使用vue-cli(vue脚手架)快速搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。这篇文章将会从实操的角度,介绍整个搭建的过程。
1. 避坑前言
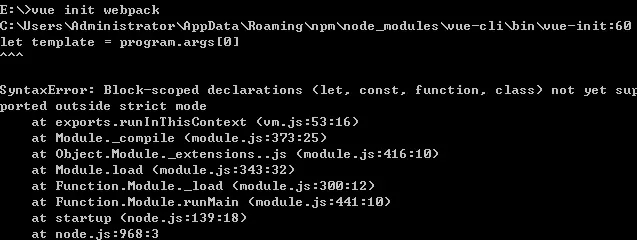
其实这次使用vue-cli的过程并不顺利,反复尝试几次都遇到以下这个报错:

创建vue-cli工程项目时的报错
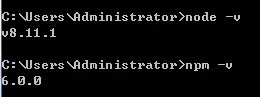
在网上查了很多资料才发现原来是node版本过低的问题,虽然没有找到官方对这个“过低”问题的解释,但是根据国外网友的经验之谈,应该是至少使用node6,我将node4更新至node8之后确实没有报错了,顺利搭建。相关答疑帖:https://github.com/vuejs/vue-cli/issues/618

将这个放在最前面说是希望大家在搭建前,应该先确保将node更新至6以上,这样能少走一些弯路。下面开始正式介绍整个构建过程。
2. 使用 vue-cli 搭建项目
下面整个过程是基于已经安装node.js和cnpm的基础上,node.js如何安装就不在这里详说了。如何全局化安装cnpm,这里简单提一下:
安装淘宝镜像
npm install cnpm -g --registry=https://registry.npm.taobao.org
其实对于安装vue-cli,使用npm命令和cnpm命令都是可以的,个人觉得使用npm安装的比较慢,而且很可能会因为网络问题而出错,所以还是觉得使用cnpm稳一点。
(1)全局安装 vue-cli ,在命令提示窗口执行:
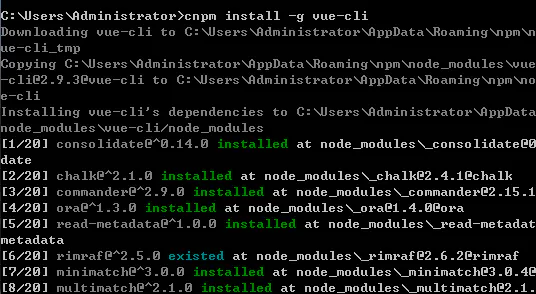
cnpm install -g vue-cli
安装vue-cli

出现以上提示表示vue-cli正常安装成功,可以正式创建vue-cli工程项目了。
(2)安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令:
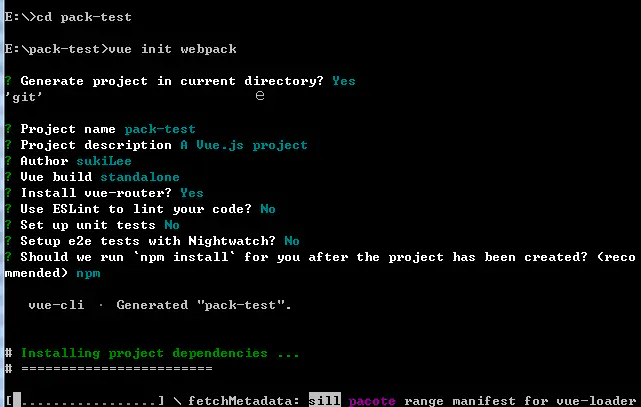
vue init webpack

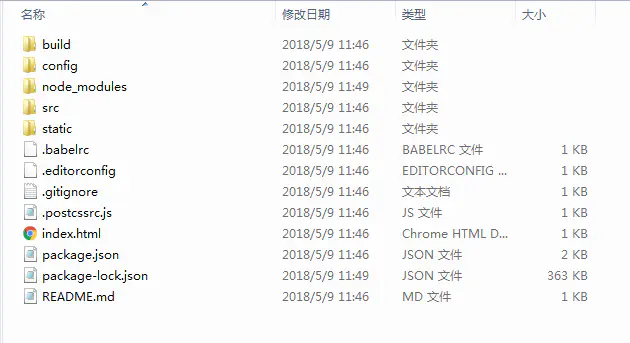
确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。安装顺利执行后会,生成如下文件目录:

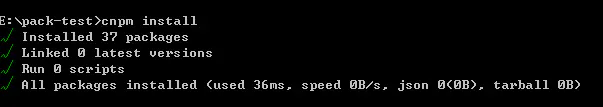
(3)生成文件目录后,使用 cnpm 安装依赖:
cnpm install

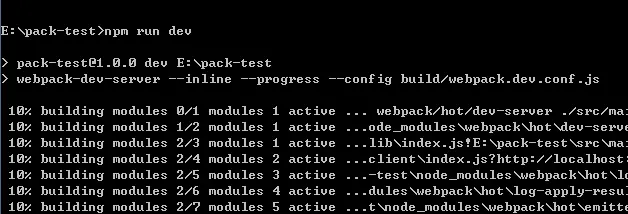
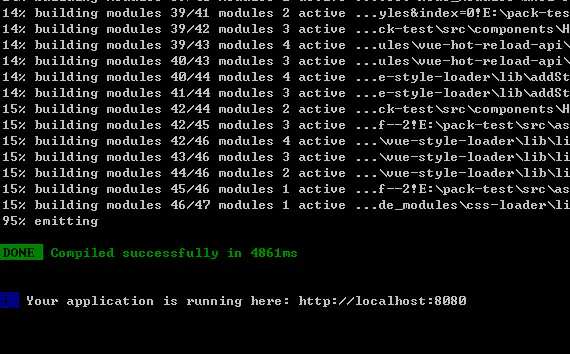
(4)最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:



到这一步,就算成功利用vue-cli搭建一个vue项目了
拓展安装
npm i vue-resource --save
npm i axios --save
3.目录结构及其对应作用
通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境
│ └── ...
├── config/
│ ├── index.js # 项目核心配置
│ └── ...
├ ── node_module/ #项目中安装的依赖模块
── src/
│ ├── main.js # 程序入口文件
│ ├── App.vue # 程序入口vue组件
│ ├── components/ # 组件
│ │ └── ...
│ └── assets/ # 资源文件夹,一般放一些静态资源文件
│ └── ...
├── static/ # 纯静态资源 (直接拷贝到dist/static/里面)
├── test/
│ └── unit/ # 单元测试
│ │ ├── specs/ # 测试规范
│ │ ├── index.js # 测试入口文件
│ │ └── karma.conf.js # 测试运行配置文件
│ └── e2e/ # 端到端测试
│ │ ├── specs/ # 测试规范
│ │ ├── custom-assertions/ # 端到端测试自定义断言
│ │ ├── runner.js # 运行测试的脚本
│ │ └── nightwatch.conf.js # 运行测试的配置文件
├── .babelrc # babel 配置文件
├── .editorconfig # 编辑配置文件
├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹
├── index.html # index.html 入口模板文件
└── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息
└── README.md #介绍自己这个项目的,可参照github上star多的项目。
build/
使用vue-cli(vue脚手架)快速搭建项目的更多相关文章
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- httprunner(3)用脚手架快速搭建项目
前言 如何快速搭建一个httprunner项目呢?我们可以使用脚手架,脚手架就是自动地创建一些目录,形成一个项目的架构,不需要我们再手动的去创建 查看创建新项目的命令 先来查看一下帮助命令 httpr ...
- 使用angular-cli脚手架快速搭建项目
第一步 安装全局的angular-cli, npm install -g @angular/cli 或者 cnpm install -g @angular/cli@v1.0.0-rc.2 – 国内淘宝 ...
- vue-cli脚手架快速搭建项目
前言 vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. 准备工作 在搭建一个vue项目之前,需要先安装好node.js和cnpm. 虽然np ...
- vue cli4.0 快速搭建项目详解
搭建项目之前,请确认好你自己已经安装过node, npm, vue cli.没安装的可以参考下面的链接安装. 如何安装node? 安装好node默认已经安装好npm了,所以不用单独安装了. 如何安装v ...
- 脚手架快速搭建springMVC框架项目
apid-framework脚手架快速搭建springMVC框架项目 rapid-framework介绍: 一个类似ruby on rails的java web快速开发脚手架,本着不重复发明轮 ...
- 基于Vue-cli 快速搭建项目
Vue-cli可以快速帮助我们创建一个项目,这是官方给我们提供的脚手架.下面我说一下vue-cli的使用方法. 一.准备工作 在使用vue-cli时,首先需要安装nodejs,npm,其次需全局安装v ...
- vue-cli webpack 快速搭建项目
一.安装vue npm install vue -g 二.用vue-cli快速搭建项目 //全局安装vue-cli npm install install -g vue-cli //创建一个基于web ...
- vue cli & vue 3.x
vue cli & vue 3.x https://cli.vuejs.org/dev-guide/ui-api.html#ui-api https://cli.vuejs.org/zh/gu ...
- (转载) android快速搭建项目积累
android快速搭建项目积累 2016-04-05 20:07 519人阅读 评论(0) 收藏 举报 分类: android优化(8) Rx技术(5) 版权声明:本文为博主原创文章,未经博主 ...
随机推荐
- VM 添加硬盘,分区,挂载
添加硬盘后使用>df -h 命令 VM安装linux系统之后,发现我们的硬盘不够,可通过两种方式添加硬盘 方式一:选择虚拟机,点击右键,设置,点击硬盘,点击添加,输入新添加的硬盘大小,保存与虚拟 ...
- RocketMQ在windows环境下的安装(转)
原博地址:https://www.jianshu.com/p/4a275e779afa 一.预备环境 1.系统 Windows 2. 环境 JDK1.8.Maven.Git 二. RocketMQ部署 ...
- mac下protobuf配置记录
sudo vi /etc/profile加到文件底部 export PATH=$PATH:$GOBIN:/usr/local/go/bin export GOPATH=/Users/jinfuzhan ...
- CSP-J2019 NOIP普及组初赛真题(阅读程序部分)
阅读程序(程序输入不超过数组或字符串定义的范围:判断题正确填√,错误填×:除特殊说明外,判断题1.5分,选择题3分,共计40分) #include <cstdio> #include &l ...
- 数组的三种方式总结 多维数组的遍历 Arrays类的常用方法总结
一.数组的三种声明方式总结 public class WhatEver { public static void main(String[] args) { //第一种 例: String[] tes ...
- Hadoop上小文件如何存储?
Block是文件块,HDFS中是以Block为单位进行文件的管理的,一个文件可能有多个块,每个块默认是3个副本,这些块分别存储在不同机器上.块与文件之前的映射关系会定时上报Namenode.HDFS中 ...
- 关于js重名方法的先后调用问题
当js中方法重名时,最后引入的js会覆盖前面的引入的js(就是说会调用最后引入的js中的方法)详情参照(main.js与white.js 的a())但是,当最后一个js中存在语法上的错误时(也可以是本 ...
- 想在java接口自动化里用上Python的requests?这样做就可以了
相信现在很多的公司自动化测试重点都在接口层,因为接口测试更加接近代码底层,相对于UI自动化,接口自动化有着开发更快.覆盖更全.回报率高等优点. 接口自动化代码实现不难,本质上就是代码模拟发送请求,然后 ...
- oracle 11g 导入表时 提示 ***值太大错误
导入数据库时,总是提示**值太大,实际值是**的错误. 具体忘了错误代码是什么了 ——! 经查询,这个是由于字符集设置的不是gbk的,导致导入时遇到中文字符出现的问题, 解决方法: 如果可以的话就把数 ...
- Java诞生及优势
C语言 1972年诞生 贴近硬件,速度快 指针和内存管理重点 C++ 1982年诞生 面向对象 兼容C 图形领域.游戏等 Java 基于C 没有指针和内存管理 可移植,编写一次到处运行,JVM 面向对 ...
