jenkins配置Webhook-gitlab
1.Jenkins 安装完成以后,首先我们在Jenkins中需要安装一下,Gitlab Hook Plugin,GitLab Plugin,Gitlab Authentication plugin插件;
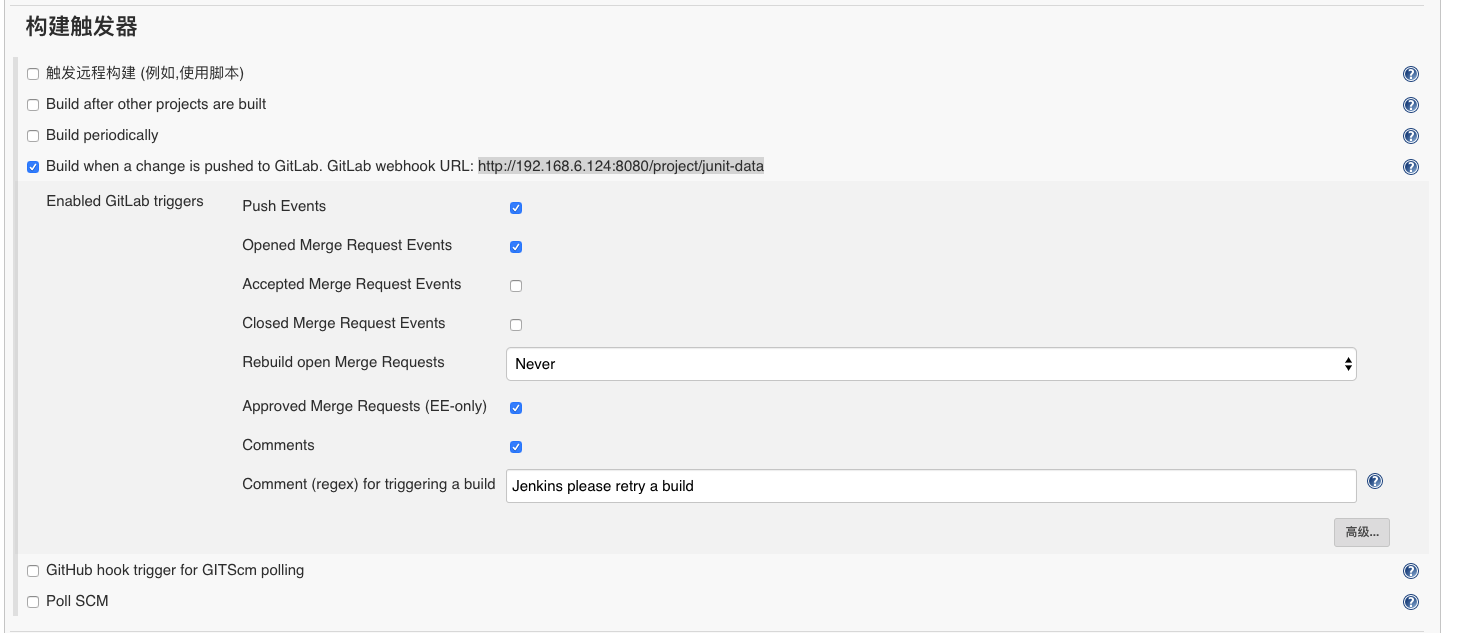
2.生成回调地址

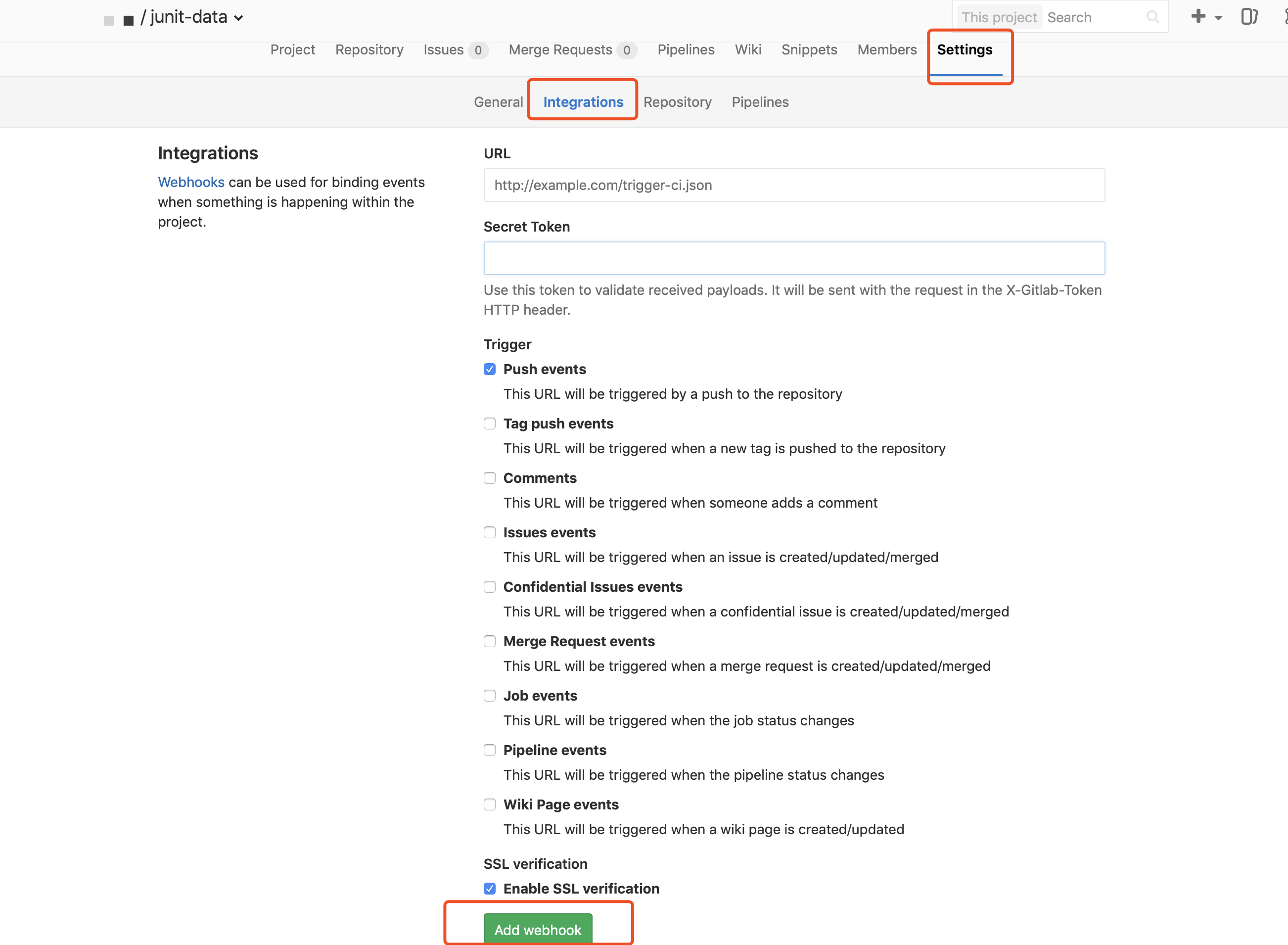
3.复制生成的地址,登录gitlab进入对应的项目,把复制的地址粘贴到图上URL位置,点击add webhook

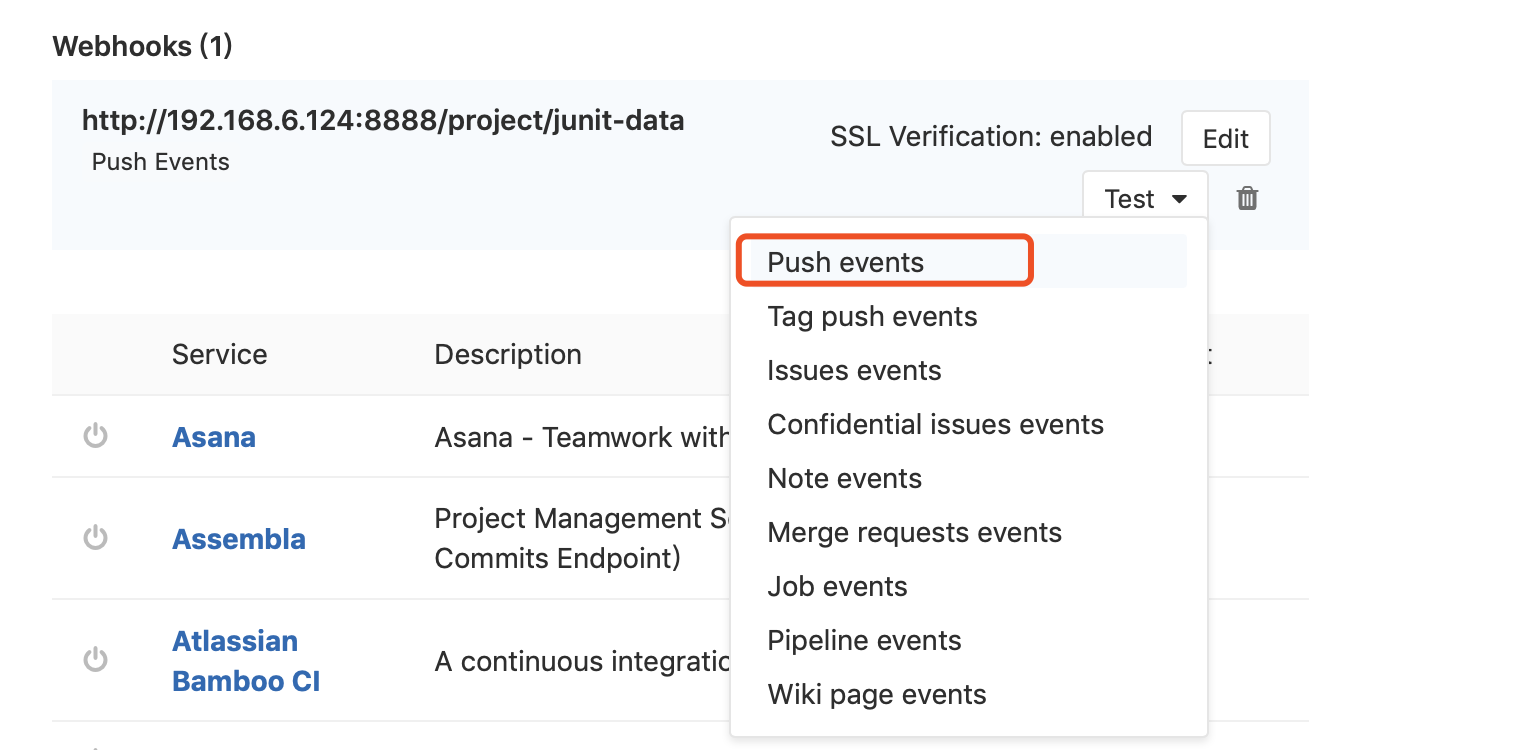
4.点击test进行测试

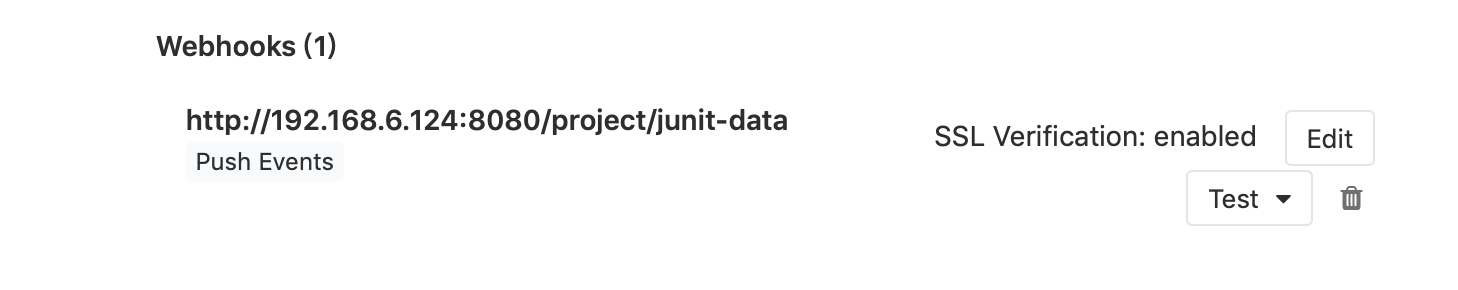
以下是成功显示

如果出现错误:
Hook executed successfully but returned HTTP 403
是权限问题,详解:https://www.cnblogs.com/chenglc/p/11174530.html
jenkins配置Webhook-gitlab的更多相关文章
- jenkins配置到gitlab拉代码
参照: jenkins 从git拉取代码-简明扼要 https://www.cnblogs.com/jwentest/p/7065783.html 持续集成①安装部署jenkins从git获取代码-超 ...
- Jenkins+Gitlab配置Webhook实现提交自动部署
一.概述 在上一篇文章,链接如下: https://www.cnblogs.com/xiao987334176/p/11434849.html 已经实现了 Jenkins+harbor+gitlab+ ...
- jenkins实现以gitlab为代码仓库的构建
简介 前一篇随笔是安装jenkins的过程,比较简单,这一次说一下用jenkins配置以gitlab为代码管理仓库的maven项目的完整个构建过程,以及我碰到的一些问题.由于是maven项目,所以我们 ...
- 使用gitlab, jenkins搭建CI(持续集成)系统(2) -- 配置webhook触发构建
1. 在gitlab上配置192.168.1.30的ssh秘钥,使jenkins可以操作gitlab上的project 进入gitlab,点击右上角 点击 Settings -> SSH key ...
- 【jenkins】jenkins+maven+gitlab+testng,jenkins配置
电脑版本:windows10企业版 jenkins配置: 1.general配置,这里的配置比较简单,基本默认就可以了 2.源码管理 2.1填写git地址,从你的gitlib项目里去找.不会的自行百度 ...
- Jenkins中使用GitLab的配置
1. 概述 在Jenkins中从GitLab上拉取代码进行打包或测试. 2. 安装 Jenkins和GitLab默认已经安装好,安装过程此处不再赘述. 在Jenkins上安装Git和Gitlab插件, ...
- 【GitLab】gitlab上配置webhook后,点击测试报错:Requests to the local network are not allowed
gitlab上配置webhook后,点击测试报错: Requests to the local network are not allowed 操作如下: 报错: 错误原因: gitlab 10.6 ...
- Jenkins 配置自动合并 release 分支到 master 分支
本文告诉大家如何在 Jenkins 配置合并到 release 的内容自动合并到 gitlab 的 master 分支 首先需要两个仓库,一个是 gitlab 的仓库,另一个是 Jenkins 的仓库 ...
- jenkins如何获取gitlab上的代码
如何安装jenkins和gitlab我就不重复了,请自行搜索我的博客 那么,jenkins如何获取gitlab上的代码呢? 具体配置步骤如下 1.在gitlab上配置个人访问令牌.注意事项:姓名那里需 ...
- Docker DevOps实战:Docker+Jenkins+Python+Pytest+Allure(2)- Jenkins初始化、Jenkins插件、Jenkins配置、自动化测试
Jenkins初始化 step-1 访问Jenkins http://ip:80 step-2 查看密码.输入密码 # 方式一:通过查看容器日志 [root@localhost ~]# docker ...
随机推荐
- 堆(heap)和栈(stack)有什么区别??
简单的可以理解为: heap:是由malloc之类函数分配的空间所在地.地址是由低向高增长的. stack:是自动分配变量,以及函数调用的时候所使用的一些空间.地址是由高向低减少的. 预备知识—程序的 ...
- #C++初学记录(奶酪#并查集)
原题目:牛客网 题目描述 : 现有一块大奶酪,它的高度为 h,它的长度和宽度我们可以认为是无限大的,奶酪中间有许多半径相同的球形空洞.我们可以在这块奶酪中建立空间坐标系, 在坐标系中,奶酪的下表面为 ...
- 企业微信域名IP列表
https://res.mail.qq.com/zh_CN/wework_ip/latest.html?st=C98F886B96A94AD2207D9F0B2970B93DFD5A76DF94CED ...
- 使用draw.io桌面版代替visio制作流程图
前言 draw.io是一款在github上的开源产品,由于需要构建在线文档,需要插入画图类型, 对比多款开源产品,最终选择了draw.io. draw.io图标资源非常的丰富,方便导入图标资源,基本上 ...
- ADB命令使用大法
前言 Android开发调试工具ADB的使用.ADB(Android Debug Bridge)是Android SDK中的一个工具, 使用ADB可以直接操作管理Android模拟器或者真实的And ...
- 【环境搭建与软件安装】windows系统基于Anaconda安装tensorflow-gpu
https://github.com/tensorflow/tensorflow/issues/21832 原来是tensorflow-gpu-1.10.0,准备改为1.9.0试试,同样的问题: 应该 ...
- shell语法学习
[原文] 菜鸟笔记shell教程学习. 本篇博客只是记录shell的一些关键语法,主要是做一个记录,有些内容也是copy过来的,并不是一个完整的教程,想完整学习shell的同学可以前往 shell脚本 ...
- WCF之Windows宿主
WCF之Windows宿主(可安装成服务自动并启动) WCF之Windows宿主(可安装成服务自动并启动) 创建解决方案WCFServiceDemo 创建WCF服务库(类库或WCF服务库)WCFSer ...
- Linux系统权限设置 - 运用指南
下面对linux系统下的有关权限操作命令进行了梳理总结,并配合简单实例进行说明.linux中除了常见的读(r).写(w).执行(x)权限以外,还有其他的一些特殊或隐藏权限,熟练掌握这些权限知识的使用, ...
- ubuntu18.04安装Anaconda
jiangshan@dell-Precision-7920-Tower:~$ lsAnaconda3-2019.07-Linux-x86_64.shjiangshan@dell-Precision-7 ...
