Xamarin Studio在Mac环境下的配置和Xamarin.iOS常用控件的示例
看过好多帖子都是Win环境装XS,Mac只是个模拟器,讲解在Mac环境下如何配置Xamarin Studio很少,也是一点点找资料,东拼西凑才把Xamarin Studio装在Mac上跑起来,如下:

看起来和Xcode差不多是吧,相比体验性还是没Xcode好,毕竟原生苹果爸爸自己做的。。
好了 ,首先先要下载一个Xamarin Studio For Mac

最好下最新版的,反正迟早也会更新,我用的是5.2的升级到最新的
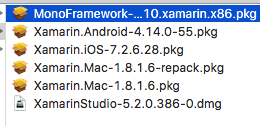
点开后发现打不开,这是因为需要一个pkg,这个pkg叫MonoFramework.macos10.xamarin.x86
这个是编译器的主体框架,还有扩展框架:

请忽略版本信息。。当时关于Mac的资源很少,就下的老版的,然后后期升级到最新版本,简直浪费时间=。=
大概说明一下这几个pkg的对于编程的意义吧:
1.Xamarin Studio 的主体框架编译文件
2.安卓的编译、框架工具包(可以这么叫吧。。)安装这个包后就可以建立安卓app项目了。
3.iOS的编译、框架工具包。。功能同上,能编译iOS的app项目,UIKit什么的都有,只是格式变成C#语言了。
4.OSX的编译框架工具包。。能编写Mac的项目。
5.同上,只是版本不同,功能暂时没发现区别。。
6.Xamarin 编译器
不需要全部安装,可以选择部分安装,不过第一个肯定要安装的。
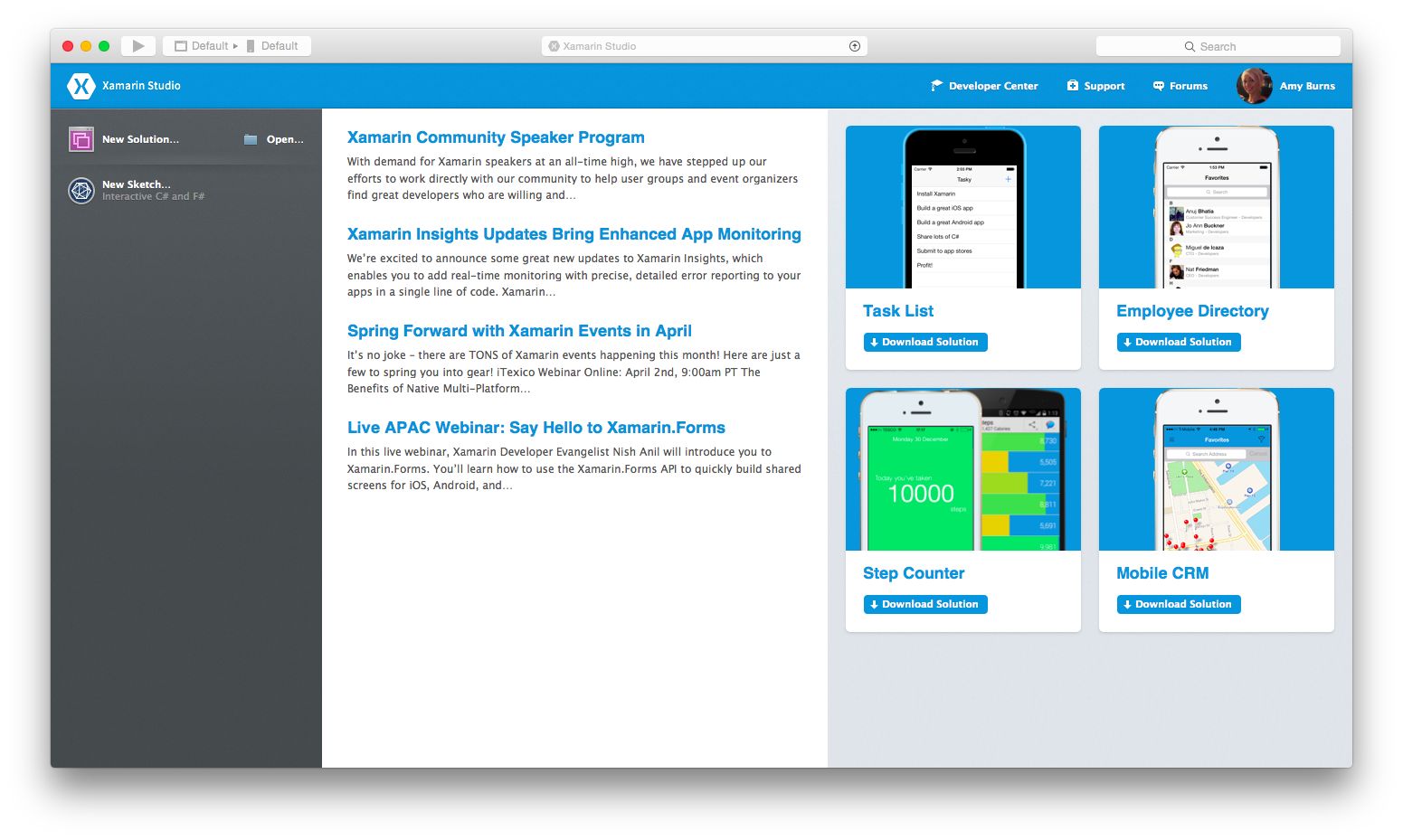
我是全部双击安装上,然后打开编译器

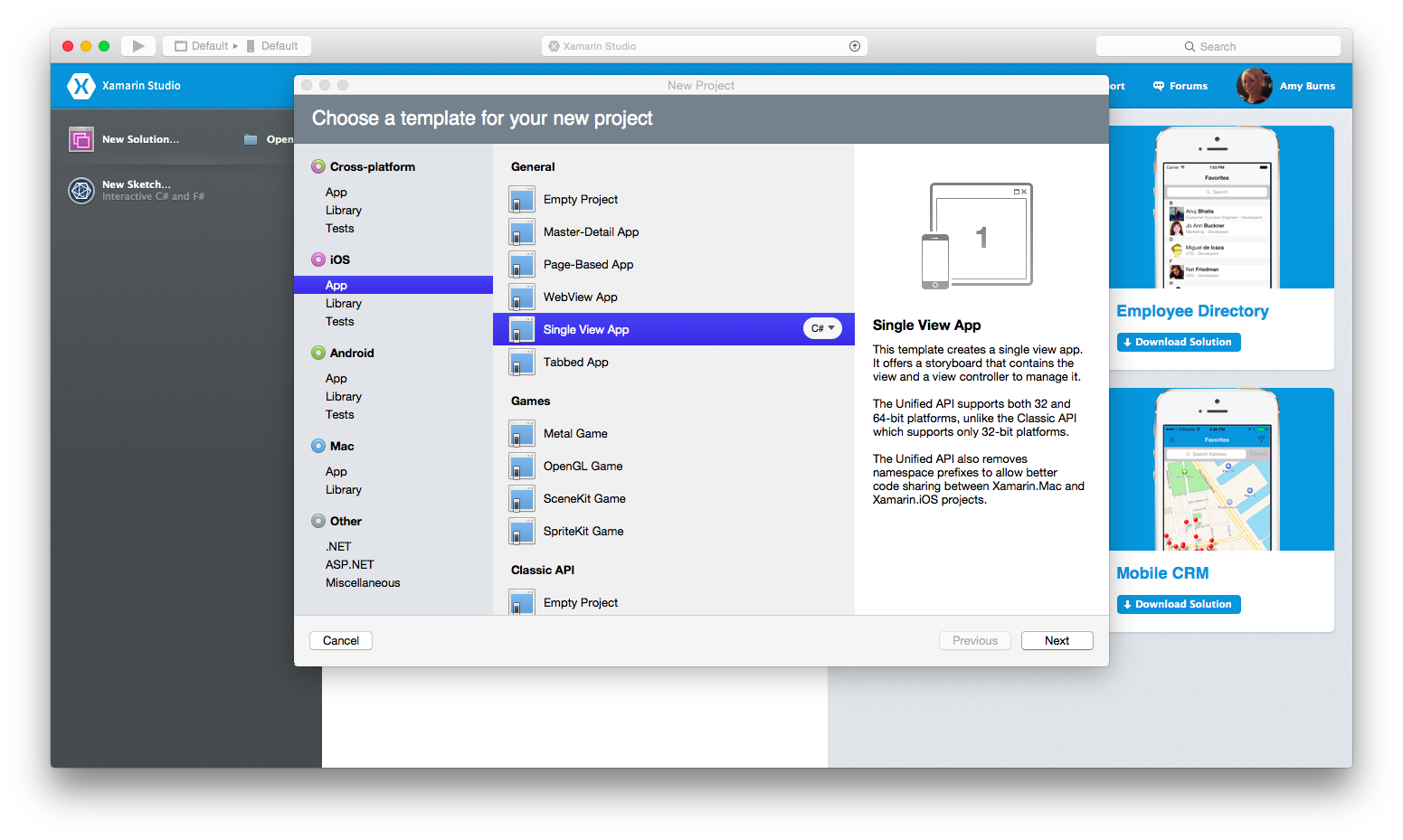
创建新项目:

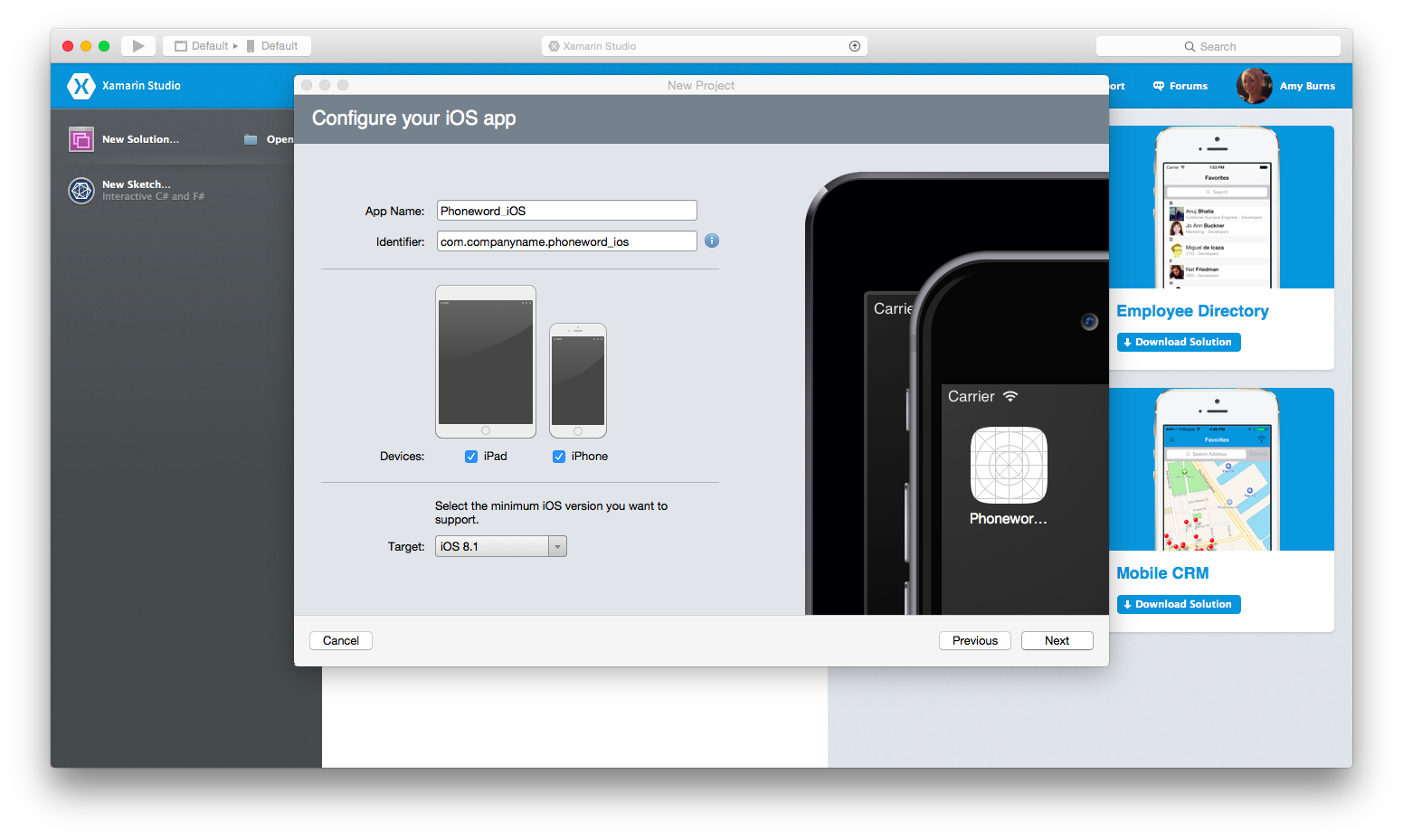
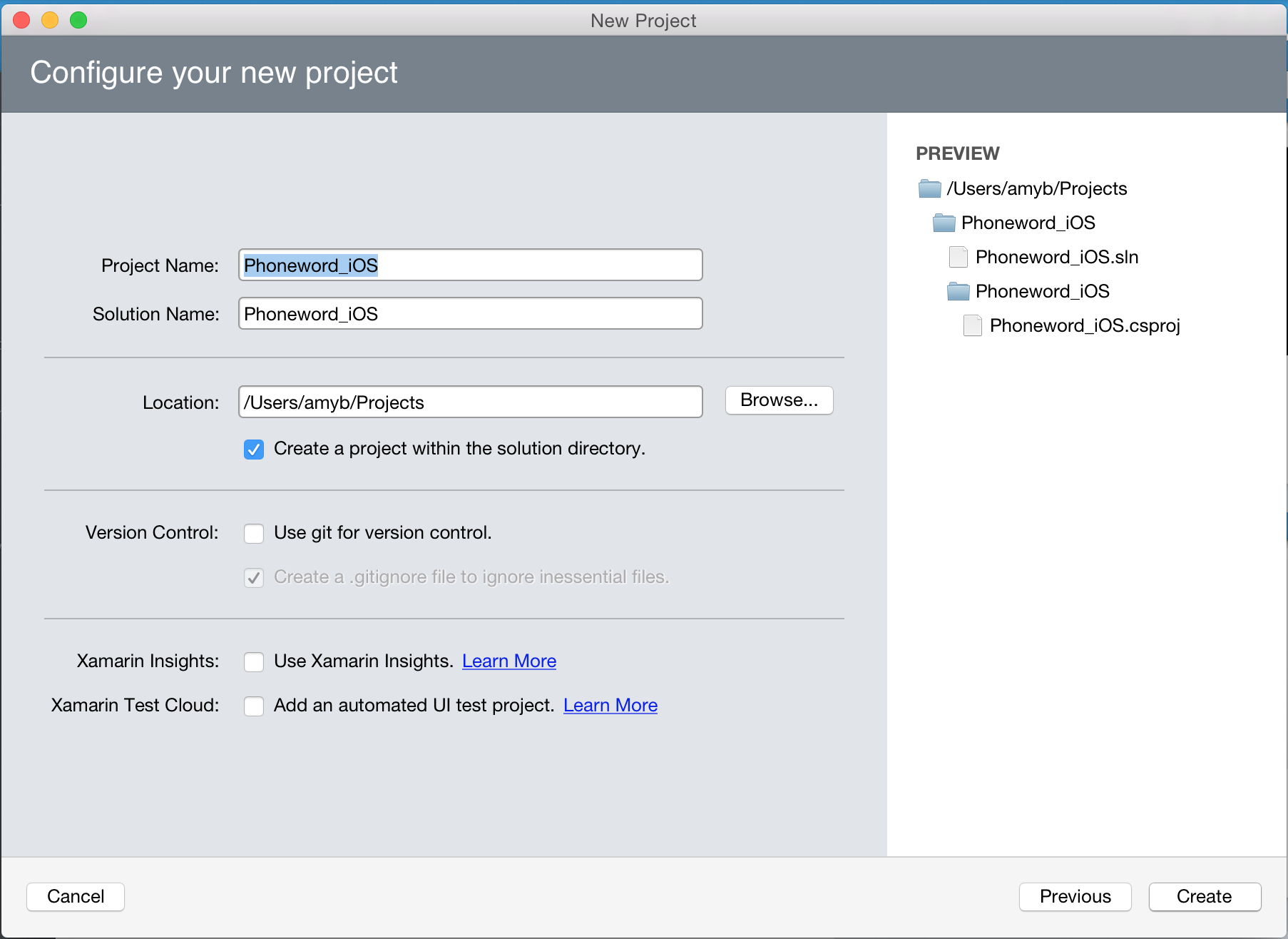
创建iOS的项目(安卓同理)

和Xcode差不多的一些项目配置


然后会发现。。玛德和OC方法名差不多嘛hhhh
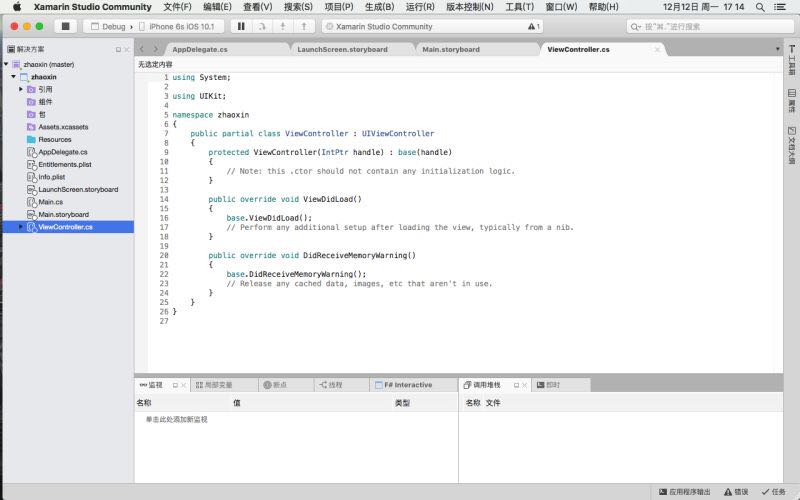
Xamarin Studio C#语言下的格式:

Xcode下OC的:

先开一个空项目,让模拟器跑起来试试
如果出现:
错误信息:The version of Xamarin.iOS requires th iOS 10.1 SDK (shipped with Xcode 8.1) when the manged linker i s disabled. Either upgrade Xcode, or enable the managed linker.
这是由于Xamarin.iOS项目都是通过苹果系统的Xcode工具进行编译。而每个版本的Xcode所自带的SDK版本不同。例如,只有Xcode 7.3及其以上版本才包含 iOS 9.3 SDK。所以,用户必须将Xcode升级到最新版本,才能解决该问题。
在此给出Xcode各个版本下的iOS SDK版本:
Xcode 版本
也就是说,Xamarin.iOS.pkg的版本要对应上Xcode的iOS SDK版本才能够启动模拟器
我Xamarin.iOS.pkg版本自动升级成最新的了,所以需要Xcode 8.1才能支持启动模拟器
推荐升级,编程界用旧版本会出现多少坑我相信程序员都知道,特例除外=。=
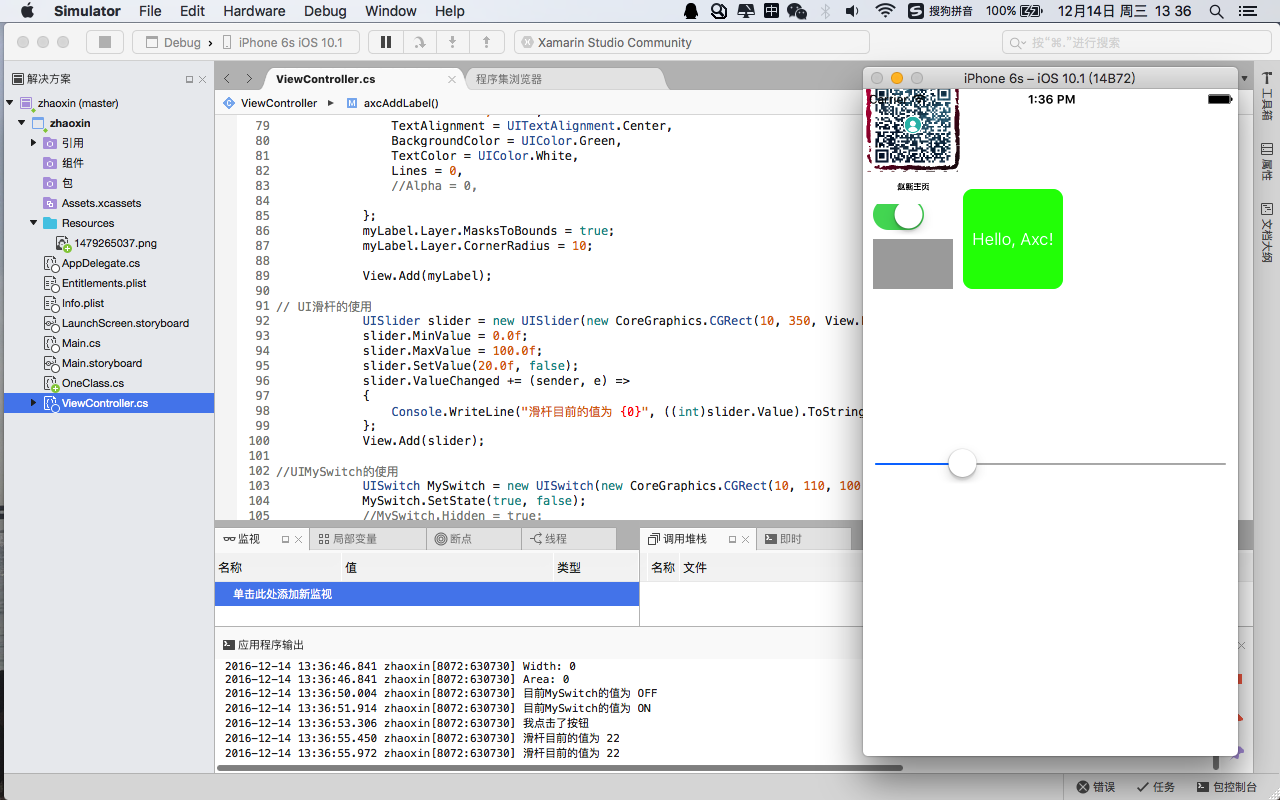
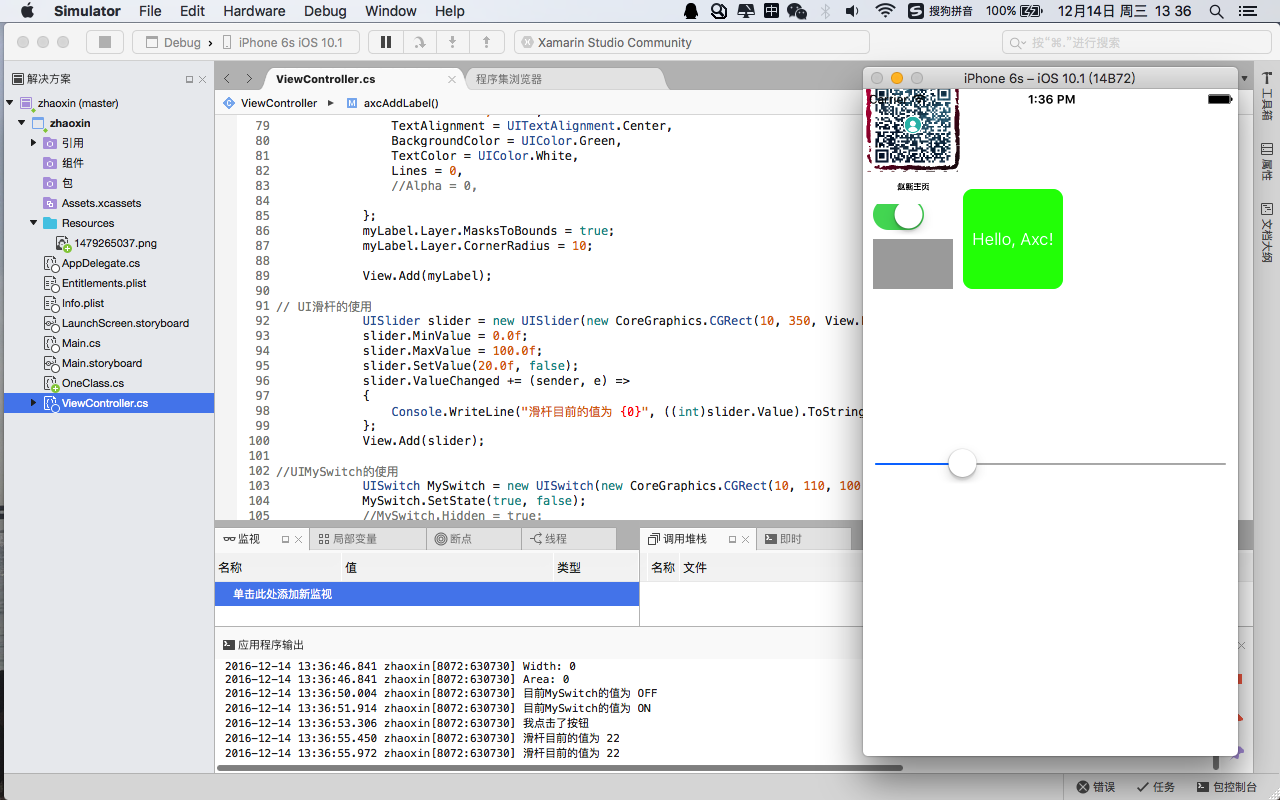
升级后就没事咯,吧Xcode关掉后用Xamarin Studio跑一下试试 里头SB、Plist什么的都一样,iOS程序员上手会很快的
在下就简单的写几个常用控件的示例
// UILabel的使用
UILabel myLabel = new UILabel()
{
Frame = new CoreGraphics.CGRect(100, 100, 100, 100),
Text = "Hello, Axc!",
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.Green,
TextColor = UIColor.White,
Lines = 0,
//Alpha = 0,
};
myLabel.Layer.MasksToBounds = true;
myLabel.Layer.CornerRadius = 10;
View.Add(myLabel);
// UI滑杆的使用
UISlider slider = new UISlider(new CoreGraphics.CGRect(10, 350, View.Frame.Width - 20, 50));
slider.MinValue = 0.0f;
slider.MaxValue = 100.0f;
slider.SetValue(20.0f, false);
slider.ValueChanged += (sender, e) =>
{
Console.WriteLine("滑杆目前的值为 {0}", ((int)slider.Value).ToString());
};
View.Add(slider);
//UIMySwitch的使用
UISwitch MySwitch = new UISwitch(new CoreGraphics.CGRect(10, 110, 100, 30));
MySwitch.SetState(true, false);
//MySwitch.Hidden = true;
MySwitch.ValueChanged += (sender, e) =>
{
Console.WriteLine("目前MySwitch的值为 {0}", MySwitch.On ? "ON" : "OFF");
};
View.AddSubview(MySwitch);
//UIImageView的使用
UIImageView imageView = new UIImageView()
{
Frame = new CoreGraphics.CGRect(0, 0, 100, 100),
ContentMode = UIViewContentMode.ScaleAspectFill,
BackgroundColor = UIColor.Red,
};
imageView.Image = UIImage.FromFile("1479265037.png");
View.Add(imageView);
UIButton MyButton = new UIButton(new CoreGraphics.CGRect(10, 150, 80, 50));
{
Title = "我是一个按钮";
}
MyButton.BackgroundColor = UIColor.LightGray;
//MyButton.TitleColor = UIColor.Black;
//MyButton.SetTitleColor();
MyButton.TouchUpInside += (sender, e) =>
{
Console.WriteLine("我点击了按钮");
};
View.AddSubview(MyButton);
}
跑一下,和原生的差不多么,但是毕竟跨平台,能做到这点已经很强了

希望Xamarin Studio能发展的更出色,毕竟还有很大一个短板,就是第三方库非常少。
这个是Xamarin 官方的例子,Xamarin Shop.该项目包含iOS, Android, WP 以及一个公共的代码业务逻辑部分实现。好处在于可以将复杂的逻辑抽离出来,只写一份。3个界面还是采用3种原生的模式开发,以达到节省工作量的目标。
只要运行这个示例,就可以免费得到一件C# T shirt 哦,不管信不信,反正我是填写了便当China的地址, 不知道最终能不能给我漂洋过海寄过来。
Xamarin iOS 开发界面

熟悉的StroyBoard,但是用过了XCode 的界面,总觉得哪里怪怪的,当然你完全可以用XCode 画完界面然后拖回VS2015.
Xamarin For Android
个人觉得这块比较有实际意义,如果哪天Android都用C#来开发了,那Google 不是要恨死 巨软了。事实上Xamarin 开发Android 确实做的还可以。现在又有微软出品的Android模拟器,快,确实快很多,C# 语言又比Java 爽,爽太多。。。这一块,不像iOS制约条件那么多,而且破解版很容易。iOS 的Build Host 破解似乎比较慢。。因此这块就留待各位自己去体验了。
Xamarin Studio在Mac环境下的配置和Xamarin.iOS常用控件的示例的更多相关文章
- Mac环境下安装配置Hadoop伪分布式
伪分布式需要修改5个配置文件(hadoop2.x的配置文件$HADOOP_HOME/etc/hadoop) 第一个:hadoop-env.sh #vim hadoop-env.sh #第25行,由于新 ...
- mac环境下jdk配置
查看mac下jdk路径 当在Mac下安装完Java运行环境,而又没有添加JAVA_HOME变量的时候,我们如何得到JAVA_HOME变量的路径呢?直接在home目录下执行命令:/usr/libexec ...
- Mac环境下PHPstorm配置xdebug开发调试web程序
一.安装PHP的xdebug扩展 安装xdebug(技巧,为了找到适配的版本,让xdebug网站根据phpinfo()函数输出分析找到对应的方法及安装步骤:如果安装了多个PHP版本的话,尽量用phpi ...
- Mac环境下 jieba 配置记录
在终端里输入: pip3 install jieba -i http://pypi.douban.com/simple --trusted-host pypi.douban.com
- 【Xamarin挖墙脚系列:时刻下载最新的Mac环境下的Xamarin安装包】
原文:[Xamarin挖墙脚系列:时刻下载最新的Mac环境下的Xamarin安装包] 打开这两个地址,就能看到最新的安装包了.... http://www.jianshu.com/p/c67c14b3 ...
- Linux环境下如何配置IP地址、MAC地址
Linux环境下如何配置IP地址.MAC地址 1.配置IP地址 进入配置IP地址路径,进行修改即可 cd /etc/network vim interface 加入以下内容: iface eth0 i ...
- Mac环境下SVN的配置和使用
简单记录一下在Mac环境下,SVN的配置步骤和使用相关.(Mac自带了svn的服务器和客户端功能,简单配置一下即可使用) 一.SVN的配置方法 1. 创建一个仓库目录,比如在/Users/你的用户名 ...
- Mac 环境下svn服务器的配置
Mac 环境下svn服务器的配置 本文目录 • 一.创建代码仓库,用来存储客户端所上传的代码 • 二.配置svn的用户权限 • 三.使用svn客户端功能 在Windows环境中,我们一般使用Torto ...
- Mac环境下 Python3安装及配置
1.mac 环境下安装 python3 .查看 mac 自带系统版本 #查看系统自带的python open /System/Library/Frameworks/Python.framework/V ...
随机推荐
- Python黑帽编程 3.5 DTP攻击
Python黑帽编程 3.5 DTP攻击 在上一节,<Python黑帽编程 3.4 跨越VLAN>中,我们讨论了一般的VLAN中实施攻击的方法,这一节属于扩展内容,简单演示下Cisco特有 ...
- Understand Lambda Expressions in 3 minutes(翻译)
本文翻译自CodeProject上的一篇简单解释Lambda表达式的文章,适合新手理解.译文后面我补充了一点对Lambda表达式的说明. 1.什么是Lambda表达式? Lambda表达式是一种匿名方 ...
- [.net 面向对象程序设计进阶] (11) 序列化(Serialization)(三) 通过接口 IXmlSerializable 实现XML序列化 及 通用XML类
[.net 面向对象程序设计进阶] (11) 序列化(Serialization)(三) 通过接口 IXmlSerializable 实现XML序列化 及 通用XML类 本节导读:本节主要介绍通过序列 ...
- WPF+通过配置文件生成菜单(Menu)+源码
这个月做项目,遇到过一个通过配置文件来生成菜单的解决方案,感觉挺优雅的,特地放到博客园来,以飨读者. 说来惭愧,以前做的项目都没有这样用过,都是固定死了.如果后续有需要加入菜单,还得在重新修改UI,然 ...
- 《Entity Framework 6 Recipes》中文翻译系列 (17) -----第三章 查询之分页、过滤和使用DateTime中的日期部分分组
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 3-12 分页和过滤 问题 你想使用分页和过滤来创建查询. 解决方案 假设你有如图3 ...
- 拓展 Android 原生 CountDownTimer 倒计时
拓展 Android 原生 CountDownTimer 倒计时 [TOC] CountDownTimer 在系统的CountDownTimer上进行的修改,主要是拓展了功能,当然也保留了系统默认的模 ...
- C#设计模式-建造者模式
在软件系统中,有时需要创建一个复杂对象,并且这个复杂对象由其各部分子对象通过一定的步骤组合而成. 例如一个采购系统中,如果需要采购员去采购一批电脑时,在这个实际需求中,电脑就是一个复杂的对象,它是由C ...
- SQL分页
--第一种分页(TOP方式)-- select * from T_Sys_User where User_Id in ( User_Id from T_Sys_User where User_Id n ...
- SSIS Data Flow 的 Execution Tree 和 Data Pipeline
一,Execution Tree 执行树是数据流组件(转换和适配器)基于同步关系所建立的逻辑分组,每一个分组都是一个执行树的开始和结束,也可以将执行树理解为一个缓冲区的开始和结束,即缓冲区的整个生命周 ...
- QUOTED_IDENTIFIER 选项对 index 的影响
在修改或创建Index时,有时会收到一些Error Message,指明Set options设置错误,最常见的选项是:SET QUOTED_IDENTIFIER 选项 当创建或修改的index包含c ...
