拖拽编写SVG图形化工具(二)

getAttributesNs/setAttributesNs
element.setAttributeNS(namespace,name,value)
namespace是指定属性的命名空间的一个字符串。name是标识要设置的属性的一个字符串。value是新属性的所需字符串值。
添加/或者查询一个新属性或更改具有给定命名空间和名称的一个属性的值。
setAttribute()是DOM 1函数。setAttributeNS()是DOM 2函数
果属性没有定义的名称空间前缀,则第一个参数必须为null。您可以使用setAttribute(),但是为了保持一致性,建议坚持使用setAttributeNS()
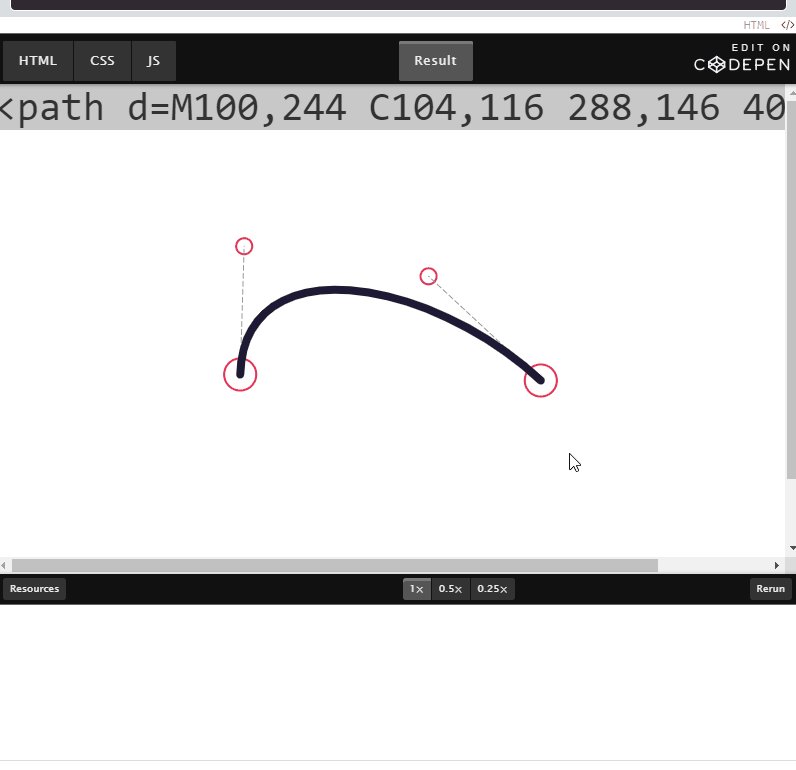
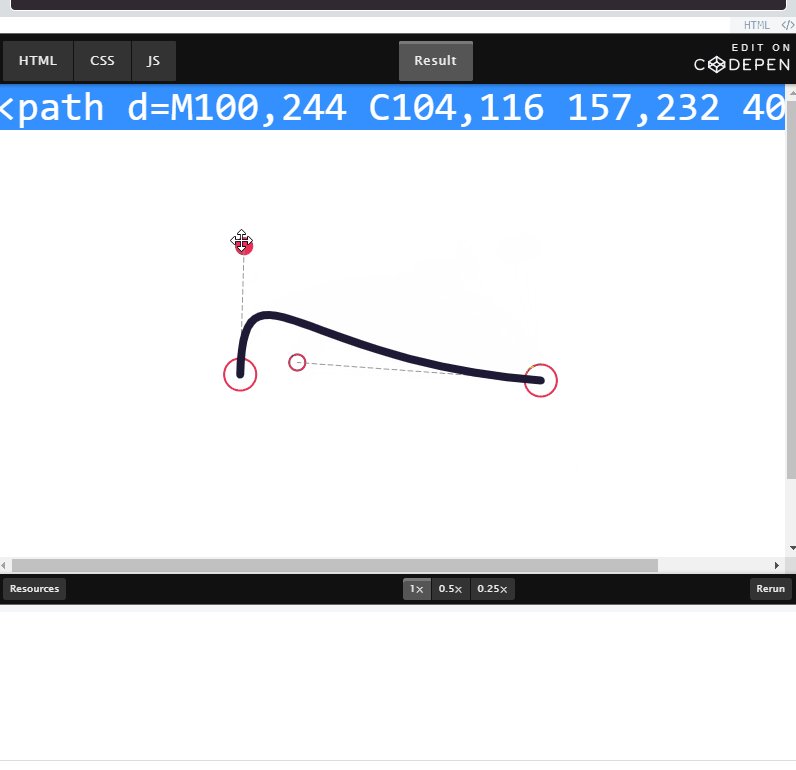
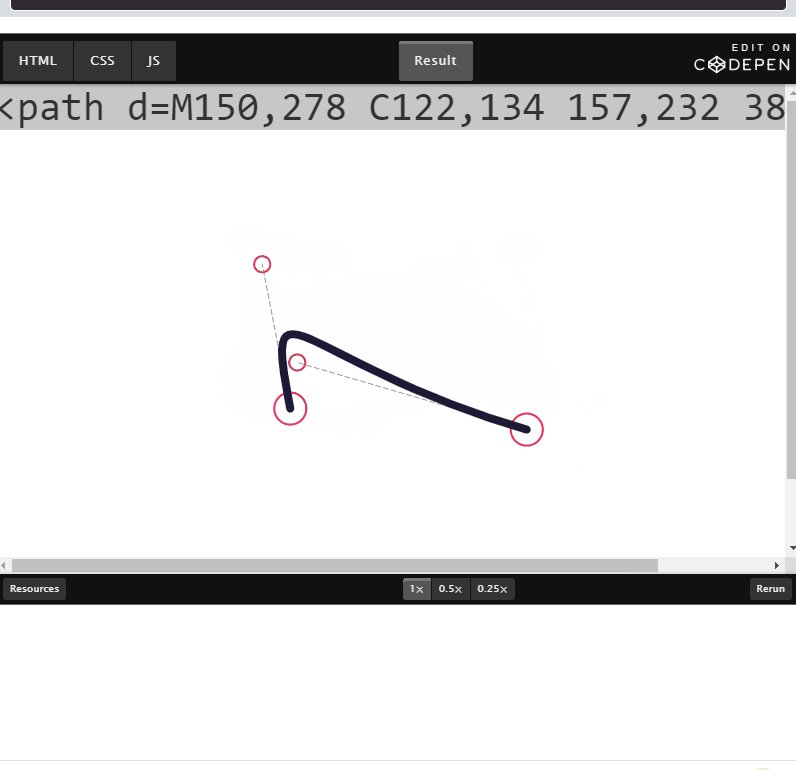
应用demo
程序思路
首先我们看看代码映射
// 按下
box.onmousedown = function (event) {
console.log(1);
// 移动
box.onmousemove=function () {
console.log(2);
}
// 抬起
box.onmouseup=function () {
console.log(3);
}
}
通过point拿到所有
circle图形的原点line拿到直线的dom和path的dom
限制坐标的范围, 由于
circle的半径有一定长度,所以减去5做一定的限制maxX = container.offsetWidth - 5
maxY = container.offsetHeight - 5,
// 鼠标范围限制
function PointM(x, y) {
return {
x: Math.max(0, Math.min(maxX, x)),
y: Math.max(0, Math.min(maxY, y))
}
}
m = PointM(e.pageX, e.pageY);
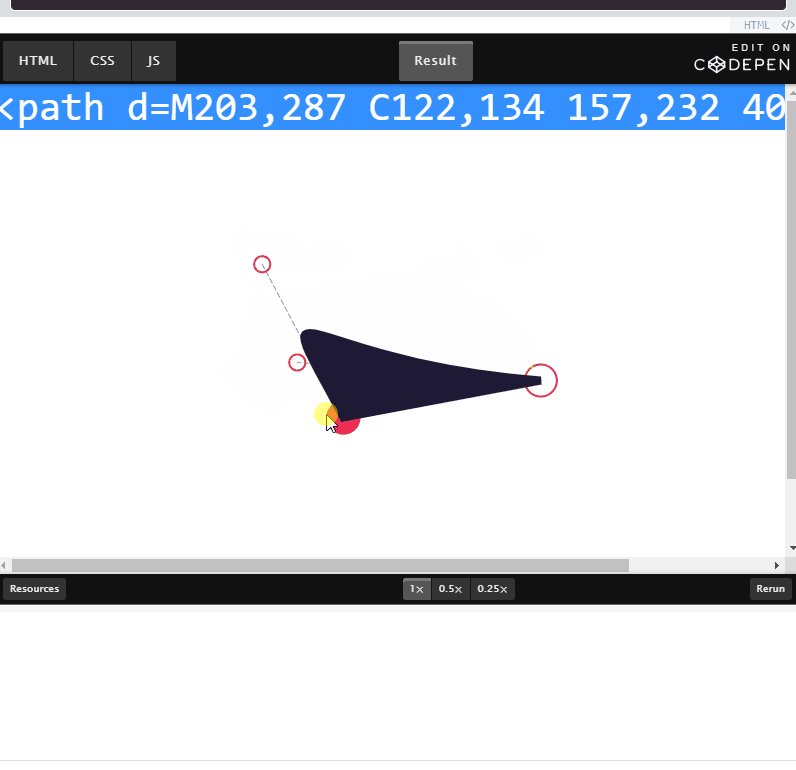
当鼠标点在path上可以通过fill 进行切换背景颜色
+circle[i].getAttributeNS(null, 'cx')
要知道我们通过
getAttributeNS拿到的是字符串所以要进行转化
['p1', 'p2', 'c1', 'c2'].includes(id)
是为了保证按在是个点上面,然后后面的id容易报错
整体的逻辑就是
鼠标按下开始的时候,记录当前的坐标,拿到点击的那个dom
后续鼠标移动的时候, 当前的坐标-开始的坐标的差值=本来应该指向的坐标
并且移动的时候要设置一定的范围,以便更新点不能离开当前的范围
鼠标离开的时候,关闭移动/松开的事件
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#container {
width: 100%;
height: 500px;
background-color: #fff;
margin: 0 auto;
text-align: center;
}
path {
stroke-width: 8;
stroke: #1E1935;
stroke-linecap: round;
fill: none;
}
circle {
stroke-width: 2;
stroke: #ef2d56;
fill: #fff;
}
circle:hover {
fill: #ef2d56;
cursor: move;
}
line {
stroke-width: 1;
stroke: #999;
stroke-linecap: round;
stroke-dasharray: 5, 3;
}
path {
stroke-width: 2;
stroke: #1E1935;
stroke-linecap: round;
/* fill: none; */
}
path.fill {
fill: #1E1935
}
</style>
</head>
<body>
<div style="text-align: center">
<pre id="code" style="font-size: 40px;font-family: Consolas;">code</pre>
</div>
<div id="container" class="C">
<svg id="svg" viewBox="0 0 499 499" width="500" height="500"
preserveAspectRatio="xMidYMid meet">
<g id="main">
<circle id="p1" cx="100" cy="250" r="16"/>
<circle id="p2" cx="400" cy="250" r="16"/>
<circle id="c1" cx="100" cy="100" r="8"/>
<circle id="c2" cx="400" cy="100" r="8"/>
<line id="l1" x1="100" y1="250" x2="100" y2="100"/>
<line id="l2" x1="400" y1="250" x2="400" y2="100"/>
<path id="path" d="M100,250 C100,100 400,100 400,250"/>
</g>
</svg>
</div>
<script>
let svg = document.getElementById('svg'),
container = document.getElementById('container')
let point = {}, line = {}
, maxX = container.offsetWidth - 5
, maxY = container.offsetHeight - 5,
fill = false,
code = document.getElementById('code'),
// 状态
drap = null,
dPonit;
function init() {
let circle = svg.getElementsByTagName('circle');
for (let i = 0; i < circle.length; i++) {
point[circle[i].getAttributeNS(null, 'id')] = {
x: +circle[i].getAttributeNS(null, 'cx'),
y: +circle[i].getAttributeNS(null, 'cy'),
}
}
line.l1 = svg.getElementById('l1')
line.l2 = svg.getElementById('l2')
line.path = svg.getElementById('path')
svg.onmousedown = document.onmousemove = document.onmouseup = Drag
svg.ontouchstart = document.ontouchmove = document.ontouchend = Drag
}
// 鼠标范围限制
function PointM(x, y) {
return {
x: Math.max(0, Math.min(maxX, x)),
y: Math.max(0, Math.min(maxY, y))
}
}
function Drag(e) {
e.stopPropagation()
let t = e.target, id = t.id, et = e.type, m = PointM(e.pageX, e.pageY);
// 鼠标按在path区域
if (!drap && id === 'path' && et === 'mousedown') {
fill = !fill;
t.setAttributeNS(null, 'class', (fill ? 'fill' : ''))
DragGet();
}
// 鼠标按在开始
// typeof(point[id]!==undefined) 意思就是要按在这几个点上
if (!drap && ['p1', 'p2', 'c1', 'c2'].includes(id) && (et === 'mousedown' || et === 'touchstart')) {
drap = t;
dPonit = m
}
// 移动的时候
if (drap && ['p1', 'p2', 'c1', 'c2'].includes(id) && (et === 'mousemove' || et === 'touchmove')) {
console.log(id);
// 当前的坐标-开始的坐标等于差值
point[id].x += m.x - dPonit.x;
point[id].y += m.y - dPonit.y;
if (point[id].x < maxX && point[id].y < maxY) {
id = drap.id;
dPonit = m;
drap.setAttributeNS(null, "cx", point[id].x);
drap.setAttributeNS(null, "cy", point[id].y);
}
DragGet()
}
// 松开的时候
if (drap && (et === "mouseup" || et === "touchend")) {
drap = null;
}
}
// 更新数据
function DragGet() {
// line1
line.l1.setAttributeNS(null, 'x1', point.p1.x);
line.l1.setAttributeNS(null, 'y1', point.p1.y);
line.l1.setAttributeNS(null, 'x2', point.c1.x);
line.l1.setAttributeNS(null, 'y2', point.c1.y);
// line2
line.l2.setAttributeNS(null, 'x1', point.p2.x)
line.l2.setAttributeNS(null, 'y1', point.p2.y)
line.l2.setAttributeNS(null, 'x2', point.c2.x)
line.l2.setAttributeNS(null, 'y2', point.c2.y)
let d = `M ${point.p1.x},${point.p1.y} C ${point.c1.x},${point.c1.y} ${point.c2.x},${point.c2.y} ${point.p2.x},${point.p2.y}${fill ? 'Z' : ''}`
line.path.setAttributeNS(null, 'd', d)
code.textContent = d;
}
init()
</script>
</body>
</html>
See the Pen SVG Cubic Bézier Curve Generator by 973782523
(@973782523) on CodePen.
拖拽编写SVG图形化工具(二)的更多相关文章
- 6.MySQL图形化工具的使用
6.图形化工具的使用6.1 Mysql Workbench Mysql Workbench是Mysql官方推出的集成图形化工具,替代了之前的图形化管理工具Mysql Administrator和图形化 ...
- 通过图形化工具来画shape
前两天一个哥们分享了十分好用的图形化工具,这样我们就能实时的看到自己用代码写出来的shape是怎么样的了,更牛的是它可以让我们自己去设定值,最后生成代码,这样我们为什么要去自己写shape呢?如果一个 ...
- Git的图形化工具使用教程
虽然感觉并没有什么暖用,但姑且还是写出来留作纪念好了 Git这种分布式版本控制系统最适合的就是单枪匹马搞开发的选手,不需要服务器,下载个git和图形工具,网速快十分钟就能搞定开始愉快的开发工作.我在搭 ...
- Docker图形化工具——Portainer
目标搭建docker-ui 一.Docker图形化工具 docker 图形页面管理工具常用的有三种,DockerUI ,Portainer ,Shipyard .DockerUI 是 Portaine ...
- Python音视频开发:消除抖音短视频Logo的图形化工具实现
☞ ░ 前往老猿Python博文目录 ░ 一.引言 在<Python音视频开发:消除抖音短视频Logo和去电视台标的实现详解>节介绍了怎么通过Python+Moviepy+OpenCV实现 ...
- Moviepy音视频开发:视频转gif动画或jpg图片exe图形化工具开发案例
☞ ░ 前往老猿Python博文目录 ░ 一.引言 老猿之所以学习和研究Moviepy的使用,是因为需要一个将视频转成动画的工具,当时在网上到处搜索查找免费使用工具,结果找了很多自称免费的工具,但转完 ...
- Moviepy音视频开发:开发视频转gif动画或jpg图片exe图形化工具的案例
☞ ░ 前往老猿Python博文目录 ░ 一.引言 老猿之所以学习和研究Moviepy的使用,是因为需要一个将视频转成动画的工具,当时在网上到处搜索查找免费使用工具,结果找了很多自称免费的工具,但转完 ...
- 树莓派安装docker并使用docker图形化工具portainer
配置环境 系统:Raspbian 11(64位) 设备:树莓派4B 一.安装docker 1.安装 curl -fsSL https://get.docker.com -o get-docker.sh ...
- js正则表达式图形化工具-rline
github地址:https://github.com/finance-sh/rline 在线demo: http://lihuazhai.com/demo/test.html 这是一个js正则表达式 ...
随机推荐
- Java11新特性
局部变量类型推断增强 Java11中可以在lambda表达式的形参中使用var,好处是可以在形参上加注解 使用示例 (@Deprecated var x, @Nullable var y)->x ...
- SpringMVC执行流程和原理
SpringMVC流程: 01.用户发送出请求到前端控制器DispatcherServlet. 02.DispatcherServlet收到请求调用HandlerMapping(处理器映射器). 03 ...
- E-Form++ for Windows CE源码库2020,嵌入式开放源码!
E-Form++ for Windows CE源码库2020! 现在就把这个下载到您的Windows CE中,体验极致HMI触摸. Windows CE评估版下载! 1. E-Form++ for ...
- 上部:问道 | R语言数据分析(北京邮电大学)自整理笔记
第1章 气象万千 数以等观 数据分析:发现数据背后的规律 等号的重要性,建立模型 第2章所谓学习.归类而已 2.1所谓学习,归类而已(1) ps:机器学习只是归归类? 有监督学习--分类:无监督学习- ...
- DOJO dataGrid 单击单元格选中行
onCellClick: lang.hitch(this, function(event){ //单元格单击事件 var grid = dijit.byId("__geodisa_grid& ...
- 077 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 02 类和对象
077 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 02 类和对象 本文知识点:类和对象 说明:因为时间紧张,本人写博客过程中只是对知识点 ...
- 067 01 Android 零基础入门 01 Java基础语法 08 Java方法 05 数组作为方法参数
067 01 Android 零基础入门 01 Java基础语法 08 Java方法 05 数组作为方法参数 本文知识点:数组作为方法参数 说明:因为时间紧张,本人写博客过程中只是对知识点的关键步骤进 ...
- 洛谷UVA524 素数环 Prime Ring Problem
标签:搜索与回溯 题目: 从1到20这20个数摆成一个环,要求相邻的两个数的和是一个素数. 算法分析: 非常明显,这是一道回溯的题目.从1开始,每个空位有20种可能,只要填进去的数合法:与前面的数不相 ...
- ansible-handlers变更执行操作
1. ansible-handlers在变更执行操作 1) 编写playbook的handlers的配置文件 1 [root@test-1 bin]# vim /ansible/nginx/bin/ ...
- linux网络收包过程
记录一下linux数据包从网卡进入协议栈的过程,不涉及驱动,不涉及其他层的协议处理. 内核是如何知道网卡收到数据的,这就涉及到网卡和内核的交互方式: 轮询(poll):内核周期性的检查网卡,查看是否收 ...
