HTML+CSS使用swiper快速生成最简单、最快捷、最易看懂的轮播图
1. 在网页顶部输入swiper.com.con,进入swiper官网

2. 点击” API文档”,获取轮播图代码的地方

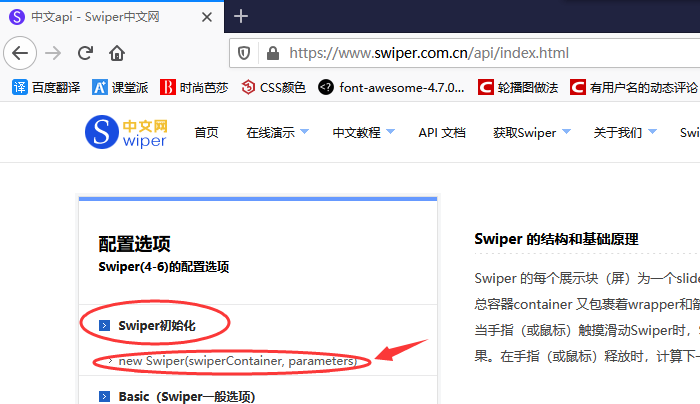
3. 点击左侧“swiper初始化“,获取样式模板

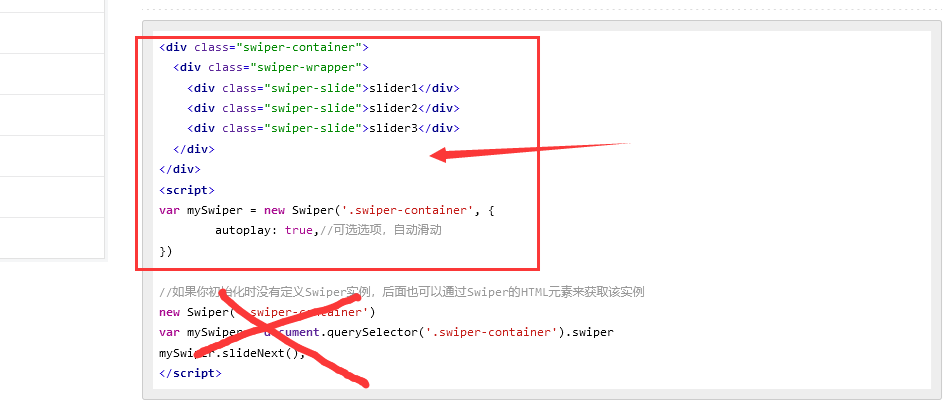
复制对应代码,不用打叉部分:(注意,后面哪个 < / script> 还是要的,嘿嘿嘿)

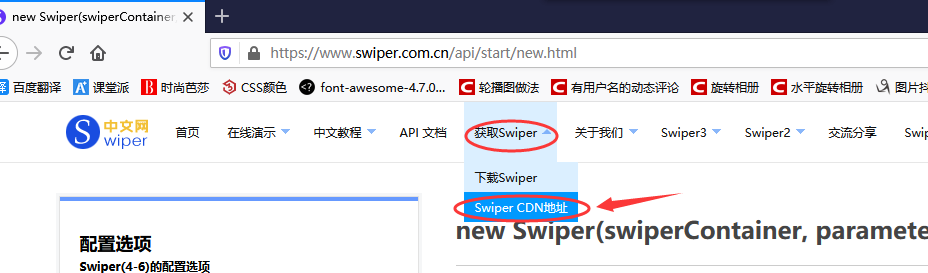
4. 点击 ”获取swiper” 下的“swiper CDN地址“,意思就是使用网上存在的CDN地址,不用您下载对应的CSS文件

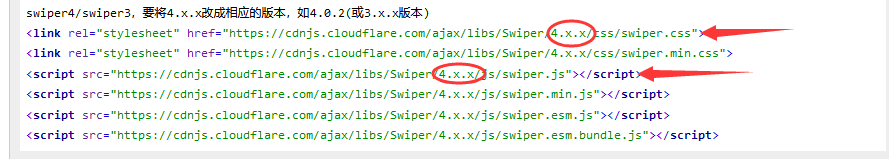
5. 找到对应的导入文件复制放到网页head部分:
本人不建议使用min版本,唯恐功能不全,不能满足您的欲望。

Link 和 script
把版本改成4.0.1或者4.0,2,两者要保持相同
因为使用的是CDN地址,确保在有网络的情况下执行。
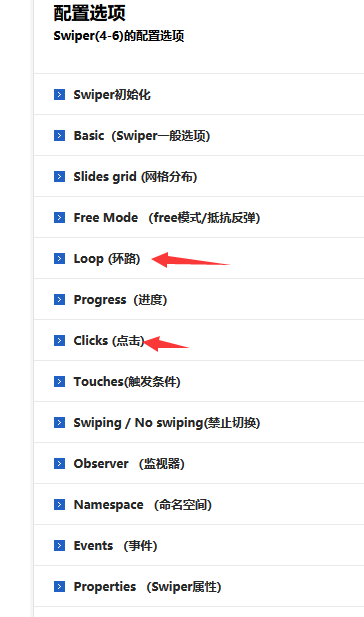
6.调整轮播图样式可以在这里复制粘贴,全部都有:
什么花雕样式都有,怎么翻轮播图也有,怎么爽就怎么来
这里只是指明了部分小功能,其他可以点进去看展示


但是注意,不是盲目全部粘贴过来,只是粘贴对应的几行,例如:
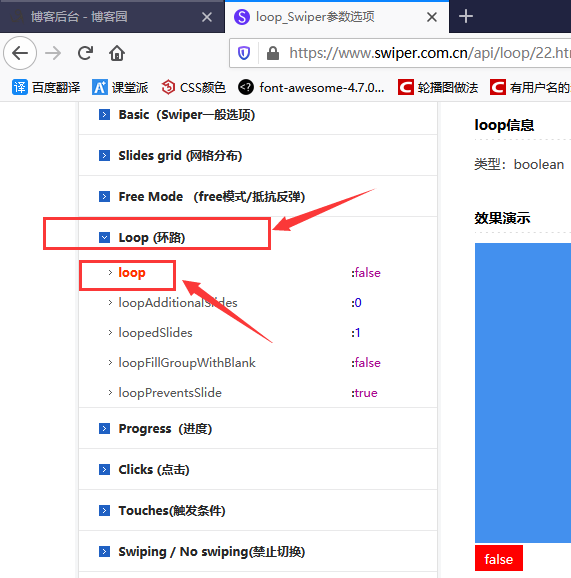
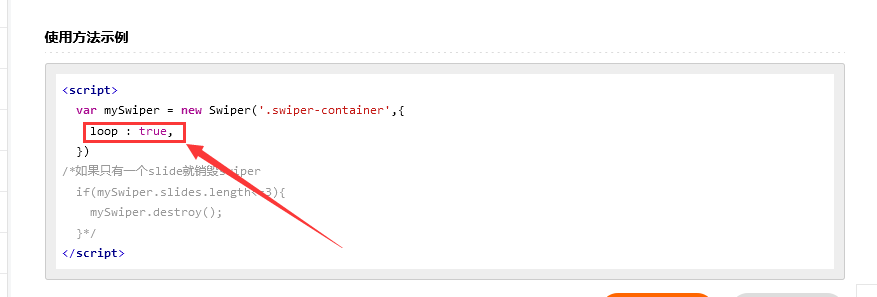
选择轮播图-无缝轮播,loop(环路),

只需要复制圈出的“loop:true;”代码到对应位置即可

其中:分页器里就有轮播图小按钮圈圈点击选择页功能。
这样轮播图就能实现,如果看不到效果,可以给样式加背景颜色观察,另外样式都可以定义CSS添加。
如有没有弄明白的“28岁老程序员”们,欢迎评论留言,第一时间反馈给您,让您少掉两根头发。
1. 顶部输入swiper.com.con
2. 点击” API文档”
3. 点击左侧“swiper初始化“,获取样式模板
复制对应代码,不用打叉部分:
4. 点击 ”获取swiper” 下的“swiper CDN地址“
5. 找到对应的导入文件复制放到网页head部分:
Link 和 script
把版本改成4.0.1或者4.0,2,两者要保持相同
因为使用的是CDN地址,确保在有网络的情况下执行。
6.调整轮播图样式可以在这里复制粘贴,全部都有:
其中:分页器里就有轮播图小按钮圈圈点击选择页功能。
轮播图就能实现,如果看不到,可以给样式加背景颜色观察。
HTML+CSS使用swiper快速生成最简单、最快捷、最易看懂的轮播图的更多相关文章
- 纯css就能实现可点击切换的轮播图,feel起来很丝滑
前言 轮播图经常会在项目里用到,但是实际上用到的轮播图都是比较简单的,没有复杂的特效,这个时候如果去引入swiper那些库的话,未免就有点杀鸡焉用牛刀了. 所以不如自己手写一个,而今天我要分享的一种写 ...
- 自定义微信小程序swiper轮播图面板指示点的样式
微信小程序的swiper组件是滑块视图容器,也就是说平常我们看到的轮播图就可以用它来做,不过这个组件有很多样式是固定的,但是,有时候我们的设计稿的面板指示点是需要个性化的,那么如何去修改swiper组 ...
- 如何自定义微信小程序swiper轮播图面板指示点的样式
https://www.cnblogs.com/myboogle/p/6278163.html 微信小程序的swiper组件是滑块视图容器,也就是说平常我们看到的轮播图就可以用它来做,不过这个组件有很 ...
- swiper轮播问题之一:轮播图内容为动态数据生成时轮播图无法自动轮播
本人在用H5做移动端项目中使用Swiper遇到的两个问题,因此加深了对Swiper的掌握,分享出来对刚开始接触Swiper的童鞋们或多或少会有帮助. 首先,new Swiper的初始化最 ...
- 用纯css、JavaScript、jQuery简单的轮播图
完成一个可以自动切换或点击数字的轮播图 HTML代码只需要一个div 包含着一个图片和一个列表,我们主要的思路就是通过点击相应的数字,改变图片的 路径. 有4张图片都在img文件夹里,名称为 img ...
- (新手向)基于Bootstrap的简单轮播图的手机实现
个人电脑里存了不少适合手机欣赏的图片,但是放手机里看是件很占据资源的事.鉴于家里有一台电脑经常开着,正好用来做家庭局域网共享,于是笔者就设想通过一种比较简单环保的思路.通过手机访问电脑内的图片. 首先 ...
- swiper结合ajax的轮播图
Swiper 是什么:是纯JavaScript打造的滑动特效插件,能够实现触屏焦点图.触屏tab切换.触屏多图切换等常用效果. 开源.免费.稳定.应用广泛. 这就是swiper简单的介绍,由于是结合a ...
- 微信小程序之swiper轮播图中的图片自适应高度
小程序中的轮播图很简单,官方都有例子的,但是唯一的缺陷就是swiper是固定死的150px高度,这样如果传入的图片大于这个高度就会被隐藏.辣么,怎样让图片自适应不同分辨率捏. 我的思路是:获取屏幕宽度 ...
- Swiper轮播图
今天咱们来说一下.Swiper轮播图. 超级简单的: 翠花,上代码: <!DOCTYPE html> <html lang="en"> < ...
随机推荐
- linux 部署jar包开机自启
1.用xShell将jar包上传到linux上(jar包上传到 /root/java) 输入rz命令,看是否已经安装了lrzsz,如果没有安装则执行 yum -y install lrzsz ...
- 7.hbase shell命令 cmd
$HADOOP_USER_NAME #创建命名空间create_namespace 'bd1902' #展示所有命名空间 list_namespace #删除命名空间,The namespace mu ...
- WSGI 配置禁止反向DNS查找
原文链接:https://opendev.org/starlingx/ha/src/commit/045a37c672a92f1412629a176f51183c88882e61/service-mg ...
- Linux命令大纲
LINUX服务器,广泛用于服务器的操作系统.本文以centos作为基础大概记录下自己的心得. 一.文件/目录的增删改查 1.增加 touch filename > filename mkdir ...
- 复制输入框内容(兼容ios)
const copyInput = document.querySelector('.copy-container'); copyInput.select(); //安卓可识别进行选中 copyInp ...
- npm修改默认配置
1.nodejs在program files下面会造成一些项目中的问题,因此nodejs在program files下需要先卸载nodejs 2.安装nodejs到自定义的目录下面,例:D:\node ...
- 超级码力编程赛带着6万奖金和1200件T恤向你跑来了~
炎炎夏日,总是感觉很疲劳,提不起一点精神怎么办?是时候参加一场比赛来唤醒你的激情了!阿里云超级码力在线编程大赛震撼携手全国数百所高校震撼来袭. 它来了,它来了,它带着60000现金和1200件T恤向你 ...
- Android开发之华为手机无法看log日志解决方法(亲测可用华为荣耀6)
作者:程序员小冰,CSDN博客:http://blog.csdn.net/qq_21376985, 转载请说明出处. 在上家公司上班的时候,公司配了华为荣耀6的测试机,发现在eclipse下 无法查看 ...
- 关于JavaScript点击按钮打开多个页面被浏览器以广告嫌疑拦截怎么解决
JS点击按钮打开新的标签页,工作中遇到需要点击按钮打开一个或多个,需要用到window.open() 工作中我们可能需要打开多个,看以下代码: var data = [{ "id" ...
- 05 element.ui 全局配置
element.ui css样式在组件里面改有的不会生效,是因为加了scoped.局部作用,放在这里是全局配置
