CSS动画实例:移动的眼珠子
适当地利用CSS的box-shadow可以构造图形,然后可以对构造的图形添加动画效果。下面我们通过移动的眼珠子、圆珠一二三、一分为四、四小圆旋转扩散等实例来体会box-shadow属性在动画制作中的使用方法。
box-shadow属性的基本格式为:
box-shadow: h-shadow v-shadow blur spread color inset;
其中,属性值h-shadow为必需,表示水平阴影的位置,它允许负值;v-shadow也为必需,表示垂直阴影的位置,也允许负值:blur可选,表示模糊距离;spread可选,给定阴影的尺寸;color可选,表示阴影的颜色;inset 可选,表示将外部阴影 (outset) 改为内部阴影。
1.移动的眼珠子
设页面中有<div class="shape"></div>,若为. shape设置样式规则如下:
.shape
{
width: 96px;
height: 64px;
border-radius: 50%;
background:#FFFAFA;
box-shadow: -105px 0 0 0px #FFFAFA;
position: relative;
margin-left:105px;
}
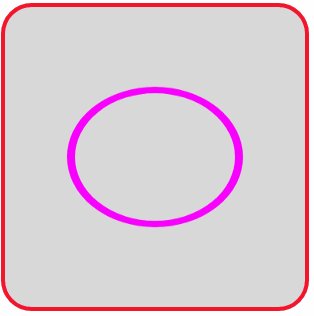
可在页面中显示如图1所示的图形,这两个椭圆中前面的一个是由box-shadow属性设置的。

图1 两个椭圆
再定义样式. Shape:after如下:
.shape:after
{
content: "";
width: 0;
height: 0;
border-radius: 50%;
left: 35%;
top: 30%;
position: absolute;
border:12px solid #000;
box-shadow: -102px 0 0 0 #000;
}
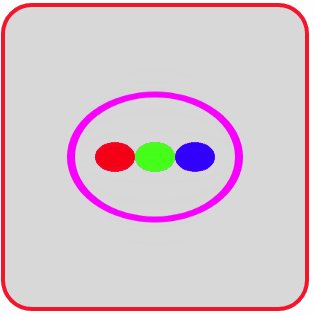
为表示眼珠的椭圆中加上两个黑点,可在页面中显示如图2所示的图形。

图2 两颗眼珠子
为眼珠子中的黑点定义关键帧,使得它移动起来。编写的HTML文件内容如下。


<!DOCTYPE html>
<html>
<head>
<title>移动的眼珠子</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.shape
{
width: 96px;
height: 64px;
border-radius: 50%;
background:#FFFAFA;
box-shadow: -105px 0 0 0px #FFFAFA;
position: relative;
margin-left:105px;
}
.shape:after
{
content: "";
width: 0;
height: 0;
border-radius: 50%;
left: 35%;
top: 30%;
position: absolute;
border:12px solid #000;
box-shadow: -102px 0 0 0 #000;
animation: move 0.8s linear infinite alternate;
}
@keyframes move
{
0% { left: 0; }
100% { left: 55px; }
}
</style>
</head>
<body>
<div class="container">
<div class="shape"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图3所示的动画效果。

图3 移动的眼珠子(双眼)
为实现眼珠子移动动画效果,还可以编写如下的HTML文件。


<!DOCTYPE html>
<html>
<head>
<title>移动的眼珠子</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.shape
{
position: relative;
animation: 2s anim1 infinite;
}
.shape:before
{
content: '';
display: block;
overflow:hidden;
width: 120px;
height: 120px;
border-radius: 80% 20%;
background:#fff;
border: 3px solid currentcolor;
border-width: 3px 1.5px 1.5px 3px;
transform: rotate(45deg);
}
.shape:after
{
content: '';
display: block;
width:30px;
height: 30px;
position: absolute;
background: #000;
top: 40px;
left: 60%;
border-radius: 50%;
box-shadow: -4px 4px 0 10px #191970;
animation: 2s anim2 linear infinite;
}
@keyframes anim1
{
0%, 30%, 100% { transform: scaleY(1); }
10% { transform: scaleY(0); }
}
@keyframes anim2
{
0%, 100% { left:60%; }
30% { left:10%; }
50% { left:80%; }
}
</style>
</head>
<body>
<div class="container">
<div class="shape"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图4所示的动画效果。

图4 移动的眼珠子(单眼)
2.圆珠一二三
实现这样一个动画效果:一个大圆环每翻动一次,里面增加一颗珠子,最多可增加到三颗。编写如下的HTML文件。


<!DOCTYPE html>
<html>
<head>
<title>圆珠一二三</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.shape
{
position: relative;
width: 160px;
height: 160px;
border: 8px solid #f0f;
border-radius: 50%;
animation: anim1 1.25s infinite -0.3s;
}
.shape:after
{
content: '';
position: absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
width: 0;
height: 0;
border: 20px solid #f00;
border-radius: 50%;
transform: translate(-40px);
animation: anim2 5s infinite steps(1);
}
@keyframes anim1
{
0% { transform: rotateX(0deg); }
100% { transform: rotateX(180deg); }
}
@keyframes anim2
{
0% { opacity: 0; }
25% { opacity: 1; }
50% { box-shadow: 40px 0 0 #0f0; }
75% { box-shadow: 40px 0 0 #0f0, 80px 0 0 #00f; }
}
</style>
</head>
<body>
<div class="container">
<div class="shape"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图5所示的动画效果。

图5 圆珠一二三
3.一分为四
将一个圆球向上下左右四个方向生成四个同样的圆球,四个圆球采用box-shadow属性设置。编写如下的HTML文件。


<!DOCTYPE html>
<html>
<head>
<title>一分为四</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.shape
{
position: relative;
width: 30px;
height: 30px;
background: #f0f;
border-radius: 50%;
animation: anim 2s linear infinite;
}
@keyframes anim
{
0% { opacity: 0; }
15% { opacity: 1; }
25% { background:#d8d8d8; }
100%
{
background:#d8d8d8;
box-shadow: -80px 0 0 #f0f, 80px 0 0 #f0f,0 80px 0 0 #f0f,0 -80px 0 0 #f0f;
}
}
</style>
</head>
<body>
<div class="container">
<div class="shape"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图6所示的动画效果。

图6 圆球一分为四
若修改关键帧定义为:
@keyframes anim
{
0%,100% { box-shadow: 0 0 0 #f0f; }
25% { box-shadow: -80px 0 0 #f0f, 80px 0 0 #f0f; }
50% { box-shadow: 0 0 0 #f0f; }
75% { box-shadow: 0 80px 0 0 #f0f,0 -80px 0 0 #f0f; }
}
则呈现出如图7所示的动画效果。

图7 圆球一分为二
4.四个小圆旋转扩散
设页面中有<div class="shape"></div>,若为. shape设置样式规则如下:
.shape
{
position: relative;
width: 30px;
height: 30px;
border-radius: 50%;
box-shadow: -30px -30px 0 #f0f, 30px -30px 0 #f0f,
30px 30px 0 #f0f,-30px 30px 0 #f0f;
}
可在页面中显示如图8所示的图形,这4个小圆均是由box-shadow属性设置的。

图8 四个小圆
若将图8的四个小圆作为初始帧,用
box-shadow: 60px -60px 0 #f0f,60px 60px 0 #f0f,-60px 60px 0 #f0f,-60px -60px 0 #f0f;
设置的另外4个圆作为终止帧,它和初始帧相比,四个小圆的大小不变,但位置发生了变化,这个变化产生的效果是小圆会旋转扩散。
编写的HTML文件内容如下。


<!DOCTYPE html>
<html>
<head>
<title>四小圆旋转扩散</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.shape
{
position: relative;
width: 30px;
height: 30px;
border-radius: 50%;
animation: anim 1s linear infinite;
}
@keyframes anim
{
0% { box-shadow: -30px -30px 0 #f0f, 30px -30px 0 #f0f,30px 30px 0 #f0f,-30px 30px 0 #f0f; }
100%
{
box-shadow: 60px -60px 0 #f0f,60px 60px 0 #f0f,-60px 60px 0 #f0f,-60px -60px 0 #f0f; }
}
</style>
</head>
<body>
<div class="container">
<div class="shape"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图9所示的动画效果。

图9 四小圆旋转扩散
CSS动画实例:移动的眼珠子的更多相关文章
- CSS动画实例
上一篇讲过css动画transform transition的语法,这一节展示自己做的几个小例子加深印象 1. 线条动画效果 代码:最外层div包含2个小的div : a和b. a有左右边框(高度 ...
- CSS动画实例:太极图在旋转
利用CSS可以构造出图形,然后可以对构造的图形添加动画效果.下面我们通过旋转的太极图.放大的五角星.跳“双人舞”的弯月等实例来体会纯CSS实现动画的方法. 1.旋转的太极图 设页面中有<div ...
- CSS动画实例:小圆球的海洋
CSS背景属性用于定义HTML元素的背景,在CSS提供的背景属性中, background-image:指定要使用的一个或多个背景图像: background-color:指定要使用的背景颜色: ba ...
- CSS动画实例:旋转的圆角正方形
在页面中放置一个类名为container的层作为效果呈现容器,在该层中再定义十个名为shape的层层嵌套的子层,HTML代码描述如下: <div class="container&qu ...
- CSS动画实例:一颗躁动的心
在页面中放置一个类名为container的层作为盛放心心的容器,在该层中再定义一个名为heart的子层,HTML代码描述如下: <div class="container"& ...
- CSS动画实例:跳跃的字符
1.翻转的字符 在页面中放置一个类名为container的层作为容器,在该层中放置5个字符区域,HTML代码描述如下: <div class="container"> ...
- CSS动画实例:Loading加载动画效果(三)
3.小圆型Loading 这类Loading动画的基本思想是:在呈现容器中定义1个或多个子层,再对每个子层进行样式定义,使得其均显示为一个实心圆形,最后编写关键帧动画控制,使得各个实心圆或者大小发生改 ...
- CSS动画实例:升空的气球
1.制作一个气球 设页面中有<div class="balloon"></div>,为. balloon设置样式规则如下: .balloon { heigh ...
- CSS动画实例:行星和卫星
设页面中有<div class=" planet "></div>,用来绘制一个行星和卫星图形.这个图形包括三部分:行星.卫星和卫星旋转的轨道.定义. pl ...
随机推荐
- 关于RecyclerView(二)设置EmptyView
首先重写一个RecyclerView类 package com.onepilltest.others; import android.content.Context; import android.s ...
- jmeter控制器入门笔记一
@@@@@@@@@@@@@@@ 千里之行 今天记录一下个人才使用控制器时的一些心得.逻辑控制器在jmeter中有很多种,个人根据官方解释理解的作用就是:通过控制器可以更好地控制请求的执行顺序.jmet ...
- 02_Linux实操篇
第五章 VI和VIM编辑器 5.1. VI和VIM基本介绍 Vi编辑器是所有Unix及Linux系统下标准的编辑器,它的强大不逊色于任何最新的文本编辑器.由于对Unix及Linux系统的任何版本,Vi ...
- Python 字典(Dictionary) cmp()方法
Python 字典(Dictionary) cmp()方法 描述 Python 字典的 cmp() 函数用于比较两个字典元素.高佣联盟 www.cgewang.com 语法 cmp()方法语法: cm ...
- JDK8的Stream操作
原文:https://mp.weixin.qq.com/s/N2zor5RzuHHTHQLHWVBttg 作者:思海同学 好好学java 其他资料:https://mp.weixin.qq.com/ ...
- 从SpringBoot源码分析 配置文件的加载原理和优先级
本文从SpringBoot源码分析 配置文件的加载原理和配置文件的优先级 跟入源码之前,先提一个问题: SpringBoot 既可以加载指定目录下的配置文件获取配置项,也可以通过启动参数( ...
- 【NOIP2017】跳房子 题解(单调队列优化线性DP)
前言:把鸽了1个月的博客补上 ----------------- 题目链接 题目大意:机器人的灵敏性为$d$.每次可以花费$g$个金币来改造机器人,那么机器人向右跳的范围为$[min(d-g,1),m ...
- Python面向对象,站在更高的角度来思考
开篇 面向过程编程和面向对象编程是两种基本的编程思想. 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去 ...
- 怎么在微信公众号上传PPT?
我们都知道创建一个微信公众号,在公众号中发布一些文章是非常简单的,但公众号添加附件下载的功能却被限制,如今可以使用小程序“微附件”进行在公众号中添加附件. 以下是公众号添加附件使用“微附件”小程序的教 ...
- java 多态一
一 多态的概述 现实事物经常会体现出多种形态,如学生,学生是人的一种,则一个具体的同学张三既是学 生也是人,即出现两种形态. Java作为面向对象的语言,同样可以描述一个事物的多种形态.如Studen ...
