问题可以使用与postcss官方兼容的插件 postcss-px2vw-pv 解决:
此插件使用全新的置换单位pv,用postcss自动对各种复杂css样式做计算与转换,而不必在开发过程中再考虑各种快捷键、编辑器插件以及转换配置等。
安装
npm i postcss-px2vm-pv -D
yarn add postcss-px2vw-pv --dev
配置选项
| 选项 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| width | number | 750 | 设计稿像素宽度 |
| decimal | number | 4 | 换算后小数点后的保留位数 |
| comment | boolean | true | 是否生成插件相关注释 |
module.exports = {
plugins: [
require('postcss-px2vw-pv')
]
}
快速使用
- 首先添加postcss至开发环境中,此处不做赘述,不明白的可上postcss官方查看。
- 例如:
module.exports = {
plugins: [
require('postcss-px2vw-pv')({
width: 1080
})
]
}
- 然后对postcss-px2vw-pv进行配置,或使用默认配置项也可。
- 例如一个div的宽度是 ’500px‘, 那么你可以使用 ’500pv‘ 进行替换,插件会根据设计稿宽度自动计算并生成新的css样式。
小例子
- 在750宽度的设计稿下, 使用500px的宽度, 10px的横向位移
.box {
width: 500pv;
transform: translateX(10pv);
}
- 生成的最终样式如下:
.box {
width: 66.666667vw;
transform: translateX(1.333333vw);
}
【极致丝滑】彻底摆脱编辑器插件,利用postcss灵活可控地转换px至vw的更多相关文章
- 让你的app体验更丝滑的11种方法!冲击手机应用榜单Top3指日可待
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由WeTest质量开放平台团队发表于云+社区专栏 一款app除了要有令人惊叹的功能和令人发指交互之外,在性能上也应该追求丝滑的要求,这样 ...
- 一款效果精致的 jQuery 多层滑出菜单插件
想要以用户友好的方式呈现多级菜单是件不容易的事情,而且还要跨浏览器兼容就更难了.Multi-Level Push Menu 这款 jQuery 插件提供了呈现这种菜单的解决方案,能够让你无限制的展示菜 ...
- 使用 CSS3 打造一组质感细腻丝滑的按钮
CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果.下面这些发出闪亮光泽的按钮,很漂亮吧?把鼠标悬停在按钮上,还有动感的光泽移动效果. 温馨提示:为保证最佳的效 ...
- 《你还在写sql语句吗?》人生苦短,进入MybatisPlus的丝滑体验
一.发展历程 依稀记得大学期间,类中写sql语句的日子,一个sql语句占据了大部分时间,到后来hibernate的出现算是解决了这一痛点.工作 后,我们又接触到了mybatis这样的框架,瞬间感觉这个 ...
- HMS Core Discovery第14期回顾长文|纵享丝滑剪辑,释放视频创作力
HMS Core Discovery第14期直播<纵享丝滑剪辑,释放视频创作力>,已于4月21日圆满结束,本期直播我们同HMS Core视频编辑服务(Video Editor Kit)的产 ...
- 纯css就能实现可点击切换的轮播图,feel起来很丝滑
前言 轮播图经常会在项目里用到,但是实际上用到的轮播图都是比较简单的,没有复杂的特效,这个时候如果去引入swiper那些库的话,未免就有点杀鸡焉用牛刀了. 所以不如自己手写一个,而今天我要分享的一种写 ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- js组件在线编辑器插件、图表库插件、文件树插件
在线编辑器插件: 一.kindeditor 二.UEditor 图表库插件: 一.echart 二.highchart 文件树插件: 一.zTree -- jQuery 树插件 http://www. ...
- jQuery Validate 表单验证插件----利用jquery.metadata.js将校验规则直接写在class属性里面并定义错误信息的提示
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.metadata.js 并把校验规则写在控件里面 ...
随机推荐
- XCTF-WEB-高手进阶区-NaNNaNaNNaN-Batman-笔记
上来直接百度先搜下Batman -_-|| 不存在的传令兵么 本身是下载下来了一个文件web100 打开发现是如下内容 可以看出这个是个脚本语言,因此尝试修改后缀为html,发现是一个OK框 现在是想 ...
- CSS学习第三天
定位布局: 相对定位:相对于自身的位置进行偏移position需要搭配left right top bottom position: relative; 绝对定位:相对于有position属 ...
- leetcode刷题笔记-3. 无重复字符的最长子串(java实现)
题目描述 给定一个字符串,请你找出其中不含有重复字符的 最长子串 的长度. 示例 1: 输入: "abcabcbb"输出: 3 解释: 因为无重复字符的最长子串是 "ab ...
- C#LeetCode刷题之#859-亲密字符串(Buddy Strings)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3973 访问. 给定两个由小写字母构成的字符串 A 和 B ,只要 ...
- 静态代理和动态代理(jdk/cglib)详解
1.静态代理模式 代理模式上,基本上有Subject角色,RealSubject角色,Proxy角色.其中:Subject角色负责定义RealSubject和Proxy角色应该实现的接口:RealSu ...
- 个性探测综述阅读笔记——Recent trends in deep learning based personality detection
目录 abstract 1. introduction 1.1 个性衡量方法 1.2 应用前景 1.3 伦理道德 2. Related works 3. Baseline methods 3.1 文本 ...
- jQuery的小测试
1.在div元素中,包含了一个<span>元素,通过has选择器获取<div>元素中的<span>元素的语法是? $('div:has(span)'); 2.在&l ...
- 使用 JSON 协议的 gRPC
JSON payload 实现简易的请求和响应的内省. 介绍 大家经常说 gRPC 是基于 Google Protocol Buffers payload 格式的,然而这不完全正确.gRPC payl ...
- ESLint 使用简介
C 语言诞生之初,程序员编写的代码风格各异,在移植时会出现一些因为不严谨的代码段导致无法被编译器执行的问题.于是在 1979 年,一款叫 lint[1] 的程序被开发出来,能够通过扫描源代码检测潜在的 ...
- jupyter 安装 卸载 包
# 安装 !pip install 库名 # 卸载 !pip uninstall 库名 -y
