Vue 组件化开发之插槽
插槽的作用
相信看过前一篇组件化开发后,你对组件化开发有了新的认识。
插槽是干什么的呢?它其实是配合组件一起使用的,让一个组件能够更加的灵活多变,如下图所示,你可以将组件当作一块电脑主板,将插槽当作主板上的插槽,你可以随意的更换该主板上的零件。

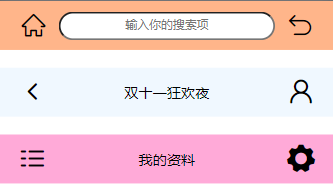
常见的应用场景,如淘宝的导航条:



其实他们大体框架都是一样的,只是内容不同罢了。我们就可以将这个导航条定义为一个组件,而内容不同的地方都定义为一个插槽,到了不同的场景更换不同插槽即可。
匿名插槽
使用<slot>定义插槽,当父组件模板中引用子组件时,可向该插槽插入内容,如下所示:
- 一个组件中最多只能拥有一个匿名插槽,它其实也叫默认插槽
- 每个插槽都可以有默认值

<body>
<div id="app">
<navigation>
<span>这是导航</span>
</navigation>
</div>
<template id="navigation">
<main>
<slot>没有内容时显示我</slot>
</main>
</template>
<script src="./vue.js"></script>
<script>
Vue.component("navigation", {
template: "#navigation",
})
const app = new Vue({
el: "#app",
})
</script>
</body>
具名插槽
实际开发中使用最多的还是具名插槽,给每个<slot>添加一个name属性。
在插入内容时,指定slot属性为<slot>的name属性进行一一插入即可。
如下所示,定义了三种不同的搜索框,都是用的同一个组件:

<style>
@font-face {
font-family: 'iconfont'; /* project id 1953712 */
src: url('//at.alicdn.com/t/font_1953712_uiyayrse2ul.eot');
src: url('//at.alicdn.com/t/font_1953712_uiyayrse2ul.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1953712_uiyayrse2ul.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1953712_uiyayrse2ul.woff') format('woff'),
url('//at.alicdn.com/t/font_1953712_uiyayrse2ul.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1953712_uiyayrse2ul.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont";
font-size: 16px;
font-style: normal;
}
i {
flex-grow: 2;
text-align: center;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
nav {
width: 100%;
background-color: rgba(255, 162, 109, 0.8);
padding: 10px;
margin-bottom: 20px;
}
.navigation {
display: inline-flex;
justify-content: space-around;
align-items: center;
width: 100%;
}
input {
flex-grow: 6;
border-radius: 3rem;
text-align: center;
outline: none;
}
</style>
<body>
<div id="app">
<!-- 第一个个导航条,中间用默认的input框 -->
<nav>
<navigation class="navigation">
<!-- 插入时,指定slot属性 -->
<i class="iconfont" slot="left" :style="{fontSize:'2rem'}"></i>
<i class="iconfont" slot="right" :style="{fontSize:'2rem'}"></i>
</navigation>
</nav>
<!-- 第二个导航条,不需要默认的input框,所以用div填充 -->
<nav style="background-color: aliceblue">
<navigation class="navigation">
<i class="iconfont" slot="left" :style="{fontSize:'2rem'}"></i>
<div slot="mid" style="width: 70%;text-align: center">双十一狂欢夜</div>
<i class="iconfont" slot="right" :style="{fontSize:'2rem'}"></i>
</navigation>
</nav>
<!-- 第三个导航条,不需要默认的input框,所以用div填充 -->
<nav style="background-color: #ffaad8">
<navigation class="navigation">
<i class="iconfont" slot="left" :style="{fontSize:'2rem'}"></i>
<div slot="mid" style="width: 70%;text-align: center">我的资料</div>
<i class="iconfont" slot="right" :style="{fontSize:'2rem'}"></i>
</navigation>
</nav>
</div>
<template id="navigation">
<main>
<!-- 给插槽取名 name属性-->
<slot name="left"></slot>
<slot name="mid"><input type="text" placeholder="输入你的搜索项" :style="{height:'2rem'}"></slot>
<slot name="right"></slot>
</main>
</template>
<script src="./vue.js"></script>
<script>
Vue.component("navigation", {
template: "#navigation",
})
const app = new Vue({
el: "#app",
})
</script>
</body>
编译作用域
编译作用域的意思是,在那个组件的模板中,渲染时的数据就查找那个组件。
如下所示,父组件和子组件都有一个变量show,同时子组件中拥有一个插槽,将插槽插入子组件时用了v-show指令,那么这个被插入的元素会去找子组件的show还是找父组件的show呢?
答案是父组件,因为插入插槽的元素是书写在父组件中的。

<body>
<div id="app">
<cpn>
<span slot="cpn-slot" v-show="show">引用父组件的show</span>
</cpn>
</div>
<!-- 子组件模板 -->
<template id="cpn-template">
<div>
<span v-show="show">引用子组件的show</span>
<slot name="cpn-slot"></slot>
</div>
</template>
<script src="./vue.js"></script>
<script>
var cpn = {
template: "#cpn-template",
data() {
return {
show: false,
}
}
}
const app = new Vue({
el: "#app",
data: {
show: true,
},
components: { // Vue实例内部进行注册
cpn,
},
})
</script>
</body>
作用域插槽
作用域插槽使用较少,它核心理念就是用父组件来渲染子组件。
如下代码中出现一个问题,我们如果直接进行渲染,就把代码写死了,要想改变样式那么所有引用该子组件的地方样式都会改变:

<body>
<div id="app">
<cpn :user-msg="msg"></cpn>
</div>
<!-- 子组件模板 -->
<template id="cpn-template">
<div>
<ul>
<li v-for="row in userMsg">{{row}}</li>
</ul>
</div>
</template>
<script src="./vue.js"></script>
<script>
var cpn = {
template: "#cpn-template",
props: ["userMsg",],
}
const app = new Vue({
el: "#app",
data: {
msg: {
id: 1,
name: "yunya",
age: 18,
}
},
components: {
cpn,
}
})
</script>
</body>
此时就可以使用作用域插槽,由父组件来渲染子组件。
使用作用域插槽遵循三个点:
1.必须使用DOM不识别的标签,如template进行接收子组件插槽属性
2.接收子组件插槽属性的属性是scope
3.scope是一个对象
以下是渲染结果,由父组件渲染子组件,给他加粗:

<body>
<div id="app">
<cpn :user-msg="msg">
<template slot="message" scope="v">
<ul>
<li><b>{{v.field}}</b></li>
</ul>
</template>
</cpn>
</div>
<!-- 子组件模板 -->
<template id="cpn-template">
<div>
<slot name="message" v-for="row in userMsg" :field="row"></slot>
</div>
</template>
<script src="./vue.js"></script>
<script>
var cpn = {
template: "#cpn-template",
props: ["userMsg",],
}
const app = new Vue({
el: "#app",
data: {
msg: {
id: 1,
name: "yunya",
age: 18,
}
},
components: {
cpn,
}
})
</script>
</body>
再配一张图吧,看看每次的v是长什么样子:

Vue 组件化开发之插槽的更多相关文章
- 二、vue组件化开发(轻松入门vue)
轻松入门vue系列 Vue组件化开发 五.组件化开发 1. 组件注册 组件命名规范 组件注册注意事项 全局组件注册 局部组件注册 2. Vue调试工具下载 3. 组件间数据交互 父组件向子组件传值 p ...
- Vue组件化开发
Vue的组件化 组件化是Vue的精髓,Vue就是由一个一个的组件构成的.Vue的组件化设计到的内容又非常多,当在面试时,被问到:谈一下你对Vue组件化的理解.这时候又有可能无从下手,因此在这里阐释一下 ...
- vue组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了一下的内容.首先会对使用Vue进行开发的一些前期需要的技术储备进行简单 ...
- day69:Vue:组件化开发&Vue-Router&Vue-client
目录 组件化开发 1.什么是组件? 2.局部组件 3.全局组件 4.父组件向子组件传值 5.子组件往父组件传值 6.平行组件传值 Vue-Router的使用 Vue自动化工具:Vue-Client 组 ...
- Vue 组件化开发
组件化开发 基本概念 在最开始的时候,已经大概的聊了聊Vue是单页面开发,用户总是在一个页面上进行操作,看到的不同内容也是由不同组件构成的. 通过用户的操作,Vue将会向用户展示某些组件,也会隐藏某些 ...
- 06Vue.js快速入门-Vue组件化开发
组件其实就是一个拥有样式.动画.js逻辑.HTML结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue的组件和也做的非常彻底,而且有自己的特色.尤其是她 ...
- Vue 组件化开发的思想体现
现实中的组件化思想化思想体现 标准(同一的标准) 分治(多人同时开发) 重用(重复利用) 组合(可以组合使用) 编程中的组件化思想 组件化规范:Web Components 我们希望尽可能多的重用代码 ...
- webpack(8)vue组件化开发的演变过程
前言 真实项目开发过程中,我们都是使用组件化的去开发vue的项目,但是组件化的思想又是如何来的呢?下面就从开始讲解演变过程 演变过程1.0 一般情况下vue都是单页面开发,所以项目中只会有一个inde ...
- vue组件化开发-vuex状态管理库
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
随机推荐
- .net 添加打印 源代码
<div style="margin-top: auto; text-align: center;" id="buttondiv"> <obj ...
- 第三十三章 linux常规练习题(二)
一.练习题一 1.删除用户基本组shanghai03.发现无法正常删除,怎样才能将其删除掉,不能删除用户.2.打开多个xshell窗口连接登录同一虚拟机,使用不同的用户登录多次,分别使用w和who命令 ...
- concurrenthasmap
concur'renthashmap java1.7 hashMap在单线程中使用大大提高效率,在多线程的情况下使用hashTable来确保安全.hashTable中使用synchronized关键字 ...
- 渗透测试全流程靶机vulnhubDC-1完成笔记
镜像下载地址 https://www.vulnhub.com/entry/dc-1-1,292/ 信息收集 1.可以使用netdiscover -i eth0 发现二层网络信息 发现两个设备(103是 ...
- 创建Sqlite数据库(二)
先创建一个数据库表,然后在主activity中执行删除更新操作 public class MainActivity extends AppCompatActivity { @Override prot ...
- css自定义字体----使用外部字体文件
css外部自定义字体 给大家分享一个使用的css小技巧!记得收藏呀!相信大家在浏览各种网站会见到各种奇形怪状花里胡哨的文字,还有就是一些浏览器兼容性问题,不会支持一些特殊的字体!给大家分享一个极其简单 ...
- CorelDRAW x4 提示非法软件产品被禁用解决方法教程
偶尔翻开移动硬盘,找到这货,CorelDraw X4简体中文正式版.网上现在比较难下载得到了,X4是我最常用的一个.现在把它分享出来,有需要的可以去下载使用. CDR全名CorelDRAW ,是加拿大 ...
- sql server DDL语句 建立数据库 定义表 修改字段等
一.数据库:1.建立数据库 create database 数据库名;use 数据库名; create database exp1;use exp1; mysql同样 2.删除数据库 drop dat ...
- git 常用命令大全2
查看.添加.提交.删除.找回,重置修改文件 git help <command> # 显示command的help git show # 显示某次提交的内容 git show $id gi ...
- python实现银行系统模拟程序
银行系统模拟程序 关注公众号"轻松学编程"了解更多. 1.概述 使用面向对象思想模拟一个简单的银行系统,具备的功能:管理员登录/注销.用户开户.登录.找回密码.挂失.改密.查询 ...
