CSS动画实例:太极图在旋转
利用CSS可以构造出图形,然后可以对构造的图形添加动画效果。下面我们通过旋转的太极图、放大的五角星、跳“双人舞”的弯月等实例来体会纯CSS实现动画的方法。
1.旋转的太极图
设页面中有<div class="shape"></div>,若为. shape设置样式规则如下:
.shape
{
width: 192px;
height: 96px;
background: #fff;
border-color: #000;
border-style: solid;
border-width: 4px 4px 100px 4px;
border-radius: 50%;
}
可在页面中显示如图1所示的图形。

图1 上下两个半圆
若将. Shape的样式规则设置如下:
.shape
{
background: #000;
border: 36px solid #fff;
border-radius: 50%;
width: 24px;
height: 24px;
}
则可在页面中显示如图2所示的图形。

图2 黑心圆
如将黑心圆的背景填充色和边框填充色交换一下,则可在页面中显示如图3所示的图形。

图3 白心圆
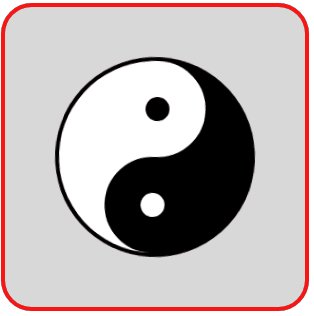
将图2和图3适当地放入图1中,则可以绘制出一个太极图。
为这个太极图定义关键帧,使得它旋转起来。编写的HTML文件内容如下。


<!DOCTYPE html>
<html>
<head>
<title>旋转的太极图</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.shape
{
width: 192px;
height: 96px;
background: #fff;
border-color: #000;
border-style: solid;
border-width: 4px 4px 100px 4px;
border-radius: 50%;
position: relative;
animation:rotate 2s linear infinite;
}
.shape:before
{
content: "";
position: absolute;
top: 50%;
left: 0;
background: #fff;
border: 36px solid #000;
border-radius: 50%;
width: 24px;
height: 24px;
}
.shape:after
{
content: "";
position: absolute;
top: 50%;
left: 50%;
background: #000;
border: 36px solid #fff;
border-radius:50%;
width: 24px;
height: 24px;
}
@keyframes rotate
{
0% { transform: rotate(0deg); }
100% { transform:rotate(360deg); }
}
</style>
</head>
<body>
<div class="container">
<div class="shape"></div>
</div>
</body>
</html>
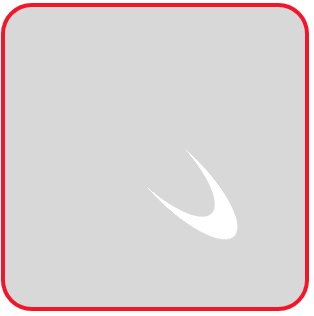
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图4所示的动画效果。

图4 旋转的太极图
2.由小到大的五角星
设页面中有<div class="shape"></div>,若为. shape设置样式规则如下:
.shape
{
position: relative;
display: block;
width:0px;
height:0px;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom:70px solid red;
transform:rotate(35deg);
}
.shape:before
{
content: '';
position: absolute;
width: 0px;
height: 0px;
top: -45px;
left: -62.5px;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
border-bottom: 80px solid green;
transform: rotate(-35deg);
}
.shape:after
{
content: '';
position: absolute;
width: 0px;
height: 0px;
top: 3px;
left: -105px;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 70px solid blue;
transform:rotate(-70deg);
}
可在页面中显示如图5所示的五角星。这个五角星是由三个三角形拼成的,为了方便理解,将三个三角形设置成不同的颜色。

图5 由三个三角形拼成的五角星
将三个三角形的颜色都设置成红色,得到一个红色五角星,并为这个五角星定义关键帧,使得它由小慢慢放大。编写的HTML文件内容如下。


<!DOCTYPE html>
<html>
<head>
<title>放大的五角星</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.shape
{
position: relative;
display: block;
width:0px;
height:0px;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom:70px solid red;
transform:rotate(35deg);
animation:anim 2s linear infinite;
}
.shape:before
{
content: '';
position: absolute;
width: 0px;
height: 0px;
top: -45px;
left: -62.5px;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
border-bottom: 80px solid red;
transform: rotate(-35deg);
}
.shape:after
{
content: '';
position: absolute;
width: 0px;
height: 0px;
top: 3px;
left: -105px;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 70px solid red;
transform:rotate(-70deg);
}
@keyframes anim
{
0% { transform: rotate(35deg) scale(0.2); opacity: 0.1; }
80%,100% { transform: rotate(35deg) scale(1.2); opacity: 1; }
}
</style>
</head>
<body>
<div class="container">
<div class="shape"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图6所示的动画效果。

图6 放大的五角星
3.弯月在跳舞
设页面中有<div class="shape"></div>,若为. shape设置样式规则如下:
.shape
{
display: block;
width: 160px;
height: 160px;
background:#ff0000;
border-radius: 50%;
transform: rotateZ(45deg) rotateX(70deg);
}
可在页面中显示如图7所示的图形。

图7 红色斜椭圆
若在.shape样式定义中加上一句:box-shadow: 32px 0px 0 0px #ffffff;,则在页面中显示如图8所示的图形,红色斜椭圆带白色阴影。

图8 带白色阴影的红色斜椭圆(1)
若再将rotateX(70deg)修改为rotateY(70deg),则在页面中显示如图9所示的图形。

图9 带白色阴影的红色斜椭圆(2)
若定义如下的关键帧,让红色椭圆带的白色阴影在给定的8个点循环运动,可呈现出如图10所示的动画效果。
@keyframes spin
{
0%,100% { box-shadow: 32px 0px 0 0px #ffffff; }
12% { box-shadow: 32px 32px 0 0 #ffffff; }
25% { box-shadow: 0 32px 0 0px #ffffff; }
37% { box-shadow: -32px 32px 0 0 #ffffff; }
50% { box-shadow: -32px 0 0 0 #ffffff; }
62% { box-shadow: -32px -32px 0 0 #ffffff;}
75% { box-shadow: 0px -32px 0 0 #ffffff; }
87% { box-shadow: 32px -32px 0 0 #ffffff; }
}

图10 白色阴影运动效果(1)
若将斜椭圆的填充色设置为背景色,只见到移动的白色阴影,则呈现出如图11所示的动画效果。

图11 白色阴影运动效果(2)
图9对应的白色阴影运动效果如图12所示。

图12 白色阴影运动效果(3)
将图11和图12中运动的两个白色阴影组合起来,编写如下的HTML文件。


<!DOCTYPE html>
<html>
<head>
<title>跳舞的弯月</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.shape
{
width: 160px;
height: 160px;
border-radius: 50%;
transform: rotateZ(45deg);
}
.shape:before, .shape:after
{
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
width: 160px;
height: 160px;
border-radius: 50%;
animation: 1s spin linear infinite;
}
.shape:before
{
transform: rotateX(70deg);
}
.shape:after
{
transform: rotateY(70deg);
animation-delay: 0.5s;
}
@keyframes spin
{
0%,100% { box-shadow: 32px 0px 0 0px #ffffff; }
12% { box-shadow: 32px 32px 0 0 #ffffff; }
25% { box-shadow: 0 32px 0 0px #ffffff; }
37% { box-shadow: -32px 32px 0 0 #ffffff; }
50% { box-shadow: -32px 0 0 0 #ffffff; }
62% { box-shadow: -32px -32px 0 0 #ffffff;}
75% { box-shadow: 0px -32px 0 0 #ffffff; }
87% { box-shadow: 32px -32px 0 0 #ffffff; }
}
</style>
</head>
<body>
<div class="container">
<div class="shape"></div>
</div>
</body>
</html>
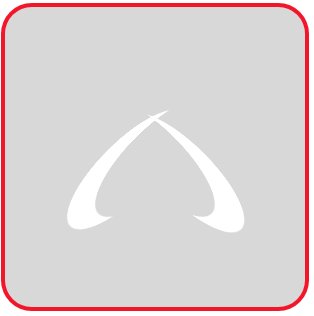
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图13所示的动画效果,好像两个弯月在跳“双人舞”。

图13 跳“双人舞”的弯月
仿照上面的思想,我们还可以编写如下的HTML文件,实现以原子为中心的电子旋转的动画效果。


<!DOCTYPE html>
<html>
<head>
<title>旋转的电子</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.shape
{
position: relative;
width: 24px;
height: 24px;
background-color: #f00;
border-radius: 50%;
animation: anim1 20s infinite linear;
}
.shape:before, .shape:after
{
content: '';
border-radius: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.shape:before
{
width: 60px;
height: 200px;
animation: anim2 .8s linear infinite;
}
.shape:after
{
width: 200px;
height: 60px;
animation: anim2 1.2s linear infinite;
}
@keyframes anim1
{
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
@keyframes anim2
{
0%, 100% { box-shadow: 2px -2px 0 1.5px #fff; }
25% { box-shadow: 2px 2px 0 1.5px #fff; }
50% { box-shadow: -2px 2px 0 1.5px #fff; }
75% { box-shadow: -2px -2px 0 1.5px #fff;}
}
</style>
</head>
<body>
<div class="container">
<div class="shape"></div>
</div>
</body>
</html>
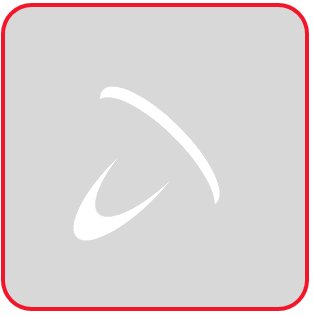
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图14所示的动画效果,好像两个电子绕中心原子在各自轨道旋转。

图14 绕中心原子旋转的电子
CSS动画实例:太极图在旋转的更多相关文章
- CSS动画实例
上一篇讲过css动画transform transition的语法,这一节展示自己做的几个小例子加深印象 1. 线条动画效果 代码:最外层div包含2个小的div : a和b. a有左右边框(高度 ...
- CSS动画实例:旋转的圆角正方形
在页面中放置一个类名为container的层作为效果呈现容器,在该层中再定义十个名为shape的层层嵌套的子层,HTML代码描述如下: <div class="container&qu ...
- CSS动画实例:移动的眼珠子
适当地利用CSS的box-shadow可以构造图形,然后可以对构造的图形添加动画效果.下面我们通过移动的眼珠子.圆珠一二三.一分为四.四小圆旋转扩散等实例来体会box-shadow属性在动画制作中的使 ...
- CSS动画实例:小圆球的海洋
CSS背景属性用于定义HTML元素的背景,在CSS提供的背景属性中, background-image:指定要使用的一个或多个背景图像: background-color:指定要使用的背景颜色: ba ...
- CSS动画实例:一颗躁动的心
在页面中放置一个类名为container的层作为盛放心心的容器,在该层中再定义一个名为heart的子层,HTML代码描述如下: <div class="container"& ...
- CSS动画实例:Loading加载动画效果(三)
3.小圆型Loading 这类Loading动画的基本思想是:在呈现容器中定义1个或多个子层,再对每个子层进行样式定义,使得其均显示为一个实心圆形,最后编写关键帧动画控制,使得各个实心圆或者大小发生改 ...
- CSS动画实例:行星和卫星
设页面中有<div class=" planet "></div>,用来绘制一个行星和卫星图形.这个图形包括三部分:行星.卫星和卫星旋转的轨道.定义. pl ...
- CSS动画实例:跳跃的字符
1.翻转的字符 在页面中放置一个类名为container的层作为容器,在该层中放置5个字符区域,HTML代码描述如下: <div class="container"> ...
- CSS动画实例:Loading加载动画效果(一)
一些网站或者APP在加载新东西的时候,往往会给出一个好看有趣的Loading图,大部分的Loading样式都可以使用CSS3制作出来,它不仅比直接使用gif图简单方便,还能节省加载时间和空间.下面介绍 ...
随机推荐
- npm 使用报错合集
1.Unexpected end of JSON input while parsing near '...e,"directories":{},"d' 这个问题经常会出 ...
- jmeter接口测试 -- status==400(Bad Request)
一.接口请求信息 二.错误的jmeter接口请求 1.请求内容 2.响应内容 三.正确的接口请求 1.看回原本的接口请求信息,company_id = null .这里也就不能空 四.原因分析 1. ...
- 集合和Iterator迭代器
集合 集合是java中提供的一种容器,可以用来存储多个数据. 注意: ①.集合只能存放对象.比如你存一个 int 型数据 1放入集合中, 其实它是自动转换成 Integer 类后存入的,Java中每一 ...
- C#怎么统计网站当前在线人数
1.问题背景 c#网站怎么合理的统计在线人数?我想通过全局变量来统计软件的使用情况,当启动软件时向服务器的用户表写开始使用时间,正常退出时写一个结束使用时间,来统计用户的在线使用情况. 但是有一个问题 ...
- PHP prev() 函数
实例 输出数组中的当前元素.下一个元素和上一个元素的值: <?php$people = array("Peter", "Joe", "Glenn ...
- PHP pack() 函数
实例 把数据装入一个二进制字符串: <?phpecho pack("C3",80,72,80);?>高佣联盟 www.cgewang.com 定义和用法 pack() ...
- SpringClould进行Devtools热部署
当我们在使用SpringCloud搭建项目的时候,会有多个项目,每次修改东西的时候,都需要重新启动项目,这样的操作就比较繁琐. 为了提高工作的效率,避免每次频繁的重启项目,在子类pom文件中,我们可以 ...
- luogu P3920 [WC2014]紫荆花之恋
LINK:紫荆花之恋 每次动态加入一个节点 统计 有多少个节点和当前节点的距离小于他们的权值和. 显然我们不能n^2暴力. 考虑一个简化版的问题 树已经给出 每次求某个节点和其他节点的贡献. 不难想到 ...
- 关于c/c++指针,指针的指针
伪军迷祝:建军节快乐! 当调用一个函数时,实际上入参使用的都是副本(除非是引用),指针也不例外.举个例子如: void func(int a, int * p); 当调用func时无论是a还是p其实传 ...
- log4net用法实例
内容转载自:https://www.cnblogs.com/youring2/archive/2011/04/27/2030424.html 1.引用log4net.dll 2.在AssemblyIn ...
